网易支付-高性能NEJFlutter小程序动态化架构实践
作者 | zjutwhw,网易支付团队 来源 | 简书
大家好,今天跟大家分享的主题是《NEJFlutter小程序动态化高性能架构》,这是关于网易支付团队在Flutter小程序动态化方向上尝试的一套技术解决方案,一句话介绍NEJFlutter,就是用JavaScript开发业务逻辑、Flutter开发UI布局的小程序架构,性能堪比原生Flutter应用; 出品团队:网易支付团队
一、前言
自从进入移动互联网时代以来,移动互联网这片战场就硝烟不止,而且愈演愈烈,甚至可以说“快、准、狠”是这片战场存活下来的基本素质一点不为过,纵观苹果、Google、脸书、腾讯、阿里、网易、滴滴、美团、头条、快手等成名互联网公司的发展历程无不如此,即便已坐拥半壁天下大公司也时刻在警惕来自未来的黑暗一击,这片战场注定永无平静;在竞争如此惨烈的环境下,各大互联网公司为争夺市场,都在寻找一把利器,一把能提高公司研发效率,实现产品体验好又可快速迭代、精准部署、快速试错的上古利器,占领技术制高点,而今天要给大家介绍的就是由网易支付出品并还在持续打磨的一把利器NEJFlutter小程序动态化高性能架构。
在介绍NEJFlutter小程序动态化高性能架构之前,我们先来了解下市面上讨论比较多的MXFlutter动态化框架,由腾讯团队出品:
腾讯-MXFlutter:采用纯JS方式,对Flutter基础Widget进行包装,希望用JS翻译一遍Flutter的功能,已支持了大量的Widget,估计需要在框架维护投入大量的工作量,而且就目前框架现状来说,对第三方JS库或第三方Flutter plugin引入不够友好和完善,使用上还存在诸多不便;JS端承载业务逻辑、Widget虚拟树建立和更新,都需要在JS运行时计算,运算量较大,存在较大性能损失,对MXFlutter简单试用了下,UI结构复杂的页面存在非常明显的卡顿现象,从社群各方面了解腾讯团队最新的近况,项目应该还处于试验品阶段,希望能尽快推出2.0版本;
