魔力之帧:VisActor 动画揭秘
引言
一幅生动的可视化作品往往少不了动画的参与。无论是各色各样的图表还是叙事作品,组织周密、效果出色的动画都能更好地帮助用户理解潜藏在可视化背后的数据观点。与静态的图像相比,动画以生动的形式将复杂的数据与概念转化为更易理解的视觉形式,在展示数据的变化、关系和趋势的同时也能有效地描述随时间变化的信息。
那么 VisActor 在动画方面做了哪些事情呢?本篇文章为您揭秘动画功能的实现原理。
复杂的动画
目前学界以及业界针对于动画已经做了许多的研究,创造了诸多不同的产品,那么为什么目前为止在图表库这样的形态的产品中仍然没有一个统一的动画实现呢?

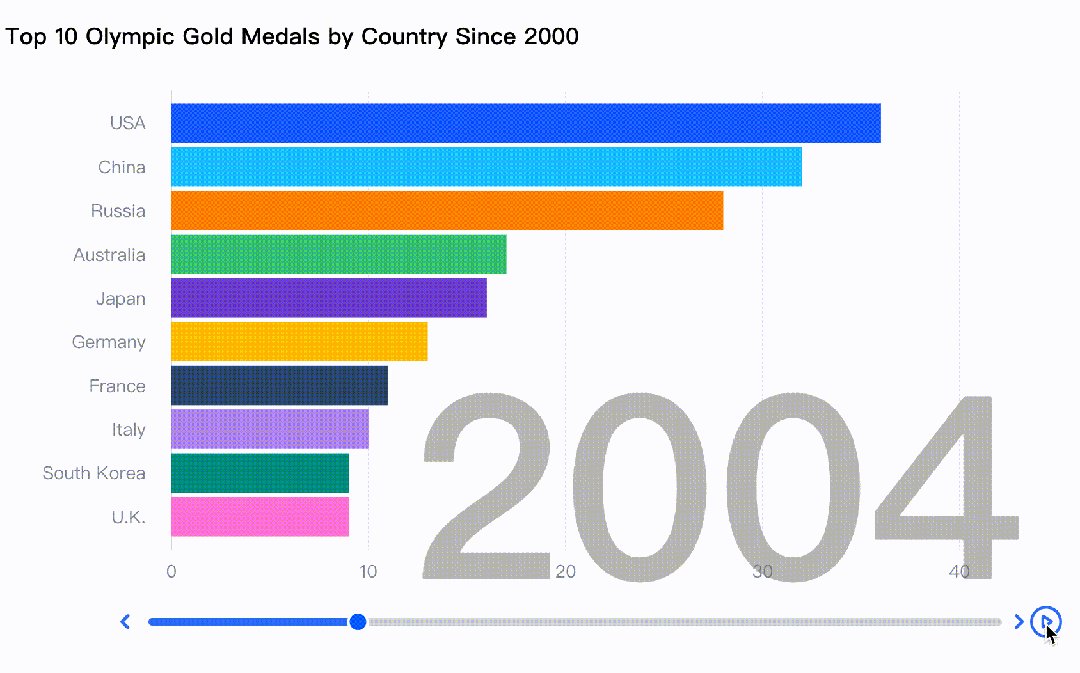
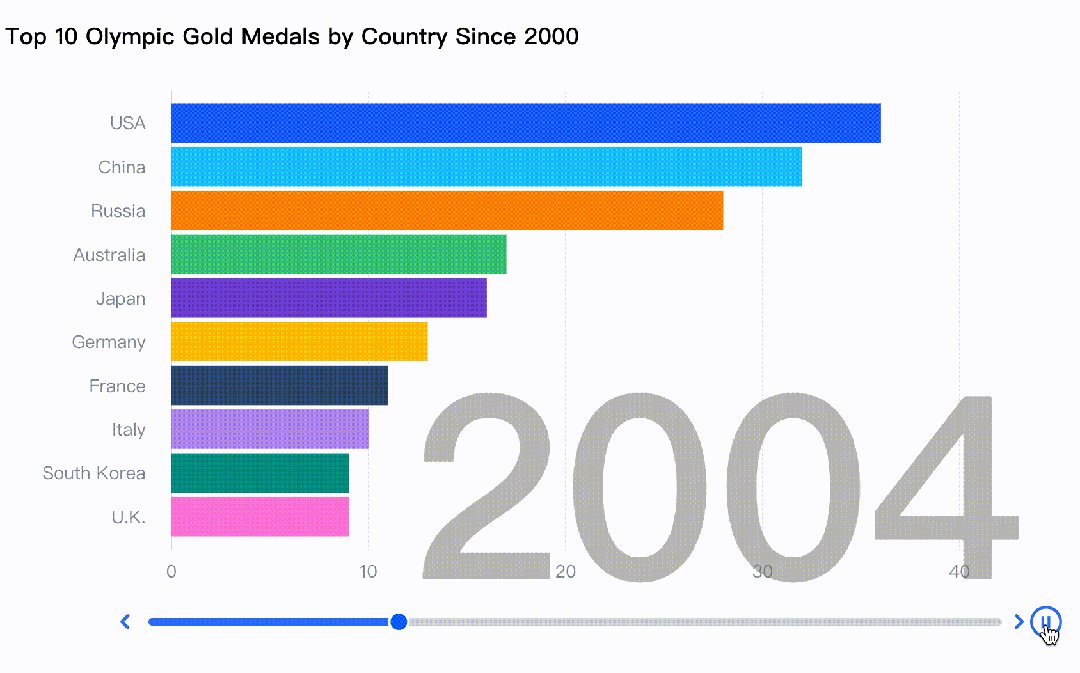
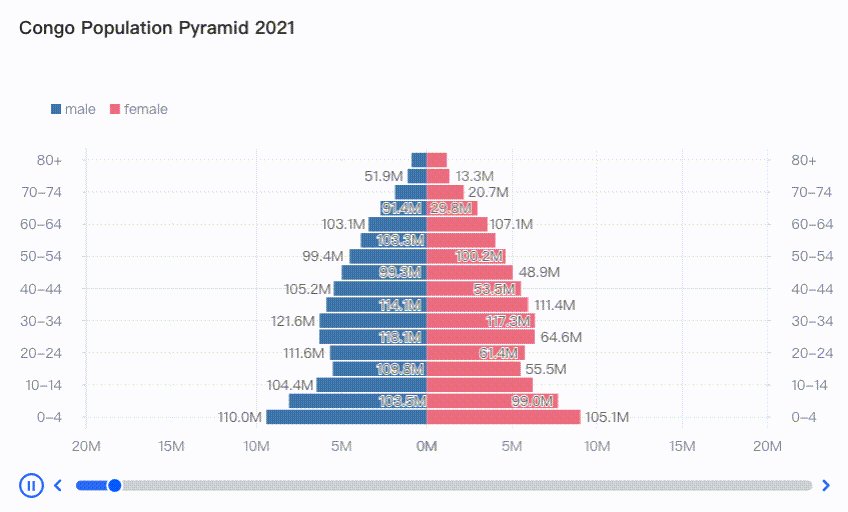
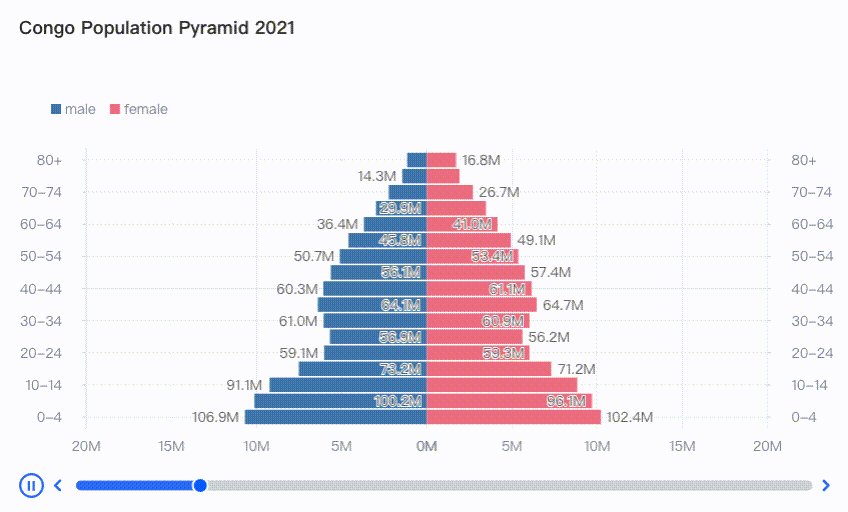
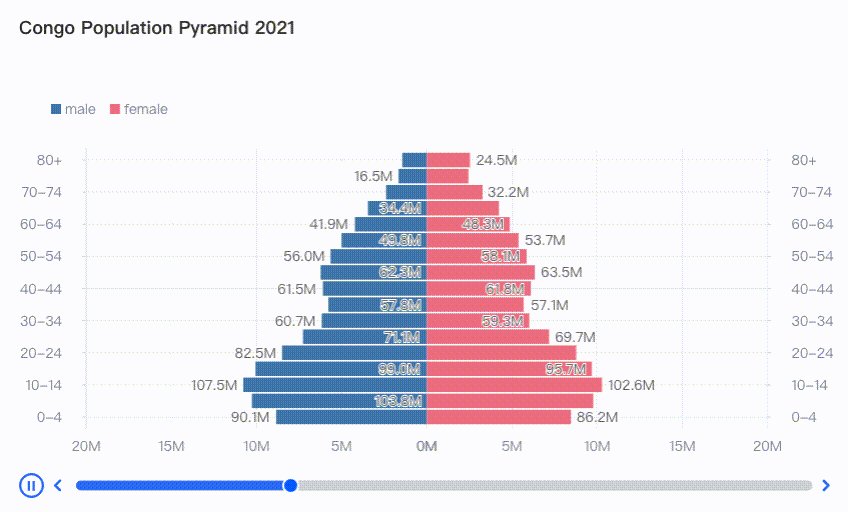
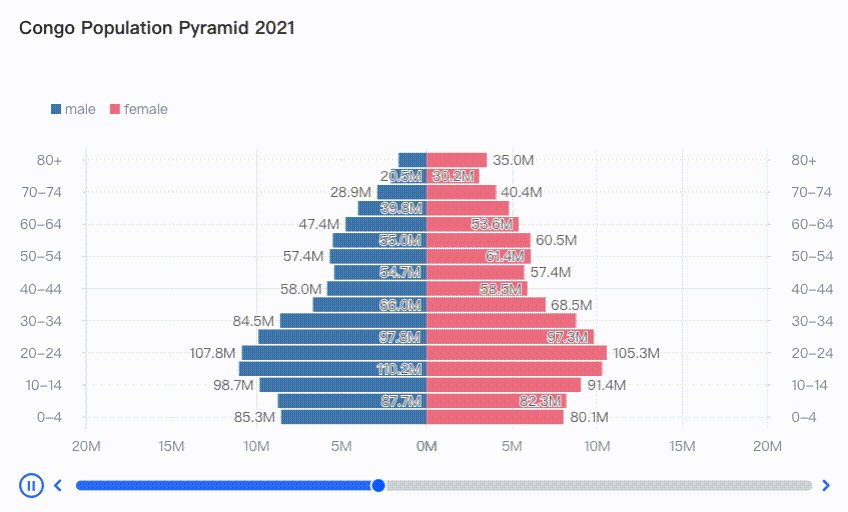
上图描述了一个常见的竞速条形图动画,从这个动画展示的内容中,我们可以分辨出构成可视化作品中动画的两部分要素:
-
动画效果:动画效果描述了在某一特定的动画阶段中图元以怎样的方式执行渲染的变化。动画效果包括普通的视觉通道插值,例如竞速条形图中柱子颜色、宽度、位置的变化;同时动画效果也包含一些特殊的变化,例如下图中的图元形变。
demo:https://visactor.io/vrender/demo/examples/graphic-rect/morphing-animate
-
动画编排:在确定每一个阶段的动画效果之后,需要考虑的便是如何通过动画编排将这些原子的动画效果进行组合以得到完整、流畅的动画内容。例如下图中从入场、更新到出场的一连串动画效果。
demo:https://visactor.io/vgrammar/demo/animate/basic-animate
在实际的业务场景中,无论是动画效果还是动画编排都呈现出多种不同的形式。从普通的图表出入场动画到叙事作品中不同叙事元素之间的任意动画效果,动画效果与动画编排的相互交织创造出无数的复杂动画需求。
为此,我们需要为动画提供完整的解释以及足够强大的配置方式以支持自由的可视化创作。
动画设计
动画定义
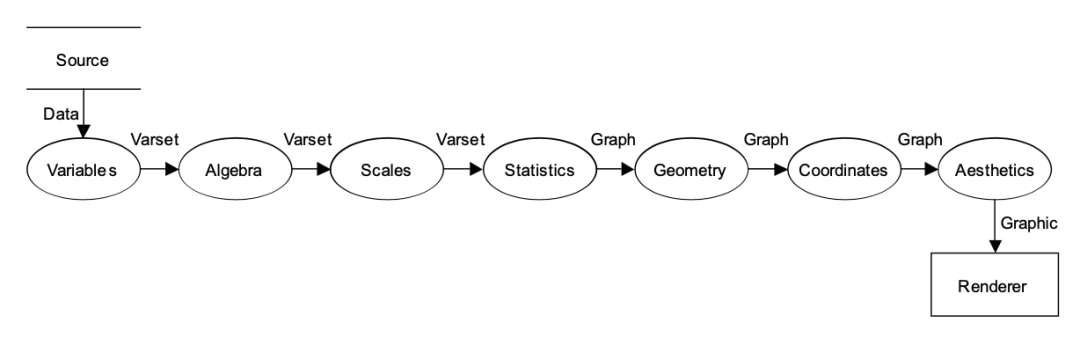
在讲述 VisActor 的动画设计之前,让我们首先来简单谈谈图形语法。为了系统性地描述各种不同的图表以及可视化作品中所共通的数据逻辑,利兰·威尔金森提出了图形语法的概念。从数据到映射再到具体的图元视觉通道,图形语法的设计将形态差异巨大的柱状图与桑基图等纳入到统一的框架中。VisActor 中的图表库 VChart 以及语法引擎 VGrammar 同样基于图形语法的概念为可视化的创作提供支持。
关于图形语法的更多描述可以参见利兰·威尔金森影响深远的著作《The Grammar of Graphics》。

