我花了5分钟,搞好了一个hexo博客
写在前面的话
很早以前就想要搭建一个个人的博客,奈何只是一个前端切图仔,对于后端和数据库接口上手存在一定的难度,于是一拖拖了很久,今天无意中发现了使用Hexo搭建个人博客很快就能用了,而且托管在github平台也不需要自己去买服务器域名和维护,一举数得,非常nice,记录了一下搭建Hexo个人博客的步骤,尽可能的写的详细一点~
准备工作步骤
1:GitHub上面新建一个仓库,用来放自己的博客 2:安装git工具,生成SSH添加到GitHub 3:本地环境搭建,安装node 和npm 4:本地初始化Hexo项目并且运行 5:Hexo主题 6:部署到github 7:生成markdown文件,写文章并且发布
言归正传,开始我们的写作步骤吧
一:在GitHub上面新建一个仓库,用来放自己的博客
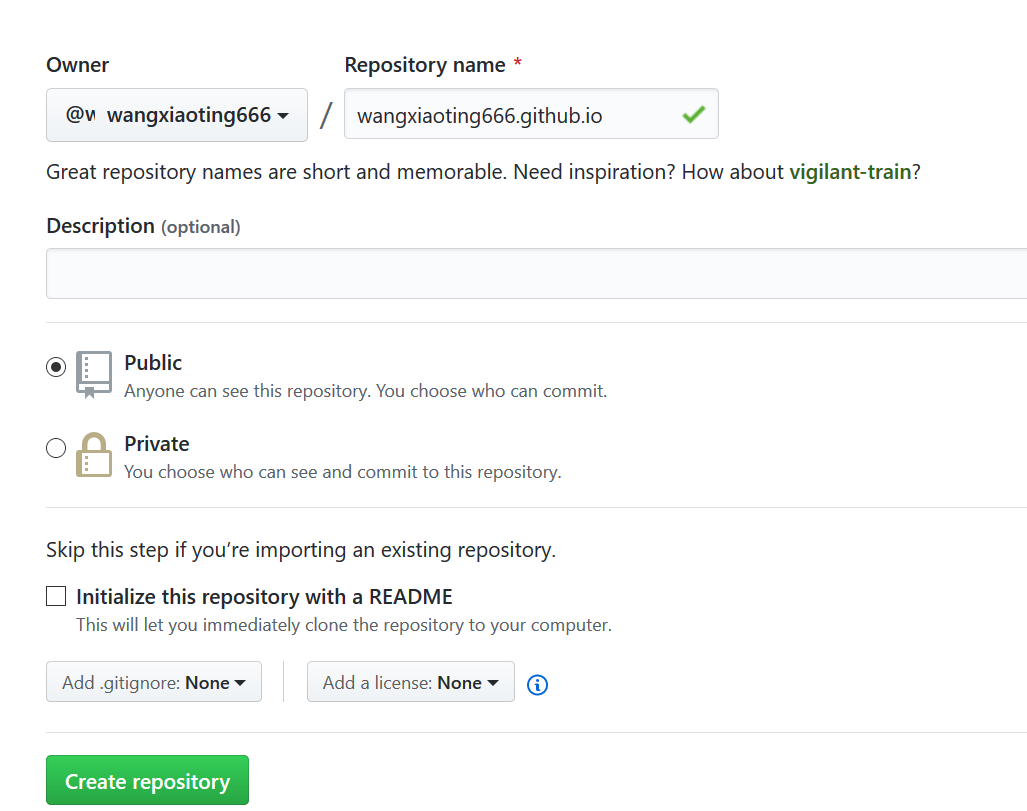
1:新建一个仓库 创建一个和你用户名相同的仓库,后面加.github.io后缀,必须要同名哦,不然后面会出现页面404的情况,点击create respository按钮创建。

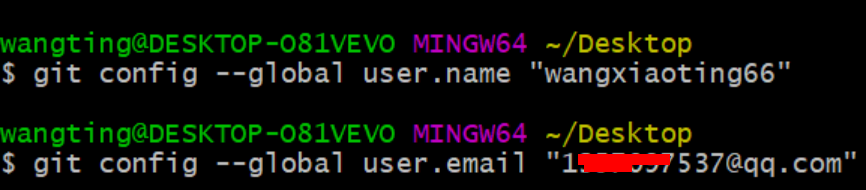
yourname输入你的GitHub用户名
youremail输入你GitHub的邮箱

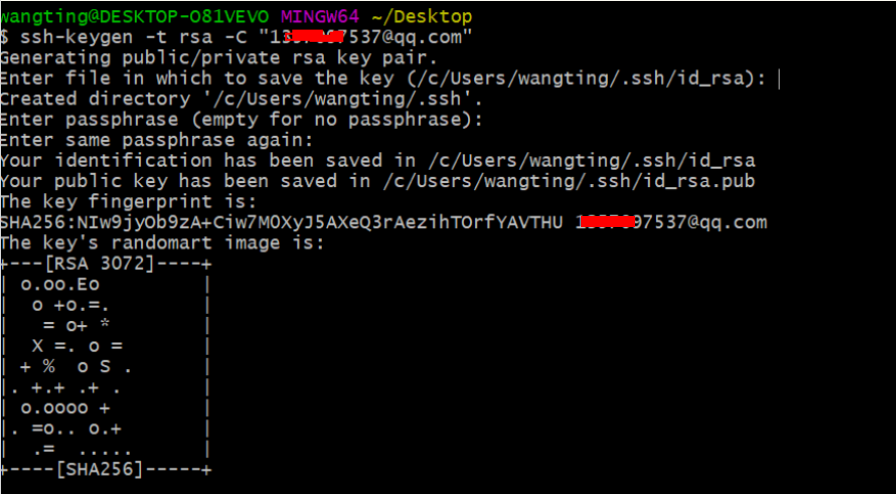
ssh-keygen -t rsa -C "xxxx7537@qq.com"(你的邮箱)



