你需要知道良好的 CSS 编码习惯
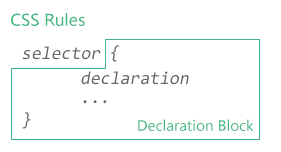
一个 css 文件的核心内容是由许许多多的 css 规则组成的,而每个规则又包含了两部分:选择器和声明;声明块里可能又包含多个声明,每个声明又是由属性和值组成的。这个大概就是 css 的代码结构。

同样,在 css 的世界里,代码的排列布局也是非常重要的。良好的代码书写习惯能够让代码看起来更加干净简洁,给阅读者一种赏心悦目的感觉;好的代码便于开发发现错误,提高工作效率。所以作为一名好前端,很有必要养成一个良好的 css 编码习惯。
文件命名
web 项目中的所有资源文件名称应遵循相同的命名约定。css 文件也不例外,来看下面的例子:
/* Not recommended */
MyScript.js
myCamelCaseName.css
i_love_underscores.html
1001-scripts.js
my-file-min.css
/* Recommended */
my-script.js
my-camel-case-name.css
i-love-underscores.html
thousand-and-one-scripts.js
my-file.min.css一般来说资源文件的名字习惯如下命名:
- 以字母开头,避免数字开头
- 全部用小写,这样的话不容易在引用的时候因为大小写而出错
- 用-来分隔单词,而不是下划线
- 对于压缩过的文件,比如
css或者js文件,使用.min代替-min
设置编码
在 css 文件的最顶部设置编码格式为 utf-8 ,否则有可能使得 css 文件出现乱码。
@charset "utf-8";格式化
css 文件里包含了许许多多的 css 规则,而每条 css 规则又由两部分组成,分别是选择器和声明块;声明块里包含了多个声明,而声明又是属性和值组成的。格式化里将要介绍的就是它们的结构和摆放位置,包括缩进、空格、换行以及个别声明的书写习惯等。
缩进
css 代码的缩进让代码结构更加清晰,css 代码缩进需要遵循以下几点:
- 一个制表符(
Tab键)相当于4个空格(空格键),css的缩进占位一般是一个制表符的宽度。 - 缩进占位里不要混杂着制表符和空格,建议设置好编辑器的一个制表符等于4个空格宽度。
- 声明需要缩进;在
media query里的所有css规则也需要缩进。
@media screen and (max-width: 640px) {
body {
background-color: #f8f8f8;
}
}空格
在 css 的世界里为了让代码看起来不那么拥挤,所以需要在适当的地方使用空格:
- 选择器和声明块的左大括号{之间。
- 声明中属性的冒号之后,属性值之前。
- 对于只有一条声明的声明块,声明的左右两边与左右大括号之间。
- 对于一个属性中有多个属性值,且放在同一行的时候,用来分隔各个属性值的逗号的后面。
- 对于一些特别的属性值里存在逗号分隔的情况,比如
rgba(248, 248, 248, .5),需要在每个逗号后加上空格
.heavy { font-weight: 700; }
body {
font-family: Georgia, serif;
background-color: rgba(248, 248, 248, .5);
}换行和空行
换行和空行的目的也是为了 css 代码的美观性和结构更加清晰:
- 每个
css规则之间需要一个空行。 - 单行注释的前面需要一个空行。
- 一个规则里存在多个选择器的时候,每个选择器的逗号后换行。
- 一个声明块里有多个声明的时候,每条声明后都需要换行;只有一条声明的时候,声明和选择器同行。
- 对于逗号分隔且非常长的属性值,可以考虑换行并且缩进一个制表符。
media query声明的第一行空行,这样就不会和第一条声明杂在一起,显得拥挤。
.modal {
width: 500px;
margin: 0 auto;
}
.modal a,
.modal span { color: #41b883; }
/* common */
.shadow {
box-shadow:
1px 1px 1px #000,
2px 2px 1px 1px #ccc inset;
}
@media screen and (max-width: 640px) {
.modal .modal-con a {
font-size: 12px;
}
}选择器
选择器这块主要是介绍命名、书写习惯以及为了更高的匹配效率而建议的写法等。
ID和Class的命名规范
ID 和 Class 的主要习惯于如下命名方式:
-
全部字母用小写,避免使用驼峰命名法。
-
使用短横线-来作为连接单词之间的字符,避免使用下划线_。
.post-title { font-size: 20px; color: #41b883; } -
命名尽可能语义化,让人一目了然。
/* Not recommended */
.fw-800 { font-weight: 800; }
.red { color: red; }
/* Recommended */
.heavy { font-weight: 800; }
