三种架构在Flutter中的尝试
场景说明
功能简介
一个常见的"评价列表页",点击"评价列表页"中的任意一项跳转进入"评价详情页"。在"评价详情页"我们可以看到该评论完整的评价内容和评价大图,同时"评价列表页"和"评价详情页"都带有分享和点赞的功能。
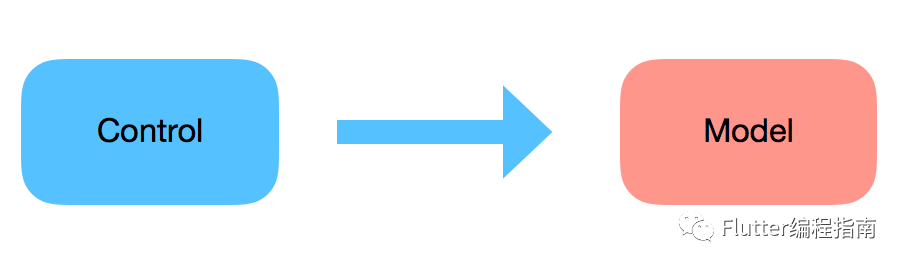
MVC架构
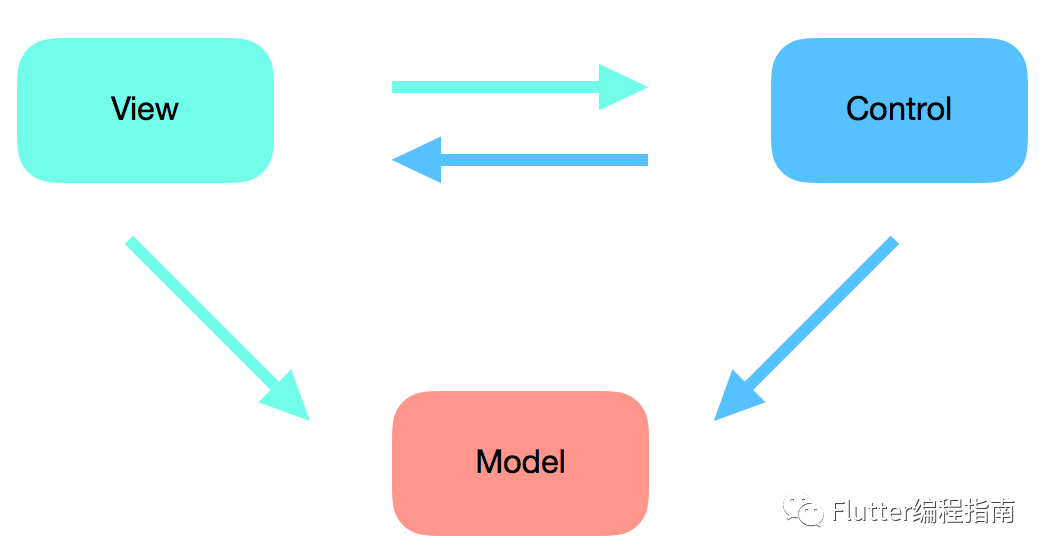
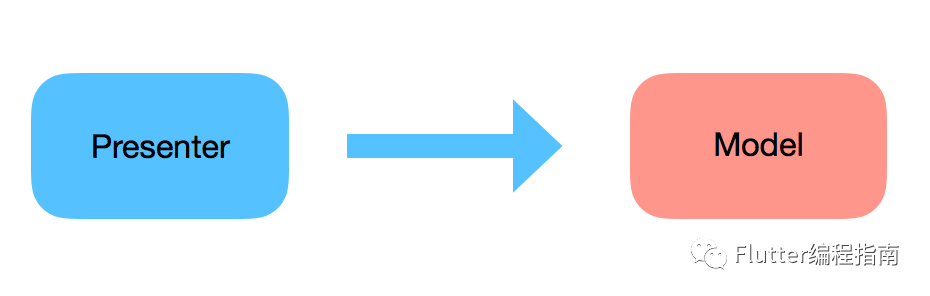
