Vue如何实现疫情地图展示
疫情仍在持续,全国疫情的数据也开始慢慢变好,如何利用前端开发的知识来完成地图呢?
一、 先搭建vue/cli脚手架1、 先安装node.js进入官网下载node.js
node版本必须在10.0.0以上才支持
2、安装cnpm
1)、说明:npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
2)、使用npm安装插件:命令提示符执行npm install
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事!来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org输入cnpm -v,可以查看当前cnpm版本
PS:yarn是个包管理器,是facebook发布的一款取代npm的包管理工具
3、安装vue/cli脚手架构建工具输入命令cnpm install -g @vue/cli
4、创建项目
5、启动项目
6、 访问项目
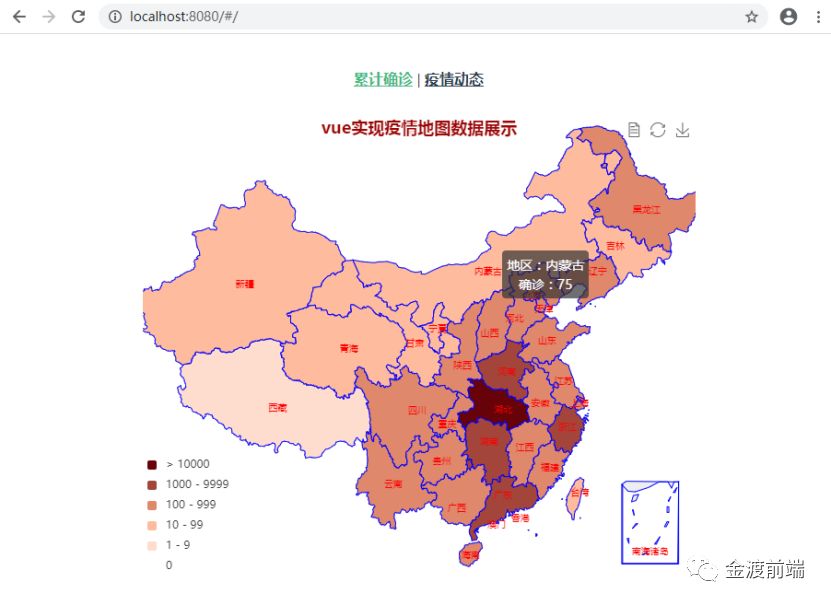
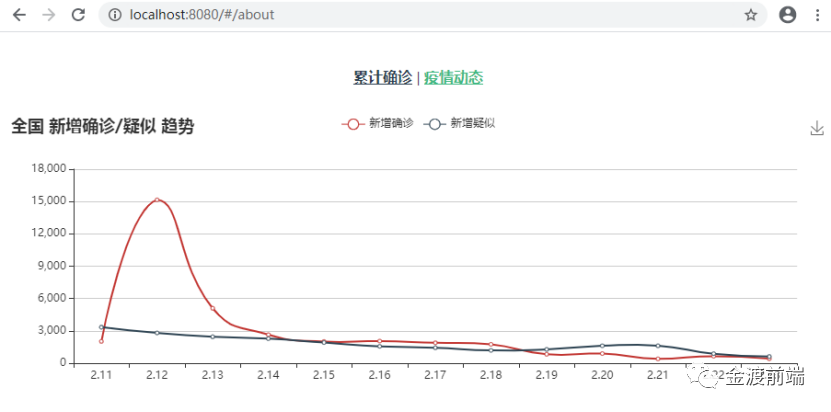
二、 效果展示
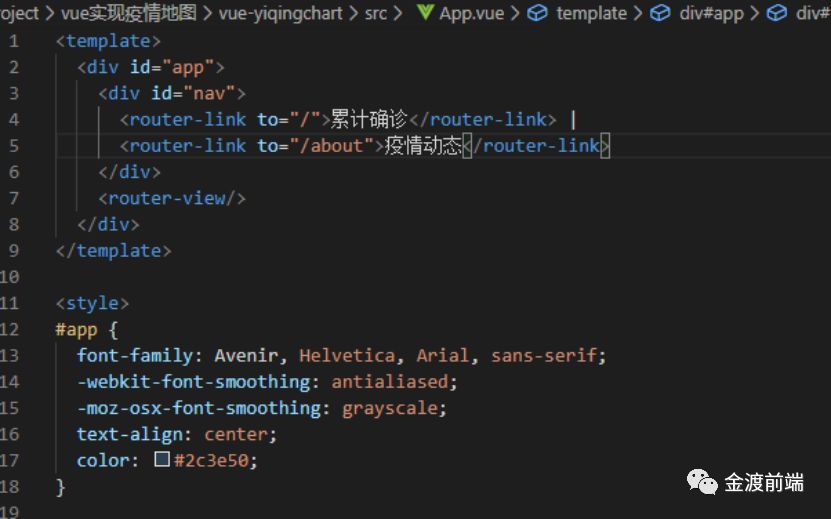
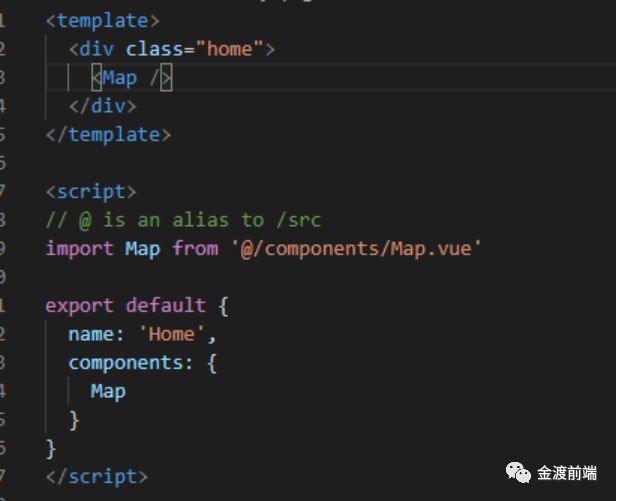
三、具体代码实现App.vue
1、 疫情动态页页面布局
导入echarts
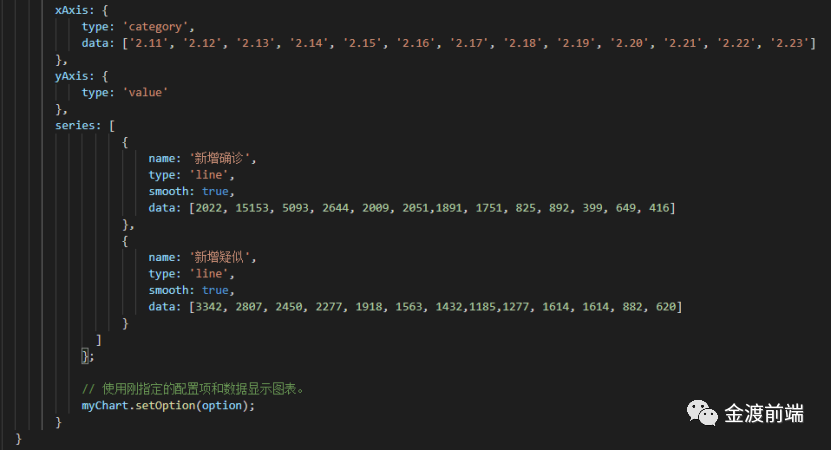
