DevTools开发者工具使用
Chrome DevTools是内嵌在Chrome浏览器里的一组用于网页制作和调试的工具。使用DevTools,可以在平时中的开发调试中极大的提高效率。
使用快捷键ctrl+shift+i或者f12可以直接打开开发者工具。
在DevTools开发者工具一共有九个部分。
Element
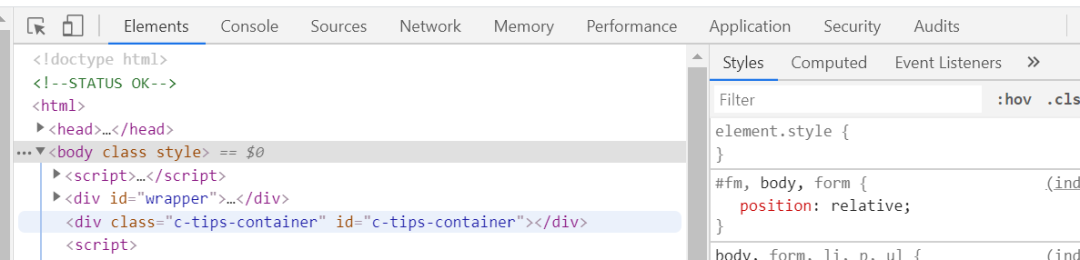
在这张图中,右边的开发者工具分为两部分,左边为HTML代码,右边是CSS代码以及样式。
1、最基本的使用就是快速定位到DOM节点在网页中的位置,或者DOM节点在在HTML代码中的位置。
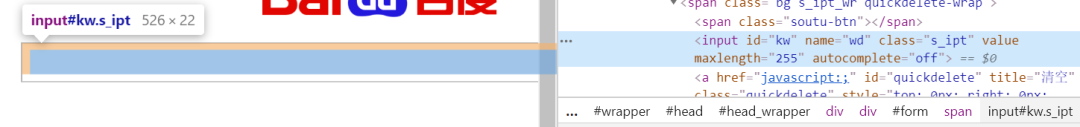
在开发者工具模式下,鼠标移动到HTML代码上,网页上对应的DOM节点会亮起来,还会显示一些简单的信息。
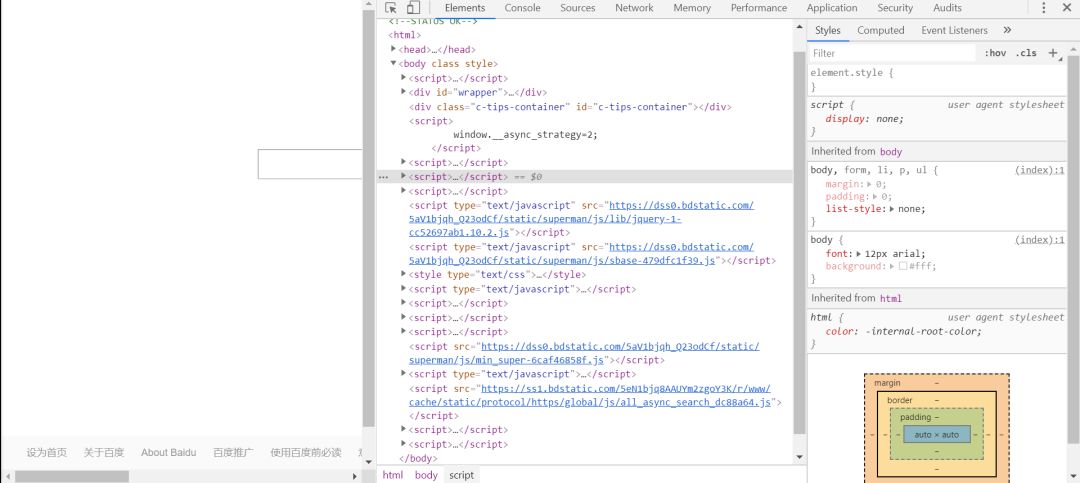
反过来,通过DOM元素定位HTML代码位置,只需要先点击下图这个按钮,然后鼠标移动到DOM元素上的时候,HTML代码会直接移动到DOM元素对应点代码位置。
2、在HTML代码区域和CSS样式区域,可以直接双击鼠标编辑代码,样式会直接在页面上显示。
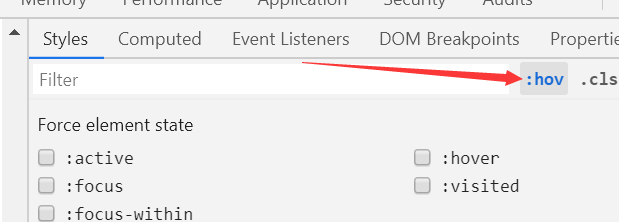
3、直接向元素添加不同状态下的样式。
4、在Event Listeners中查看元素绑定的事件。