二:Hexo搭建个人博客-框架的本地安装和运行
1:Hexo的官网 https://hexo.io/
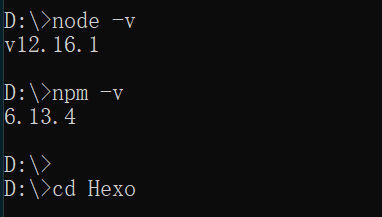
2:安装node 和npm hexo基于node.js,本地需要安装node 和npm,安装步骤就不多说了 查看一下是否有版本号,有的话则安装成功。

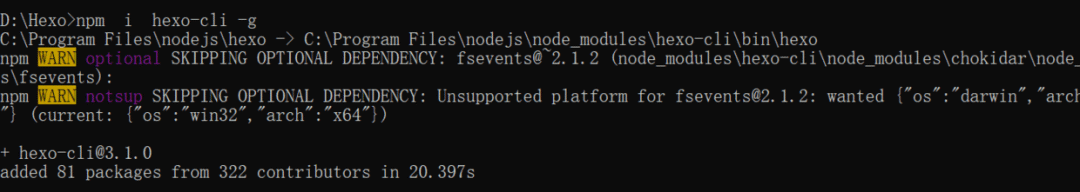
npm i hexo-cli -g4:初始化一个项目
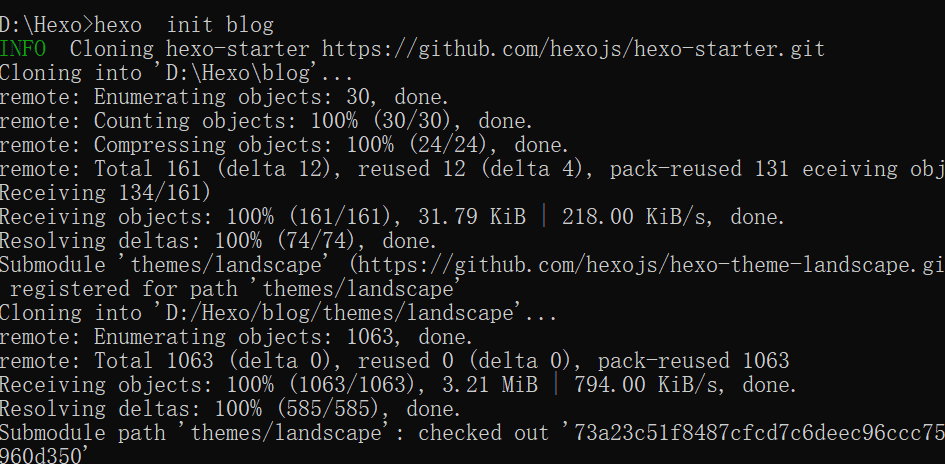
hexo init blog这时候可以看到在d盘里面生成了一个文件夹。