.important { color: red; }尽可能避免使用ID选择器
在 css 的世界里不太欢迎 ID 选择器,因为 ID 是作为某个元素的唯一标识而设定的,但是元素的样式是可以被重复定义,层层覆盖的。所以建议不要使用 ID 选择器,取而代之的是多用类选择器。
/* Not recommended */
#article p { line-height: 28px; }
/* Recommended */
.article p { line-height: 28px; }避免使用标签进行双重限定
这是什么意思呢?看了下面的例子你就知道了。
/* Not recommended */
p.desc { color: #666; }
/* Recommended */
.desc { color: #666; }尽可能的精确,但是最好不要超过3级
css 的选择判定也存在效率问题,所以书写的时候尽量要精确;选择器的嵌套层级最好不要超过3级,否则显得很冗长,效率上也未必更高。
/* Not recommended */
.content .title { font-size: 2rem; }
/* Recommended */
.content > .content-body > .title { font-size: 2rem; }属性选择器记得使用双引号
属性选择器记得使用双引号,避免单引号和不用引号
/* Not recommended */
input[type=text] { line-height: 1.2; }
/* Recommended */
input[type="text"] { line-height: 1.2; }声明块
作为 css 规则中的第二部分,声明块中自然也有许多需要注意的地方。比如声明的顺序、属性和值的写法以及一些个例等。
声明的顺序
在 css 中存在好几百个属性,如果需要一个 css 规则里几乎可以写满这些属性。如果这些声明毫无顺序章法可言,那么在需要修改的时候就会非常的头痛了,一大块声明杂在一个规则里,你就需要慢慢地找慢慢地看了。但是如果你的声明都是按照一定的逻辑顺序来书写,那么声明的层次就非常清晰。声明的时候一般比较重要的属性会优先书写。
- 如果包含了
content属性,则应该最优先书写,即写到声明块的最上面。 - 定位相关的属性,比如
position、top、left、z-index、display、float、visibility和overflow、flex等。 - 布局相关的属性,比如
display、float、visibility、overflow、flex和clear等。 - 盒模型相关的属性,比如
width、height、margin、padding、border以及box-sizing等。 - 文本排版印刷相关的属性,比如
font、line-height、vertical-align、text-align和white-space、text-decoration等。 - 视觉感官上相关的属性,比如
color、background、list-style、transform、transition和animation等。
.box {
/* Positioning */
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 100;
/* Layout */
display: block;
float: right;
/* Box-model */
width: 100px;
height: 100px;
border: 1px solid #e5e5e5;
border-radius: 3px;
/* Typography */
font: normal 13px "Helvetica Neue", sans-serif;
line-height: 1.5;
text-align: center;
/* Visual */
color: #333;
background-color: #f5f5f5;
}尽可能的使用简写属性
在 css 中存在一些属性是可以拆分成其他独立属性的,比如background、border、font、list-style、margin 和 padding 等。这些属性在 css 里被称为复合属性,又因为一个属性包含了多个独立属性,所以在书写的时候使得代码更加简洁,所以又喜欢称其为简写属性,这里的简写也可以理解为动词。
/* Not recommended */
.box {
margin: 0;
margin-top: 10px;
}
/* Recommended */
.box { margin: 10px 0 0; }每条声明都以分号结尾
在 css 里,如果声明不以分号结尾是会出问题的,但是也有一个例外,那就是声明块的最后一个声明是可以不用分号结尾的。但是如果改变了声明的顺序或者新增了声明,那原来的那条没有带分号的声明就有可能不是最后一条声明了,肯定就出问题了,所以为了避免这种不必要的错误发生,我们要习惯给每个声明都加上分号。
/* Not recommended */
.post-content h6 {
