Chrome 83 发布,支持直接读写本地文件!新的跨域策略!

Chrome 稳定版本的更新直接跳过 v82 来到 Chrome 83,因此很多原本在 Chrome 82上就要正式发布的功能也悉数积攒到了本次更新的 Chrome 83 中。
速览
- 本地文件系统
- 新的内存监控 API
- 新的跨域策略
- 原生表单控件优化
- 混合内容下载提醒
- 新增可信类型
Cookie隐私改进- 默认启动 DoH
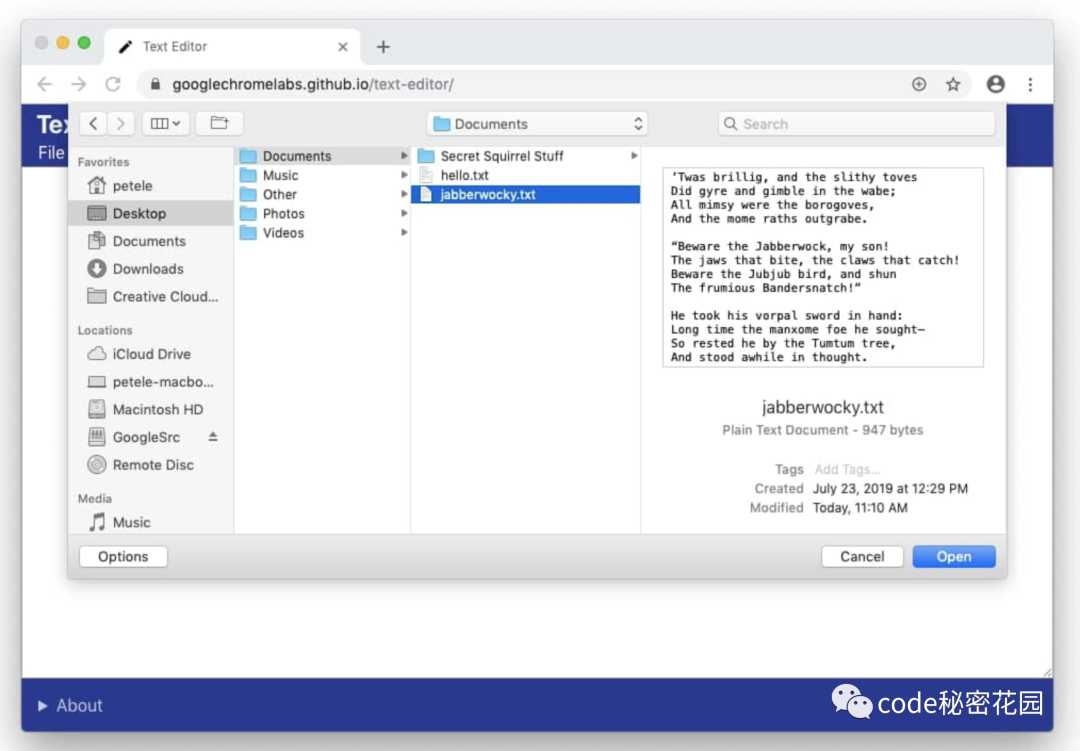
本地文件系统