架构视图
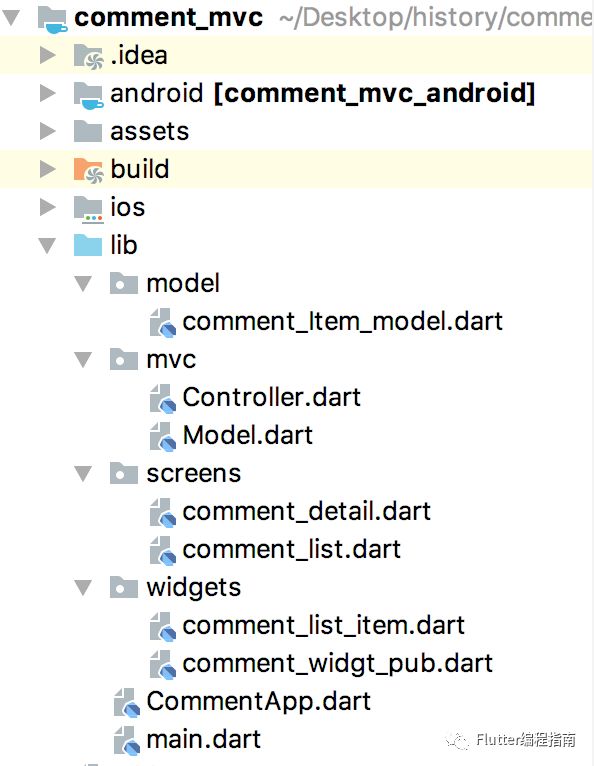
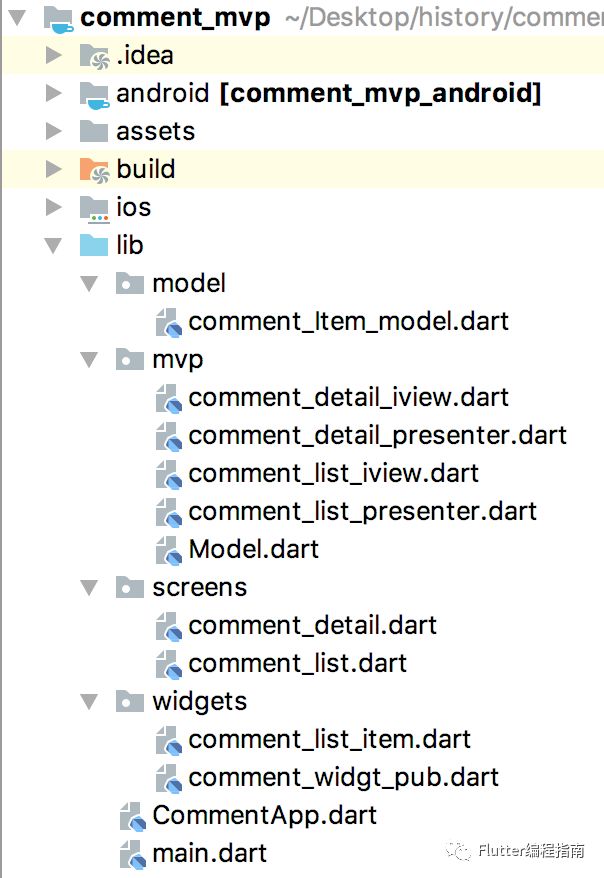
工程结构
-
外层
main入口函数run起CommentApp这个App的工程入口
-
widgets
comment_list_item.dart以及在它下面的comment_widget_pub是封装的两个视图组件,一个是列表的每一个item的样式,另一个是"评价详情页"和"评价列表页"的底部操作栏(点赞,分享)样式封装
