React 合成事件
背景:本文是笔者在使用 React 开发过程中遇到的问题,对 React合成事件做了一些简单的探索总结,本文不涉及具体的源码部分,而是通过一些Demo去理解 React合成事件,希望能对大家实际开发过程中有一些帮助。如有语义描述不清或错误点,还望大家能够指出。
大家都知道 React 有一套自己的事件机制,如官方文档所述:
SyntheticEvent 实例将被传递给你的事件处理函数,它是浏览器的原生事件的跨浏览器包装器。除兼容所有浏览器外,它还拥有和浏览器原生事件相同的接口,包括 stopPropagation() 和 preventDefault()。
如果因为某些原因,当你需要使用浏览器的底层事件时,只需要使用 nativeEvent 属性来获取即可。合成事件与浏览器的原生事件不同,也不会直接映射到原生事件。例如,在 onMouseLeave 事件中 event.nativeEvent 将指向 mouseout 事件。每个 SyntheticEvent 对象都包含以下属性:
boolean bubbles
boolean cancelable
DOMEventTarget currentTarget
boolean defaultPrevented
number eventPhase
boolean isTrusted
DOMEvent nativeEvent
void preventDefault()
boolean isDefaultPrevented()
void stopPropagation()
boolean isPropagationStopped()
void persist()
DOMEventTarget target
number timeStamp
string typeReact使用合成事件的原因:
- 进行浏览器兼容
- 避免垃圾回收
- 方便事件统一管理和事务机制
下面对比DOM2原生事件,演示几个Demo方便更好的理解,Demo 使用 "react": "^16.14.0" 来演示
父组件监听两个原生事件
export default class App extends Component {
componentDidMount() {
document.addEventListener("click", () => {
console.log("document");
});
window.addEventListener("click", () => {
console.log("window");
});
}
render() {
return (
<div className="black-box">
<Demo />
</div>
);
}
}1、原生事件
import { Component } from "react";
import "./index.css";
const getDom = (className) => {
return document.querySelector(`.${className}`);
};
// 冒泡/捕获
const BUBBLING = false;
export default class Demo extends Component {
state = {};
componentDidMount() {
const c1 = getDom("demo1-content1");
const c2 = getDom("demo1-content2");
const c3 = getDom("demo1-content3");
c1.addEventListener(
"click",
() => {
console.log(1);
},
BUBBLING
);
c2.addEventListener(
"click",
() => {
console.log(2);
},
BUBBLING
);
c3.addEventListener(
"click",
() => {
console.log(3);
},
BUBBLING
);
}
render() {
return (
<div className="black" {...this.props}>
<h3
onClick={() => {
this.setState({ show: !this.state.show });
