hexo博客中如何插入图片
Hexo是一个静态的博客网站生成器,生成一个博客只需要分分钟的时间就能搞定。
Hexo的博文是支持Markdown格式的,发表一篇文章只需要简简单单的几个命令。
hexo new '文章'就会生成一个名为'文章'的md文件。
一篇新的文章
在图中位置添加描述,分类以及标签,有利于搜索分类。
如何向hexo博客中插入图片
众所周知,在md文件中插入图片的语法为``。
其中方括号是图片描述,圆括号是图片路径。
一般来说有三种图片路径,分别是相对路径,绝对路径和网络路径。
所谓的网络路径就是直接引用网上的图片,直接复制图片地址,放在圆括号中就完事了。
这种方式十分的方便,但是也存在一定的问题:
- 图片失效导致无法加载;
- 打开网页后要再请求加载图片;
- 原网站限制,如微信公众号的图片会变得不可见等。
这种方式算是有利有弊。
绝对路径是图片在计算机中的绝对位置,相对路径是相对于当前文件的路径。
由于我们的博客是要部署在网站上,部署后会生成新的文件目录,所以我们选择使用相对路径的方式。
在hexo中使用文章资源文件夹需要在config.yaml文件中更改一下配置:
post_asset_folder: true当该配置被应用后,使用hexo new命令创建新文章时,会生成相同名字的文件夹,也就是文章资源文件夹。
由于项目会生成新的文件目录,同时会解析Markdown中的图片路径,会导致一个问题。
如在一个文件目录下,博客名为
1.md,相应的存在一个1文件夹存放图片image.jpg。在Typora编辑器中,普通的md文件使用
能在编辑器中正常显示图片。在hexo中,按理说应该是使用
,但网页中却无法正常显示。此时应该使用这样的方式来引入图片:
{% asset_img image.jpg 这是一张图片 %}
虽然可以正常引用图片了,但是这种引用图片的方式只有一句话能形容,wtf。
图片插件
插件hexo-renderer-marked解决了这个问题。可以只用npm install hexo-renderer-marked命令直接安装,之后在config.yaml中更改配置如下:
post_asset_folder: true
marked:
prependRoot: true
postAsset: true之后就可以在使用的方式愉快的插入图片了。
我们做了这么多都是为了方便,那么为什么不再方便一点呢。
hexo与Typora的完美结合
上述是从文章资源文件夹中引用图片,前提是先将图片放入到文章资源文件夹,如果图片数量众多的话,一张一张的放很影响效率。但是不用怕,我们有很方便的解决方法。
Typora是我非常喜欢的Markdown文本编辑器,在之前的文章中也介绍过一点。
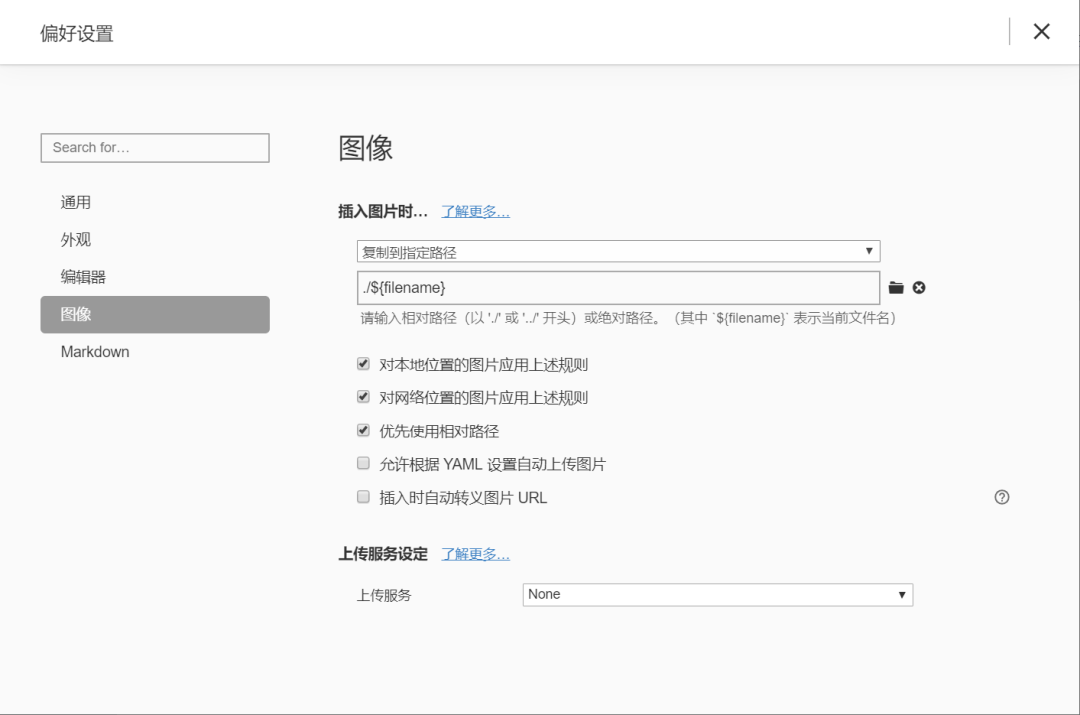
Typora对于插入图片的支持做得非常好,在文件->偏好设置或者直接<C-,>进入设置。
Typora与hexo的完美结合
使用该配置后,可以直接复制网页中的图片地址,粘贴到Typora中后,会直接复制该图片到文章资源文件夹,同时自动更改路径。
如复制网络路径的图片https://...../image.jpg粘贴到Typora中叫文章名的文章后,图片会自动变为。
但我们知道部署后,文件路径是不同的,所以当我们插入完所有的图片后,我们还需要删除每个图片路径中的文件名/。不慌,也很简单。
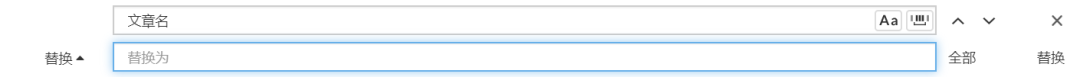
在Typora编辑器中,使用<C-f>快捷键,将所有的文章名/替换为空即可删除。