position: relative;
margin: 1em 0;
color: #4e4a4a
}
/* Recommended */
.post-content h6 {
position: relative;
margin: 1em 0;
color: #4e4a4a;
}双引号
在 css 的世界里很多地方是很有必要用引号的,为了避免混淆,建议需要引号的地方都使用双引号,而不用单引号。
对于 font-family 属性,如果属性值是带空格的英文比如 Helvetica Neue 或者是中文,那么建议加上双引号,比如content 属性。对于 URI 资源的引用,有使用到url()引入资源的时候,不用带引号。比如引入背景图片、字体定义的时候引入字体包等。
.tip:before {
content: "!";
font-family: Dosis, "Source Sans Pro", "Helvetica Neue", Arial, sans-serif;
background: url(../img/tip.png) no-repeat center;
}尽量不要使用 !important
css规则的定义顺序很重要,同层级的声明,定义文件后面的会覆盖定义在前面的,但是如果使用了 !important 来限定声明,则可以将优先级提升到最高,这是非常霸道的规则。有时候因为使用了 !important,使得脚本程序改变不了样式渲染的结果,非常可恶。所以建议不要使用这个属性,取而代之的是,如果真的需要提高某个选择器的优先级,可以通过增加样式的层级来达到这个目的。
/* Not recommended */
.heavy { font-weight: 700 !important; }
/* Recommended */
.heavy p,
.heavy a { font-weight: 700; }值和单位
- 所有属性和值尽量都用小写。
- 属性值为0的时候,不要带单位。
/* Not recommended */
.info-item { padding: 0px 10px; }
/* Recommended */
.info-item { padding: 0 10px; }- 当可能的时候尽量使用三位的十六进制计数法,比如表示颜色的时候。
/* Not recommended */
.pink-color { color: #ff33aa; }
/* Recommended */
.pink-color { color: #f3a; }font-weight使用数值化表示方法,用400代替normal、700代替bold。
/* Not recommended */
.heavy { font-weight: bold; }
/* Recommended */
.heavy { font-weight: 700; }line-height尽量不要带单位,除非必须用px来标定。
/* Not recommended */
.content p { line-height: 1.2em; }
/* Recommended */
.content p { line-height: 1.2; }- 当属性值是介于0到1之间的小数时,可以直接把0省略。
/* Not recommended */
.pannel { opacity: 0.8; }
/* Recommended */
.pannel { opacity: .8; }注释
文件或模块注释
文件顶部(@charset之后)最好是需要一块注释,大概介绍的是这个文件是关于什么内容的,作者是谁,最后更新时间等。当然如果一个 css 文件非常大,涉及到很多组件模块相关的代码,那可能每个模块都需要一个注释。
/**
* @name: bubuzou.css
* @description: hexo-theme-bubuzou的主题样式
* @author: typeR(zgrlbq@126.com)
* @update: 2017-7-21 16:21:02
*/单行注释
星号与内容之间必须保留一个空格。如果是单条声明需要注释,则写到声明的分号后分隔一个空格开始注释。
/* This is a comment about this selector */
.another-selector {
position: absolute;
top: 0; /* I should explain why this is so important */
}多行注释
星号要一列对齐,星号与内容之间必须保留一个空格。多行的注释和规则之间最好加一个空格,才不会显得那么拥挤。
/**
* Description of left, whether or not it has media queries, etc.
*/
.left { float: left; }参考文章
- Web Styleguide - Style guide to harmonize HTML, Javascript and CSS / Sass coding style
- CSS Coding Standards
- css-syntax
- CSS样式书写规范