最常见的JavaScript错误及其解决方法
英文 | https://medium.com/better-programming/the-most-common-javascript-errors-and-how-to-fix-them-29d7c1b2f690 翻译 | web前端开发 (web_qdkf)
报错,可能是软件开发过程中最头疼的问题之一。令他们感到不好的是,当你初次阅读这些报错信息时,有些错误是陌生的。但是,当你抽出时间并正确阅读时,它们确实会提供你需要了解的信息。以下是一些常见的JavaScript错误及其相关修复程序的列表。这些修复程序可能对你而言并不完全相同,因为它们在不同的框架中有所不同,但是它们将使你初步了解错误的原因。
1、未获取TypeError:无法读取属性
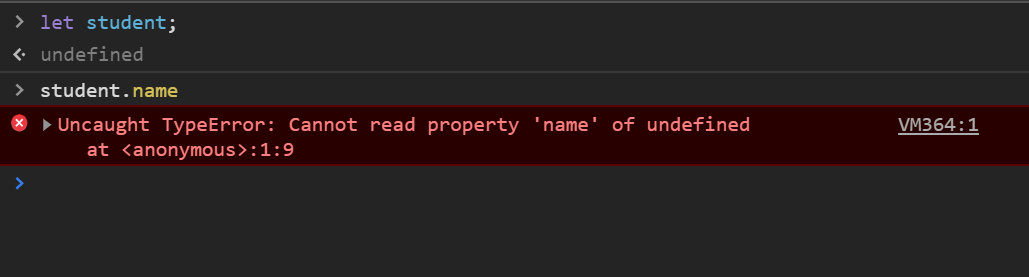
这是列表中最常见的JS错误之一。当你尝试访问未定义对象中的属性或方法时,就会发生这种情况。让我们重现此错误,截图如下:
更正
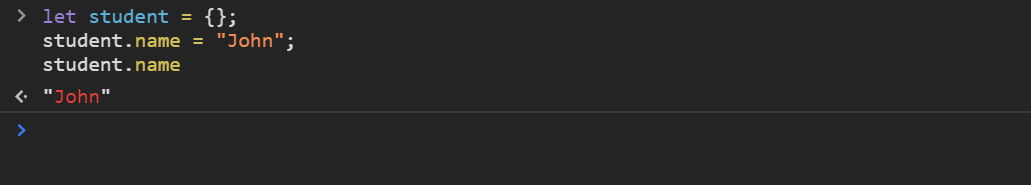
在构造或初始化期间为对象分配一个合理的值,请勿使用JS的保留字null或者undefined。
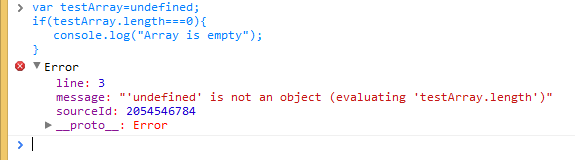
2、TypeError:“undefined”不是对象
这是与上面相同的错误。但是以上错误是在Chrome上发生的,而这个错误是在Safari上发生的。当你在undefined的对象上调用属性或方法时,就会发生此错误。
更正在构造或初始化期间为对象分配一个合理的值,不要保持未定义状态。
3、 TypeError:“ null”不是对象
