小白入坑electron(三):实践一hello world
编前语:小编前几周刚说electron的书才两本,马上就出了一本新书《Electron 实战——入门、进阶与性能优化》,还是咱中国人自己写的,赶紧入手一本。
按照书中的内容,成功完成了小编的第二次实践!网上很多hello world都是基于框架的,可能会比较复杂,书里的这个真的够简单!
1.安装node
不用赘述啦!
2.安装yarn
npm install -g yarnyarn
是一个类似npm的依赖包管理工具,其实也可以不安装,直接用npm,至于区别小编暂时还感受不到,现在就按教程来,后面看习惯再选择吧。
3.初始化项目
新建一个文件夹,用来存放electron应用的代码。然后命令行进入到该文件夹路径下,运行:
yarn init
然后会交互式的创建项目,全部采用默认值,直接回车即可。
这里小编的经验是路径上不要有空格和中文,当然建议路径不要太深了,毕竟要到该目录下去运行代码的
这里感觉就是mfc创建工程性质差不多,只是mfc是界面点击的,这里是命令行的。ps:好像现在称这种建立初始工程的工具为脚手架
4.配置electron镜像
在项目当前文件夹下,继续运行
yarn config set ELECTRON_MIRROR https://cdn.npm.taobao.org/dist/electron/
这里是为了安装electron更快。需要注意一点,是这个链接最后的斜杠一定要带上,不然后面安装的时候会提示找不到路径 “HTTPError: Response code 404 (Not Found) for https://cdn.npm.taobao.org/dist/electronv9.0.0/electron-v9.0.0-win32-x64.zip”
5.安装electron
继续运行
yarn add electron --dev --platform=win64
这个很简单了,就是为项目安装electron
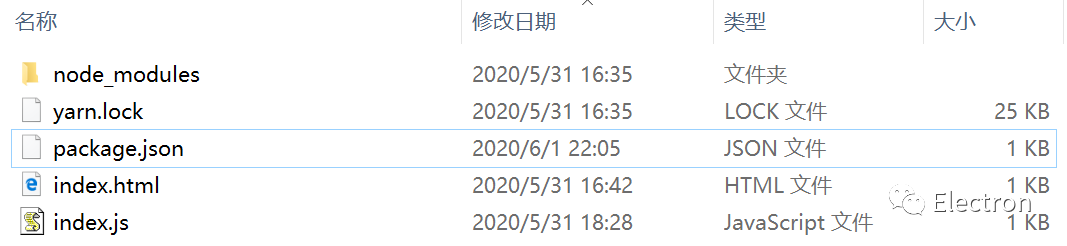
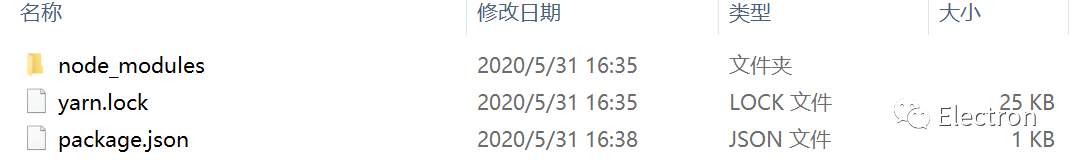
操作完之后,刚刚新建的文件夹下,就会有如下这些文件和文件夹

6.编写代码
接着就写代码啦 *1)先新建一个index.js文件,输入代码如下:
var electron = require('electron'); var app = electron.app; var BrowserWindow = electron.BrowserWindow; var win = null; app.on('ready',function(){ win = new BrowserWindow({ webPreferences:{nodeIntegration: true} }); win.loadFile('index.html'); win.on('closed',function(){win=null});