可见,动态化框架设计时不可回避且需要着重解决框架本身性能问题,从而要求我们在设计框架时尽量减小会造成渲染线程阻塞的运算或者操作。通过借鉴前人思路和汲取别人宝贵采坑经验之后,团队就开始了基于Flutter动态化解决方案的探索之路。接下来去,我们先来看看Flutter技术具体有哪些优势?
二、背景
跨平台新物种Flutter推出之后,Flutter以它优秀的UI渲染性能表现和跨平台高度一致性使其瞬间成为舞台中央最亮丽的那颗星,我们团队显然也不是第一个吃螃蟹的,但闻着都觉得真香,作为一名iOS开发,一接触到Flutter就立马感受到Flutter的强大,毫秒级的热重载、丰富的可定制的Widget、难以置信的UI渲染能力、原生级的UI体验,确实令人惊讶;于是团队决定开始尝试Flutter技术,但毕竟这是一个新物种,性能表现是否真优异?框架本身是否稳定?跨端是否一致?技术是否还有什么不够完善的地方?团队心中还是存在非常多疑问,但不去尝试永远不会知道这些答案。于是我们在支付App内挑选了一些业务权重相对较低的业务板块进A/B Test:
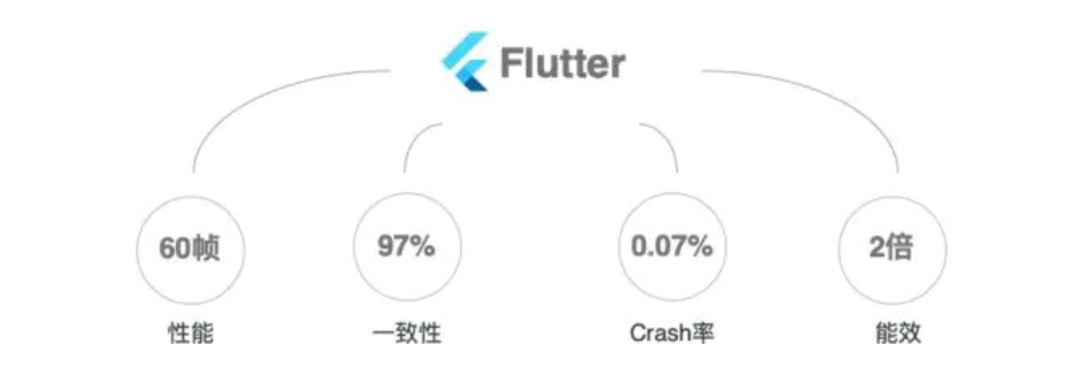
团队实践的过程来看,Flutter上手还是相对比较容易,学习成本相对来说较低;Flutter社区也非常火热,优秀的第三方库层出不穷。最后我们线上业务灰度数据来看:
- 1.性能:体验堪比原生应用,帧率60(即便在低端设备上,帧率也在50以上);
- 2.一致性:在iOS和Android设备UI表现基本一致,几乎无需多余的UI适配,一致性达97%;
- 3.稳定性:Flutter应用上线表现稳定,Crash率小于万7;
- 4.能效:开发一套Flutter业务代码,涉及访问硬件资源时只需额外适配下,Flutter代码可用度90%以上,相比传统移动端iOS和Android开发,几乎可以提高至2倍的人力效率;
以上采样业务简单,数据样本有限,仅供参考
