浅出:让 React 插上 Serverless 翅膀,飞向云端
Midway FaaS 不仅仅在函数侧提供了能力支持,也在前端部分整合了体验。经过我们一段时间的实践,发现前端代码 + FaaS 代码真是天然的绝配,比传统应用轻量许多,同时, 由于函数本身的特性,也更容易和前端配合起来。
一体化来了
首先,我们介绍一下一体化的概念,什么是一体化呢?我们所描述的一体化,就是前后端代码,在同一个项目中开发,调试,测试和部署,让整个流程在统一的开发形态中完成。
那么,为什么要做 Serverless 体系的一体化呢?我们这里给出了一些答案。
- 前后端一体,开发/调试/发布更加简单了
- 基于函数的高密度部署更加节省机器资源
- 不需要投入很多精力搞运维
这一回,我们的一体化拿 React 举例。
开始浅出
首先,安装 Midway FaaS 的 @midwayjs/faas-cli 工具。
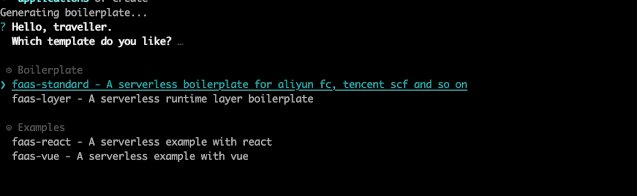
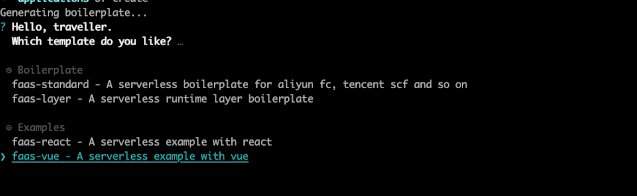
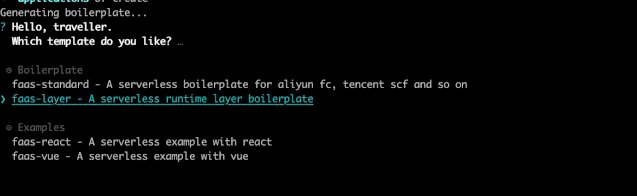
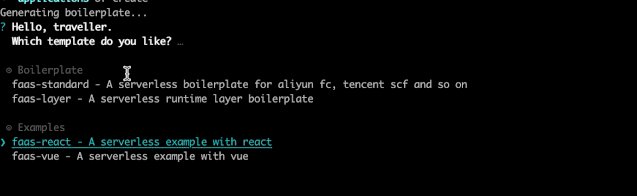
$ npm i @midwayjs/faas-cli -g我们将脚手架和示例都加到了 f create 命令中,选择 faas-react 示例。(新菜单,好不好看,快夸我。)
然后,敲回车,数个 1, 2, 3 ,示例就 down 下来啦。
本地开发和调试
整个示例代码是从 create-react-app 创建而来,加上了我们 midway faas 特有的一体化开发结构,树状结构如下。
➜ react_xxx tree
.