-
screens
comment_detail和comment_list对应我们的两个页面"评价详情页"和"评价列表页"
-
mvc
MVC模式中的Control类和Model类
-
model
comment_item_model对应的是评价列表页每一个item背后的数据封装
搭建步骤
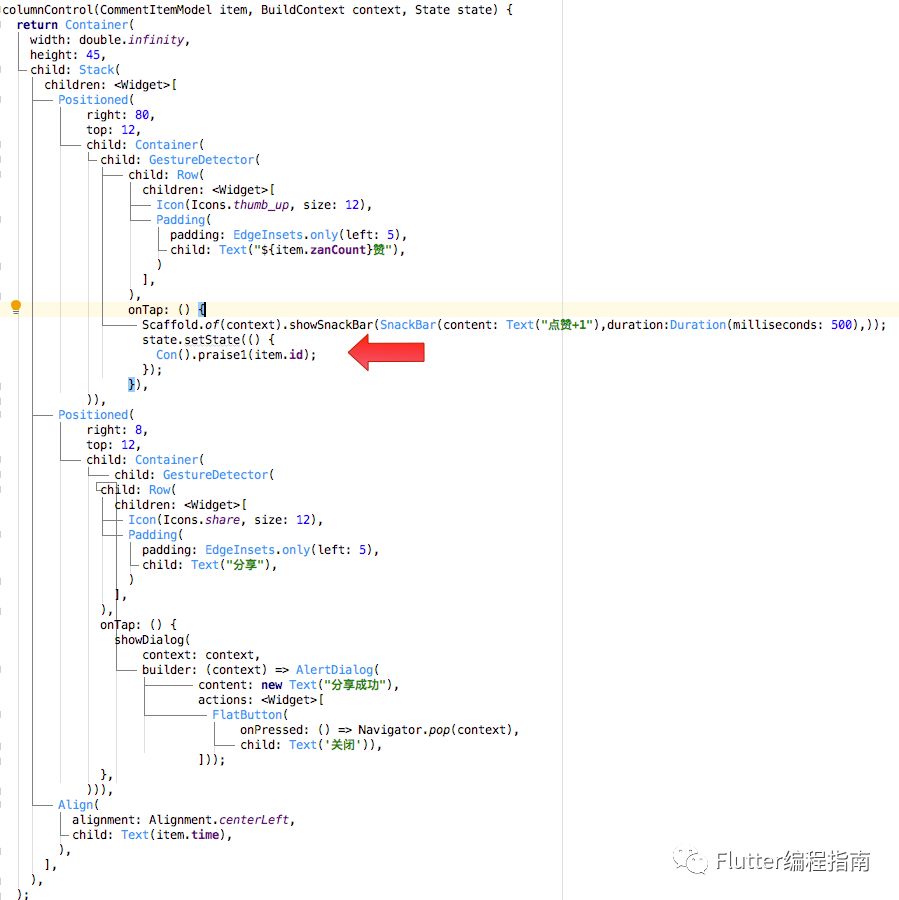
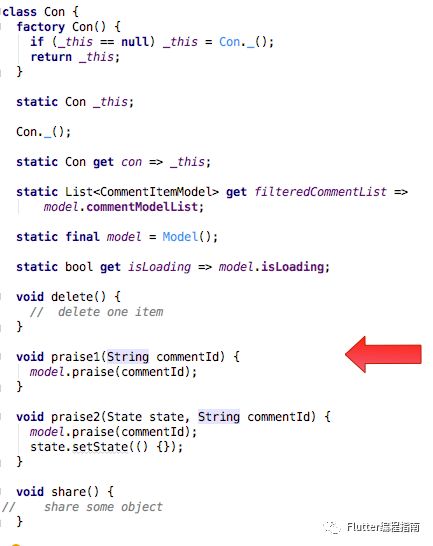
以评论中的点赞操作为例
1.