Flutter技术解决多端一致性问题,还大大降低团队人力成本,还能带来极好的用户体验,当之无愧成为当前跨平台技术中最火的一个。但尽管其渲染性能优异,跨端一致性强,但依然没有解决传统移动端开发中的痛点-无法动态化(热更新),于是解决动态化问题便成了团队思考和研究的方向。
三、动态化痛点
传统移动端开发,性能优异但无法跨端无法动态化,这就使得各大互联网公司在移动市场部署业务时不得不经历一个漫长的应用市场审核和新版本逐步更新过程,这极不利于各大互联网公司市场扩张期的业务快速部署,加上各大应用市场的业务审核风险,一些公司甚至被逼上'游击战'方式来躲避应用市场的审核'捕杀'。
所以脸书推出ReactNative框架支持使用JavaScript和React编写原生移动应用,似乎成为众望所归,旋起一片欢呼,一经推出便点燃全球开发者,通过React开发+Native渲染的方式实现跨端+动态化还保证了性能,ReactNative一夜之间成为了'救世主'。期望越高,要求就越高,我们曾经也使用过RN,但总体使用效果和我们预期指标还是无法匹配,特别是在Android系统低版本设备上,性能表现很难令人满意。
尽管Google推出一个有如此多优点、性能如此amazing的跨端框架Flutter,但它无法像RN一样做到动态化是这个框架的唯一缺憾,动态化和性能就像天平的两端,似乎永远无法达到平衡,而性能和动态化就像一个魔咒,一直驱使在国内外开发者在这条路上前赴后继,看Google对动态化的态度好像并无在中长期内有支持的计划,所以我们打算站在Google这位巨人的肩膀上自己打造一个动态化高性能架构,于是开始了这个项目的探索;
四、动态化方案思路
前面我们在介绍MXFlutter时给我们思考动态化解决方案时提供了借鉴意义,我们希望能在设计动态化方案时能在框架层尽量减少视图层与逻辑层之间没必要的大量数据对象构建和传输。