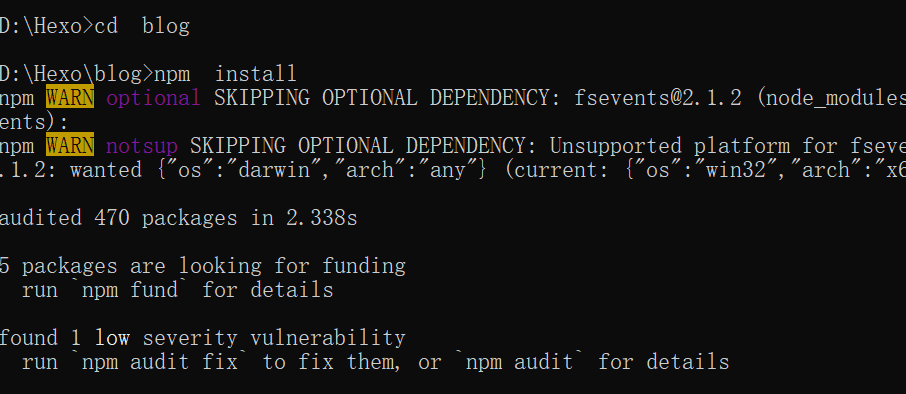
5:进入项目文件夹,安装依赖文件
cd blog
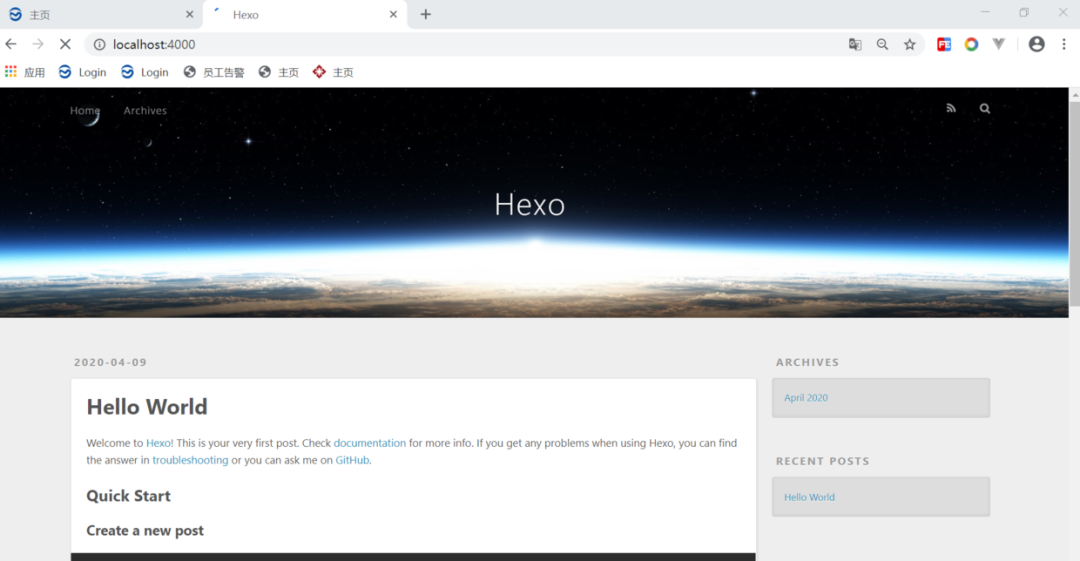
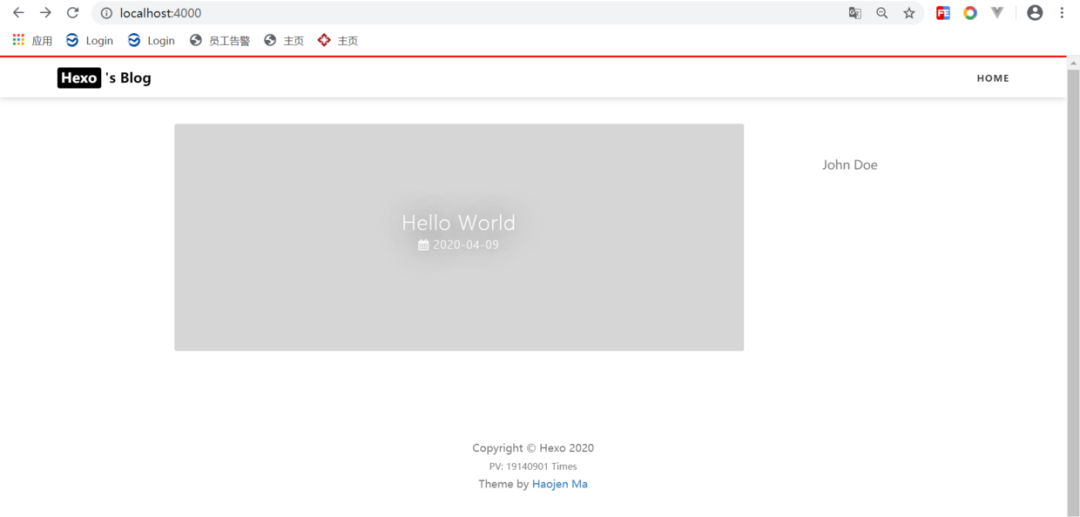
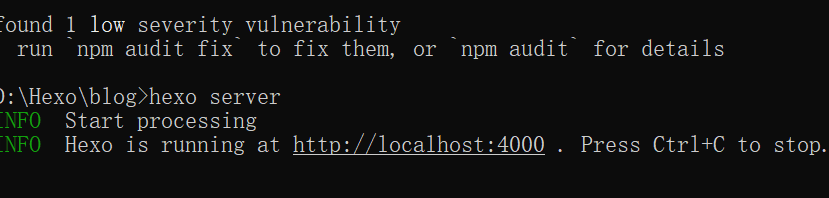
npm install6:运行,并且在浏览器打开,就可以看到博客页面了
hexo serverhttp://localhost:4000

三:更换一个自己喜欢的主题
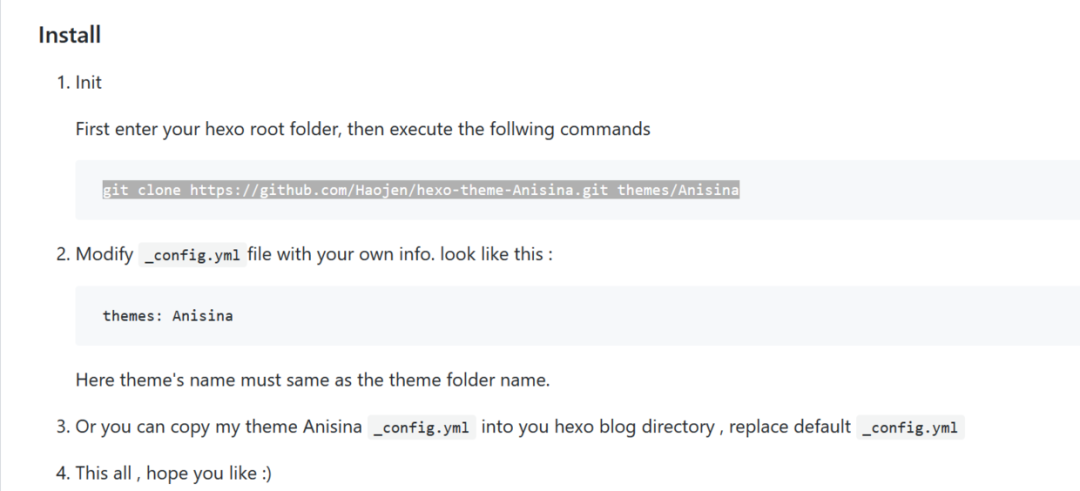
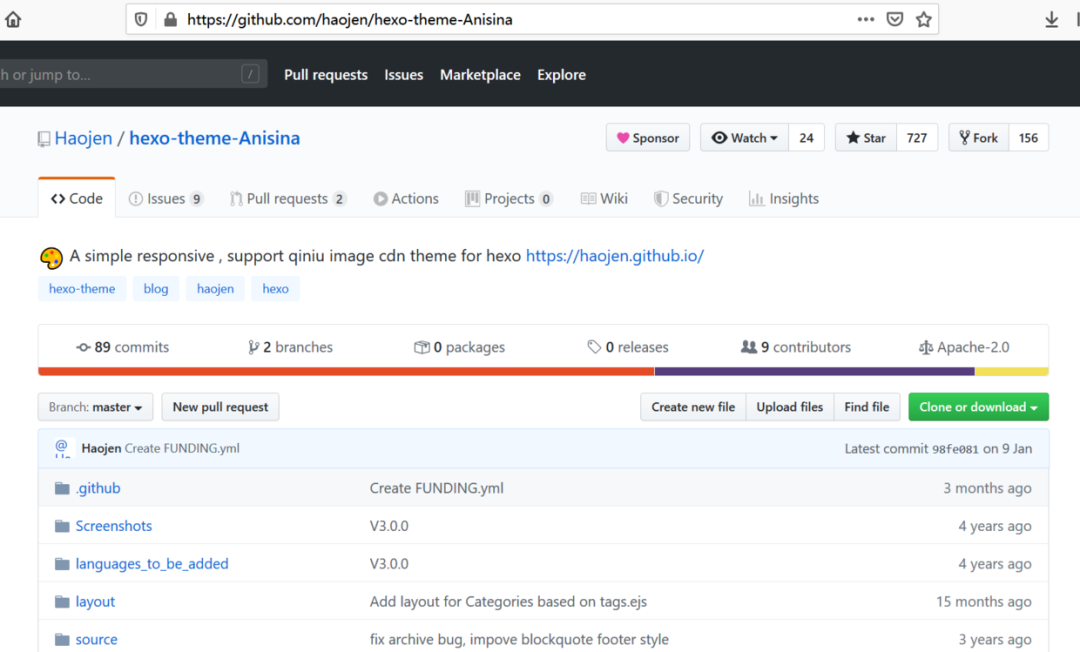