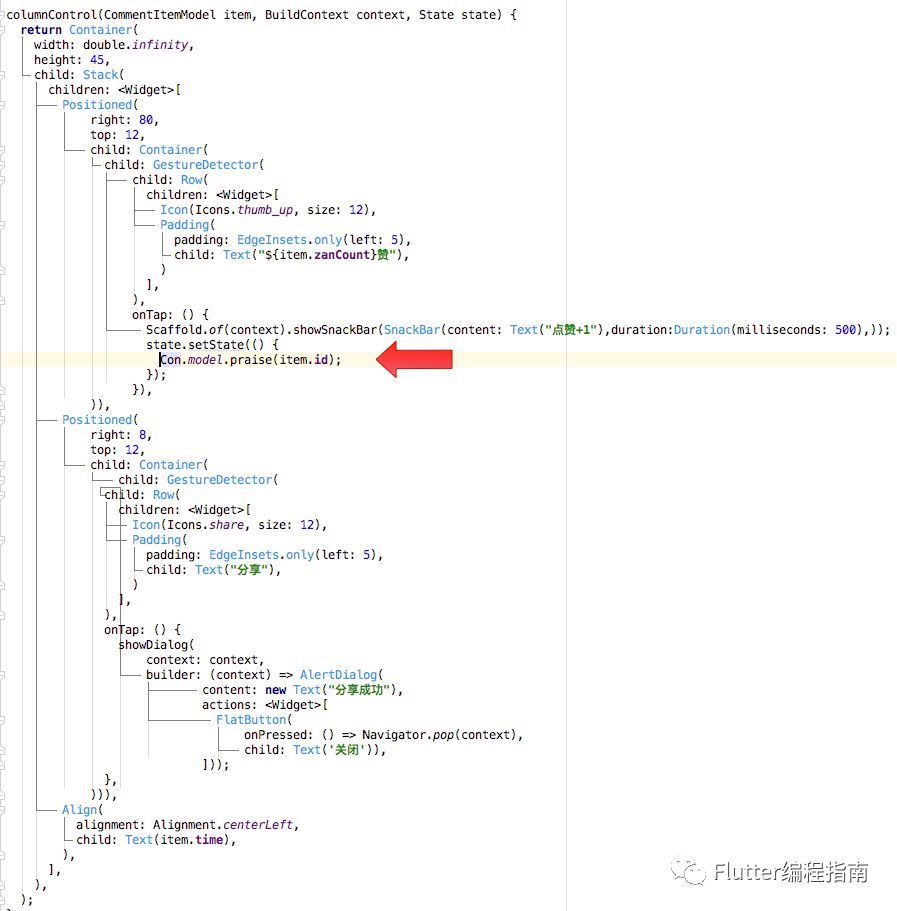
- columnControl是comment_widget_pub里面的一个方法,封装了一个底部操作栏的视图,包含了"点赞"和"分享"的功能。
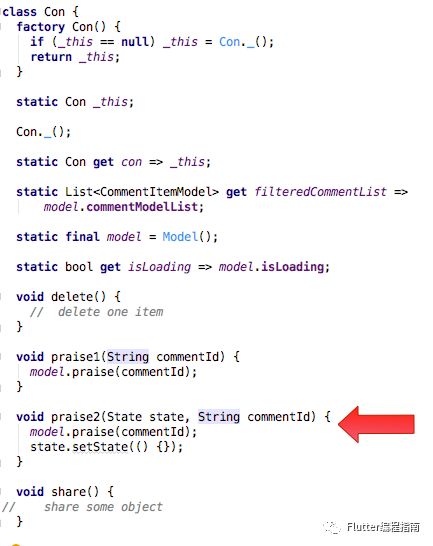
- 箭头处的Con().praise1方法被View的onTap事件触发,是非常常见的一种从View到Control建立连接的调用方式
2.
- Control与View建立连接的方式一般是将Control与State进行绑定,比如在Control进行初始化的时候传入,使得Control与每个页面的View变得一一对应。这里只是简单的把当前的state通过方法参数传入Control,接下去看Control类中praise2方法的实现.
- 在Control中调用State的setState方法起到一个当Model参数改变,View界面能够主动refresh的效果。
3.
- 可以直接通过Control类访问对应的Model,然后在Model 中做相应的数据上的处理,这样View与Model就建立了连接
4.
