JS的运行机制
-
单线程的JavaScript
js是单线程的,基于事件循环,非阻塞IO的。 特点: 处理I/O型的应用,不适合CPU运算密集型的应用。 说明: 事件循环中使用一个事件队列,在每个时间点上,系统只会处理一个事件,即使电脑有多个CPU核心,也无法同时并行的处理多个事件。因此,node.js在I/O型的应用中,给每一个输入输出定义一个回调函数,node.js会自动将其加入到事件轮询的处理队列里,当I/O操作完成后,这个回调函数会被触发,系统会继续处理其他的请求。
- 然而单线程不应该是自上而下按照顺序执行的吗?
- 下面的代码输出顺序就被打乱了
function fn(){
console.log('start');
setTimeout(()=>{
console.log('setTimeout');
},0);
console.log('end');
}
fn() // 输出 start end setTimeout-
JavaScript中的同步异步
js的同步异步是如何实现的? js中包含诸多创建异步的函数如: seTimeout,setInterval,dom事件,ajax,Promise,process.nextTick等函数
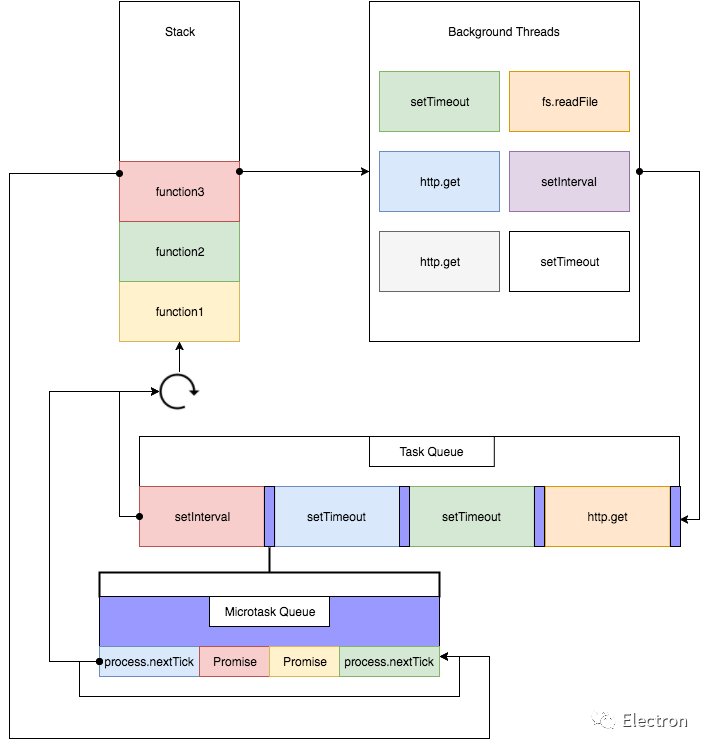
- 因为单线程,所以代码自上而下执行,所有代码被放到
执行栈中执行; - 遇到异步函数将回调函数添加到一个
任务队列里面; - 当
执行栈中的代码执行完以后,会去循环任务队列里的函数; - 将
任务队列里的函数放到执行栈中执行; - 如此往复,称为
事件循环;
- 这样分析,上一段的代码就得到了合理的解释;
- 再来看一下这段代码;
function fn() {
setTimeout(()=>{
console.log('a');
},0);
new Promise((resolve)=>{
console.log('b');
resolve();
}).then(()=>{
console.log('c')
});
}
fn() // b c a-
宏任务和微任务
两任务在同步异步中处于什么地位? 两个任务分别处于
任务队列中的宏队列与微队列中;宏队列与微队列组成了任务队列;任务队列将任务放入执行栈中执行
宏任务:
宏队列,macrotask,也叫tasks。 异步任务的回调会依次进入macro task queue,等待后续被调用, 这些异步任务包括:
- setTimeout
- setInterval
- setImmediate (Node独有)
- requestAnimationFrame (浏览器独有)
- I/O
- UI rendering (浏览器独有)
微任务:
微队列,microtask,也叫jobs。 异步任务的回调会依次进入micro task queue,等待后续被调用, 这些异步任务包括:
- process.nextTick (Node独有)
- Promise
- Object.observe
- MutationObserver
- 执行全局Script同步代码,这些同步代码有一些是同步语句,有一些是异步语句(比如setTimeout等);
- 全局Script代码执行完毕后,
执行栈Stack会清空;- 从
微队列中取出位于队首的回调任务,放入执行栈Stack中执行,执行完后微队列长度减1;- 继续循环取出位于
微队列的任务,放入执行栈Stack中执行,以此类推,直到直到把微任务执行完毕。注意,如果在执行微任务的过程中,又产生了微任务,那么会加入到微队列的末尾,也会在这个周期被调用执行;微队列中的所有微任务都执行完毕,此时微队列为空队列,执行栈Stack也为空;- 取出
宏队列中的任务,放入执行栈Stack中执行;- 执行完毕后,
执行栈Stack为空;- 重复第3-7个步骤;