1:博客主题的安装 主题这一块可以选择自己喜欢的,以下是以一个Anisina主题为例,这里有很多主题可以选择:传送门:https://hexo.io/themes/。比如选一个主题:https://github.com/haojen/hexo-theme-Anisina,打开链接,进入到GitHub里面,有详细的安装教程。

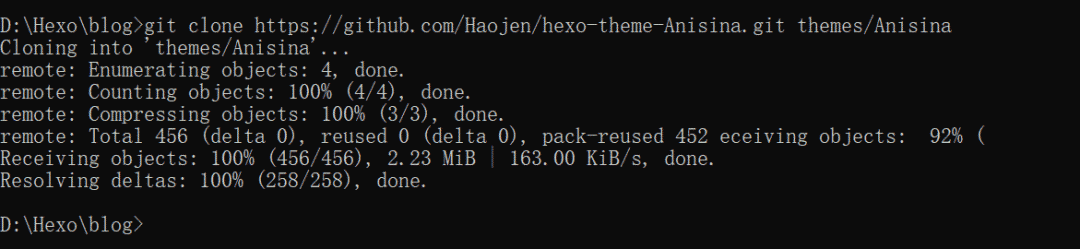
2:安装主题命令输入
git clone https://github.com/Haojen/hexo-theme-Anisina.git themes/Anisina
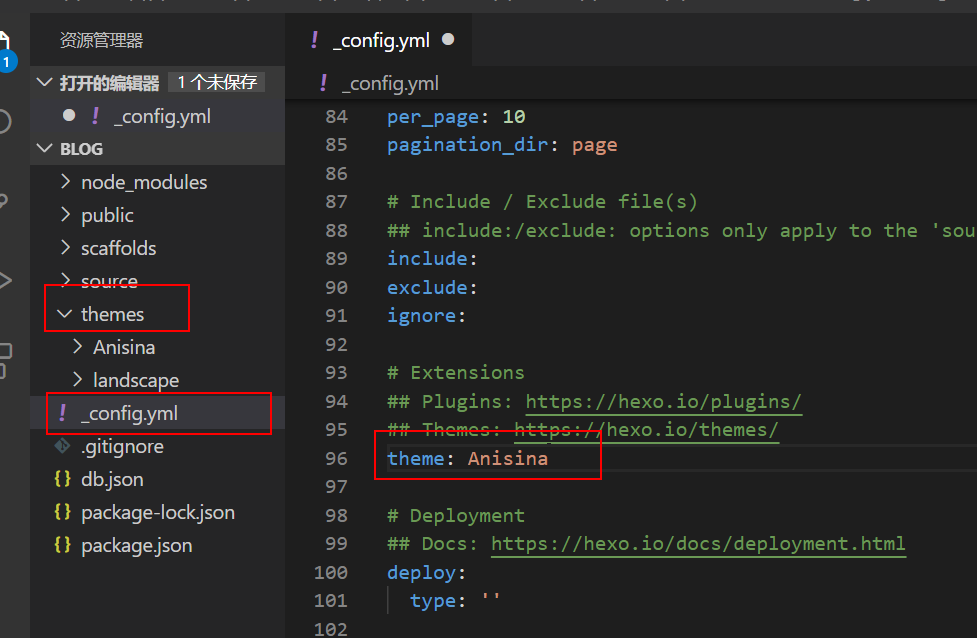