- 红色箭头处是一种非常普通的Control访问Model数据的方式,使得Control与Model建立连接
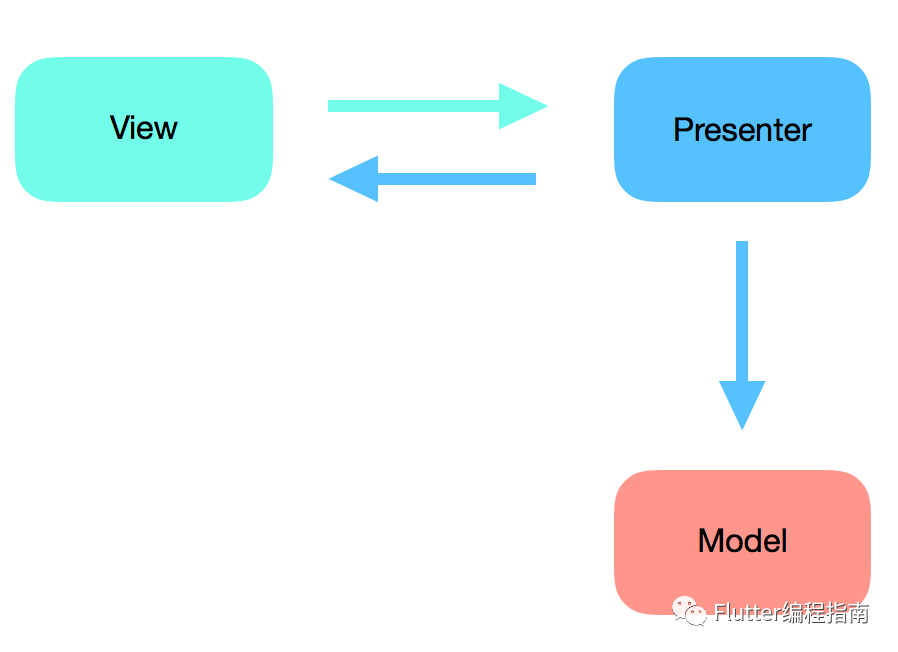
MVP架构
架构视图
工程结构
-
外层
同上
-
widgets
同上
-
screens
同上
-
mvp
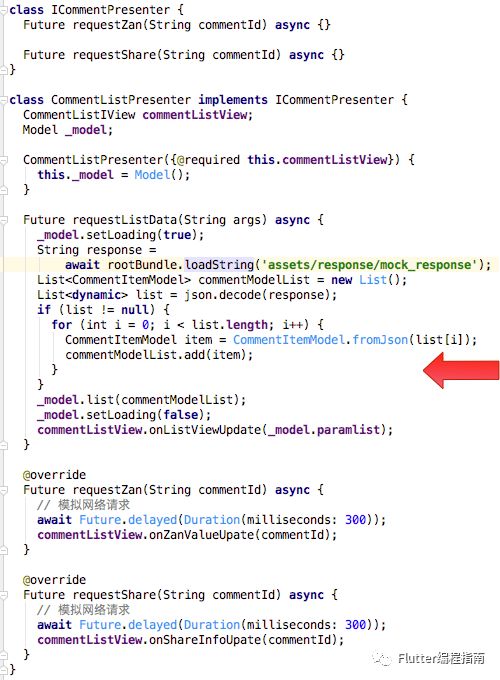
以"评价列表页”为例,comment_list.dart实现了comment_list_iview.dart中的接口(如 onZanValueUpdate方法)而comment_list_presenter.dart实现了requestZan等异步方法。
-
model
同上
搭建步骤
以评论中的点赞操作为例
1.
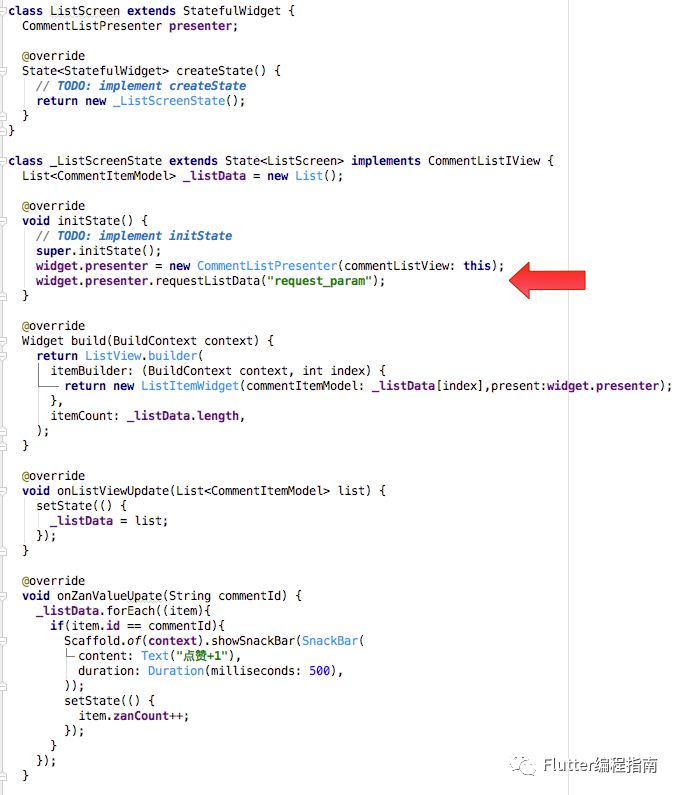
- 在ListScreen中创建对应的Presenter对象同时发起请求列表数据的网络请求,这样View和Presenter就建立了连接。
2.
