微信小程序获取地理位置和地名的方法
前言 本人最近在开发一款天气预报的微信小程序,在调用腾讯地图API进行逆地址解析获取详细地名时,发现其官方文档的描述模棱两可、网络上也没有搜到确实可行的方法。在经过对官方文档的逐句翻译和数次尝试之后,终于成功的获取到了地理位置和地名。特做此记录,以备不时之需。
1、微信小程序获取地理位置和详细地名的思路
1)、使用微信小程序wx.getLocationAPI方法获取用户当前位置的经纬度,这个步骤比较简单 2)、使用拿到的经纬度请求地图位置服务的逆地址解析接口,获取省市县和详细地址。这是最关键的步骤,也是腾讯地图API官网没有写清楚的一步
2、微信小程序获取地理位置和详细地名的思路
1)、获取用户当前位置经纬度
小程序使用 wx.getLocation 方法获取用户的当前位置经纬度。wx.getLocation 默认获取的是 wgs84 坐标系,即 GPS 的坐标系,而国内地图(除百度地图外)一般用的都是 GCJ02(国测局坐标,又称为“火星坐标系”)的坐标系,所以需要传入 type 来指定坐标系统。-
// 微信api,获取经纬度 getLocation() { wx.getLocation({ type: 'gcj02', success: this.updateLocation, fail: (e)=> { this.openLocation() } }) }2)、根据经纬度获取当前位置
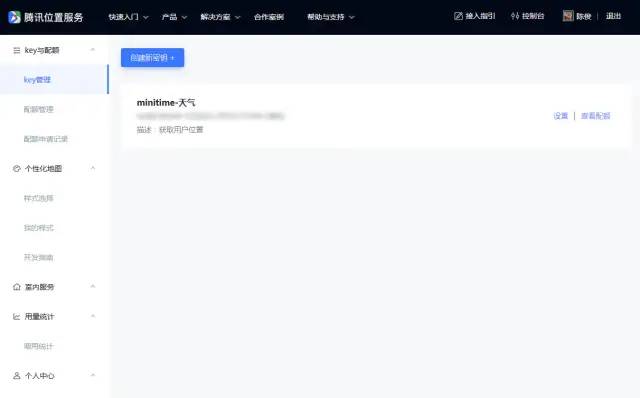
需要在腾讯地图开放平台注册账号,在控制台 → key与配额 → key管理中创建密钥,创建密钥后才能使用地图SDK及WebService API等产品与服务。
- 腾讯地图提供的微信小程序JavaScript SDK
- WebService API,即直接发送请求,调用API接口
这里我选择了WebService API,原因如下:
- 小程序 SDK 和 WebService API 都很方便,不需要加密数据,密钥都是对外暴露的
- WebService API 使用微信 wx.request 方法可以直接发送请求,对代码无侵入性
- 小程序 SDK 本质上还是用 wx.request 封装的 WebService API
根据WebService API的相关说明页面,需要传入密钥、location(latitude和longitude结合)、签名计算sig信息。
2.1、获取签名计算sig信息
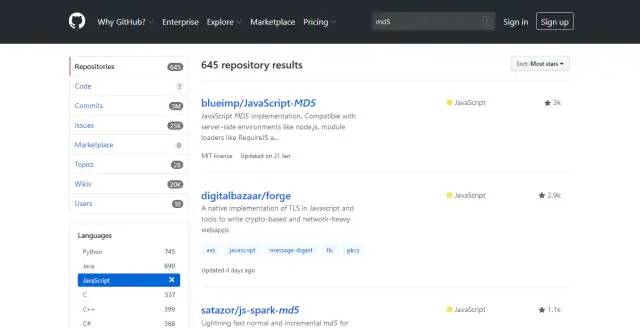
获取签名计算sig信息需要进行md5计算,此处我选用GitHub上star数量最多的JavaScript语言的md5仓库,下载了其中的js文件,复制到微信小程序的utils目录下:
在需要获取地理位置和地名信息的page中,引入用于md5计算的库:
// pages/index/index.js
import md5 from '../../utils/md5.js'
// 获取应用实例
// ……在本微信小程序中使用JavaScript-MD5库时,直接调用md5(value)方法,其中value是String类型
2.2、完整的地理位置获取流程
贴出完整的获取地理位置和地名的代码。如果需要获取此地理位置的其他相关信息,请查看腾讯地图开放平台的逆地址解析API文档
<pre style="text-align: left;"><section style="margin-left: 8px;margin-right: 8px;"><code lang="javascript">`//pages/index/index.js
// QQMapKey是在腾讯地图开放平台设置的密钥
// 请使用你自己的密钥
const QQMapKey = 'NILBZ-BOIHP-SOOD3-LTPVO-ITVWK-*****';
// 在密钥设置中开启WebServiceAPI,选择签名校验,即可获取Secret key,即SK
// 请使用你自己的SK
const SK = '25rlrIUFfYbJkN54yqB7IX4sR*****';
// 引入MD5库
import md5 from '../../utils/md5.js';
//获取应用实例
const app = getApp()
Page({
data: {
lat: 40.056974,
lon: 116.307689,
address: '定位中'
},
onLoad() {
this.getLocation()
},
// 根据经纬度,逆地址解析
getAddress(lat, lon) {
// 在wx.request中,this指向wx.request,故无法setData,此处将this指向that
var that = this
wx.showLoading({
title: '定位中',
mask: true,
duration: 3000
})
let SIG = md5("/ws/geocoder/v1?key=" + QQMapKey +"&location="+String(lat)+","+String(lon)+SK)
wx.request({
url: 'https://apis.map.qq.com/ws/geocoder/v1',
data: {
key: QQMapKey,
location: `${lat},${lon}`,
sig: SIG
},
success(res) {
let result = res.data.result
// console.log(result)
// formatted_addresses.recommend是经过腾讯地图优化过的描述方式,更具人性化特点
let formatted_addresses = result.formatted_addresses.recommend
// 此处的that指向app
that.setData({
address: formatted_addresses
})
wx.hideLoading()
},
fail:(e) => {
console.log(e)
wx.hideLoading()
}
})
},
// 根据经纬度,设置数据
updateLocation(res) {
let {latitude: lat, longitude: lon} = res
let data = {
lat,
lon
}
this.setData(data)
this.getAddress(lat, lon)
},
// 微信api,获取经纬度
getLocation() {
wx.getLocation({
type: 'gcj02',
success: this.updateLocation,
fail: (e)=> {
console.log(e)
}
})
}
})