用Sublime打造Protobuf迷你IDE
Sublime文本编辑器是我前段时间学习TypeScript语言时才发现的,一用就感觉是我想要的那种编辑器。于是Sublime取代了Notepad++,变成了我最喜欢的编辑器 :)
这篇文章详细介绍了如何使用Sublime(在Windows下)编写Google的Protobuf消息,希望能把Sublime(和Protobuf)介绍给更多的人。
下载和安装Sublime2
从这里下载Sublime2的安装包,然后安装就可以了。
创建目录结构
创建像下面这样的目录结构:
-
protoc目录里放的是Protobuf编译器(protoc编译器可以从这里下载)
-
protos目录里放Protobuf消息
-
generated/java目录里放protoc编译出来的Java代码
创建Sublime工程
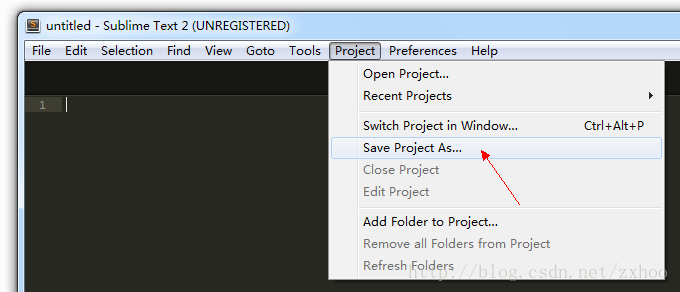
创建好了目录结构,接着创建一个Sublime工程:打开Sublime,选中Project菜单,点Save Project As...菜单项
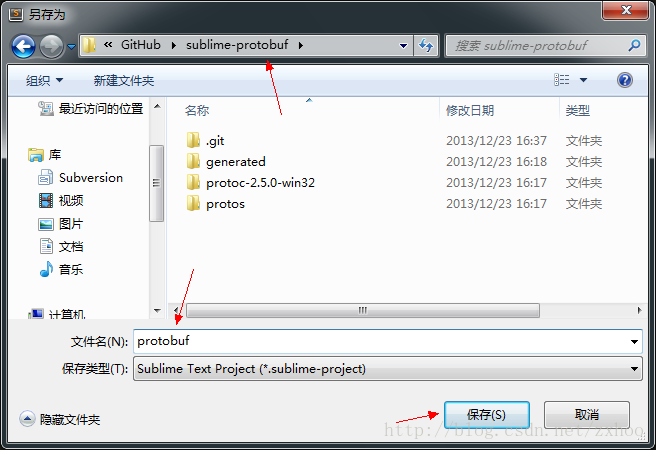
在弹出来的"另存为"对话框中选中刚刚创建好的目录,填上文件名,然后点"保存"按钮,一个空的Sublime工程就创建好了:
设置Sublime工程文件夹
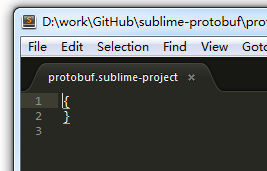
Sublime的配置文件都是JSON格式,刚刚创建的protobuf.sublime-project也是如此。如果我们用Sublime打开它就会发现,目前它的里头只有一个空对象:
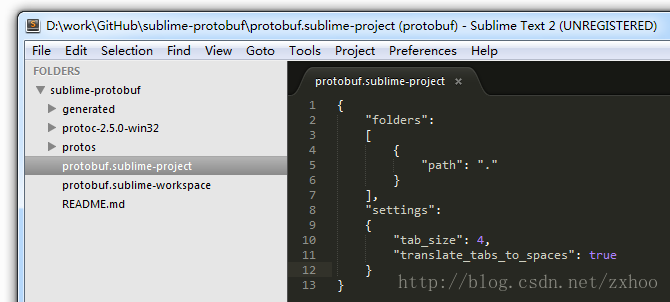
用下面的JSON替换默认的空对象:
[javascript] view plaincopy
{
"folders":[
{
"path":"."