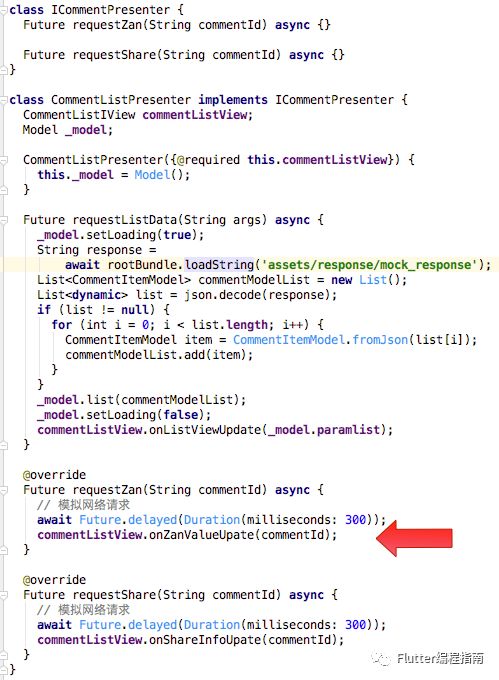
- 在CommentListPresenter中发起异步请求,这里用了assets下的资源文件读取做了应答数据的模拟,在请求成功后通过View之前实现的接口中的onListViewUpdate方法将结果返回给View进行渲染。
3.
- 在CommentListPresenter中还有一个成员变量是Model,在这里Presenter通过它对Model数据进行填充和更新的操作。
Redux架构
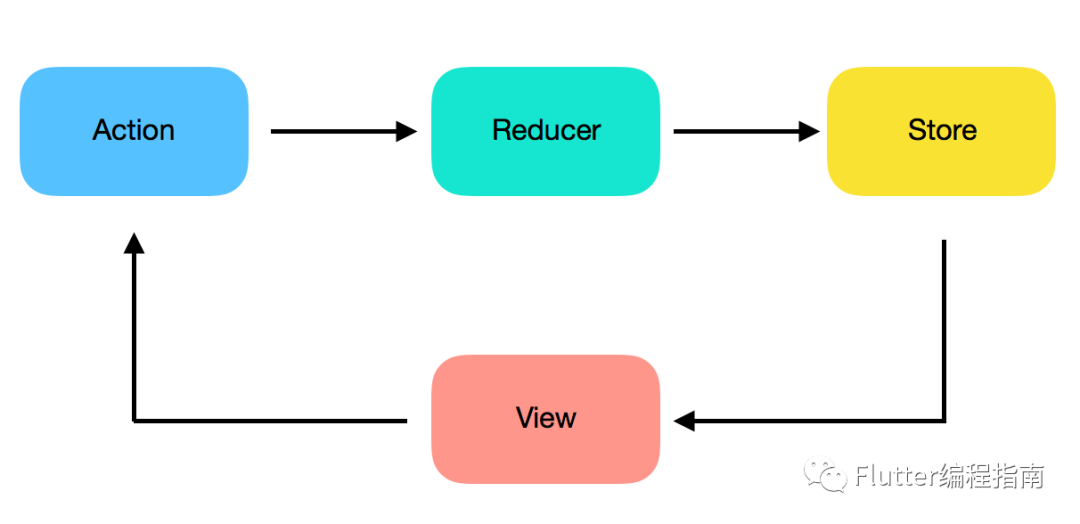
架构视图
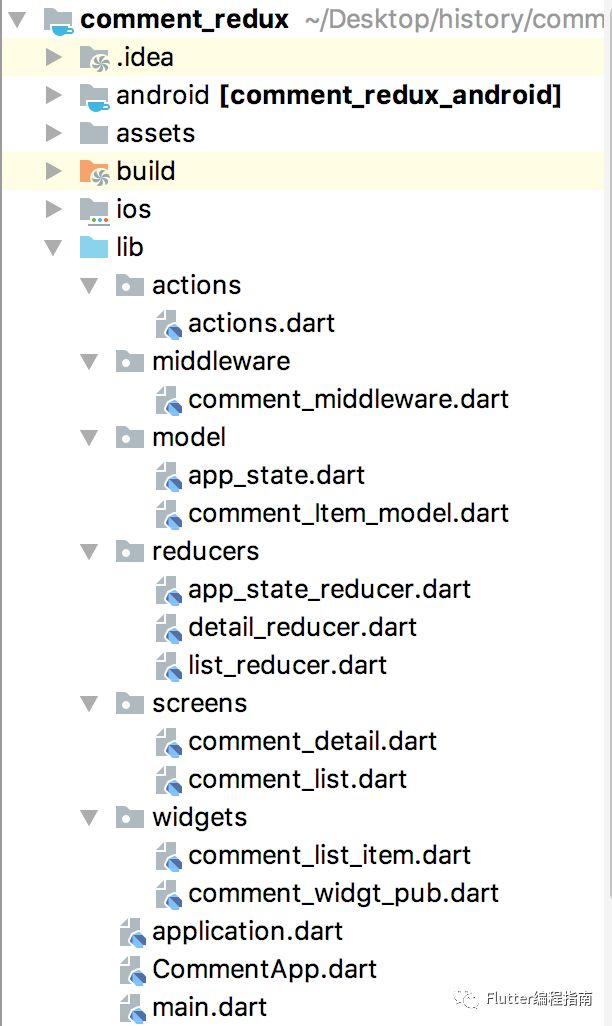
工程结构
-
外层
同上
-
actions