当你在空对象上调用属性或方法时,会发生错误。与第2个undefined错误类似,这是一个仅发生在Safari上的错误。
更正
在构造或初始化期间为对象分配一个合理的值,请勿将其保持为空。当你尝试在加载DOM元素之前访问它们时,也会发生上述错误。阅读这些JavaScript技巧,以便更好地了解这个问题。 注意
你应该注意的一件事是undefined和null在JavaScript是两回事。这就是为什么我们在两种情况下都看到错误消息的变体的原因。undefined通常是未初始化的变量,而null 表示该值为空。
4. TypeError:对象不支持属性
当你调用undefined的方法时,这是在IE上发生的错误。
更正
此错误是IE的常见问题。他进一步指出,这是IE上的一个常见问题,其中JS应用程序使用名称空间绑定。
在这种情况下,99.9%的时间问题是IE无法将当前名称空间中的方法绑定到this关键字。例如,如果你的JS名称空间Rollbar带有方法,isAwesome.通常,如果你在Rollbar名称空间中,则可以调用isAwesome具有以下语法的方法:
this.isAwesome();Chrome,Firefox和Opera将很乐意接受此语法。IE,则不会。因此,使用JS名称空间时最安全的选择是始终以实际名称空间作为前缀。
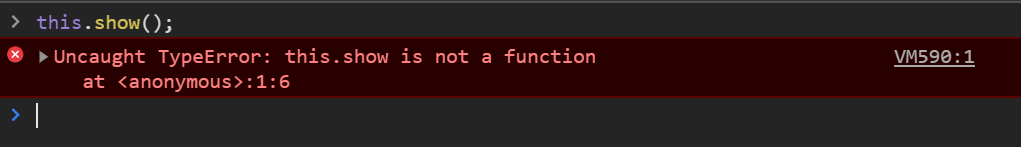
Rollbar.isAwesome();5、TypeError:“ this.show”不是函数
当你调用未定义的函数时,会发生此错误。你可以在Chrome和Firefox中获得此错误消息。
更正 导致此错误的原因很简单,因为你忘记定义函数或输入错误。这是最简单的情况。
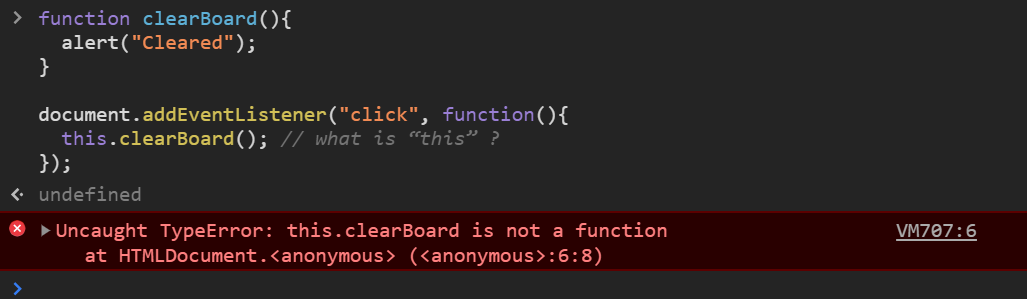