}
],
"settings":{
"tab_size":4,
"translate_tabs_to_spaces":true
}
}保存改动(Ctrl+S),我们的目录结构立刻出现在了Sublime文本编辑器的左边:
把path设置成当前目录,这样我们就可以用Sublime浏览整个目录。顺便把tab建设置成了4个空格,这样,即使用别的文本编辑器打开工程里的文件,看上去也不会乱。
用Sublime写一个Protobuf消息
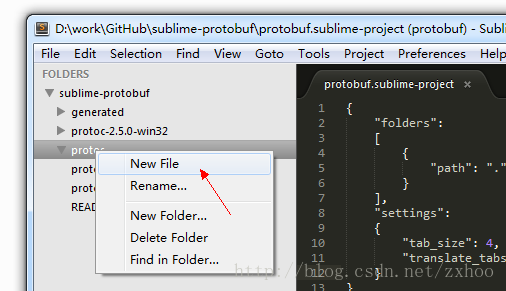
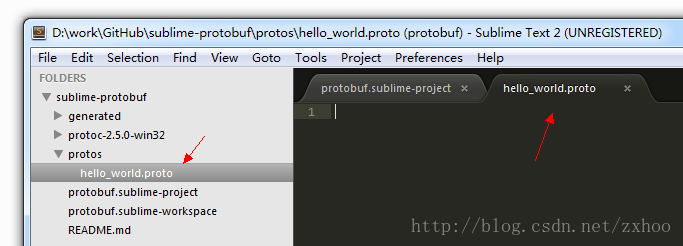
在Sublime中选中protos,点右键,在弹出菜单中选New File:
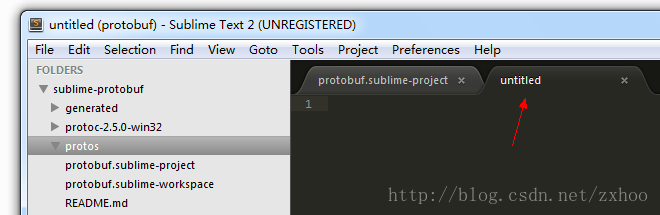
可以看到多了一个tab:
按Ctrl+S,在弹出的"另存为"对话框中,填上hello_world.proto,点"保存",这样,一个新文件就创建好了:
给proto文件添加语法着色
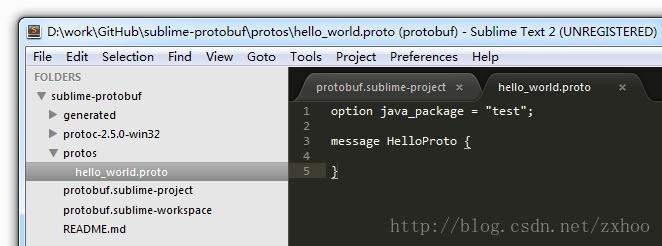
把下面的Protobuf代码复制到hello_world.proto里:
option java_package = "test";
message HelloProto {
} 看着好像不那么舒服,那是因为Sublime还不认识.proto文件,所以没法给它语法着色。还好Sublime的插件机制比较强大,所以早就有人解决了这个问题。
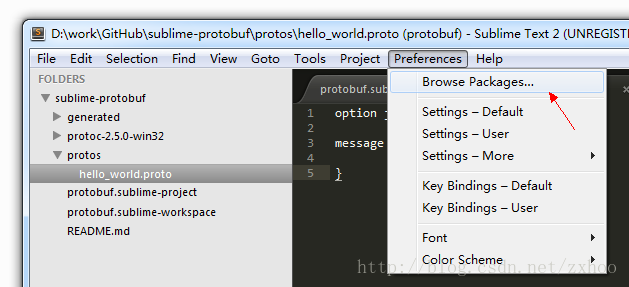
选中Sublime的Preferences菜单,点Browser Packages...菜单项:
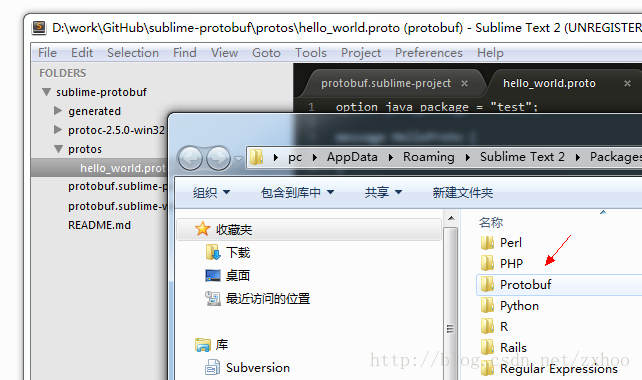
在弹出的文件夹中,可以看到一个个以某种语言命名的子文件夹。在里头创建一个新文件夹,起名为Protobuf:
把这个文件复制到新建的文件夹里头,再看看hello_world.proto,应该有语法着色了(如果没有,重启一下Sublime):
编译proto文件
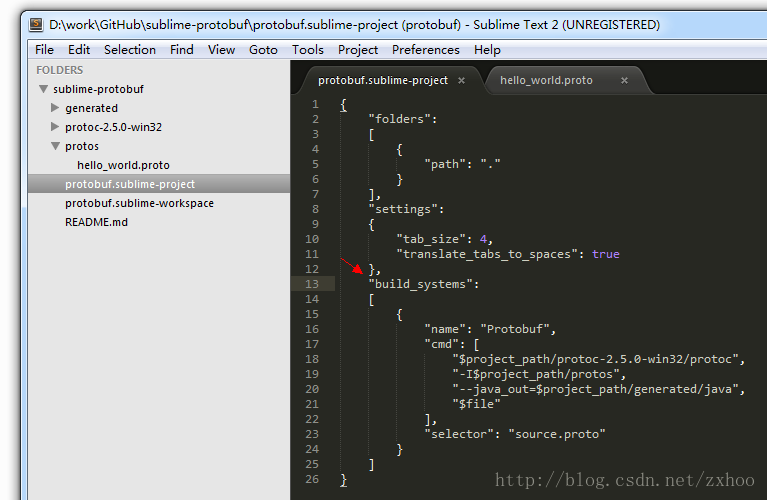
接下来我们教Sublime如何编译.proto文件。打开protobuf.sublime-project文件,把下面这段JSON添到文件里:
"build_systems":
[
{
"name": "Protobuf",
"cmd": [
"$project_path/protoc-2.5.0-win32/protoc",
"-I$project_path/protos",
"--java_out=$project_path/generated/java",
"$file"
],
"selector": "source.proto"
}
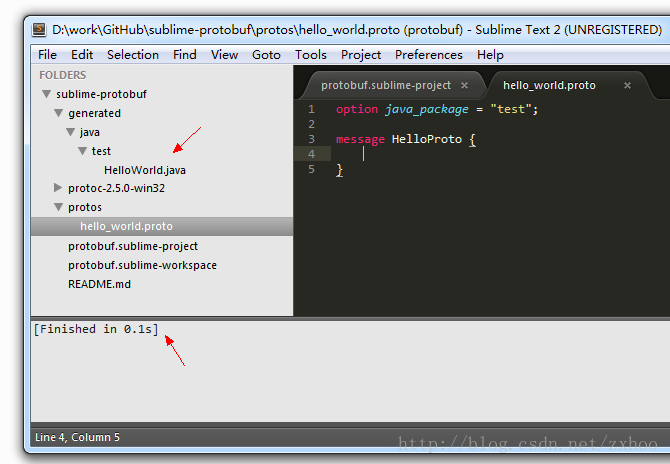
] 重新选中hello_world.proto,按Ctrl+B,可以看到Sublime状态栏的上面出现了一个框(按Esc可以关掉这个框),如果里面写着类似"Finished in 0.1s"的话,就说明proto编译成功了。
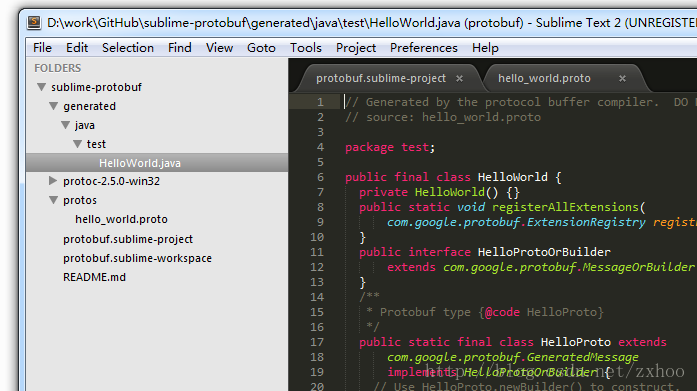
再看generated目录,HelloWorld.java也出现了,进一步证明编译成功!
到此为止,我们就可以用Sublime来创建、编写、编译Protobuf消息了!
GitHub
我把刚刚创建的工程放到了GitHub上,以方便下载。