}}
id="black-1"
>
demo1 原生事件
</h3>
<div className="demo1-content1">
1
<div className="demo1-content2">
2<div className="demo1-content3">3</div>
</div>
</div>
{this.state.show && <p>3-2-1-document-window</p>}
</div>
);
}
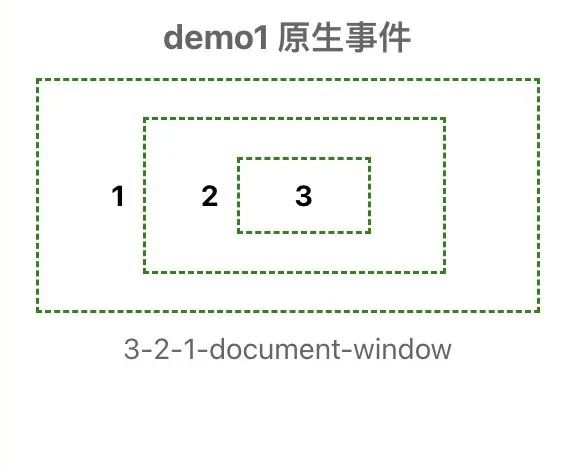
}输出结果是显而易见的,如图:
demo1
2、合成事件
import { Component } from "react";
import "./index.css";
export default class Demo extends Component {
state = {};
render() {
return (
<div className="black">
<h3
onClick={() => {
this.setState({ show: !this.state.show });
}}
>
demo2 合成事件
</h3>
<div
className="demo2-content1 yellow"
onClick={() => {
console.log(1);
}}
>
1
<div
className="demo2-content2 yellow"
onClick={() => {
console.log(2);
}}
>
2
<div
className="demo2-content3 yellow"
onClick={() => {
console.log(3);
}}
>
3
</div>
</div>
</div>
{this.state.show && <p>3-2-1-document-window</p>}
</div>
);
}
}
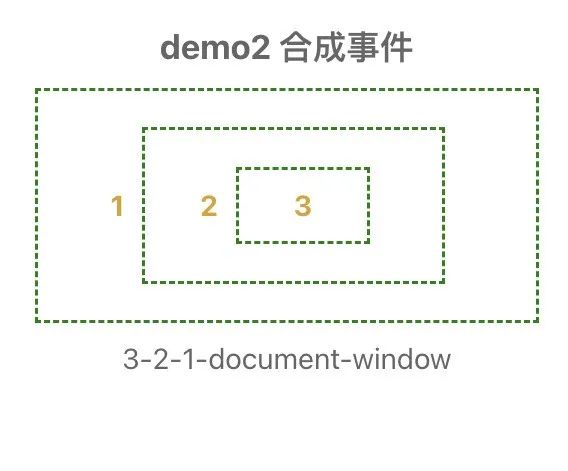
输出结果:
demo2
3、原生事件和合成事件混合使用
import { Component } from "react";
import "./index.css";
const getDom = (className) => {
return document.querySelector(`.${className}`);
};
// 冒泡/捕获
const BUBBLING = false;
export default class Demo extends Component {
state = {};
componentDidMount() {
const c1 = getDom("demo3-content1");
const c3 = getDom("demo3-content3");
c1.addEventListener(
"click",
() => {
console.log(1);
},
BUBBLING
);
c3.addEventListener(
"click",
() => {
console.log(3);
},
BUBBLING
);
}
render() {
return (
<div className="black">
<h3
onClick={() => {
this.setState({ show: !this.state.show });
}}
>
demo3 混合使用
</h3>
<div className="demo3-content1">
1
<div
className="demo3-content2 yellow"
onClick={() => {
console.log(2);
}}
>
2<div className="demo3-content3">3</div>
</div>
</div>
{this.state.show && (
<p>
3-1-2-document-window
<br />
</p>
)}
</div>
);
}
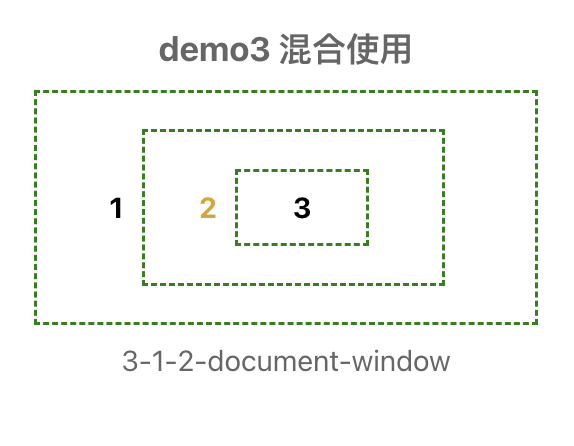
}输出结果:
黄色的数字2所在区域是react事件,1和3是原生事件
demo3到这里的疑惑是,为什么1比2先打印出来?