Chrome 83 支持了一项新的本机文件系统 API,这使得开发者可以和本地文件做交互,例如IDE,照片和视频编辑器,文本编辑器等。用户授予 Web 应用程序访问权限后,此 API 允许 Web 应用程序直接读取或保存对用户设备上的文件和文件夹所做的更改。除了读写文件外,本机文件系统 API 还提供了打开目录并枚举其内容的功能。
async function writeURLToFile(fileHandle, url) {
// Create a FileSystemWritableFileStream to write to.
const writable = await fileHandle.createWritable();
// Make an HTTP request for the contents.
const response = await fetch(url);
// Stream the response into the file.
await response.body.pipeTo(writable);
// pipeTo() closes the destination pipe automatically.
}新的内存监控 API
performance.measureMemory() 是一个新的 API,可用于测量页面的内存使用情况并检测内存泄漏。
旧版 API performance.memory ,返回的是 JavaScript 堆的大小,而新 API 估计的是整个 web 页面的内存使用量。当 Chrome 与多个 web 页面(或同一个 web 页面的多个实例)共享同一堆时,这种差异变得非常重要。在这种情况下,旧 API 的结果可能会被任意关闭。
另一个区别是,新的 API 是在垃圾收集期间执行内存测量。这减少了结果中的噪音,但是可能需要一段时间才能产生结果,所以这个操作是异步的。
if (performance.measureMemory) {
try {
const result = await performance.measureMemory();
console.log(result);
} catch (err) {
console.error(err);
}
}新的跨域策略
一些 Web API 会增加诸如 Spectre 之类的旁路攻击的风险。
什么叫旁路攻击呢?就是说,在你的程序正常通讯通道之外,产生了一种边缘特征,这些特征反映了你不想产生的信息,这个信息被人拿到了,你就泄密了。这个边缘特征产生的信息通道,就叫旁路。比如你的内存在运算的时候,产生了一个电波,这个电波反映了内存中的内容的,有人用特定的手段收集到这个电波,这就产生了一个旁路了。
比如使用下面几个 API 都可以造成这种风险:
SharedArrayBufferperformance.measureMemory()JS Self-Profiling API
为了减轻这种风险,Chrome 提供了一个基于选择加入的隔离环境,称为跨域隔离。这是通过两个新的 HTTP Header 完成的:Cross-Origin-Embedder-Policy 和 Cross-Origin-Opener-Policy,要选择跨域隔离状态,您需要在页面添加下面的配置:
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin跨域隔离状态还可以防止对 document.domain 进行修改。
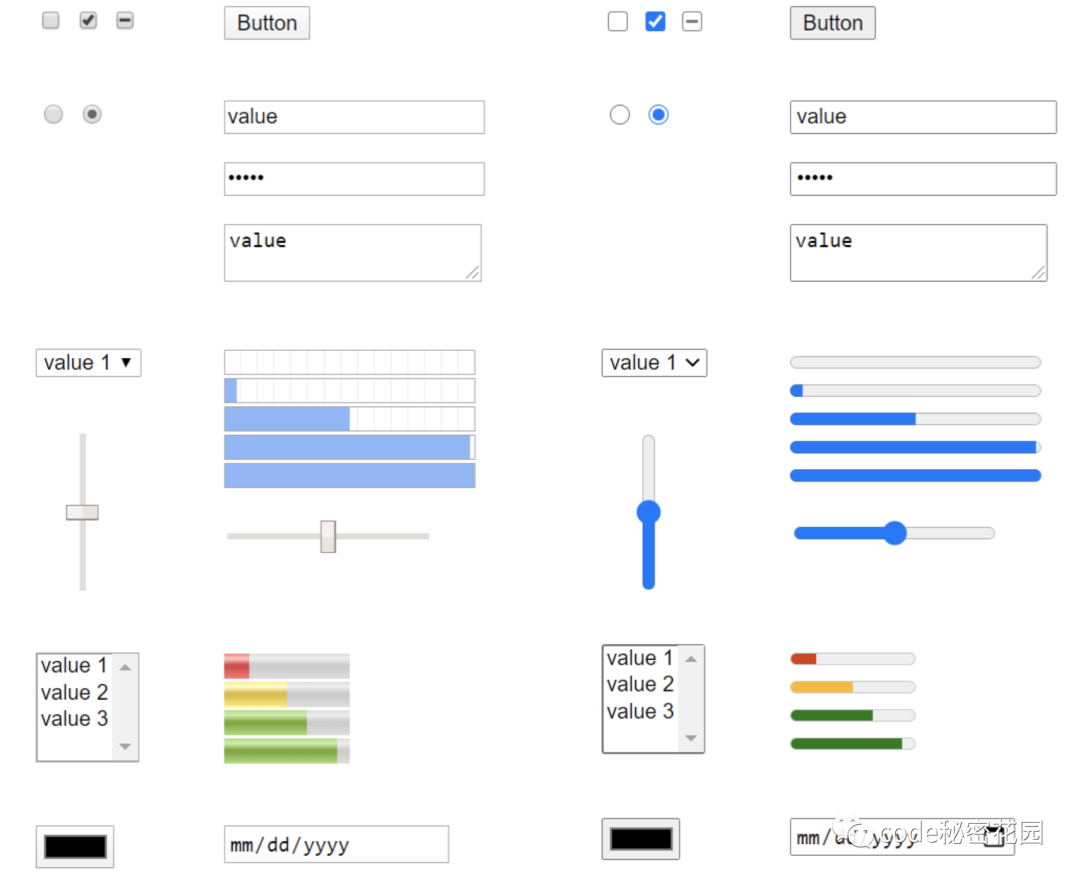
原生表单控件优化