虽然图形语法完整的阐述了从数据变量到美学处理的整个流程,但是这一流程中并没有为图元的动画作出解释。图形语法的核心在于构建数据与图形渲染之间的联系,而动画与数据之间的关联并不那么密切:
-
有些动画设计只出于美学考量,并不具有实际的数据含义:
demo:https://visactor.io/vchart/demo/gauge-chart/clock
-
有些动画设计则反映了数据变更的过程:
demo:https://visactor.io/vchart/demo/storytelling/ranking-bar
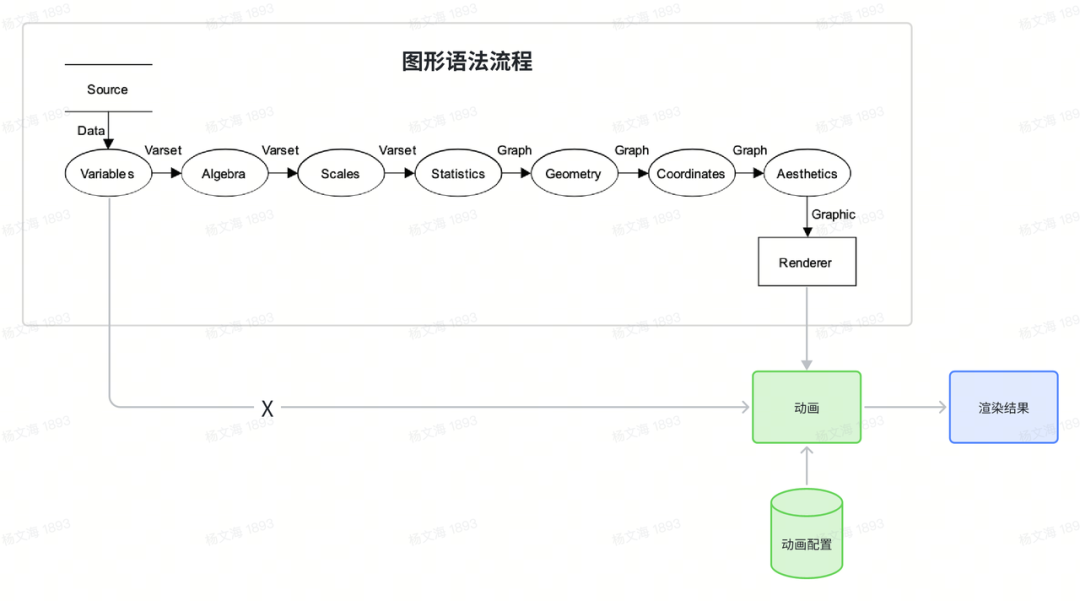
为了更好地解释动画的含义,在 VisActor 中动画被视作为渲染阶段的修饰:动画配置与图形语法流程执行得到的图元视觉通道一起决定了渲染阶段的结果。动画的表现是具体图形元素在某一时间段内视觉通道属性的插值计算或者特殊计算逻辑,而动画配置描述了这一计算的触发时机以及执行时长。