5、在HTML代码中,右键元素,可以对改元素进行操作。
6、ctrl+f搜索,可以在网页上搜索内容,也可以在HTML中搜索。
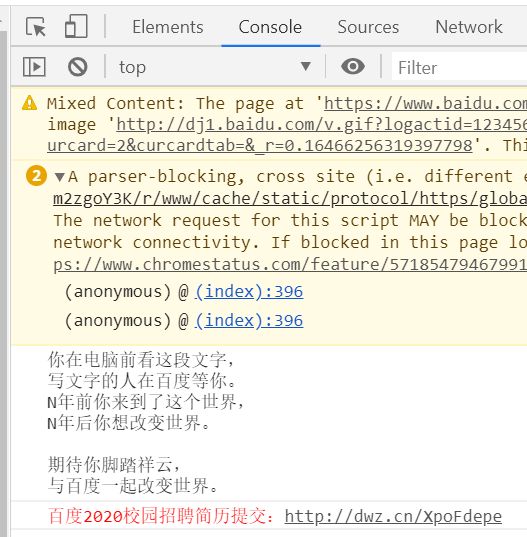
Console
在控制台能显示浏览器的消息。(百度首页的控制台信息下有直接递交简历的地址)
可以在控制台执行代码段。
Sources
这里是源代码面板。
1、可以在每一行代码中设置断点调试代码。
2、这里可以查看网页的源代码文件,在下边有一个{}图标,点击以后可以格式化代码。
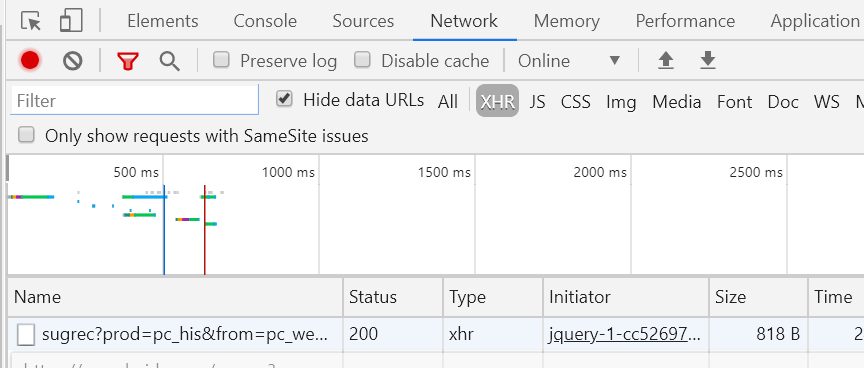
Network
Network也是很重要的一部分,功能也有很多。
1、“Disable cache"选项控制是否缓存,防止更改样式而看不到效果。
2、“Request Table”中可以显示可下载资源。(网页中的可下载视频找不到下载按钮,可以在这里下载)
3、filter可以过滤不同类型的资源,支持正则表达式过滤。
4、在“Name”点击一个request请求,会显示出request、response、cookie等信息。
Performance
Memory
Application
查看缓存数据库等。
Security
Security 面板可以区分两种非安全页面。如果请求的页面通过 HTTP 提供,则主源会被标记为不安全。如果请求的页面通过 HTTPS 检索,但页面会继续使用 HTTP 检索其他源的内容,然后页面仍然会被标记为不安全。