Microsoft Edge 中表单控件外观现代化给我留下了深刻的印象。除了更好的视觉风格之外,它们还提供了更好的触摸支持和更好的辅助功能,包括改进的键盘支持!
现在这些表单改进也可以直接在 Chrome 83 稳定版使用,你会发现一些常见的网页控件,包括勾选框、文本框、下拉选单、滑动工具条等等都已经从原先带有高光、渐变和阴影的「复古」样式演进为扁平、清爽的现代风格。
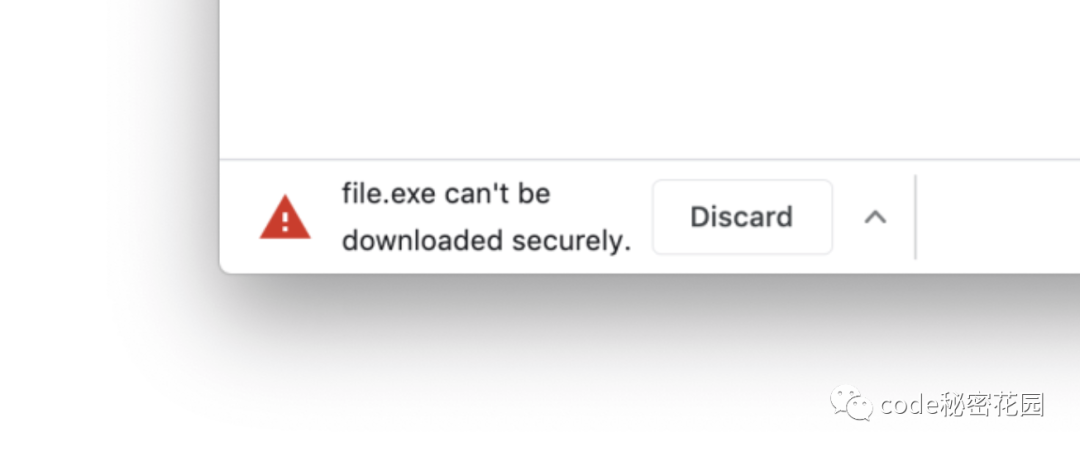
混合内容下载提醒

Chrome 83 对于混合内容下载时会给出「文件无法安全下载」的提醒。需要说明的是如果开启了增强的安全浏览会要求将浏览数据发送到 Google。
可信类型
Chrome 在 83 版本新增一个可信类型(Trusted types),其号称这一特性可以全面消除 DOM XSS
之前在 Chrome 83 beta 版的更新中详细介绍了这一特性,感兴趣的可以点击:聊一下 Chrome 新增的可信类型(Trusted types)
Cookie 隐私改进

