你一定没见过的高扩展性 React/Vue 修饰器
这篇文章将介绍一个在 React/Vue 框架下的高扩展性修饰器 —— sifoAppDecorator, 这个修饰器主要能力包括:
- a. 在目标组件头、尾添加渲染片段(基础)
- b. 在目标组件内部嵌入渲染片段(进阶)
- c. 监听与干预目标组件方法、事件(进阶)
- d. 与目标组件通信,如进行组件状态变更等(进阶)
- e. 无接触扩展与二次开发能力(高级)
另外,可能有人会疑惑:为何是在 React/Vue 两个框架下一起讲呢?原因很简单:在 React 和 Vue 下的用法几乎一样!
一、 什么是修饰器
简单来讲,修饰器(decorator)本质上是一个对目标类进行修饰的函数(这不废话么),用于为目标赋予特定能力。 修饰器对类的影响是在编译时决定的,即代码层。而在运行时,修饰的内容可对各个类实例发挥作用。 一个简单的例子:
@testable
class MyTestableClass {
// ...
}
function testable(target) {
target.isTestable = true;
}
MyTestableClass.isTestable // true三、sifoAppDecorator
没错,这是第三节,因为这篇文章是讲 sifoAppDecorator,所以把修饰器相关的提到前面来讲。sifoAppDecorator 对是 Sifo 高扩展性开发框架的一个封装,Sifo 是这个修饰器能力的“幕后黑手”,第二节将对 Sifo 进行基本介绍。
读者可以选择先从本节来了解这个修饰器的基本功能与用法,然后再去深入了解更强大的 Sifo。(像极了狂追新剧,但还没来得急看前一季的你)
文章将按 sifoAppDecorator 能力 a-e 的层级——基础篇、进阶篇和高级篇的顺序来讲。
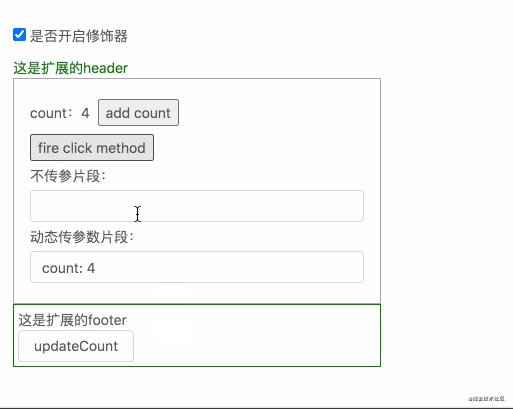
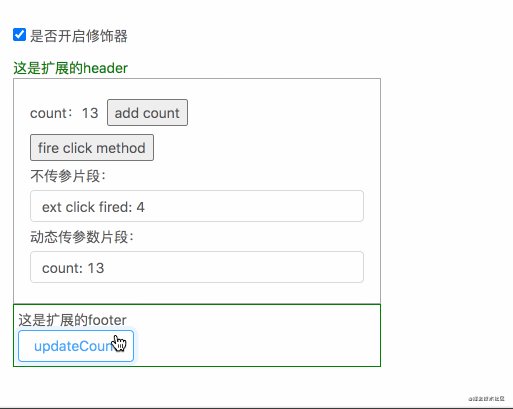
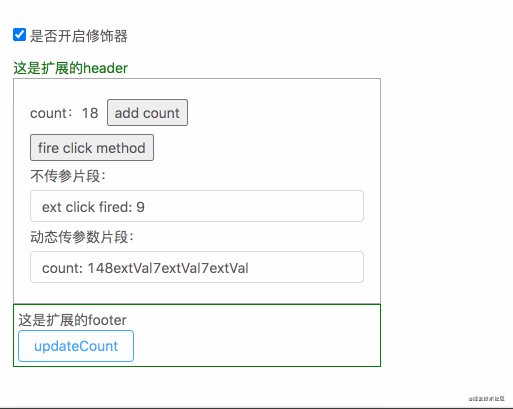
先看一个简单 Demo 效果(Vue),文末贴有 React 和 Vue 的在线体验链接
3.1 基础篇
3.1.1 sifoAppDecorator 参数
sifoAppDecorator 参数基本上与 Sifo 参数一致(除了 fragments 参数),这里还是要对这些参数进行一下说明,以便于读者理解 sifoAppDecorator 参数对应的是什么。其它一些没有列出的参数可以参照 Sifo 的文档。
-
namespace
-
命名空间,这是 sifoAppDecorator 的第一个参数, string 类型,命名空间是当前 sifo 目标的全局唯一标识,建议使用有明确含义的值。
-
fragments
-
片段,上面的能力 a 和 b 提到了渲染片段,就是用这个参数来指定有哪些片段的。类型一般是片段 key(string 类型)的数组:
[ 'fragmentKey1', 'fragmentKey2' ]。目标组件的头、尾片段是内置的,不需要指定。内嵌片段是在加装修饰器时显式指明的,目标组件将按片段 key 来拿片段并将其渲染到想要的位置。开发者可以针对片段进行逻辑控制(指定渲染组件、绑定属性与事件等)。 -
components
-
组件,为何会有组件这个参数呢?因为片段可以是一个json描述(Sifo 中的
schema,格式见下文),在这里暂且称为 schema 片段吧,把普通的片段称为 string 片段。因为 string 片段只是一个标识,无法限定片段内容,而 schema 片段就是指定了内容结构的片段。所以也要提供 schema 中指定的组件对象。 -
plugins
-
插件,逻辑控制中的“绑定属性与事件”(对应能力 c 和 d )是用插件来写的,这是 Sifo 的一个重要特点。Sifo 中插件分为三类:模型插件、页面插件和组件插件,各类插件可以实现丰富的功能,这里暂不展开。
schema 的格式如下:
{
"id": "id001",// 节点唯一标识,不可重复,插件都是以此id进行节点区分。
"component": "div",
"children": [
{
"component": "InputComponent",
"id": "id002",
"attributes": {
"value": "val01"
},
"children": []
}
]
}另外,修饰器模式中所有声明的片段 key 都将作为 schema 第一层 children 的子节点的 id(第一层节点 id 是命名空间)。
3.1.2 基本用法
-
React 下的基本用法
import { sifoAppDecorator } from "@schema-plugin-flow/sifo-react"; @sifoAppDecorator('test-sifo-decorator', { components, plugins, fragments: ['$header', innerSchema, '$temp_panel', '$body'], }) class TestDecorator extends React.Component { } export default TestDecorator;const TestFnDecorator = props => (<>...</>); const App = sifoAppDecorator('test-sifo-decorator', { fragments: ['$temp_panel'] })(TestFnDecorator); export default App; -
函数式组件,使用高阶函数形式
-
类组件
-
Vue 下的基本用法
由于一般的 Vue 组件不用类的语法,而是组件对象,所以也使用高阶函数形式。