├── README.md
├── f.yml # 函数配置文件
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
├── src # react 源码目录
│ ├── App.test.tsx
│ ├── App.tsx
│ ├── Detail.tsx
│ ├── Home.tsx
│ ├── Layout.tsx
│ ├── List.tsx
│ ├── apis # 函数代码目录
│ │ ├── config
│ │ │ └── config.default.ts
│ │ ├── configuration.ts
│ │ └── index.ts
│ ├── common.css
│ ├── home.css
│ ├── index.css
│ ├── index.tsx
│ ├── layout.css
│ ├── logo.svg
│ ├── react-app-env.d.ts
│ ├── serviceWorker.ts
│ ├── setupProxy.js # 自定义 webpack dev server
│ └── setupTests.ts
└── tsconfig.json # ts 编译配置
4 directories, 29 files整个结构以前端视角为主,函数的代码作为 api 放在了 src/apis 目录中。(一体化的完整思考我们将在后面的系列文章介绍)
然后 npm install 等步骤我们就略过不细讲了。
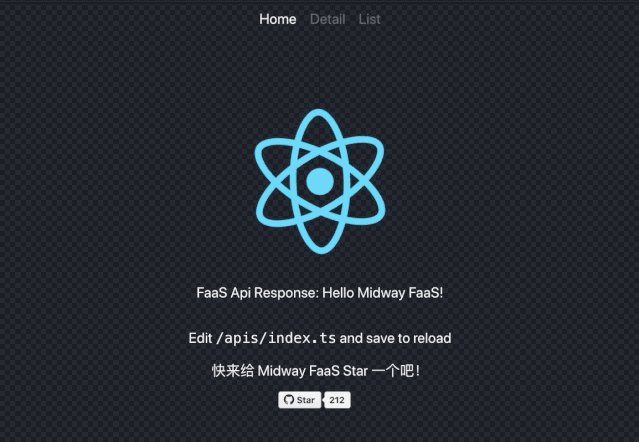
我们在本地可以通过 npm run dev 来启动看一下效果,启动时会自动发一个请求到函数端拿数据,渲染到页面,访问 [http://127.0.0.1:3000/](http://127.0.0.1:8080/) ,整体效果如下。
切换顶部的 Tab 区域,我们设计了三个 HTTP 接口,启动后会分别请求本地的三个函数。
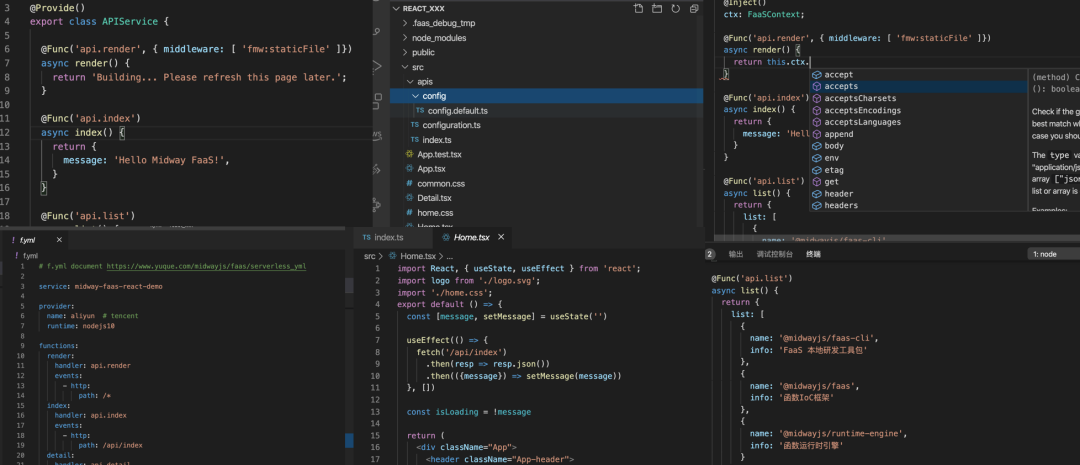
在 midway faas 体系中,函数是通过 Class 的方法来承载。
通过 midway faas 的包装,你可以简单的返回 html,文件,设置响应头,乃至配置 koa 中间件。你可以把逻辑进行组合复用,也可以对整个流程进行重组;由于有生命周期的存在,你也可以在函数中使用初始化连接,加载依赖;也可以按环境加载熟悉的配置文件,注入到任意逻辑中。
部署
这个示例,在部署到云平台前,需要提前进行构建,执行 npm run build ,前端代码将会构建到 build 目录,函数端已经配置了该目录地址,会自动配置和加载。
使用 f deploy 命令,默认会发布到阿里云,由于 midway faas 也提供了国内多云平台的支持,同时也可以自行修改到其他平台,绑定域名之后即可访问。