以上才是一个完整的事件循环
- 来一个稍微复杂点的代码
function fn(){
console.log(1);
setTimeout(() => {
console.log(2);
Promise.resolve().then(() => {
console.log(3);
});
},0);
new Promise((resolve, reject) => {
console.log(4);
resolve(5);
}).then(data => {
console.log(data);
});
setTimeout(() => {
console.log(6);
},0);
console.log(7);
}
fn(); //流程重现
- 执行函数同步语句;
-
step1
console.log(1);执行栈:[ console ] 宏任务:[] 微任务:[]
打印结果: 1
-
step2
setTimeout(() => { // 这个回调函数叫做callback1,setTimeout属于宏任务,所以放到宏队列中 console.log(2); Promise.resolve().then(() => { console.log(3) }); });执行栈:[ setTimeout ] 宏任务:[ callback1 ] 微任务:[]
打印结果: 1
-
step3
new Promise((resolve, reject) => { // 注意,这里是同步执行的 console.log(4); resolve(5) }).then((data) => { // 这个回调函数叫做callback2,promise属于微任务,所以放到微队列中 console.log(data); });执行栈:[ promise ] 宏任务:[ callback1 ] 微任务:[ callback2 ]
打印结果: 1 4
-
step4
setTimeout(() => { // 这个回调函数叫做callback3,setTimeout属于宏任务,所以放到宏队列中 console.log(6); })执行栈:[ setTimeout ] 宏任务:[ callback1 , callback3 ] 微任务:[ callback2 ]
打印结果: 1 4
-
step5
console.log(7)执行栈:[ console ] 宏任务:[ callback1 , callback3 ] 微任务:[ callback2 ]
打印结果: 1 4 7
2.同步语句执行完毕,从微队列中依次取出任务执行,直到微队列为空
-
step6
console.log(data) // 这里data是Promise的成功参数为5执行栈:[ callback2 ] 宏任务:[ callback1 , callback3 ] 微任务:[]
打印结果: 1 4 7 5
3.这里微队列中只有一个任务,执行完后开始从宏队列中取任务执行
-
step7
console.log(2);执行栈:[ callback1 ] 宏任务:[ callback3 ] 微任务:[]
打印结果: 1 4 7 5 2
但是执行
callback1的时候遇到另一个Promise,Promise异步执行完毕以后在微队列中又注册了一个callback4函数 -
step8
Promise.resolve().then(() => { // 这个回调函数叫做callback4,promise属于微任务,所以放到微队列中 console.log(3); });执行栈:[ Promise ] 宏任务:[ callback3 ] 微任务:[ callback4 ]
打印结果: 1 4 7 5 2
4.取出一个宏任务macrotask执行完毕,然后再去微任务队列microtask queue中依次取出执行