定义了各种操作类型,可以认为是一个状态变更的代号:PraiseAction(点赞操作),ShareAction(分享操作),FetchListAction(取列表数据)等
-
screens
同上
-
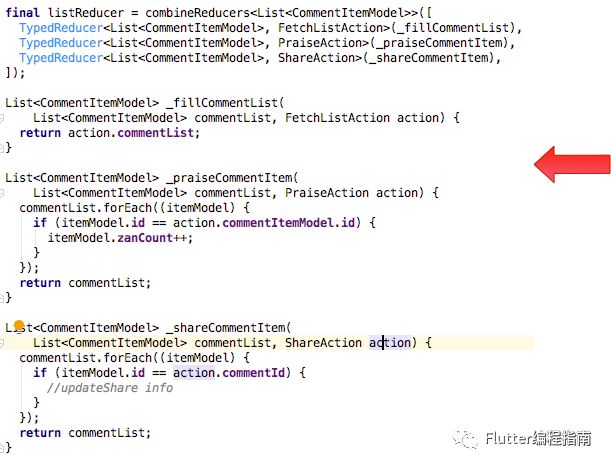
reducer
actions包下定义了状态变更的代号,而reducer里面就是描述了具体的状态是如何进行变更的,一个reducer通常对应一个或多个action。
-
middleware
middleware是在action触发后且reducer到达前被执行,这里主要是为了插入一个请求评价列表数据的异步方法。
-
model
比之前多了一个app_state.dart,它是Store所存储的状态描述。
搭建步骤
以评论中的点赞操作为例
1.
- listReducer内包含了三个action,分别是点赞、分享、数据填充,来操作app_state中的那份列表数据
2.