数据展示
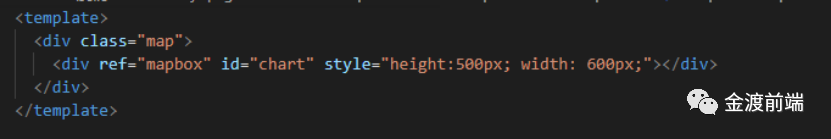
2、 累计确诊组件中直接添加map.vue
页面布局
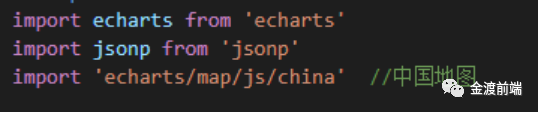
所需依赖
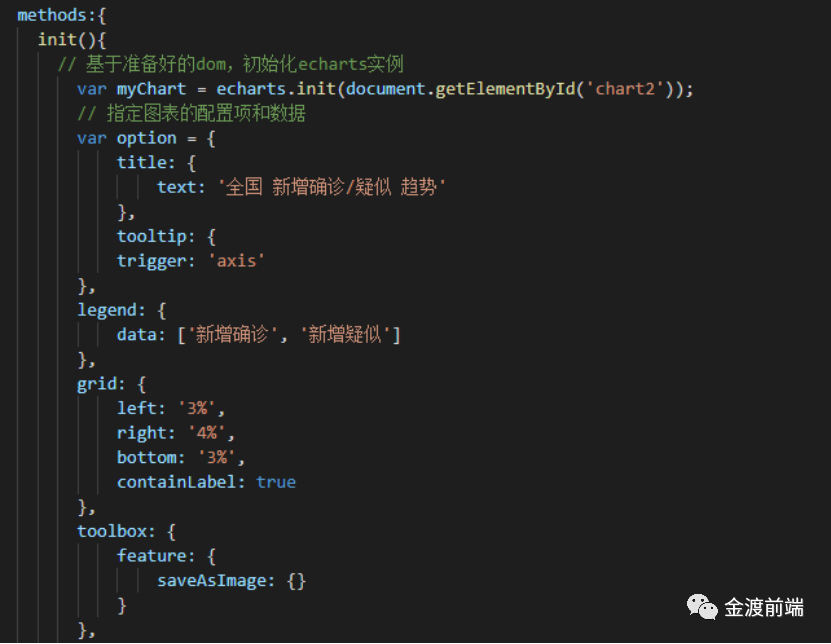
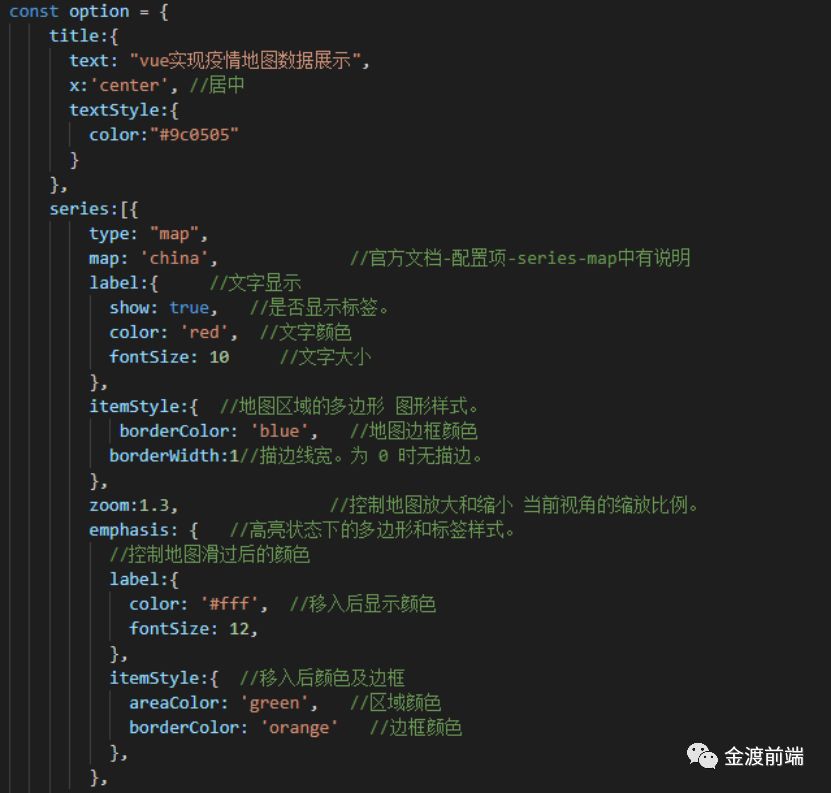
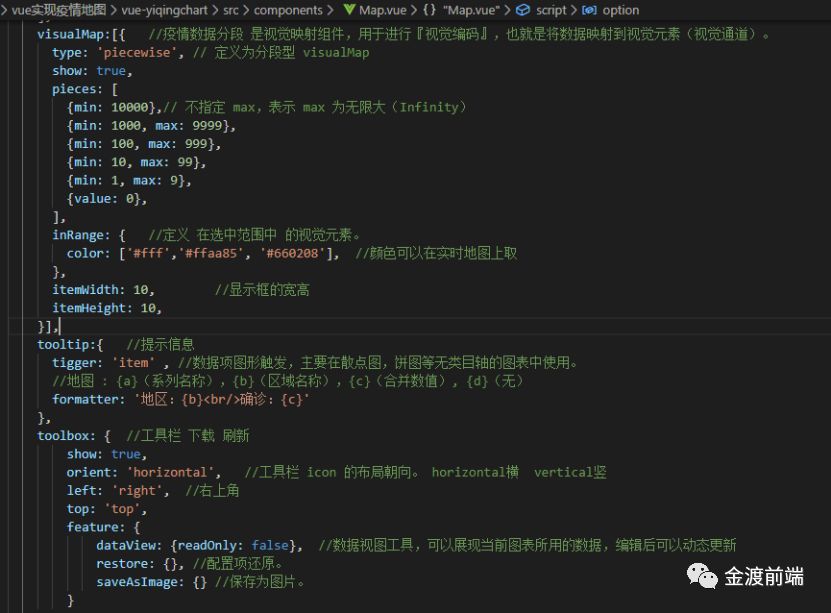
配置文件 option
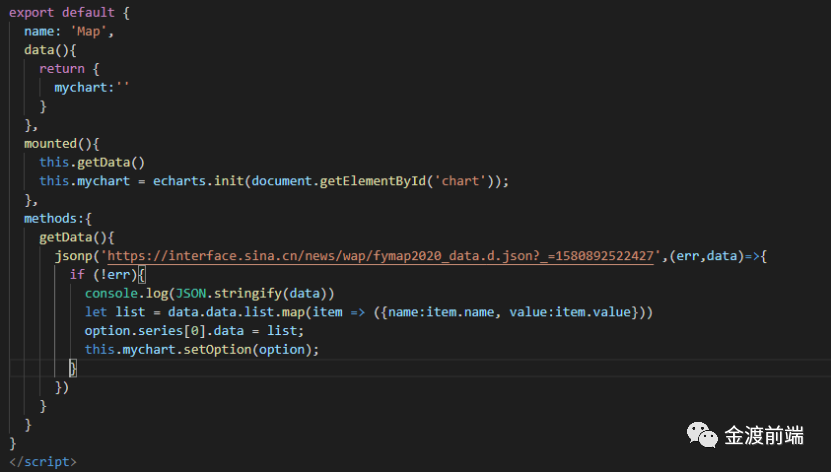
动态数据获取及数据展示
功能就大功告成,这是通过JSONP的方式调用的在线接口。