于是我们围绕一个加法和减法的指导思路设计,加法表示保留Flutter作为视图层优秀的特性(高性能/高一致性/高能效)加上动态脚本语言作为逻辑层,来实现整套方案的动态化,减法表示:在设计动态化方案时尽量避免来自框架层的性能消耗,主要指在逻辑层和视图层频繁的密集型数据交互,比如大量视图相关数据传输及数据编解码、或UI渲染时多虚拟机之间的异步操作。秉承着这个核心思路,一起来看看我们是如何分析和设计的。
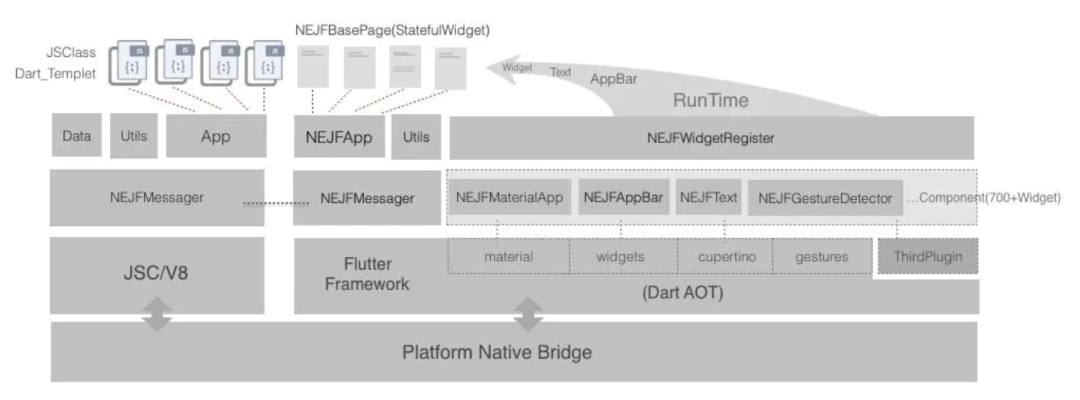
Flutter已经做到支持用DSL描述式语言编写UI布局,考虑将UI布局相关的Flutter代码保留,而将业务逻辑相关的代码剥离出来使用其他动态型脚本语言去实现,彻底实现真正意义上视图层和逻辑层分离。首先至于移动端动态脚本,JavaScript的盛行似乎让大家在动态化语言选择上别无可选,从前面MXFlutter/ReactNative/Weex等知名的动态化方案来看,JavaScript确实是最佳选择,不仅iOS和Android系统都有非常好的JS引擎支持,JS生态还已经发展的非常完善,支持大量的优秀三方库,最重要的是开发者的受众非常广,所以本方案在动态语言也就顺理成章选择了JavaScript作为动态开发语言。而Flutter应用为极致的渲染体验最终是以AOT模式上线,代码将编译成面向机器的指令代码,并不支持Dart代码动态执行,那么如何将Flutter作为视图层保留下并能支持动态“执行”,并如何打通JS和Flutter通信和交互是我们需要去重点考虑的问题,这里涉及我们自己研发的一套高效管理机制,这里暂时先不一一展开,有机会会针对这点跟大家再深入探讨探讨。我们先来看看我们整体架构如下:
通过中间一层“Runtime”管理机制,针对Flutter的每一个对象(包括Widget或数据对象)包装出框架层的对应的NEJF对象,负责对单个Widget生命周期管理和刷新,如此做到“动态”创建Widget树,通过Widget树再驱动Flutter引擎完成UI渲染,目前基于Flutter version1.9.1完成700+个常用Widget的包装,并投入使用。而事件则也是通过中间层建立管理绑定机制,完成对JS与Flutter端的事件和数据交互。
