Flutter AnimatedIcon 了解一下
AnimatedIcon
官方介绍
惯例官网查看介绍:
Shows an animated icon at a given animation progress[1].
The available icons are specified in AnimatedIcons[2].
在给定的动画进度[3]中显示动画图标。
可用的图标在AnimatedIcons[4]中。
构造函数
接着来看构造函数:
const AnimatedIcon({
Key key,
@required this.icon,
@required this.progress, // Animation<double>
this.color,
this.size,
this.semanticLabel,
this.textDirection,
}) : assert(progress != null),
assert(icon != null),
super(key: key);参数不多,必须的只有两个,key就不多说了,剩下的来解释一下:
•icon:通过官方解释可以看得出来,它应该是 AnimatedIcons.xxx •progress:在该字段的上方,注释也给出了解释:动画的进度,值应该是0-1 •color:icon 的颜色 •size:icon的大小 •semanticLabel: 语义标签,不在UI中显示,在辅助功能模式下有用。 •textDirection:图标的方向
简单使用
先看一下效果:
代码如下:
_controller = AnimationController(vsync: this)
..drive(Tween(begin: 0, end: 1))
..duration = Duration(milliseconds: 500);
// -------------------------------
Widget _buildPausePlayIcon() {
return Center(
child: InkWell(
child: AnimatedIcon(
icon: AnimatedIcons.pause_play,
progress: _controller,
size: 35,
),
onTap: () {
if (_controller.status == AnimationStatus.completed) {
_controller.reverse();
} else if (_controller.status == AnimationStatus.dismissed) {
_controller.forward();
}
},
),
);
}根据刚才构造函数看到的参数,首先我们就要定义一个 AnimationController,用来控制 icon的动画。
然后我们在 AnimatedIcon 外层包裹一个 InkWell ,用来设置点击事件。
在点击的时候判断 AnimationController 的状态,如果是已完成的状态则反向运行,反之则正向运行。
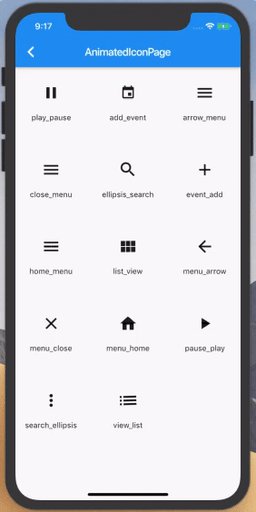
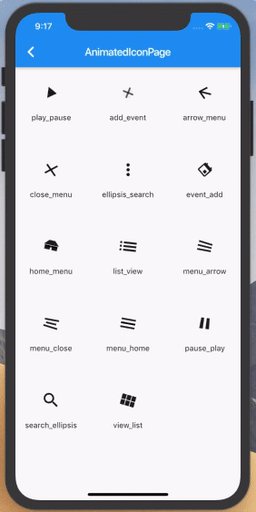
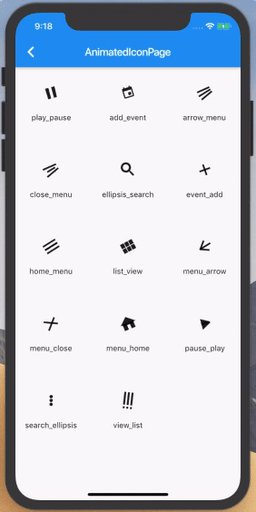
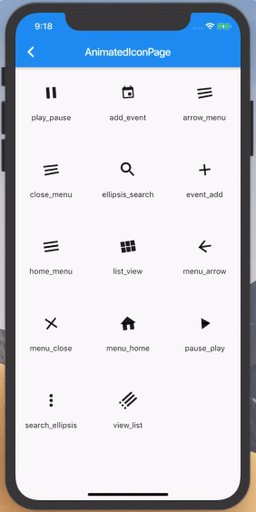
所有的 AnimatedIcon
Flutter 一共提供了14个AnimatedIcon 来供我们使用,
如下:
个人认为常用的就两个:
•play_pause •list_view
一个用来播放和暂停,一个用来切换列表显示样式。
总结
官方提供了很多好用的 widget 来供我们使用,
想了解更多,请上 Flutter官网。[5]