}); app.on('window-all-closed', function(){app.quit();});
这个代码也够简单的。不过对于不习惯JavaScript语法的同学,其实也没那么简单,没关系,先把代码运行起来,一定要注意这里的括号问题,可不要少了括号。
*2)新建index.html文件,编辑如下
这个页面大概已经不能再简单啦。
编辑完之后,项目文件夹下所有的文件如下
就是这么简单。
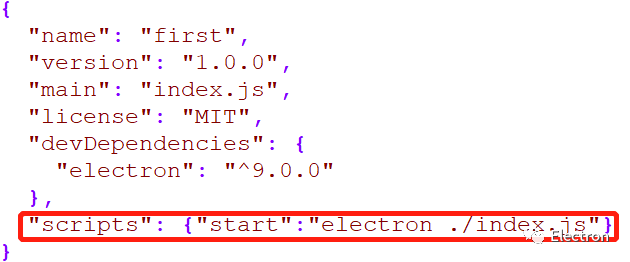
7.运行代码在package.json上加上红框上的内容,如下:
yarn start

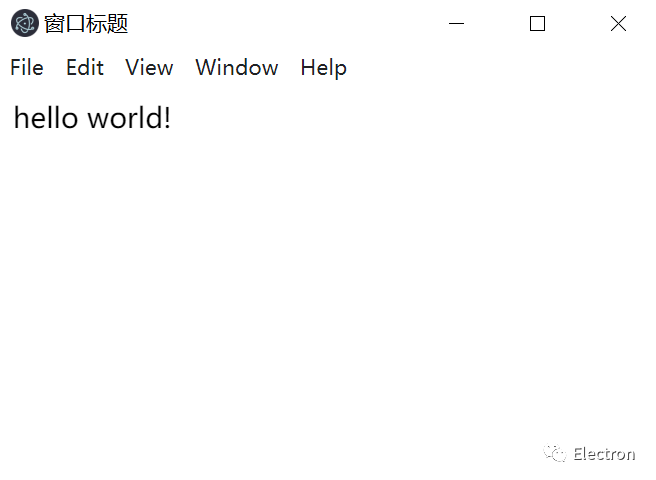
8.尝试 1)上面的运行脚本中,本质上就是用electron程序执行index.js脚本
在文件中如下node_modules\electron\dist路径下,可以找到electron.exe文件,在当前路径的运行命令行下,运行
<项目根目录>\node_modules\electron\dist>electron ../../../index.js
也可以得到同样的界面
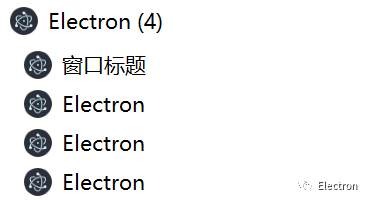
2)多进程尝试。
现在小编的进程是这样的
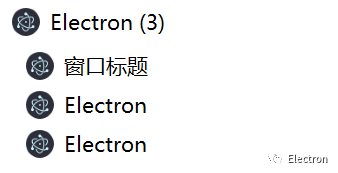
关闭其中的一些进程,发现有些进程是关不掉的,有些进程关掉可以,关掉后“hello world”不见了
关掉后的进程是这样的
可见其中关掉的是一个渲染进程。
关掉“窗口标题”这个进程,整个程序就退出了,可见这个是主进程,没有叫index反而叫了“窗口标题”这个挺奇怪的
至此,小编的第一个hello world的实践就结束啦!
编后语:
对于技术书籍,小编喜欢“囫囵吞枣”的浏览一遍,对书有个整体认识,然后实践过程中有问题,再回头找对应的内容细看。对于书的内容,大家可以通过目录就有个大概的认识了,小编这里就不赘述了。这里小编谈谈自己的感受。通过文档阅读,小编已经建立的基本概念,再阅读这本书,对于之前的一些概念的理解又进一步加深了。
之前小编理解electron只是在node.js之上,实际上除了node.js,electron还在chromium浏览器之上,是chromium和node.js之间做了一个结合。结合的方式是通过操作系统的消息实现。node.js是一个进程,chromium本身是一个进程,页面又是一个进程,因此一个electron最少是三个进程。上次小编的一个应用有三个进程也就可以理解了。小编试了一下,其中页面渲染进程可以关闭,一个进程关闭应用就退出了,另外一个进程无法关闭。