-
step9
console.log(3)执行栈:[ callback4 ] 宏任务:[ callback3 ] 微任务:[]
打印结果: 1 4 7 5 2 3
5.微队列全部执行完,再去宏队列中取第一个任务执行
-
step10
console.log(3)执行栈:[ callback3 ] 宏任务:[] 微任务:[]
打印结果: 1 4 7 5 2 3 6
6.以上全部执行完毕,执行栈,宏队列,微队列均为空
执行栈:[] 宏任务:[] 微任务:[]
打印结果: 1 4 7 5 2 3 6
- 再来一段复杂代码
function fn(){
console.log(1);
setTimeout(() => {
console.log(2);
Promise.resolve().then(() => {
console.log(3)
});
});
new Promise((resolve, reject) => {
console.log(4)
resolve(5)
}).then((data) => {
console.log(data);
Promise.resolve().then(() => {
console.log(6)
}).then(() => {
console.log(7)
setTimeout(() => {
console.log(8)
}, 0);
});
})
setTimeout(() => {
console.log(9);
})
console.log(10);
}
fn();-
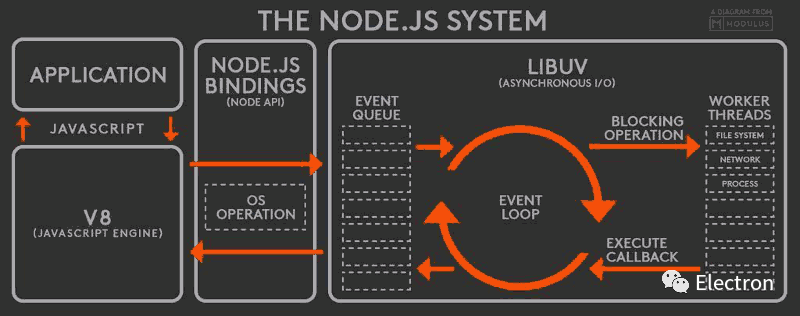
NodeJS中的事件循环
NodeJS中的宏任务和微任务
NodeJS的
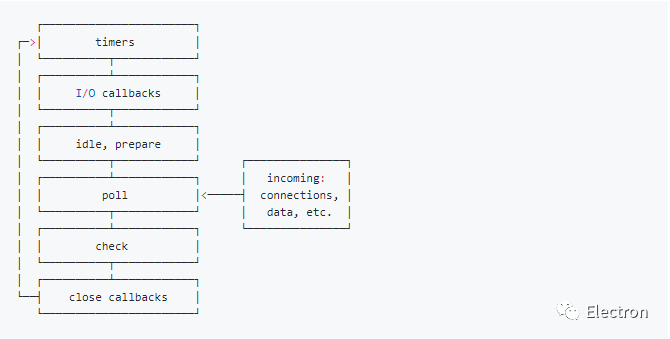
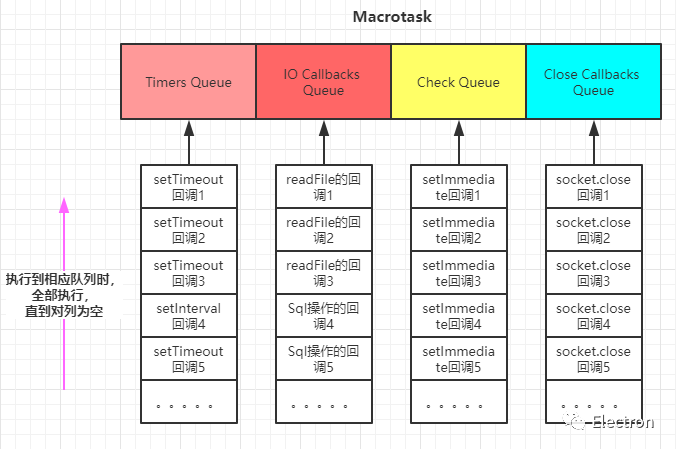
Event Loop中,执行宏队列的回调任务有6个阶段,如下图:
各个阶段执行的任务如下:
- timers阶段:这个阶段执行setTimeout和setInterval预定的callback
- I/O callback阶段:执行除了close事件的callbacks、被timers设定的callbacks、setImmediate()设定的callbacks这些之外的callbacks idle, prepare阶段:仅node内部使用
- poll阶段:获取新的I/O事件,适当的条件下node将阻塞在这里
- check阶段:执行setImmediate()设定的callbacks
- close callbacks阶段:执行socket.on('close', ....)这些callbacks
NodeJS的宏队列:
- Timers Queue
- IO Callbacks Queue
- Check Queue
- Close Callbacks Queue
这4个都属于
宏队列,但是在浏览器中,可以认为只有一个宏队列,所有的宏任务都会被加到这一个宏队列中,但是在NodeJS中,不同的宏任务会被放置在不同的宏队列中
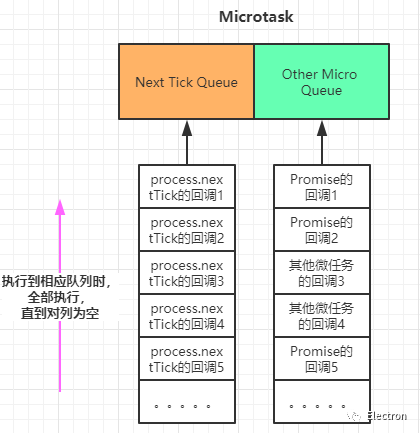
NodeJS的微队列:
- Next Tick Queue:是放置process.nextTick(callback)的回调任务的
- Other Micro Queue:放置其他
微任务,比如Promise等
在
浏览器中,也可以认为只有一个微队列,所有的微任务都会被加到这一个微队列中,但是在NodeJS中,不同的微任务会被放置在不同的微队列中
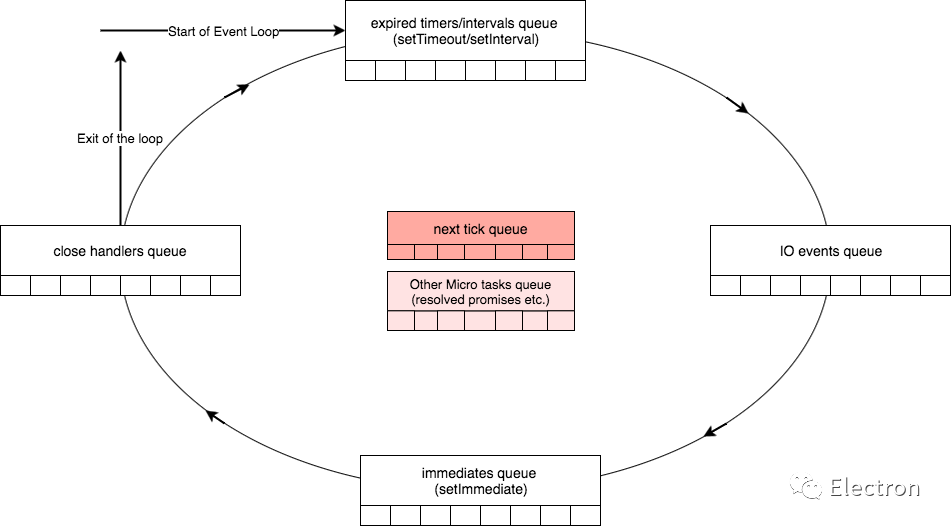
NodeJS中的事件循环过程
- 执行全局的同步代码;