五、小程序方案设计
动态化问题是整个小程序方案中非常关键的一个问题,但要设计一个完整的小程序方案,至少还需要考虑以下三方方向,第一:如何小程序沙盒机制,目的是保证小程序之间独立管理,包括安装目录独立、数据隔离、网络安全、虚拟机独立;第二:Hybrid混编,目的是为了将整个小程序框架接入现有工程,并以最新的成本接入已有基础服务;第三:开发&分发平台,小程序最后是以更小应用方式开发和发布上线,为小程序搭建一个发布和版本管理的平台是必不可少的,下面我们来一个一个介绍下。
1.沙盒机制
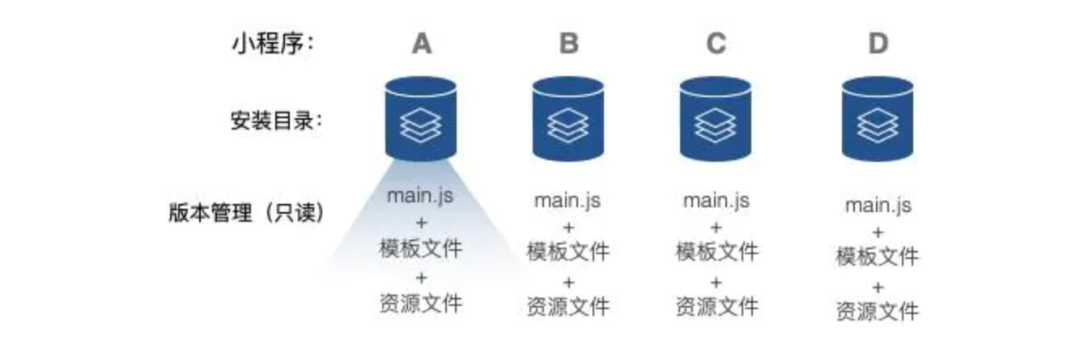
安装目录独立
每个小程序需要一个Scheme唯一表示,每个小程序由单独目录文件夹保存,文件为只读不可修改,主要包含压缩后main.js+模板文件+资源文件组成,用于启动小程序,相当于主程序的MainBundle目录;
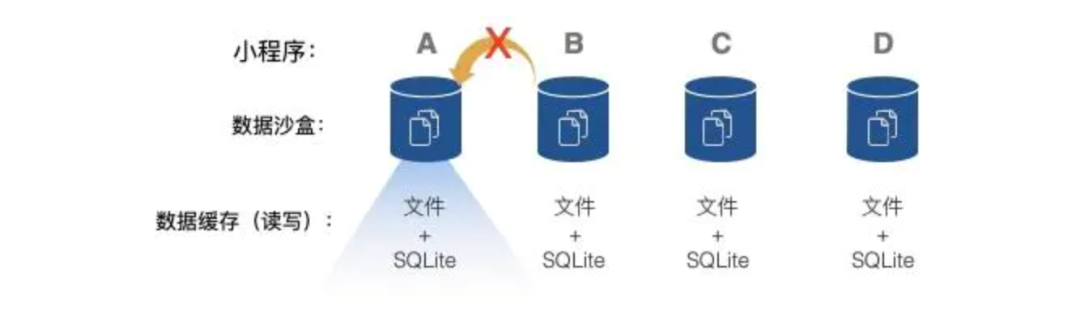
数据隔离
I.每个小程序都有数据缓存的需求,统一由AppCenter提供数据读写API管理,对业务数据持久化操作,支持文件和数据库缓存方案;
II.每个小程序访问磁盘文件或数据库时,针对小程序读写权限验证和访问目录路径校验,保证小程序A数据不被小程序B窃取或污染情况,确保数据安全;
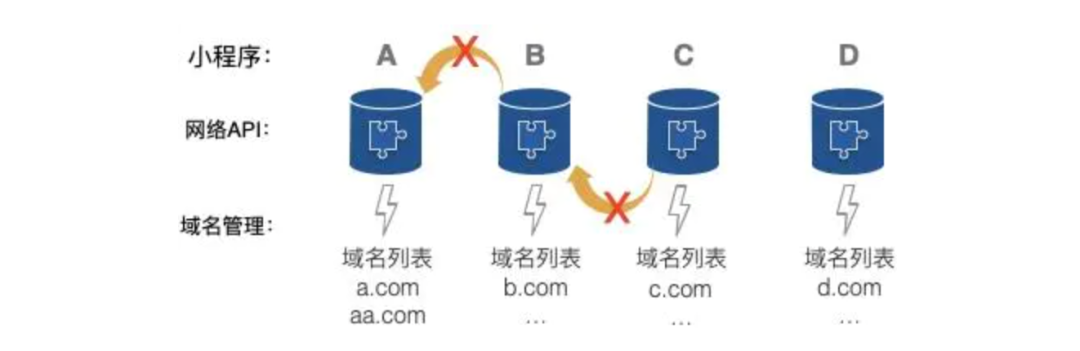
网络安全
防止小程序跨域访问,小程序需申请特定网络访问域,防止服务访问冒名风险;
虚拟机独立
为每个小程序开辟独立的虚拟机环境运行,保证JS环境独立,数据不被污染和窃取,内存管理独立,JS环境异常时相对可控,避免小程序之间相互影响;
2.Hybrid混编
为了将整个小程序框架接入现有工程,最小的成本就是将NEJFlutter架构定位成与WebView容器同级别的一项技术架构,并对接到现有的Hybrid桥上,即可最小成本的调起现有的基础业务服务。