简单的来说,其实是React(v16)所有事件最后都是代理到 document 上面,通过冒泡机制先输出3和1,然后触发document上的事件 打印2。document上挂载的两个事件,第一个是我们在 <App /> 组件里注册的,第二个是 React 挂载的,如下图所示。
4、原生事件阻止冒泡
import { Component } from "react";
import "./index.css";
const getDom = (className) => {
return document.querySelector(`.${className}`);
};
// 冒泡/捕获
const BUBBLING = false;
export default class Demo extends Component {
state = {};
componentDidMount() {
const c1 = getDom("demo5-content1");
const c2 = getDom("demo5-content2");
const c3 = getDom("demo5-content3");
c1.addEventListener(
"click",
() => {
console.log(1);
},
BUBBLING
);
c2.addEventListener(
"click",
(e) => {
console.log(2, "阻止原生事件冒泡");
// 阻止冒泡或捕获
e.stopPropagation();
},
BUBBLING
);
c3.addEventListener(
"click",
() => {
console.log(3);
},
BUBBLING
);
}
render() {
return (
<div className="black">
<h3
onClick={() => {
this.setState({ show: !this.state.show });
}}
>
demo4 原生阻止冒泡
</h3>
<div className="demo5-content1">
1
<div className="demo5-content2 stop">
2<div className="demo5-content3">3</div>
</div>
</div>
{this.state.show && (
<p>
3-2
<br />
e.stopPropagation();
</p>
)}
</div>
);
}
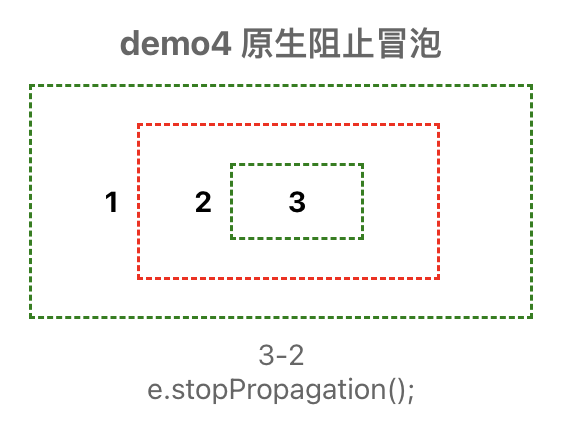
}这里也不难理解,红色虚线为阻止了冒泡
demo4
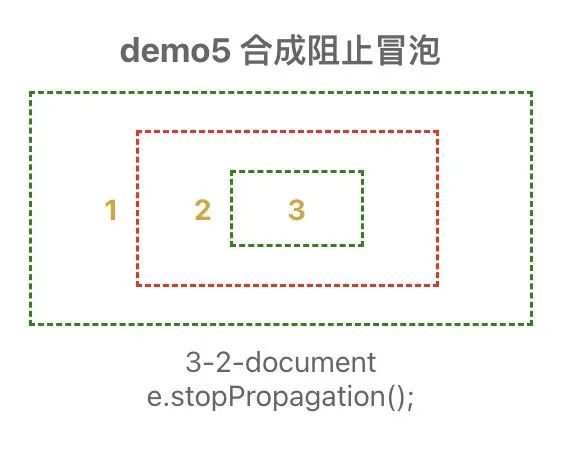
5、合成事件阻止冒泡
import { Component } from "react";
import "./index.css";
export default class Demo extends Component {
state = {};
render() {
return (
<div className="black">
<h3
onClick={() => {
this.setState({ show: !this.state.show });
}}
>
demo5 合成阻止冒泡
</h3>
<div
className="demo6-content1 yellow"
onClick={() => {
console.log(1);
}}
>
1
<div
className="demo6-content2 yellow stop"
onClick={(e) => {
e.stopPropagation();
console.log(2);
}}
>
2
<div
className="demo6-content3 yellow"
onClick={() => {
console.log(3);
}}
>
3
</div>
</div>
</div>
{this.state.show && (
<p>
3-2-document
<br />
e.stopPropagation();
</p>
)}
</div>
);
}
}demo5
这里可以看到,的确是阻止了React事件的冒泡,只输出了3和2。但是也有两个问题。
- 第一,为何window上的原生事件也被阻止了?
- 第二,为何document上的原生事件没被阻止?
