【ES】757- 10个 ES2020 新功能
好消息 - ES2020 新功能已经落地!这就意味着,现在对 ES2020 中 Javascript 的新增和改进要有一个完整的了解。让我们来看看都有哪些改变。
1: BigInt
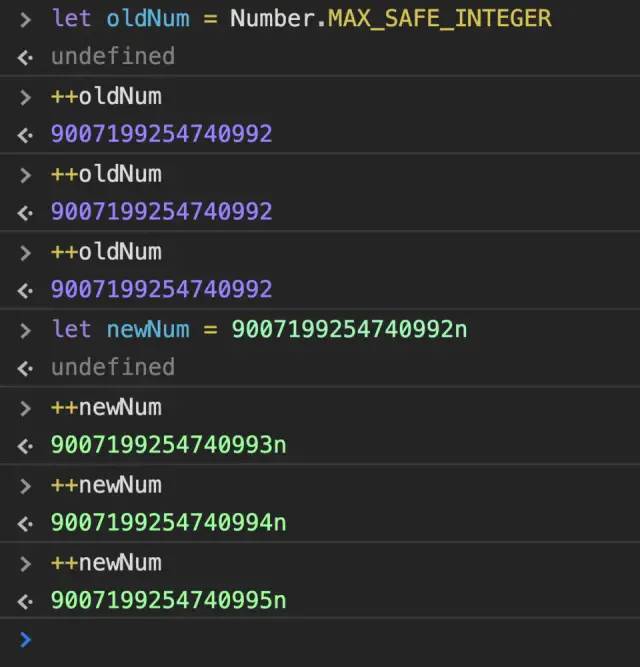
BigInt,Javascript 中最期待的新功能终于落地。它允许开发者在 JS 中使用更大的整数进行数据处理。
之前,Javascript 中最大的整数是 pow(2, 53) \- 1。但是,BigInt 不受此限制。
然而,就如你在上面看到,你需要在数字后面添加一个 n。这个 n 说明这是一个 BigInt,Javascript 引擎应该特殊处理(不管是 V8,还是其它引擎)。
因为传统的数字系统是 IEEE754(它不支持这种大数字),因此,这个改进并不会向后兼容。
2:动态引入
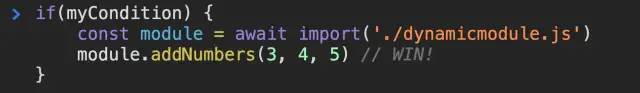
Javascript 的动态引入,允许你把 JS 文件作为一个模块动态的引入到你的应用中。这就像你使用 webpack 和 Babel 一样。
这个功能可以帮助你处理按需加载的代码,拆分代码,而且,并不需要 webpack 或者其它模块处理器。如果,你喜欢也可以在 if-else 块中加载代码。
在 if-else 块中引入一个模块,这样的好处是:不会污染全局命名空间。
3: 空值合并
空值合并可以真正的检查 nullish 值,而不是 falsely 值。你或许会问:nullish 和 falsely 之间有什么不同呢?
在 Javascript 中有很多值都是 falsely。比如:空字符串、数字 0、undefined 、null、 false 、NaN 等。
然而,很多情况下你只想检测一个变量是否为空值 -- undefined 或者 null,就像变量可以是一个空字符串甚至是一个假值。
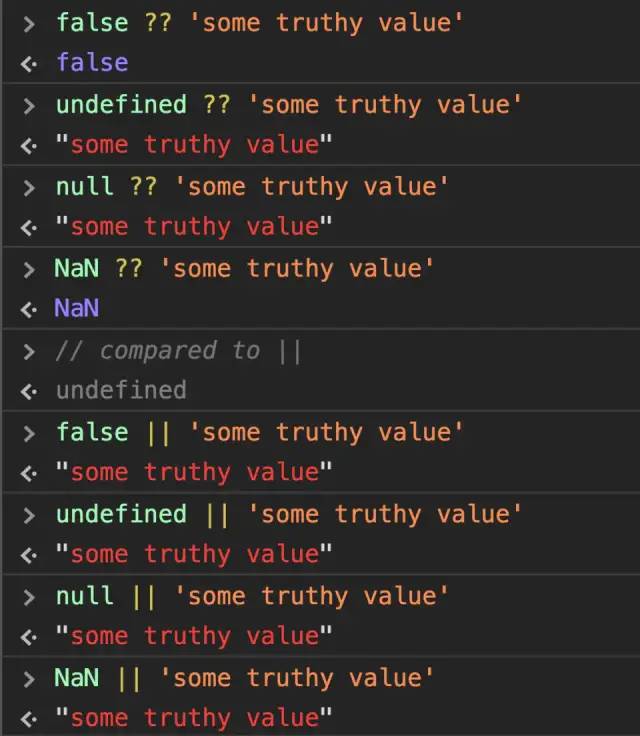
在这个示例中,你将会看到新的空值合并操作符:??。
你可以清楚的看到 OR 操作符总是返回一个真值,但是,空值操作符返回一个非空值。
4:可选链
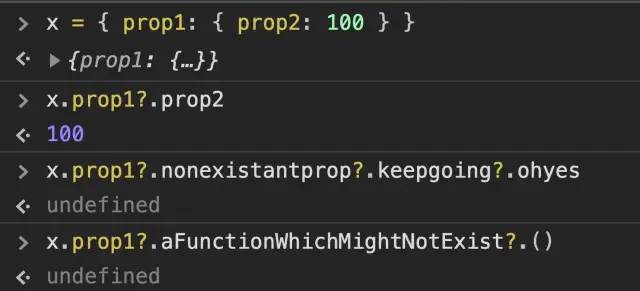
可选链语法允许你访问嵌套更深的对象属性,而不用担心属性是否存在。如果,存在很好。反之,会返回 undefined。
它不仅仅可操作对象属性,也可以操作函数的调用或者数组。这样更加方便!以下是个演示:
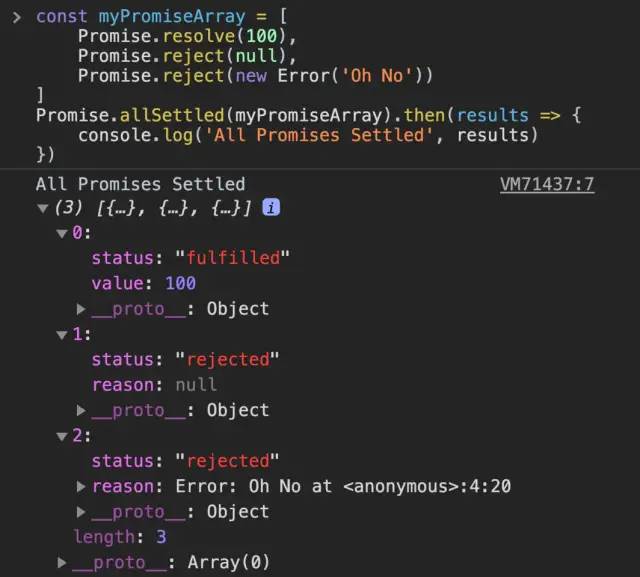
5: Promise.allSettled