动画触发时机
动画的声明方式可以划分为两种:
- 主动形式的声明:配置声明图元在接下来的一段时间里应当执行何种动画效果(例如 Canis);
- 被动形式的声明:配置声明图元在某种状态下应当触发何种动画效果。
在图表库的场景中,动画呈现往往是伴随着交互动作或者特定时机的,例如出场 / 入场 / hover / select 等均会触发相应的动画效果,因此被动形式的声明更便于动画的配置。
VGrammar 所提供的动画配置实际上描述了渲染阶段的执行逻辑,开发者并不直接触发动画的执行,而是通过声明动画的执行逻辑,在特定的动画时机触发时由 VGrammar 逻辑触发相应的动画计算。
从图元状态的角度来看,动画的触发时机可以分为:
- enter:新增图形元素时的动画触发;
- exit:移除图形元素的动画触发;
- update:图形元素视觉通道更新的动画触发;
- state:图形元素交互状态变更的动画触发,在最为常见的交互与动画配合的场景中,动画表现为伴随着交互状态变更的插值,例如 hover 动画。针对这一动画状态,我们单独在底层渲染库做额外处理,避免昂贵的数据流计算以提升性能;
- 任意时机触发的动画:动画配置将会立即应用于图元,在可视化叙事的场景中,这一形式的动画往往更为常见;

基于动画与数据流的分离,我们能够自由划定动画的触发时机,并且配置相应的动画效果。例如在 VGrammar 的图元上可以如此配置矩形图元上各个动画阶段的效果:
(参见 VGrammar 教程 https://visactor.io/vgrammar/guide/guides/animation)
{
type: 'rect',
// other mark specs
animation: {
enter: {
type: 'growHeightIn',
duration: 2000,
options: (datum, element, params) => {
return { orient: 'negative' };
}
},
update: {
type: 'update',
duration: 2000
},
exit: {
type: 'fadeOut',
duration: 2000
},
state: {
duration: 500
}
}
}同时,为了便于叙事可视化场景下自由的触发动画效果,VGrammar 在图元以及顶层对象 View 上同样提供了 animate 对象以支持自动的动画接口调用:
interface IAnimate {
stop: () => this;
pause: () => this;
resume: () => this;
run: (config: IAnimationConfig | IAnimationConfig[]) => IAnimateArranger;
runAnimationByState: (animationState: string) => IAnimateArranger;
stopAnimationByState: (animationState: string) => this;
pauseAnimationByState: (animationState: string) => this;
resumeAnimationByState: (animationState: string) => this;
}动画基本单元
VGrammar 通过动画配置描述了对应的图元动画执行逻辑,其中包含具体的动画效果以及不同动画内容之间的编排。动画配置构成的示意图为:

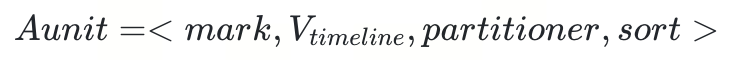
其中整体的动画配置由相互独立的基本的动画单元 Aunit 构成,一个 Aunit 将被应用到某一个具体的动画触发时机上,其描述了该时机到达时如何执行动画插值计算。动画单元的定义为:

- mark:动画单元关联的具体图元,动画声明将绑定到该图元的各个动画触发时机上;
- timeline:动画的时间线,timeline 描述了一段时间内图元的动画表现。timeline 上包含了一组串行执行的动画分片,不同 timeline 之间动画可以并行。一个 timeline 可以被设置 loop 以执行循环的动画插值计算;
- partitioner:动画分区器,对相应图元中的内容进行筛选,并将动画配置应用到这些筛选的图形元素上;
- sort:图元排序,相应图元中的图形元素执行顺序依赖于 sort 所指定的排序。
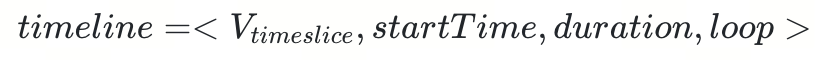
动画时间线 Timeline 的定义为:

- timeslice:动画的分片,描述了具体的某一段插值动画配置,包含相关的动画效果、动画执行时间等具体动画配置。在一个 timeline 上所有的 timeslice 头衔尾地串联在一起;
- startTime:动画的开始执行时间,描述了当前 timeline 触发执行之后开始执行动画的时间;
- duration:动画时间线的执行时长,描述了当前 timeline 的动画时长;
- loop:一个 timeline 可以被设置为循环,其中包含的所有 timeslice 所描述的动画过程将会被重复的执行。
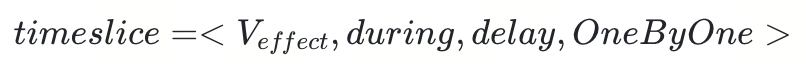
动画分片 Timeslice 的定义为:

- effect:动画的具体执行效果,描述了具体的图元视觉通道属性插值计算逻辑。effect 可以是封装好的特定动画效果,或者由开发者配置起始状态以及结尾状态的动画配置,描述了动画的属性插值的计算逻辑;
- duration:动画分片的执行时长;
- delay:动画分片的执行前的等待时间;
- OneByOne:描述了相应图元内具体图形元素依次执行的逻辑;
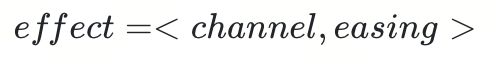
动画效果 Effect 的定义为:

- channel:变更的视觉通道属性,描述了插值计算开始以及结尾状态时的视觉通道属性;
- easing:差值计算的缓动策略;
一个描述柱子先变亮后变暗的完整动画配置如下所示:
loop: {
loop: true,
oneByOne: 300,
timeSlices: [
{
effects: {
channel: {
fillOpacity: { to: 0.3 }
},
easing: 'linear'
},
duration: 500
},
{
effects: {
channel: {
fillOpacity: { to: 0.3 }
},
easing: 'linear'
},
duration: 1000
},
{
effects: {
channel: {
fillOpacity: { to: 1 }
},
easing: 'linear'
},
duration: 500
}
]
}具体动画实例参见:https://visactor.io/vgrammar/demo/animate/loop-animate
同时,VGrammar 也提供了动画配置以及一系列的内置动画效果,例如渐入渐出动画、宽高生长动画等,例如:
animation: {
enter: {
type: 'fadeIn'
},
exit: {
type: 'fadeOut'
}
}具体的内置动画以及动画配置参见 VGrammar 教程:https://visactor.io/vgrammar/guide/guides/animation
全局形变动画
在常见的插值动画之外,我们还提供了图元与图元之间的全局形变动画以支持不同图形元素、不同图表之间的平滑过渡效果。
例如图表从柱状图切换到饼图的时候,我们通常希望能够将柱状图中的柱子平滑的过渡到饼图中的饼环:

VGrammar 中默认开启了全局形变配置。当开发者调用 updateSpec 更新场景的 spec 声明或者通过 api 形式卸载/挂载语法元素后,VGrammar 会对更新前后的图元进行 diff 并依据相应的配置决定执行图元复用或者执行全局形变。
开发者可以为需要执行全局形变的图元配置相应的效果:
- mark.morph: 图元是否应用全局形变
- mark.morphKey: 图元在进行前后的匹配时所依赖的 key 值
- mark.morphElementKey: 图元中具体的图形元素进行前后的匹配时所依赖的 key 值
一个简单的全局形变示例为:
const vGrammarView = new VGrammarView({
width: roseSpec.width,
height: roseSpec.height,
container: CHART_CONTAINER_DOM_ID,
hover: true
});
vGrammarView.parseSpec(roseSpec);
vGrammarView.runAsync();
setTimeout(() => {
vGrammarView.updateSpec(radarSpec);
vGrammarView.runAsync({ morph: true });
}, 500);
setTimeout(() => {
vGrammarView.updateSpec(funnelSpec);
vGrammarView.runAsync({ morph: true });
}, 2000);具体示例参见:https://visactor.io/vgrammar/demo/animate/morph-animate
贝塞尔曲线
实现全局形变动画的核心就在于将所有的图元的边转化为贝塞尔曲线,通过对贝塞尔曲线的控制点进行插值,可以实现不同图形之间的形变动画。
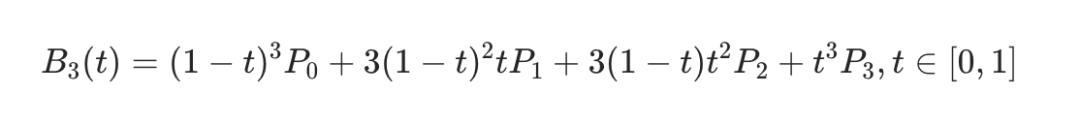
贝塞尔曲线可以用于绘制直线、圆弧、椭圆等基础图形,我们平时在计算机上看到的大量曲线图形几乎都是通过贝塞尔曲线进行描述的。一个三阶贝塞尔曲线的的基本表达式如下:
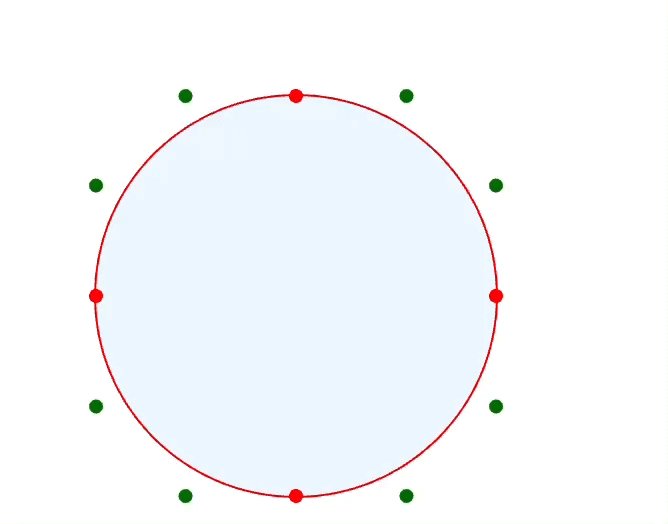
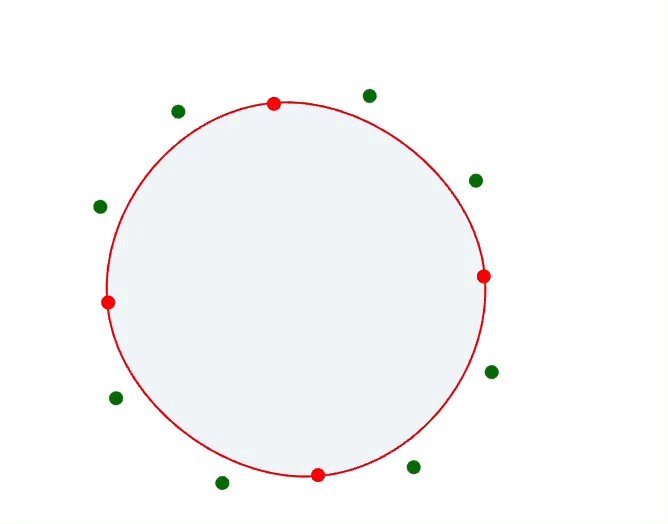
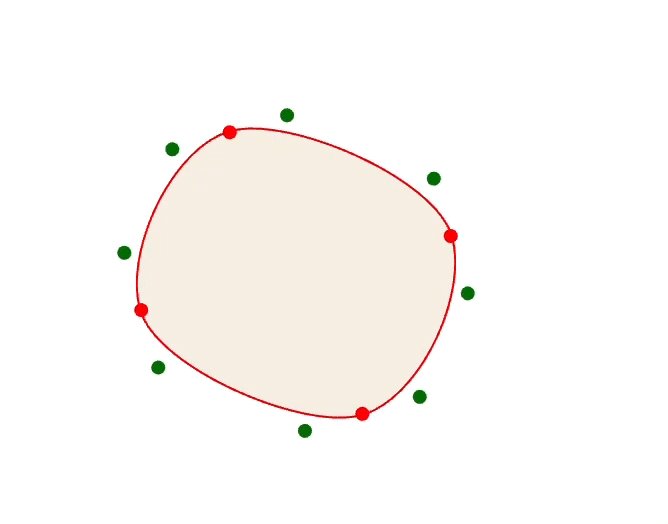
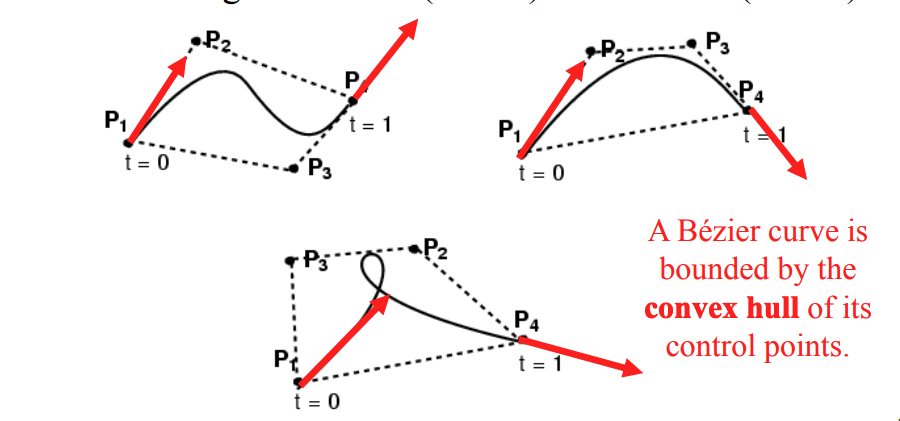
其中 P0,P1,P2,P3 代表了贝塞尔曲线的四个控制点,B(t) 通过 t 在 [0, 1] 区间内的变化描述曲线上所有的点。如下所示:

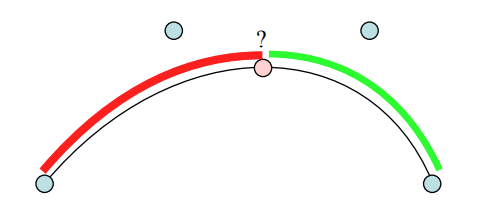
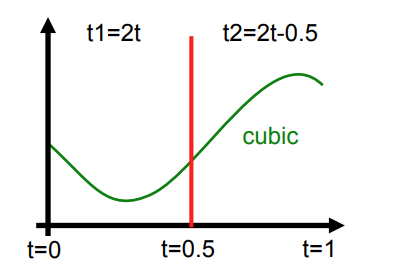
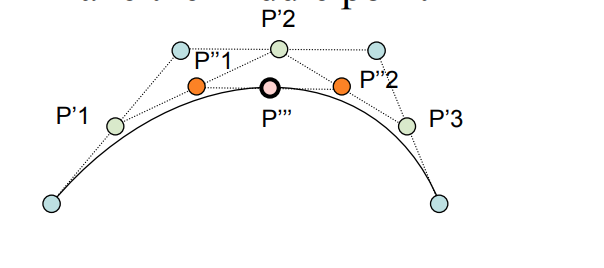
贝塞尔曲线具有凸包性,曲线内的所有点都被包含在控制点所构成的凸包中。同时贝塞尔曲线也可以被细化,在贝塞尔曲线的中间任意点,可以将贝塞尔曲线划分成两条新的曲线。例如划分如下曲线:



一对一的形变动画
动画流程
下面以圆形图元变成方形图元来举例:
其基本的动画流程为:
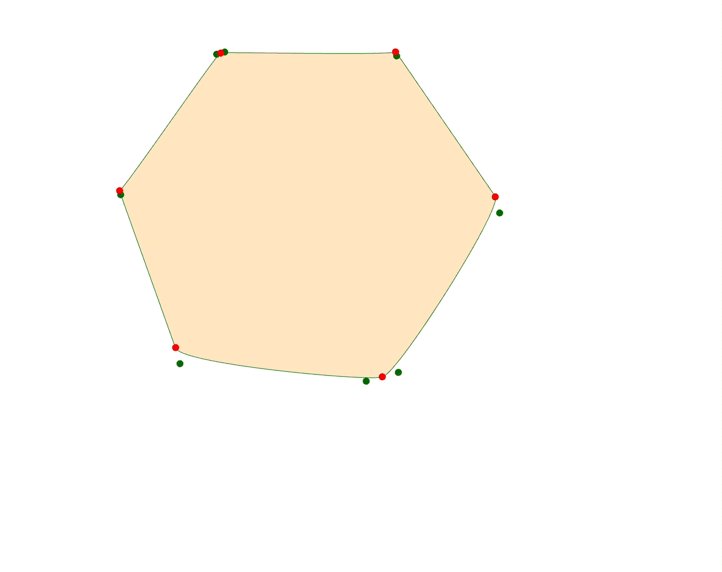
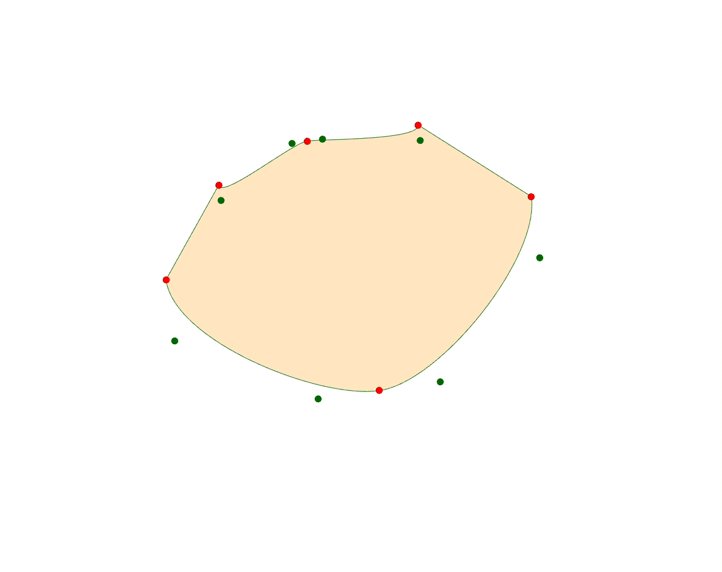
- 对齐控制点个数(在以上视频中保证圆形和方形的控制点都是 4 个);
- 通过目标函数将动画前后的控制点两两配对(在以上视频中,将圆形和方形的控制点两两配对,保证配对的控制点之间的距离和最小);
- 在配对点之间进行插值完成动画。
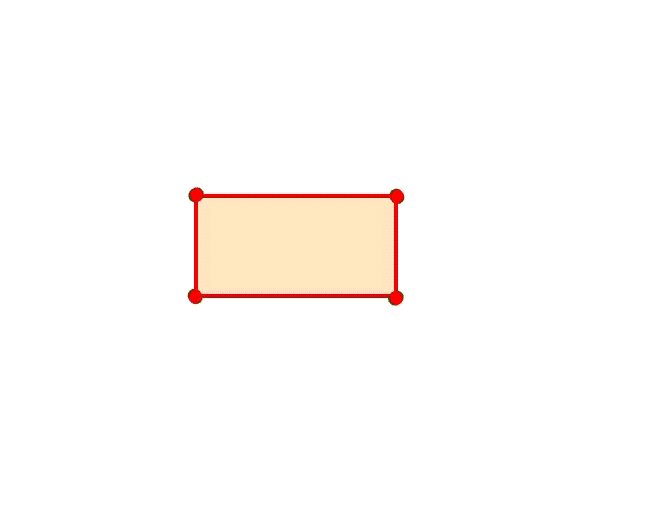
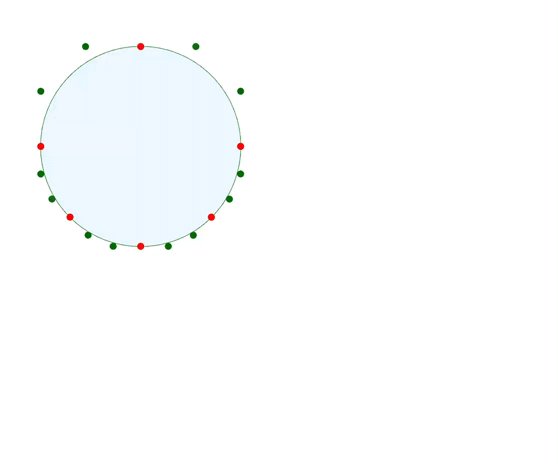
圆形 -> 矩形
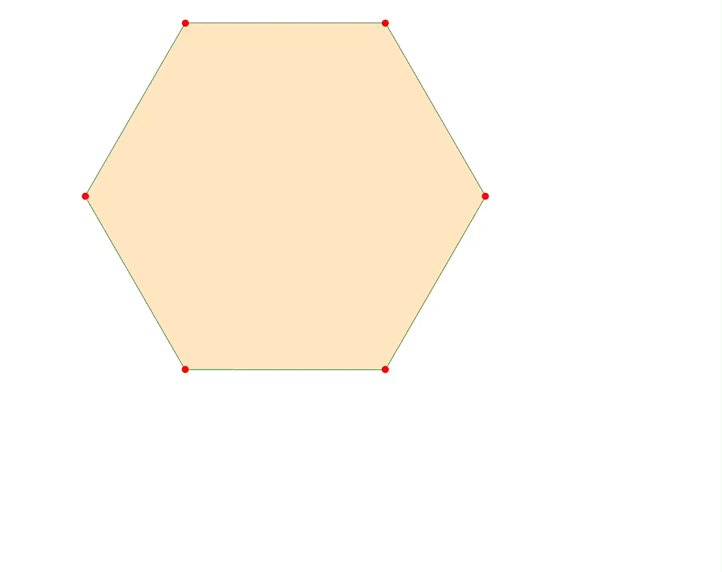
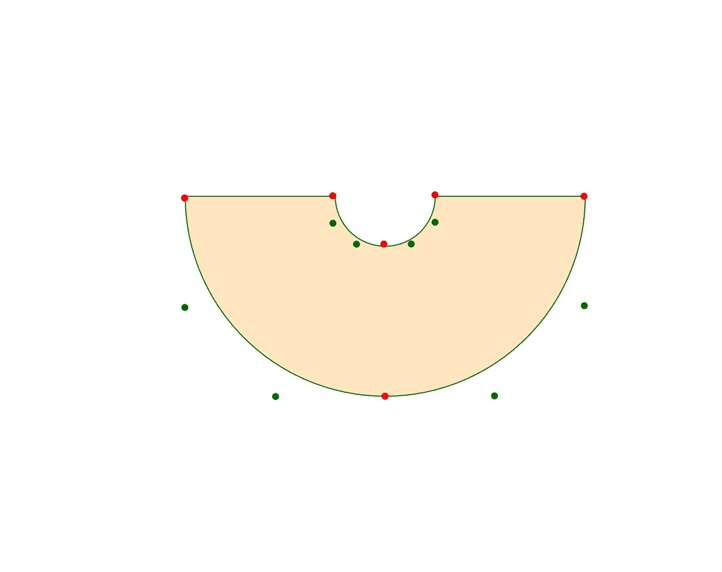
多边形 -> 扇形
圆形 -> 面积