import { sifoAppDecorator } from "@schema-plugin-flow/sifo-vue"; import TestDecorator from './test-decorator-target.vue'; const App = sifoAppDecorator('test-sifo-decorator', { components, plugins, fragments: ['$dynamic_panel', '$static_panel'] })(TestDecorator); export default App;
3.1.3 在目标组件头、尾添加渲染片段
在 3.1.2 讲的是修饰目标(被修饰方)上的用法,那修饰方(即赋予能力的实现方,后文也将使用这个名字)呢?还记得 plugins 这个参数吗?对,我们可以写插件来控制片段了。
这部分只讲最基础的在目标组件头、尾添加渲染片段。这需要一个页面插件,它有一个 schema 预处理周期。
const pagePlugin = {
onNodePreprocess: (node) => {
if (node.id === '$sifo-header') {
return {
...node,
component: 'div',
children: ['这是一个header片段']
}
}
}
}
const plugins = [{ pagePlugin }];其中,schema 节点 id 为 和sifo-footer 分别是内置的头、尾片段 key, 在上例中页面插件设置了头片段内容是:一个 div 和“这是一个header片段”文案。
这里也完全可以指定为任意其它组件,先在 components 参数中注册需要的组件:
const components = {
AnyComp: HelloWorld,
}然后将 pagePlugin 中的 div 改为对应组件名:
{
component: 'AnyComp',
attributes: {
anyProps: 'any'
}
}当然,也可以对指定的组件进行 props 属性控制等,这个在进阶部分一起讲。
3.2 进阶篇
进阶部分要讲下面几个能力:
- b. 在目标组件内部嵌入渲染片段(进阶)
- c. 监听与干预目标组件方法、事件(进阶)
- d. 与目标组件通信,如进行组件状态变更等(进阶)
3.2.1 sifoApp 属性
这里需要先讲 sifoApp 属性,这是 sifoAppDecorator 注入到目标组件的 props 上的一个对象。在 React 组件中,用 this.props.sifoApp 取到,在 Vue 组件中,props 需要声明 sifoApp,然后用 this.sifoApp 取到。
sifoApp 中提供了一系列方法,如:
-
getFragment
-
获取渲染片段,基本用法:
sifoApp.getFragment("$static_panel") -
addEventListener
-
注册方法、事件监听,基本用法:
sifoApp.addEventListener("click", handler) -
watch
-
观测,可以自定义观测,外部可以触发此观测。基本用法:
sifoApp.watch("updateData", watchHandler)sifoApp 中也包含了mApi对象,上面列的几个方法最终也是调用了 mApi,mApi 是 Sifo 的主要接口对象,提供了很多其它能力,这里暂不展开。
3.2.2 在目标组件内部嵌入渲染片段
就是调用 sifoApp.getFragment 来获取渲染片段,并将其放到指定的位置。
-
被修饰方写法
class TestDecorator extends Component { render() { const headFragment = this.props.sifoApp.getFragment('$header'); const dynamicPanel = this.props.sifoApp.getFragment('$temp_panel', { stateValue: this.state.value }); return ( <div> {headFragment} <.../> {dynamicPanel} </div> ); } }<template> <div> <div> <component v-bind:is="staticFragment"></component> </div> <div> <component v-bind:is="getDynamicFragment()"></component> </div> </div> </template> <script> const TestDecorator = { name: "decorator-test", data: function () { return { count: 0, staticFragment: this.sifoApp.getFragment("$static_panel"), }; }, methods: { getDynamicFragment: function () { return this.sifoApp.getFragment("$dynamic_panel", { value: this.count, }); }, }, props: ["sifoApp"], }; export default TestDecorator; </script> -
Vue
-
React
-
修饰方写法
修饰方就是实现对应的片段功能,最简单的就如上一个 pagePlugin 所做的那样:
const pagePlugin = { onNodePreprocess: (node) => { if (node.id === '$dynamic_panel') { return { ...node, component: 'MyInput' } } } } const plugins = [{ pagePlugin }]; const components = { MyInput };MyInput 可以是一个不关注 props 的组件,而如果需要对组件的 props 进行管理,比如,增加一个属性或一个值变更事件,可以使用组件插件:
const componentPlugin = { // schema节点id,这里即片段key $dynamic_panel: { onComponentInitial: params => { const { event, mApi } = params; mApi.setAttributes(event.key, { placeholder: 'this is a input' }); // Vue下事件名惯例是小写,React下可能是onChange,按组件props来 mApi.addEventListener(event.key, 'change', (ctx, e)=>{ mApi.setAttributes(event.key, { value: e.target.value + 'extVal' }); }); } }, } const plugins = [{ pagePlugin, componentPlugin }];
3.2.3 监听与干预目标组件方法、事件
被修饰方使用 sifoApp.addEventListener 注册了监听的事件或方法,在修饰方可以同样监听并干预,比如增加响应动作、修改返回值、阻断事件等。
-
被修饰方
class TestDecorator extends React.Component { constructor(props) { super(props); const { sifoApp } = props; this.onClick = sifoApp.addEventListener('onClick', this.onClick); } onClick = () => { console.log("target: clicked"); } }{ created: function () { this.clickFn = (...args) => { console.log("target: clicked"); }; this.clickFn = this.sifoApp.addEventListener("click", this.clickFn); }, methods: { click: function (...args) { this.clickFn(...args); } } } -
Vue
-
React
-
修饰方
在 key 为命名空间的组件插件上,监听同名方法即可
const componentPlugin = { // 事件监听在命名空间这个id上 'test-sifo-decorator': { onComponentInitial: params => { const { event, mApi } = params; let fcount = 0; mApi.addEventListener(event.key, 'click', (context, e) => { mApi.setAttributes('$static_panel', { value: `ext click fired: ${++fcount}` }); }); } } }
3.2.4 与目标组件通信,如进行组件状态变更等
使用 sifoApp.watch 可以自定义一个观测事件,当外部调用 mApi.dispatchWatch 时,会触发观测事件。
- 被修饰方
sifoApp.watch("updateData", (ctx, data) => {
console.log('data', data);
});- 修饰方
mApi.dispatchWatch('updateData', data);
3.3 高级篇
终于来到高级篇了,还记得前面说要传给 sifoAppDecorator 的 plugins 和 components 参数吗?
其实它们可以不用在加装修饰器的地方传入。
没错,它们可以完全放在独立的文件里,独立进行 js 打包与加载!这就是:无接触扩展与二次开发。
3.3.1 无接触扩展与二次开发
如果读者看了官方示例代码,就会发现,示例中修饰器的修饰方实现都不是在 sifoAppDecorator 的参数上传入的,而是有一个独立的 ext.js 文件。
这个主要依赖 sifo-singleton 的能力:
如果一个页面是用 sifo 开发的,开发者可以在不接触原始代码的情况下,对页面进行扩展。这里用到了
sifo-singleton全局扩展容器,只要在目标页面渲染前载入了扩展插件、组件,扩展功能就会在目标页面上生效。
使用方法如下:
import SifoSingleton from '@schema-plugin-flow/sifo-singleton';
// 对目标命名空间进行扩展
const singleton = new SifoSingleton('test-sifo-decorator');
// 插件的功能与使用跟前面的示例完全一致
const plugins = [{ pagePlugin, componentPlugin }];
const components = { AnyComp: HelloWorld, MyInput };
const extItemId = 'testExtendId';
// 可以注册多个扩展件,保证extItemId不同即可
singleton.registerItem(extItemId, () => {
return {
plugins,
components,
openLogger: true,
}
});高级篇结束!
二、Sifo 基础
Sifo 是一个高扩展性、可二开的插件式前端开发框架。这篇文章介绍修饰器的篇幅已经够多了,这里先空着(看看读者反馈再说吧)。Sifo 的更多特性与能力介绍,大家可以阅读文末相关链接里的内容。
四、其它
sifo github 地址
修饰器在线体验:react-decorator、vue-decorator