Promise.allSettled 方法接收一组 Promise,并且会返回所有的结果 - 而不管是 resolved 还是 rejected。
在之前,这是不可能的,尽管有些类似的实现比如:race 和 all。它只会“运行所有的 promise - 而不关心它们的结果”。
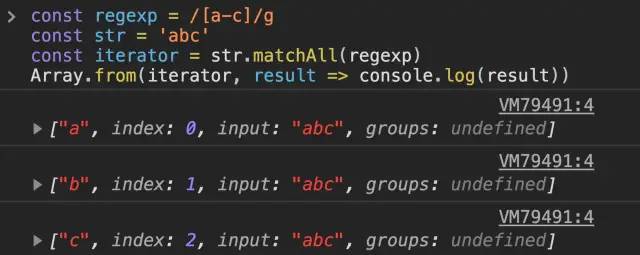
6: String#matchAll
matchAll 是 String 原型链上的一个新增的方法,它可以关联正则表达式。它返回一个迭代器,一个接一个的返回所有匹配的组。我们来看一个演示:
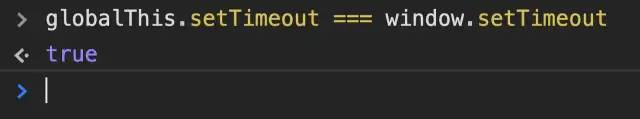
7: globalThis
如果,你写过那些可以运行在 Node、浏览器或者 web-workers 等跨平台的 JS 代码,你就会花费很多的时间去处理全局对象的问题。
这是因为不同平台全局对象也不同,浏览器中是 window,Node 中是 global,web workers 中是 self。如果,还有更多的运行环境,这个对象也会有不同。
因此,你自己必要检查运行环境来决定使用正确是全局对象。
ES2020 给我们带来了 globalThis 对象,它始终会引用着全局对象,而不用关系代码在哪运行:
8:导出模块的命名空间
Javascript 模块中,一直都可以使用以下这种语法:
import * as utils from './utils.mjs'
然而,直到现在还不可以像以下这样使用 export 语法:
译者注:目前是支持的(2020-04-24)
export * as utils from './utils.mjs'以上和以下结果相同:
import * as utils from './utils.mjs'
export { utils }
9:明确定义 for-in 的顺序
ECMA 规范中并没有明确定义 for (x in y) 的顺序。尽管,在此之前浏览器实现了一致的顺序,但是,现在已经被纳入到 ES2020 的官方规范中了。
10: import.meta
import.meta 是由 ECMAScript 创建实现的,默认为 null。
考虑一下这个模块,module.js :
<script type="module" src="module.js"></script>
你可以通过 import.meta 对象访问模块的相关 meta 信息:
console.log(import.meta); // { url: "file:///home/user/module.js" }它返回一个包含 url 属性的对象,该属性代表着模块的 URL。它可能是获取脚本的 URL(对于外部脚本来说),或者是包含模块文档的基础URL(对于内联脚本来说)。