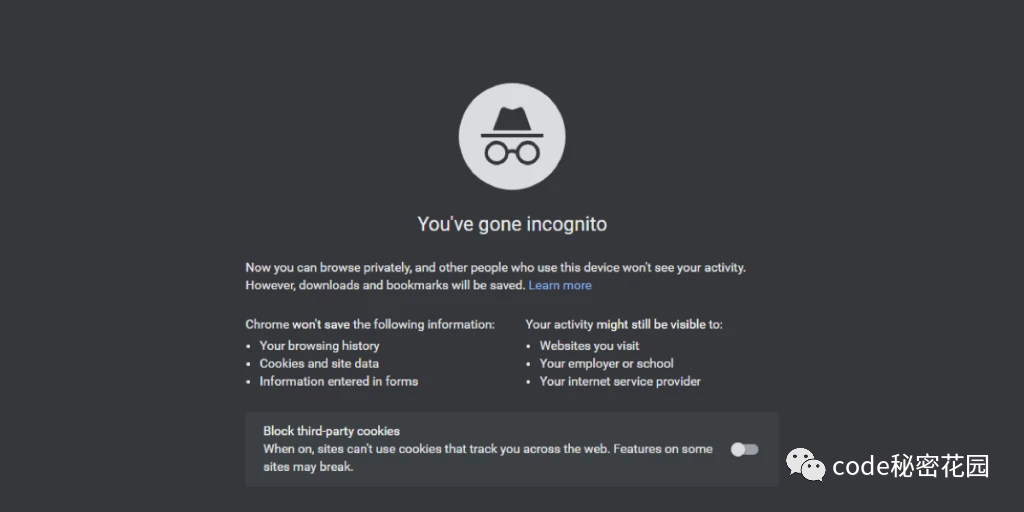
Chrome 83 重新设计了安全和隐私设置,在隐身模式下默认阻止了第三方 Cookie。
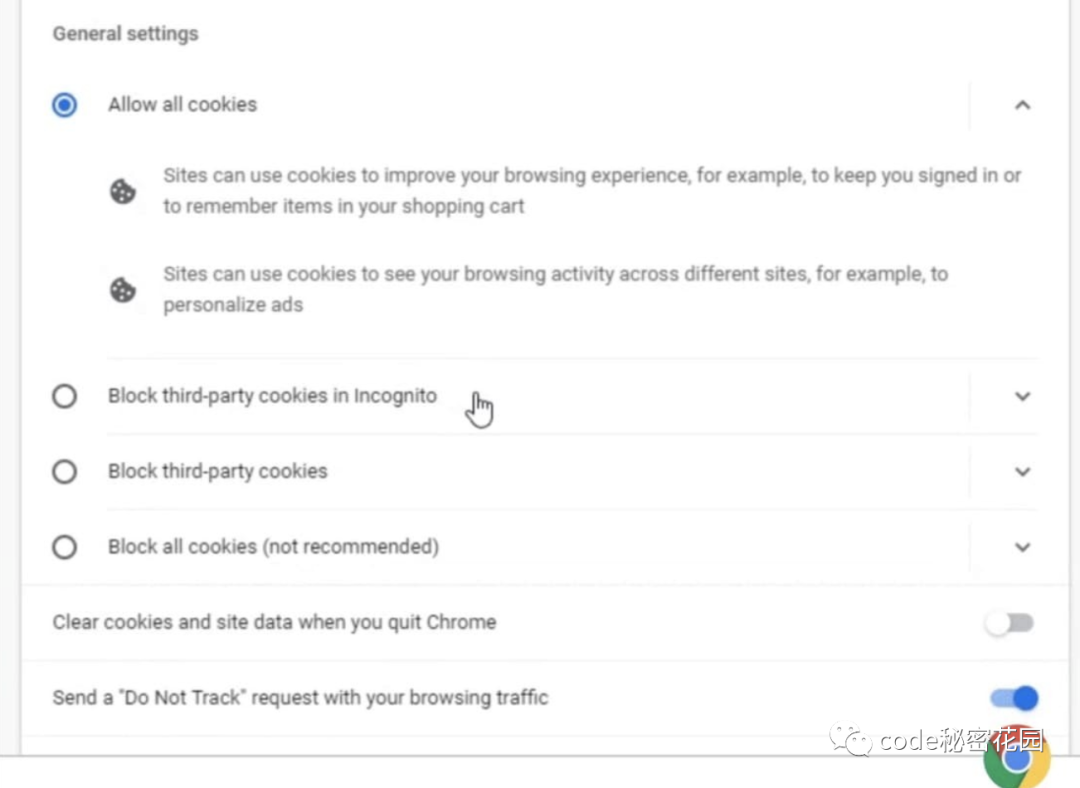
并且 Chrome 83 也对 Cookie 管理提供了更多的选项:允许所有、隐身模式下阻止第三方 Cookie、阻止第三方 Cookie 以及阻止所有。对应的在隐身模式下也有切换面板可供选择。你可以通过单击地址栏中的“眼睛”图标来允许特定站点使用第三方 Cookie。

Chrome 80 中开始推进的安全检查功能在本次更新中进一步加强,这一次除了会提醒密码是否泄露之外,还会检查扩展是否存在安全问题,扩展部分菜单也进行了单独设计。可以详细地罗列出扩展访问了哪些数据。
默认启动 DoH

DNS(域名系统)查找来确定托管该网站的服务器。DNS 服务器与你之间的链接为“明文传输”,而非“加密传输”。这就导致每一个环节上的人都能随意修改你的链接。
DNS-over-HTTPS(简称DoH)的具体原理其实就是在DNS外面套一层HTTPS。使用之后你的站点的 DNS 查询就变成了下面的过程:
你的电脑 -> DoH服务器 -> DNS服务器 -> DoH服务器 -> 你的电脑以上流程中的一个箭头代表一个HTTPS加密链接,使得该过程中的所有流量皆受到强加密。
从 Chrome 79 开始就开始加入了 DNS-over-HTTPS ,但 Google 并未自动将其切换,你可以。
现在,只要你的 DNS 服务器支持安全 DNS, Chrome 中就会默认启用 HTTP-over-HTTPS。
禁用 Flash 进一步提示

Flash 支持在 Chrome 83 中进一步给予用户提示,比如如果提示激活 Flash 插件时并导致状态更改,将会再次给予警告。
Chrome 计划在 2020 年 12 月之后完全禁用 Flash 播放器。