但是,你也可以使用更复杂的情况。这是由于回调和闭包中的自引用作用域引起的。让我们通过使用Jason给出的示例来重现此错误。
当我们执行以上代码片段并单击页面时,你会收到错误消息。这是因为函数clearBoard是在窗口中定义的,而匿名函数是在文档的上下文中执行的。
有三种方法可以纠正此错误。
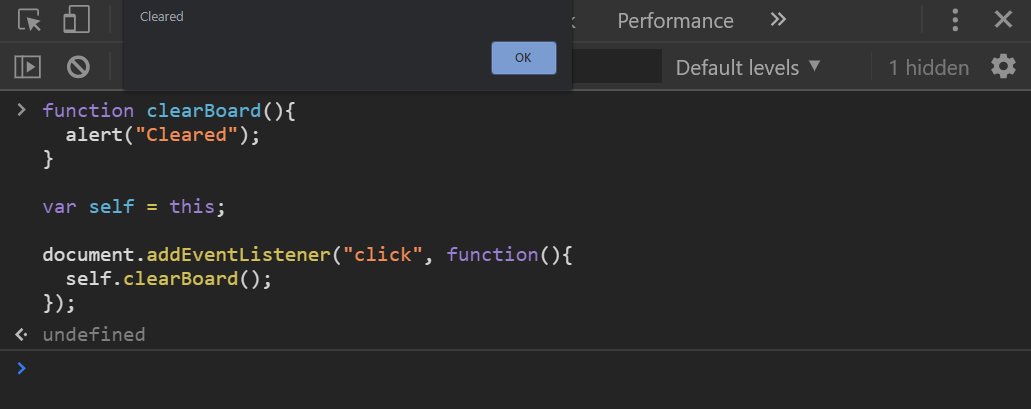
传统方法-这是旧的符合浏览器的解决方案。我们只保存对this变量的引用,然后在闭包内部引用它。
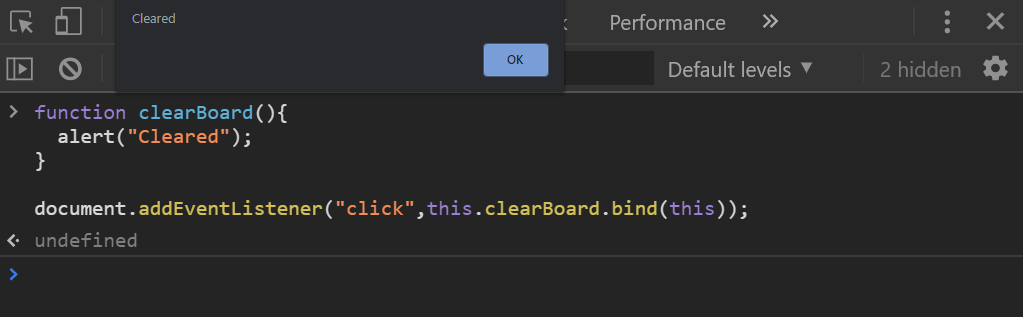
使用bind的现代方法—这是一种更现代的方法,使用bind方法传递各自的引用。
使用箭头功能的现代方法-这也是现代方法。它使用ES6箭头功能。
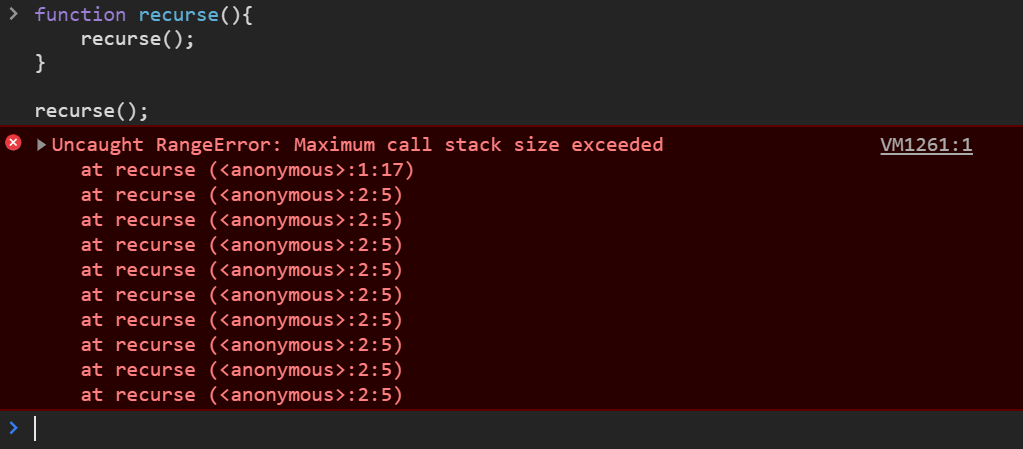
6、未获取RangeError
Chrome上会发生此错误,主要是因为两种情况。
1)、你的递归函数没有终止。
2)、你将超出范围的值传递给函数
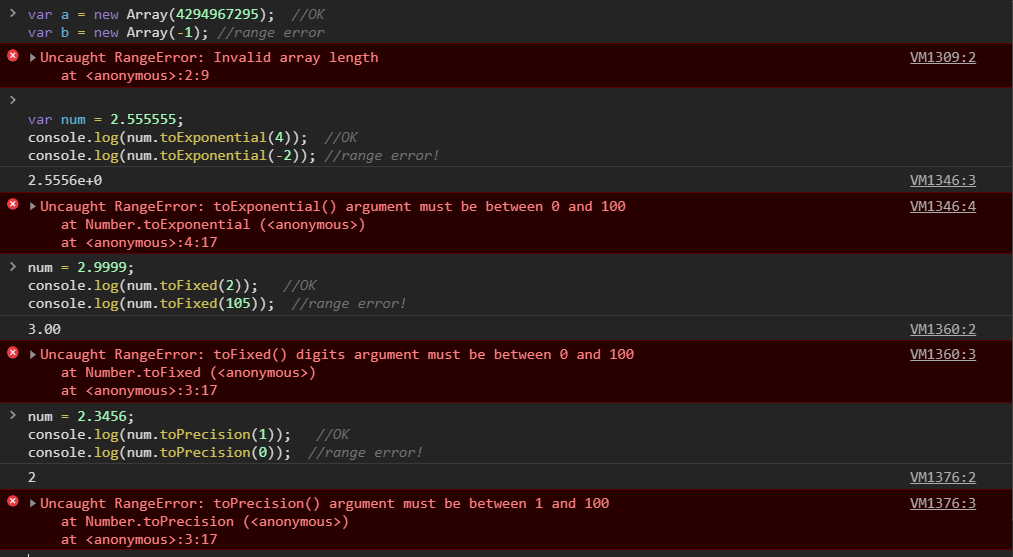
让我们使用Jason给出的示例。许多功能仅接受特定范围内的值作为其输入值。例如,Number.toExponential(digits)和Number.toFixed(digits)接受从0到100的数字,和Number.toPrecision(digits)接受从1到100的数字。
结论
这些错误大多数是由于null / undefined和范围/关闭问题引起的。现在你已经了解了最常见的JS错误以及解决方案,我强烈建议你使用诸如Sentry之类的错误记录器来帮助记录程序运行中的一些错误。这将使你能够发现一些未知的错误。希望你了解了大多数JS错误的根本原因。最后,祝编码愉快!