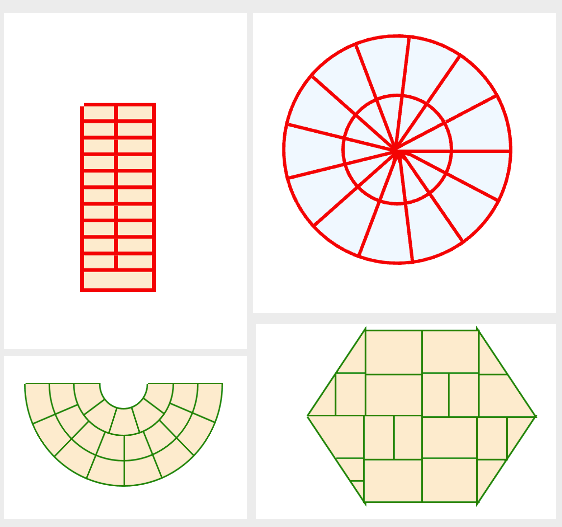
图形拆分
如果要进行一对多动画和多对一动画,图形拆分是必需的步骤。其主要目的是保证动画前后的图元数量一致。
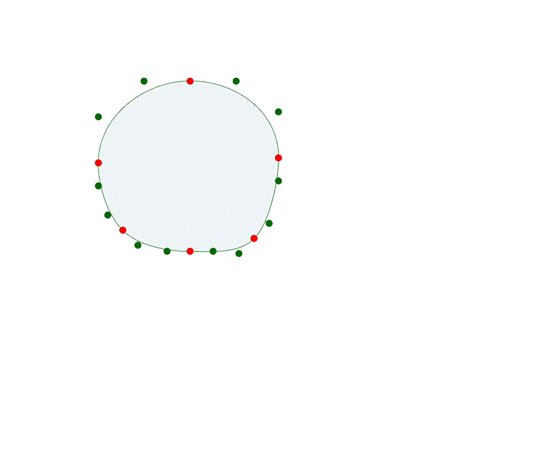
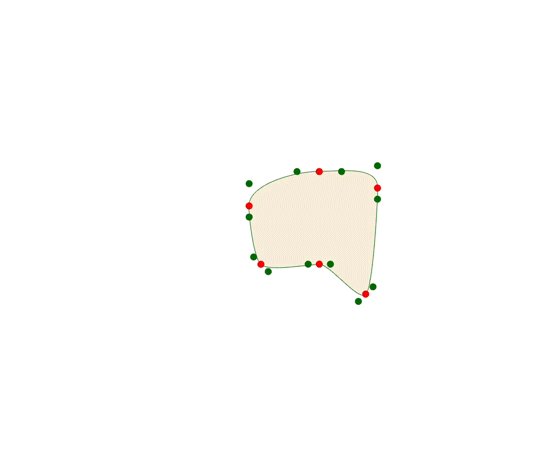
下面分别是矩形、圆形、拱形、多边形的可能拆分效果:
多对一的形变动画
动画流程
下面以 3 个圆形图元变化为 1 个矩形图元举例,其基本的动画流程为:
- 将目标图元拆分成 3 个子图元并排序,然后通过 VRender 影子节点的机制进行渲染
- 将动画开始的图元排序,和目标图元的 3 个子图元进行匹配
- 将匹配后的图元,进行一对一的形变动画
- 动画结束后,回收目标图元的子图元,展示目标图元
流程图如下:


一对多的形变动画
一对多的动画流程是多对一动画逆运算,步骤完全相反就可以。以 1 个矩形图元变化为 3 个圆形图元举例,其基本的动画流程为:

Demo 演示
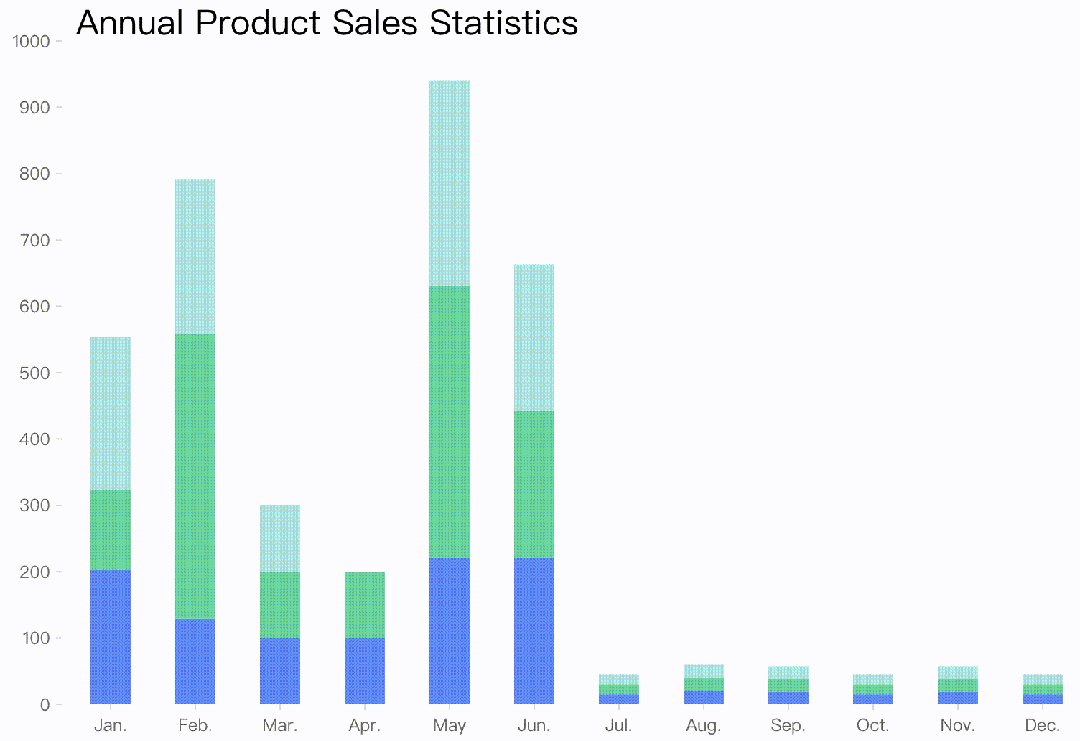
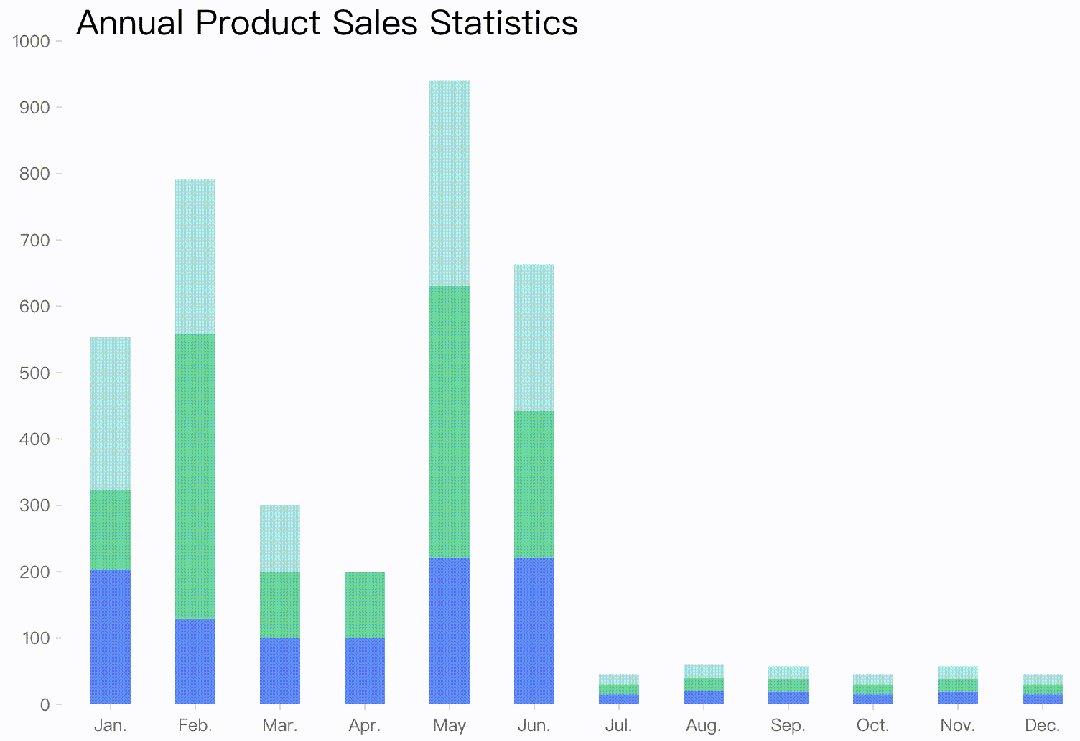
VGrammar 动画编排示例:对标题、坐标轴以及柱子图元进行简单的动画编排以及自定义动画声明

