匿名 iframe:COEP 的福音!
跨域隔离环境
在之前的文章中我经常提到一个臭名昭著的漏洞:Spectre 漏洞,详细可以了解下面这篇文章:
[通过几行 JS 就可以读取电脑上的所有数据?]

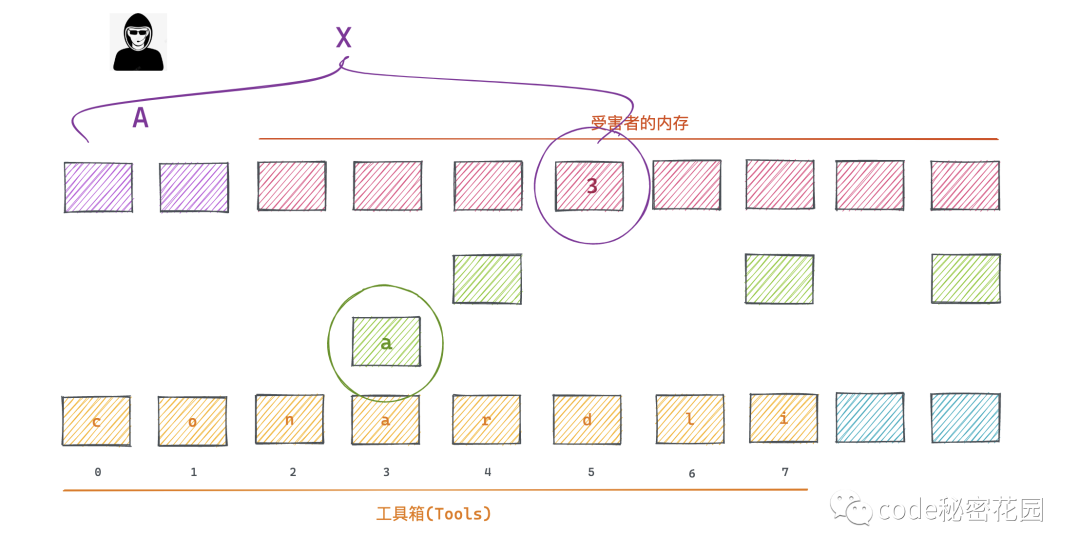
Web API 会增加诸如 Spectre 等旁道攻击的风险,比如要利用 Spectre,攻击者需要精确测量从内存中读取某个值所需的时间,所以需要一个可靠且准确的计时器。
获得高分辨率计时器的一种方法是使用 SharedArrayBuffer。Web Worker 使用 Buffer 来增加计数器,主线程可以使用这个计数器来实现计时器。
浏览器就是因为这个原因一度禁用了 SharedArrayBuffer、performance.measureUserAgentSpecificMemory() 等 API。
但是这些 API 在某些业务场景下还是很强大的,完全禁用相当于缺失了这部分能力。所以浏览器为我们提供了一个可选择加入的 跨域隔离 环境。我们只需要让我们的站点部署 COEP (一个 HTTP Header:Cross-Origin-Embedder-Policy) 就可以选择加入这个 跨域隔离 环境,然后就可以使用这些 API 了。
如何部署 COEP 可以看我这篇文章:
[新的跨域策略:使用COOP、COEP为浏览器创建更安全的环境]
启用跨域隔离环境的挑战
虽然跨域隔离环境为网页带来了更好的安全性和启用强大功能的能力,但部署 COEP 其实是非常困难的,需要站点同时支持下面两个策略:
- COOP 跨域打开程序策略:对应的
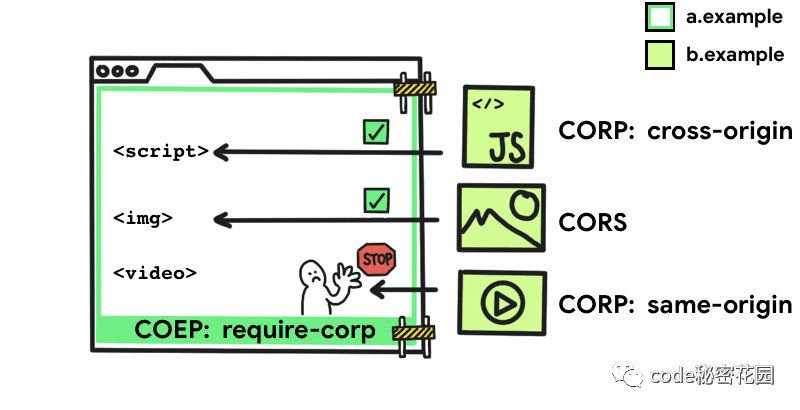
HTTPHeader 是Cross-Origin-Opener-Policy,可以把从该网站打开的其他不同源的窗口隔离在不同的浏览器Context Group,这样就创建的资源的隔离环境。例如,如果带有COOP的网站打开一个新的跨域弹出页面,则其window.opener属性将为null。 - CORP 跨域资源策略:要启用跨域隔离,你还首先需要明确所有跨域资源是明确被允许加载的。确认一个跨域资源是不是被明确加载有两种方式,一种是
CORS,另一种是CORP。正常的跨域请求,一般我们都是用CORS去允许跨域的,但是对于一些静态资源,如果我们用img、script等标签的src属性去加载,可以绕过同源策略的限制,一般我们不会明确指定这些资源是否是被允许加载的,这时候就可以用上CORP了:CORP:Cross Origin Resource Policy,推荐页面上所有的非CORS资源都增加Cross-Origin-Resource-Policy这个Header。
当我们的站点费劲的把这两个策略部署上之后,你会发现还需要页面下加载的所有 iframe 也部署 COEP!这个就有点困难了,因为不是所有的第三方嵌入都是我们可控的。
匿名 iframe
这时候匿名 iframe 就派上用场了,我们可以给 <iframe> 元素添加一个 anonymous 属性,这样 iframe 就可以从不同的临时存储分区加载,并且不再受 COEP 的限制。
<iframe anonymous src="https://blog.conardli.top">
这种情况下 iframe 是在一个新的临时上下文中创建的,并且没法访问到我们外层站点的任何 Cookie。同样的,诸如 LocalStorage、CacheStorage、IndexedDB、等存储 API 都会在新的临时分区中加载和存储数据。分区的范围是我们的顶层站点和 iframe 的来源。当我们的顶层站点关闭掉之后,存储就会被清除。
匿名 iframe 不会受 COEP 嵌入规则的约束。但是也仍然可以保证是安全的,因为它们每次都是从新的下文加载的,不会包括任何个性化数据。
演示站点:
https://anonymous-iframe.glitch.me/
如何试用
Chrome 从 106 到 108 版本会开始匿名 iframe 的试用,如果你迫不及待的话可以用下面的方法试用:
申请令牌:https://developer.chrome.com/origintrials/#/view_trial/2518638091606949889
使用令牌方式一:添加 meta 标签:
<meta http-equiv="Origin-Trial" content="TOKEN_GOES_HERE">
使用令牌方式二:使用 Javascript
const meta = document.createElement('meta');
meta.httpEquiv = 'Origin-Trial';
meta.content = 'TOKEN_GOES_HERE';
document.head.append(meta);使用令牌方式三:添加 HTTP Header:
Origin-Trial: TOKEN_GOES_HERE
然后就可以愉快的在代码里用了:
<iframe anonymous src="https://blog.conardli.top">
匿名 iframe 的源码:https://github.com/WICG/anonymous-iframe
参考
- https://github.com/w3ctag/design-reviews/issues/639
- https://developer.chrome.com/blog/anonymous-iframe-origin-trial/
如果你有任何想法,欢迎在留言区和我留言 。