前端开发必会的HTML/CSS硬知识 (二)
本文简介
- 前端开发系列的第二篇文章
- 基础知识就像是一把宝剑,能让你驰骋在前端领域的战场
- 知识亦有温度,让我们对新知识永远保持热度吧
- 分享小魔女的音乐
html渲染、css解析
- 在面试中,这部分基础知识,非常常见。
- 将以最简洁的文字,让读者掌握。
浏览器从开始解析HTML到渲染结束都经历了什么?
- 解析HTML文件,创建DOM树
- 解析CSS,形成CSS对象模型
- 将CSS与DOM合并,构建渲染树(rendering tree)
- 布局和绘制
浏览器解析CSS是从左开始还是从右?为什么?
- 从右。
- 因为从右向左的匹配在第一步就筛选掉了大量的不符合条件的最右节点(叶子节点);
- 而从左向右的匹配规则的性能都浪费在了失败的查找上面。
reflow(回流)和repaint(重绘)的区别?
回流一定会触发重绘,重绘不一定触发回流。
reflow:改变元素在网页中的布局和位置
导致回流发生的情况:
- 改变窗口大小
- 改变文字大小
- 内容的改变,如用户在输入框中敲字
- 激活伪类,如:hover
- 操作class属性
- 脚本操作DOM
- 计算offsetWidth和offsetHeight
- 设置style属性
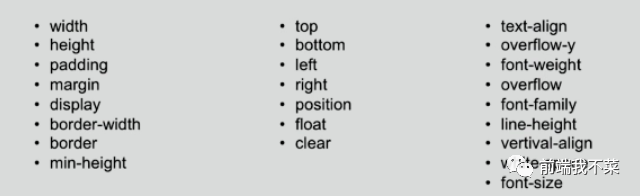
对应的css属性如下:
- 盒子模型相关属性
- 定位及浮动属性
- 节点内部的文字结构
repaint:改变不影响元素。在网页中的位置的元素样式时,根据浏览器新属性重新绘制一次。不会带来重新布局。
导致重绘发生的情况:
- 改变visibility
- outline
- 字体颜色、背景色
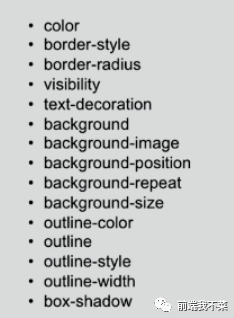
导致重绘的css属性如下:
css 隐藏属性的对比
- display:none; 重排 (不占空间)
- visibility: hidden; 重绘 (占空间)
- overflow:hidden; 重绘+重排 (占空间,超出隐藏)
HTML的解析会因为什么阻塞?静态文件引用如何放置合理?
- css加载不会堵塞html解析
- css加载会堵塞dom树渲染
- css加载会堵塞js语句的执行
- js的加载会堵塞html解析
css文件放前面,js文件放在html和css的后面
如何做页面加载优化(减少白屏时间,加快页面打开速度)
- cdn加速
- css代码压缩
- 合理使用浏览器缓存(设置cache-control,expires,E-tag。注意,文件更新后,缓存带来的影响。可以在文件名字后面加一个版本号)
- 减少http请求
为什么要用语义化标签?
- 增加代码的可读性,以及便于代码维护
- 便于SEO
- 让浏览器或者网络爬虫更好地解析以及分析内容
如何适配移动端?
meta viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">图片适配
//使用这个
img {max-width:100%} //最大宽度显示为自身的100%
//不用这个
img {width: 100%} //宽度为外层容器的宽度 图片会被无情地拉伸media 媒体查询
media screen and (min-width:1000px) {
body{
background:red;
}
}动态rem方案(跟媒体查询配合,实现响应式布局)
- 为html设置基准值 font-size:100px
- 页面上的使用,margin:500px 400px; => margin:5rem 4rem; 因为rem是相对根html计算的 x/100 = ?rem
- 根据当前屏幕的宽度和设计稿的宽度,算出html的基准值 假设当前屏幕宽度为375px 设计稿上是640px
- 当前屏幕宽度/设计稿宽度 = x / 100 => x = 当前屏幕宽度/设计稿宽度*100 = 58.59375 px
动态计算 js代码
(function (){
const desWid = 640
const winWid = document.documentElement.clientWidth
const oMain = document.getElementById('main')
const ratio = winWid / desWid
if(winWid > desWid) {
oMain.style.width = desWid + 'px'
oMain.style.margin = '0 auto'
return
}
oMain.style.fontSize = ratio*100 + 'px'
} ())CSS小知识
除px还有什么单位?都如何计算?
任意浏览器的默认字体高都是16px。
- px:相对于显示屏分辨率而言
- em: 相对于父元素 .father{font-size:16px;} .son{font-size:2em} 2em = 2*16
- rem:相对于html根元素 html{font-size:20px;} .div{font-size:2rem} 2rem = 2*20
- rpx: 微信小程序(规定屏幕宽为750rpx)
如何实现0.5px的边框?
1.transform:scale(0.5)
//下边框有线
<style>
div{
width: 200px;
height: 200px;
position: relative;
background-color: pink;
}
div::before{
content: '';
position: absolute;
top: -50%;
bottom: -50%;
left: -50%;
right: -50%;
border-bottom: 1px solid black;
transform: scale(0.5);
}
</style>
<div>11</div>//四条线都有线
<style>
div{
width: 200px;
height: 200px;
position: relative;
background-color: pink;
}
div::before{
content: '';
width: 200%;
height: 200%;
position: absolute;
top: 0;
left: 0;
border: 1px solid black;
transform-origin: 0 0;
/* 设置元素基点 x和y坐标 */
transform: scale(0.5);
}
</style>2.渐变
<style>
div{
width: 200px;
height: 200px;
position: relative;
background-color: pink;
}
div::after{
content: ' ';
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 1px;
background-image:linear-gradient(0deg, transparent 50%, black 50%)
}
</style>写个波浪线
<style>
div{
height: 0.25em;
width: 20rem;
background-size: 0.5em 0.5em;
background-image: linear-gradient(45deg, transparent 45%, red 55%, transparent 60%), linear-gradient(135deg, transparent 45%, red 55%, transparent 60%);
background-repeat: repeat-x;
}
</style>禁止用户操作
如何禁止用户缩放?
- 缩放系数是0.0-1.0 用户缩放选项是yes|no
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">- ios10之后不接受meta标签,监听gesturestart,阻止默认事件
document.addEventListener('gesturestart',function(e) {
e.preventDefault()
})如何禁止用户全选文字内容?
- css
body {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}- js
在需要禁止的dom加上这句
ontouchstart="return false;"备注:手机uc浏览器,meta标签的name=browsermode content= application 这样就无法调起长菜单