_config.yml文件夹,更改主题名字

OK,搭建好了自己喜欢的主题风格了,接下来需要部署了。
四. 部署到github
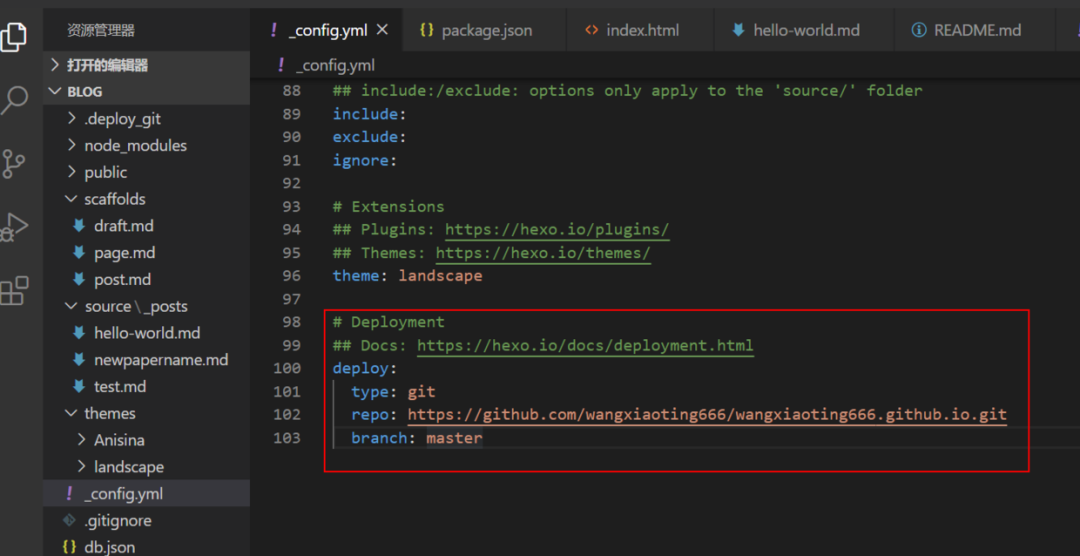
1:在配置文件里面填写仓库地址 在项目里面找到 _congif.yml文件,找到 deploy 字段,把以下代码放进去,填写第一步新建的仓库地址。
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: <你的仓库地址> # https://github.com/wangxiaoting666/wangxiaoting666.github.io.git
branch: master2:安装一个推送工具,将本地项目推到仓库上。