3.第三方库支持
当然为了实现此方案,我们组开发了配套的开发套件,包括Dart文件转模板文件工具、Widget自动化转化Node工具、简单表达式转化工具等套件,还包括框架层对特殊控件的特殊包装,以及对JS三方库和Flutter三方库扩展性支持,以满足为了越来越丰富的三方控件引入。排查V8或JavaScriptCore版本兼容性局限性,目前已全面支持JS三方库引入,Flutter三方库在NEJFlutter中已经引入flutter_boost、webview_flutter、chewie、bubble_tab_indicator、flutter_tab_bar_no_ripple、flutter_animation_set等优秀三方库,开发者可以非常方便的基于这些优秀的三方库开发优秀的应用,如看到其他非常好用的三方库还会持续加入,开发者也可以定制。
4.分发平台
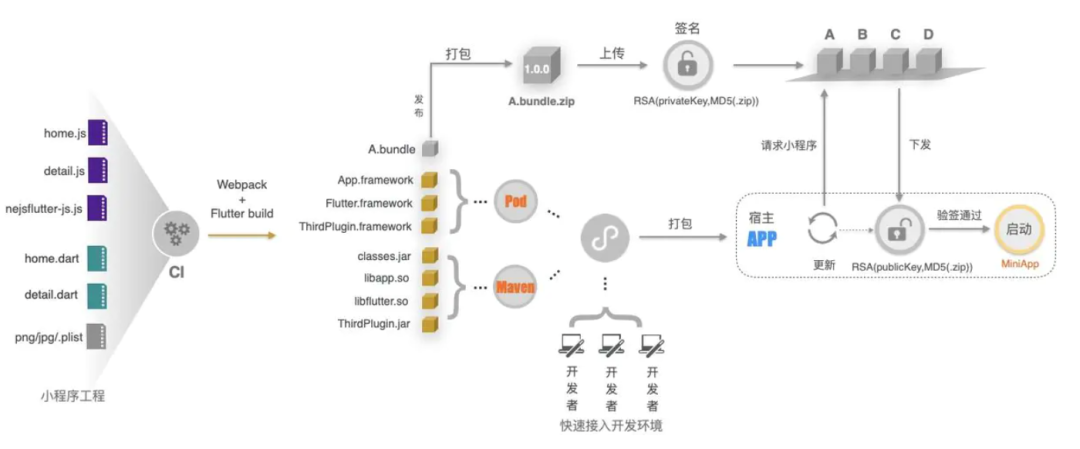
I.快速接入开发环境:如果在开发团队较大,Flutter环境配置都将给团队带来很多冲突或不一致的情况,为了让NEJFlutter框架能让几乎零成本接入到现有工程,采用CI直接将相关小程序代码自动化打包,并通过Pod快速接入到原有工程中,Android也类似;
II.分发平台:主要责任是做好发布和版本管理,当然为了保证小程序安全性,需要增加一层签名延签机制,如下是一套快速开发和大致流程如下:
六、工程实践
1.项目特性:
- Flutter version:1.9.1+hotfix.6
- 支持Dart Flutter语法
- 支持Flutter中同名Widget类
- 支持JS模块化开发,支持JS三方库
已引入三方库:
- flutter_boost
- webview_flutter
- chewie
- bubble_tab_indicator
- flutter_tab_bar_no_ripple