我们知道,上面调用的e.stopPropagation(),其实是React事件本身处理过的。原生的事件需要通过 nativeEvent 获取。来简单看一下下面的代码,React是如何做的:
stopPropagation: function () {
// 原生事件
var event = this.nativeEvent;
if (!event) {
return;
}
if (event.stopPropagation) {
// 原生事件阻止冒泡
event.stopPropagation();
} else if (typeof event.cancelBubble !== 'unknown') {
// The ChangeEventPlugin registers a "propertychange" event for
// IE. This event does not support bubbling or cancelling, and
// any references to cancelBubble throw "Member not found". A
// typeof check of "unknown" circumvents this issue (and is also
// IE specific).
event.cancelBubble = true;
}
// 这里应该是阻止 React合成事件冒泡的地方(待求证)
this.isPropagationStopped = functionThatReturnsTrue;
},
当调用 React事件本身的e.stopPropagation()的时候,React 调用了一次原生事件上的stopPropagation(),从而阻止了window上的事件。
针对第二个问题,来看下面的Demo
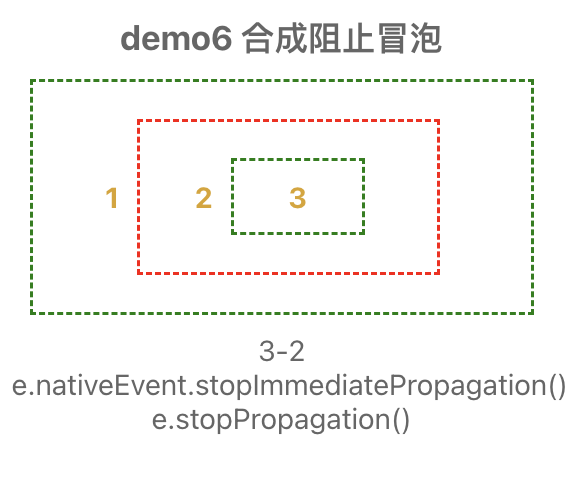
6、合成事件与原生事件结合阻止冒泡
import { Component } from "react";
import "./index.css";
export default class Demo extends Component {
state = {};
render() {
return (
<div className="black">
<h3
onClick={() => {
this.setState({ show: !this.state.show });
}}
>
demo6 合成阻止冒泡
</h3>
<div
className="demo10-content1 yellow"
onClick={() => {
console.log(1);
}}
>
1
<div
className="demo10-content2 yellow stop"
onClick={(e) => {
console.log(2);
e.nativeEvent.stopImmediatePropagation();
e.stopPropagation();
}}
>
2
<div
className="demo10-content3 yellow"
onClick={() => {
console.log(3);
}}
>
3
</div>
</div>
</div>
{this.state.show && (
<p>
3-2
<br />
e.nativeEvent.stopImmediatePropagation()
<br />
e.stopPropagation()
<br />
</p>
)}
</div>
);
}
}通过这种方法可以在原生事件和合成事件混合使用的时候,阻止事件的冒泡、捕获。
demo6
主要注意这个方法stopImmediatePropagation(),MDN:
Event 接口的 stopImmediatePropagation() 方法阻止监听同一事件的其他事件监听器被调用。
如果多个事件监听器被附加到相同元素的相同事件类型上,当此事件触发时,它们会按其被添加的顺序被调用。如果在其中一个事件监听器中执行 stopImmediatePropagation() ,那么剩下的事件监听器都不会被调用。调用 e.nativeEvent.stopImmediatePropagation(),阻止document上注册的其它原生事件。React 可能是基于设计方面考虑,没有实现这个方法。
总结
上面所示例的demo都是基于 React v16 的,v17之后 React 将不再向 document 附加事件处理器。而会将事件处理器附加到渲染 React 树的根 DOM 容器中:
const rootNode = document.getElementById('root');
ReactDOM.render(<App />, rootNode);React不建议将原生事件和合成事件一起使用,在开发过程中还是要尽量避免混合使用。了解了基本原理,灵活运用可以帮助我们有效的解决或者避免这方面的问题。
- END -