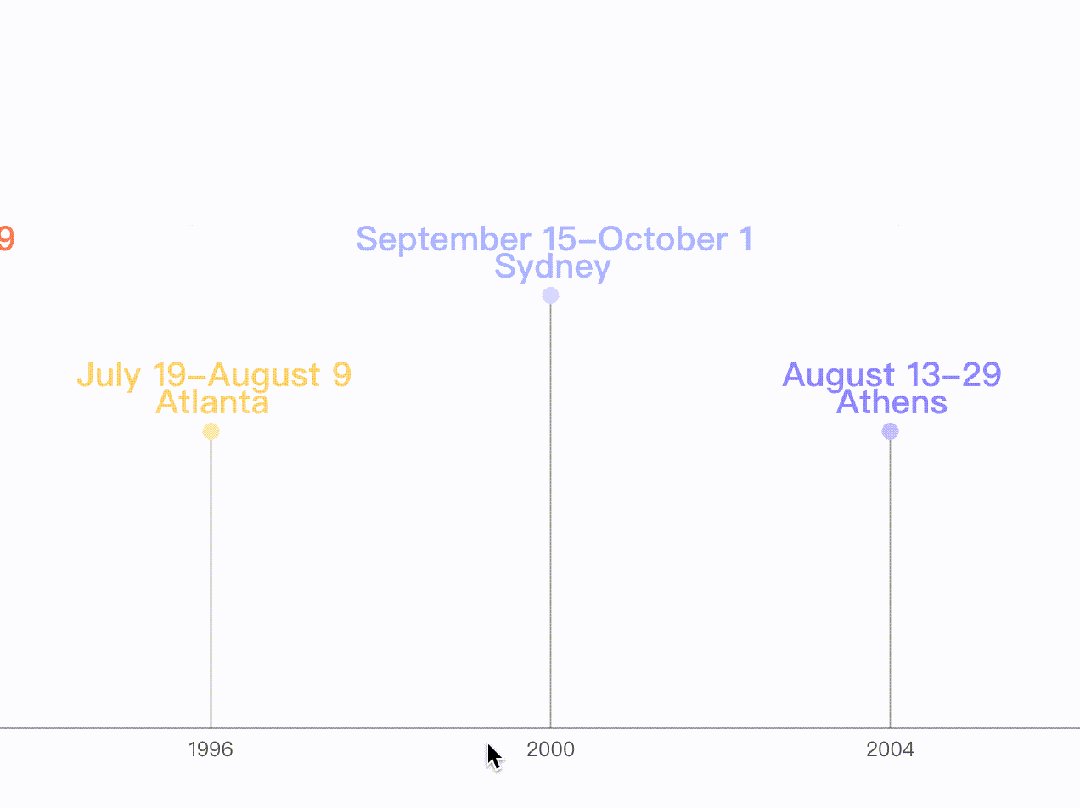
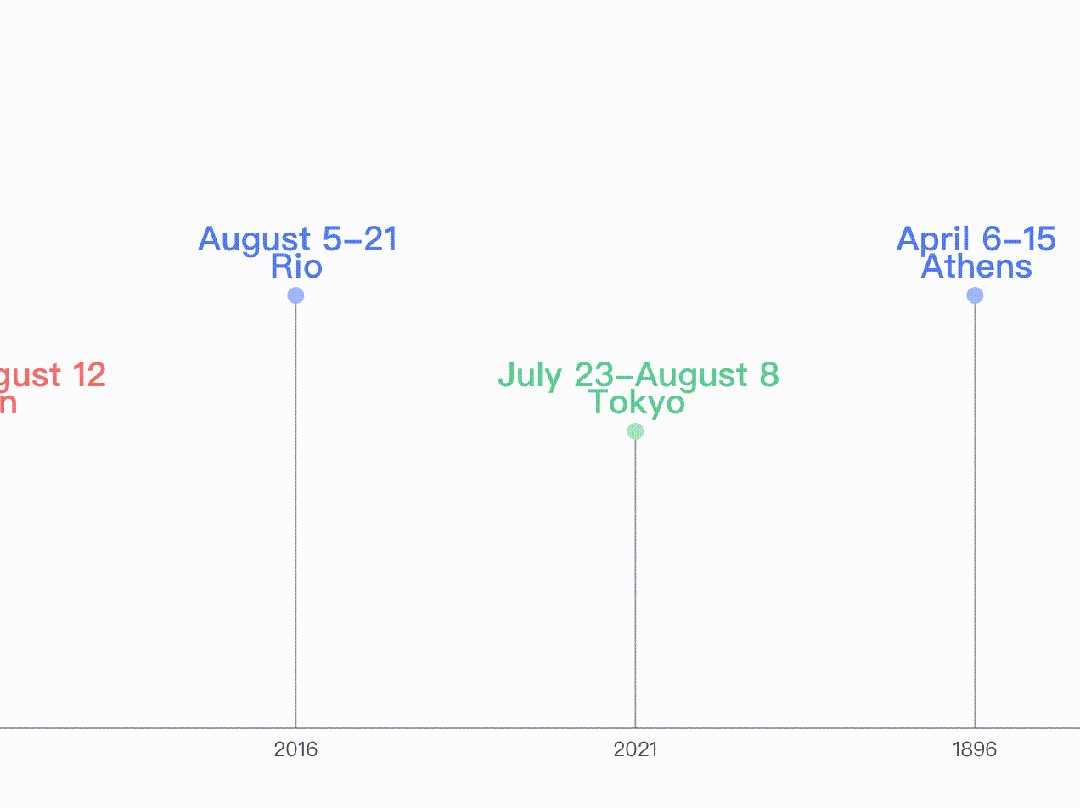
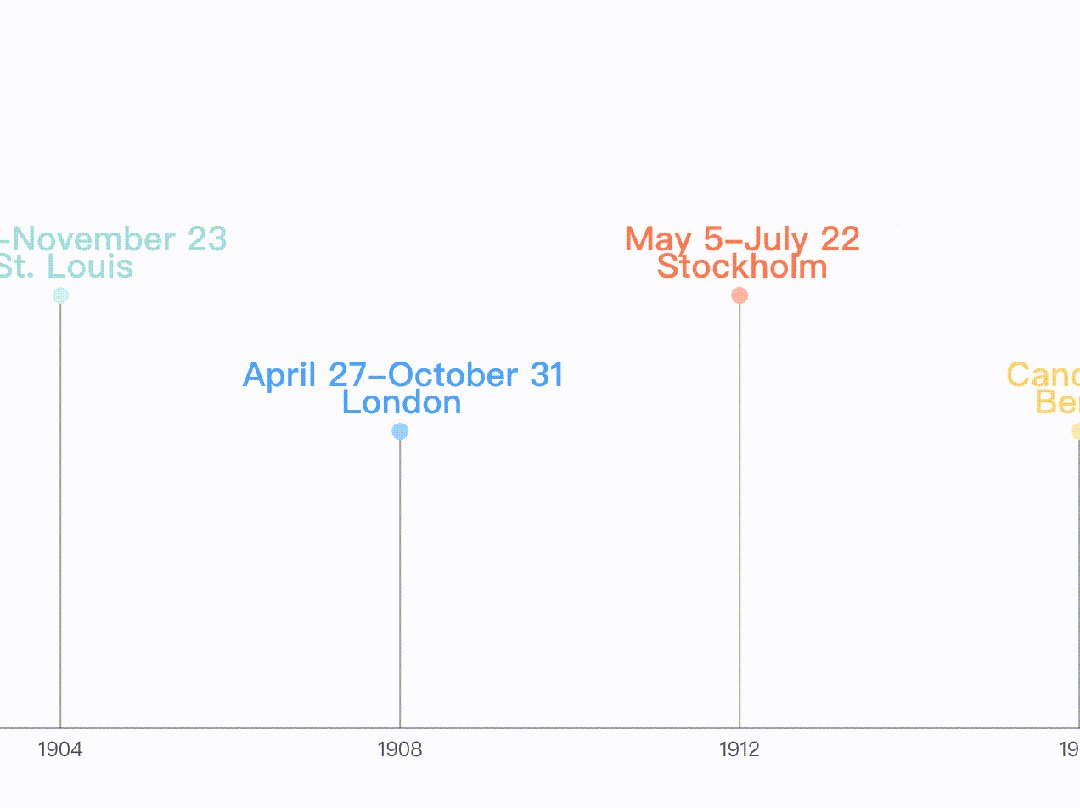
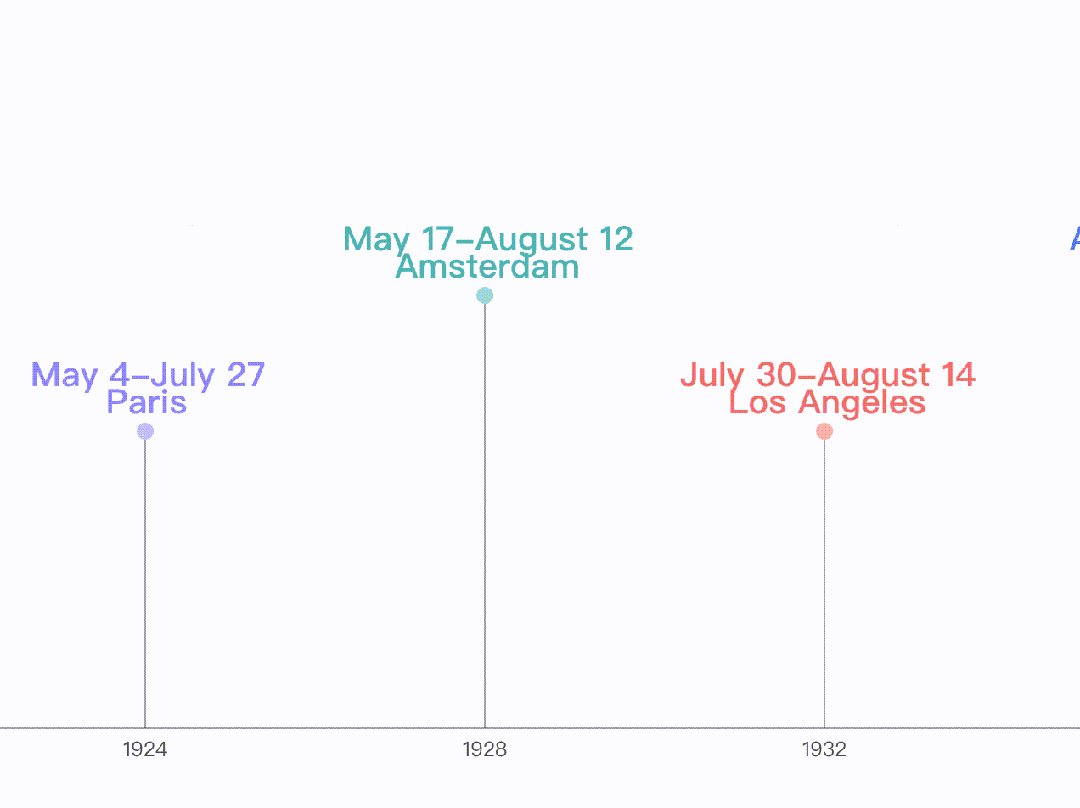
VGrammar 叙事示例:通过 Glyph 图元与动画的配合实现滚动时间轴的叙事效果
示例地址:https://visactor.io/vgrammar/demo/animate/timelineVChart 形变动画示例:柱状图与饼环图之间切换,通过形变动画达到平滑过渡效果

VChart 叙事示例:在双向条形图中通过入场与更新动画的组织展示出随着时间变更的数据动态变化过程

关于我们
本文介绍了 VisActor 可视化解决方案中的动画实现原理,并为您展示了部分 Demo。欢迎大家与我们进行交流:
- VisActor 微信订阅号留言(可以通过订阅号菜单加入微信群):
- VisActor Discord 社群:https://discord.gg/3wPyxVyH6m
- VisActor 官网:https://www.visactor.io/
- github:https://github.com/visactor