- flutter_animation_set
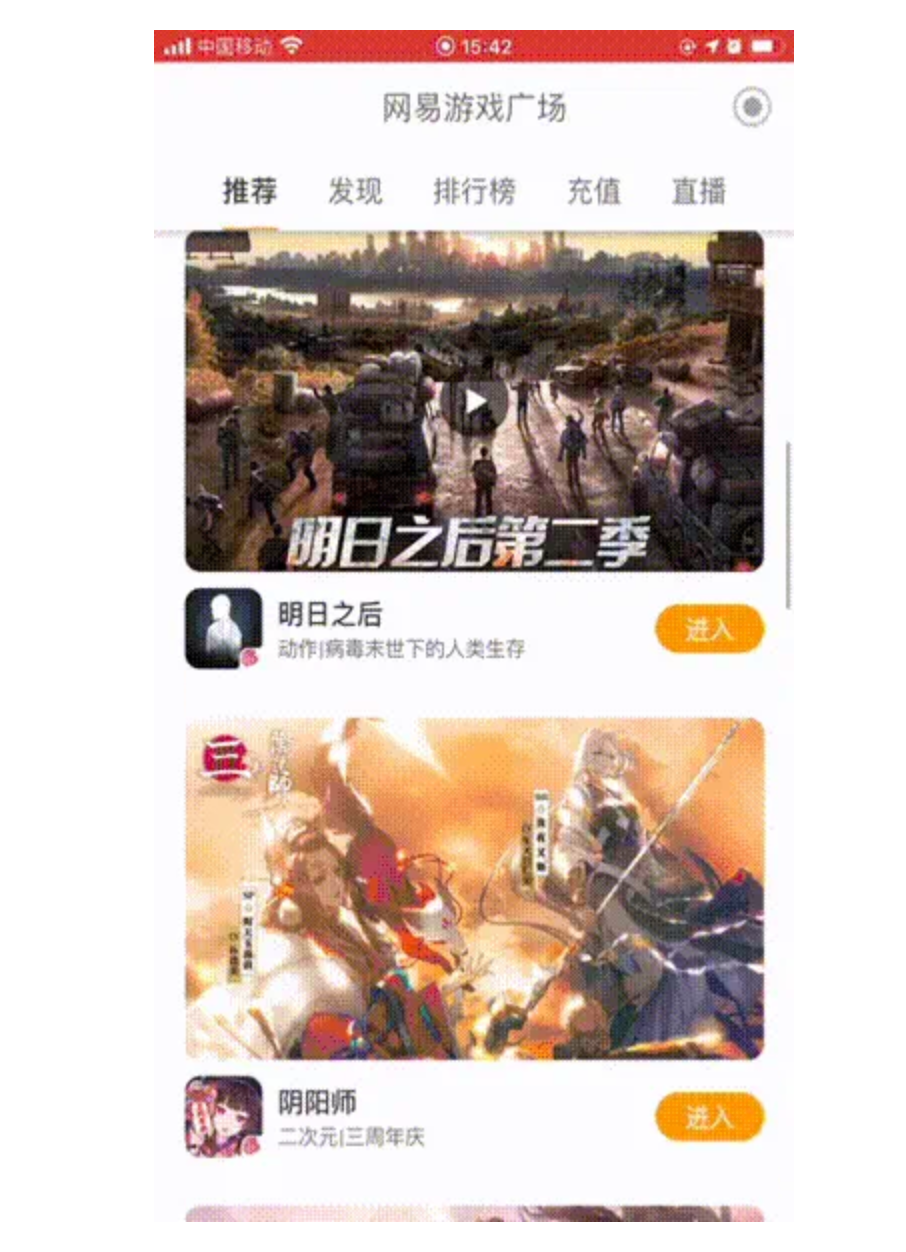
2.网易游戏广场-小程序
基于NEJFlutter小程序框架,我们挑选了网易支付App中网易游戏广场业务开发了一个小程序版本,从整体体验来说非常优异,目前已经在上线进行灰度,效果如下:
3.性能测试
针对帧率、内存占用、启动时间做了简单的测试,由于样本数有些,统计参数不一定非常准,仅供参考:
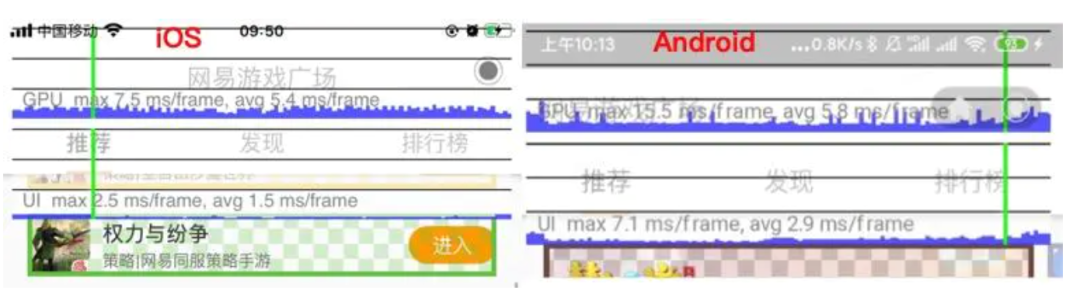
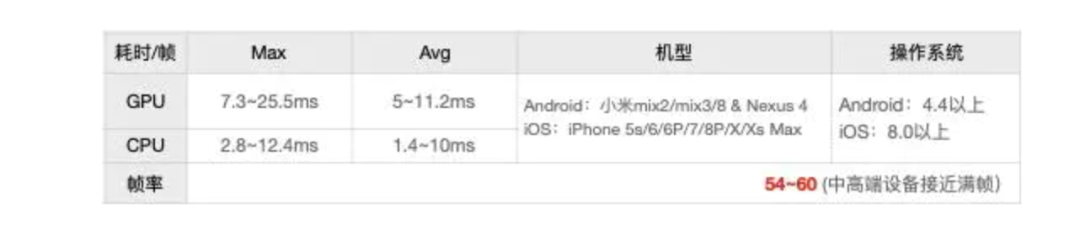
I.帧率维度:在iOS设备上表现相对比较稳定,覆盖机型包括iPhone 5s/6/6P/7/8P/X/Xs Max等主流机型,帧率都表现非常优异,除iPhone 5s有轻微掉帧感觉,中高端设备以上几乎达到Native的体验;而Android设备在低端机上运行还是有些吃力,中高端设备还是表现优异,达到Native级体验,参考数据如下:
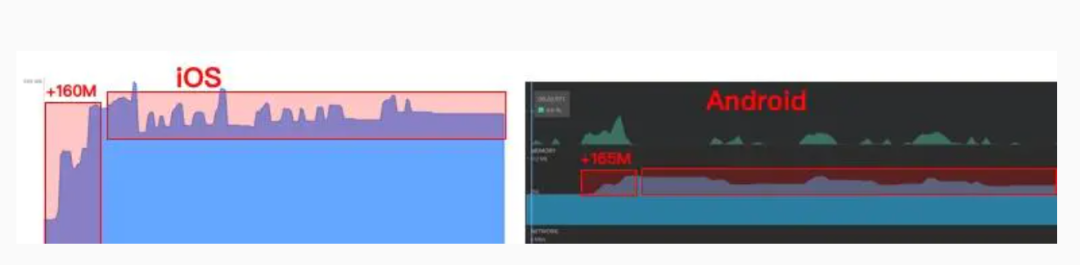
II. 内存维度:内存占用主要包括两个观测点,一个是首次启动、一个是频繁进出小程序内存增量,如下图:
首次启动内存增量主要包括Flutter引擎启动初始化和游戏广场带来的增量,在iOS和Android首次进入都会带来一次较大的内存增量,大约在160M左右;频繁进出小程序内存增量主要是为观察小程序内部的内存释放问题,从数据来看整理还算平稳,会有正负10M左右的内存波动。
III.首次启动时间维度:iOS和Android都比较快,从进入到页面整体渲染出来,基本在200ms之内,非常高效;
七、任重道远
目前此方案刚出炉,还需不断的检验和迭代,当然还有非常多的周边配套设施需要建设,也同时感谢一些优秀的三方库提供者,提供了一些优秀的三方库可以方便的支持比如动画、视频、WebView、Native页面管理等功能。