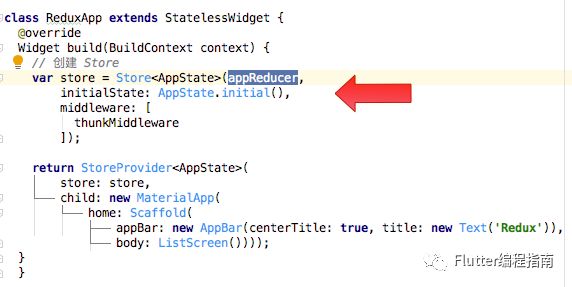
- 在App的入口的地方,也就是最顶层的地方,创建了一个Store对象。这里的Store构造函数包含了3个参数,reducer,state状态初始化和用来处理异步请求的thunkMiddleWare。
3.
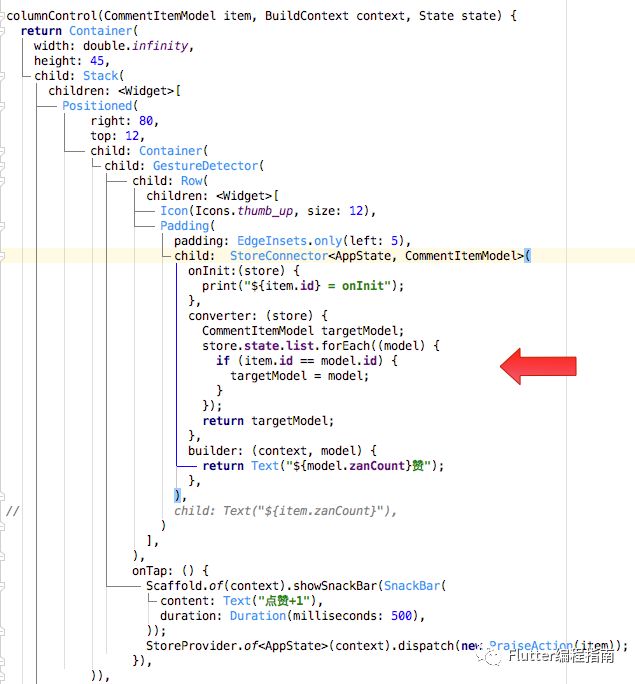
- 通过StoreConnector可以去Store中取得相应的数据,做类型转换,最后bulider出一个View。
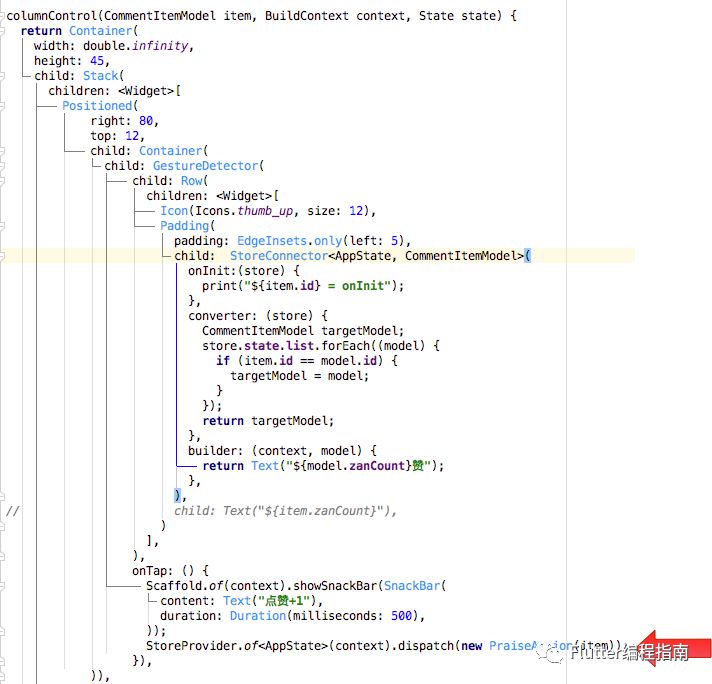
4.
- 通过StoreProvider的dispatch操作,途经Reducer,Store,最后反应在View上(点赞数+1)
总结
- 在多界面互动的场景下(比如"评价详情页"通过手动点赞,使得该评论的点赞数增加1,那么"评价列表页"相应的这条数据的点赞数也要增加1),Reudx的状态管理有天然的优势,而且Redux中的distinct属性也支持按条件的局部数据刷新。
- 在单独界面的场景下,推荐MVP,它的上手速度会比Redux快的多。
- Talk is cheap, Show me the code