- 执行
微任务先执行next tick queue所有任务,再执行other micro tasks queue中的所有任务; - 开始执行
宏任务,共6个阶段,从第1个阶段开始执行相应每一个阶段宏队列中的所有任务, 注意,这里是所有每个阶段宏任务队列的所有任务,在浏览器的Event Loop中是只取宏队列的第一个任务出来执行, 每一个阶段的宏任务执行完毕后,开始执行微任务,回到步骤2;
Timers Queue-> 步骤2 ->I/O Queue-> 步骤2 ->Check Queue-> 步骤2 ->Close Callback Queue-> 步骤2 ->Timers Queue
-
再看两张图
-
- 代码又来了
function fn(){
console.log('start');
setTimeout(() => { // callback1
console.log(111);
setTimeout(() => { // callback2
console.log(222);
}, 0);
setImmediate(() => { // callback3
console.log(333);
});
process.nextTick(() => { // callback4
console.log(444);
});
}, 0);
setImmediate(() => { // callback5
console.log(555);
process.nextTick(() => { // callback6
console.log(666);
});
});
setTimeout(() => { // callback7
console.log(777);
process.nextTick(() => { // callback8
console.log(888);
});
}, 0);
process.nextTick(() => { // callback9
console.log(999);
});
console.log('end');
}
fn();
// before version 11.0.0 start end 999 111 777 444 888 555 333 666 222
// after version 11.0.0 start end 999 111 444 777 888 555 666 333 222PS:版本不同导致运行结果不同
总结:
- 浏览器的Event Loop和NodeJS的Event Loop是不同的,实现机制也不一样,不要混为一谈。
- NodeJS可以理解成有4个宏任务队列和2个微任务队列,但是执行宏任务时有6个阶段。先执行全局Script代码,执行完同步代码调用栈清空后,先从微任务队列Next Tick Queue中依次取出所有的任务放入调用栈中执行,再从微任务队列Other Microtask Queue中依次取出所有的任务放入调用栈中执行。然后开始宏任务的6个阶段,每个阶段都将该宏任务队列中的所有任务都取出来执行(注意,这里和浏览器不一样,浏览器只取一个),每个宏任务阶段执行完毕后,开始执行微任务,再开始执行下一阶段宏任务,以此构成事件循环。
- MacroTask包括:setTimeout、setInterval、 setImmediate(Node)、requestAnimation(浏览器)、IO、UI rendering。
- Microtask包括:process.nextTick(Node)、Promise、Object.observe、MutationObserver。
- v11以前 是上面说的那样;v11以后将Node环境的事件循环和浏览器的统一了。
- process.nextTick 上限是1000?
- 写一个休眠函数 达到阻塞目的