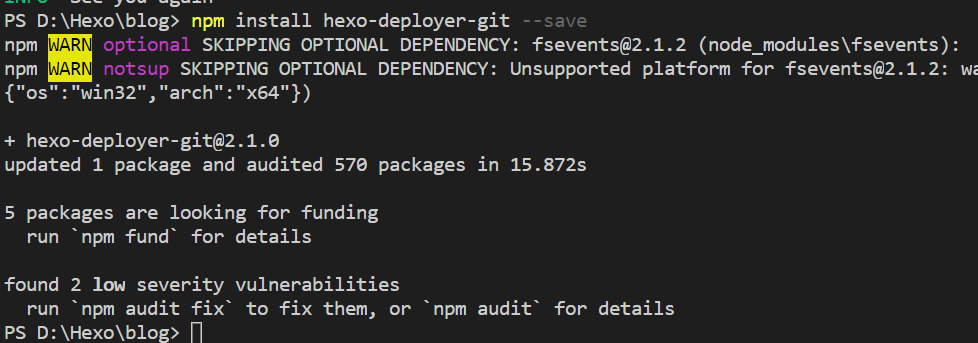
npm install hexo-deployer-git --save
3:然后执行以下命令 清除了你之前生成的东西,也可以不加。
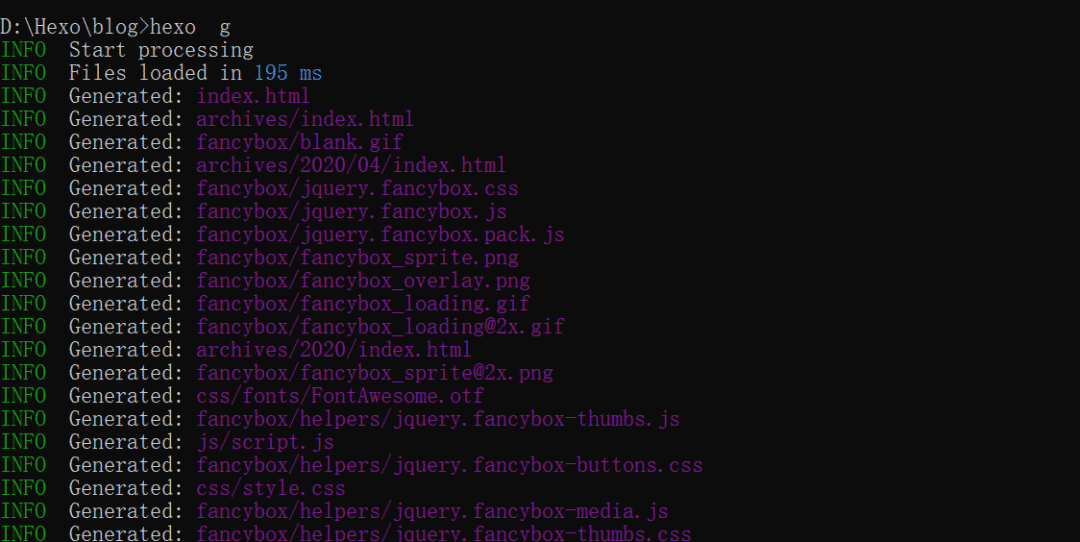
hexo clean4:hexo generate 生成静态文件,可以用 hexo g缩写
hexo g

5:部署
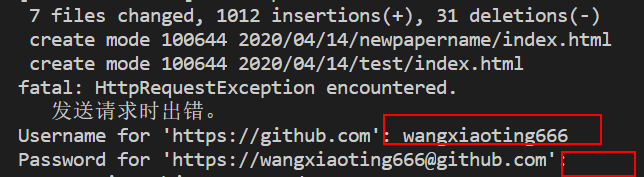
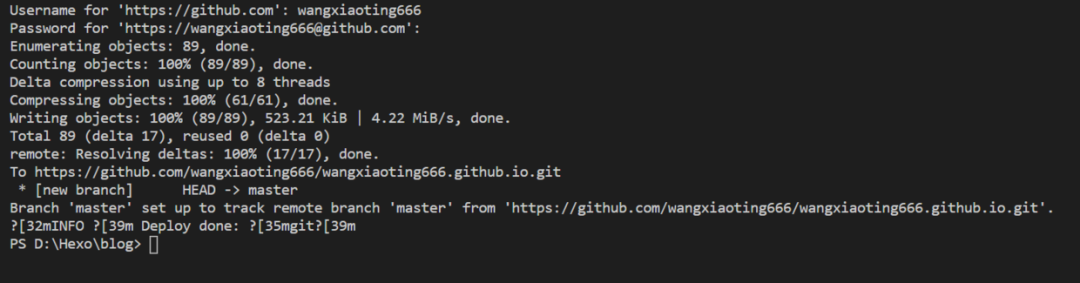
hexo deploy注意这里需要输入GitHub用户名和密码哦


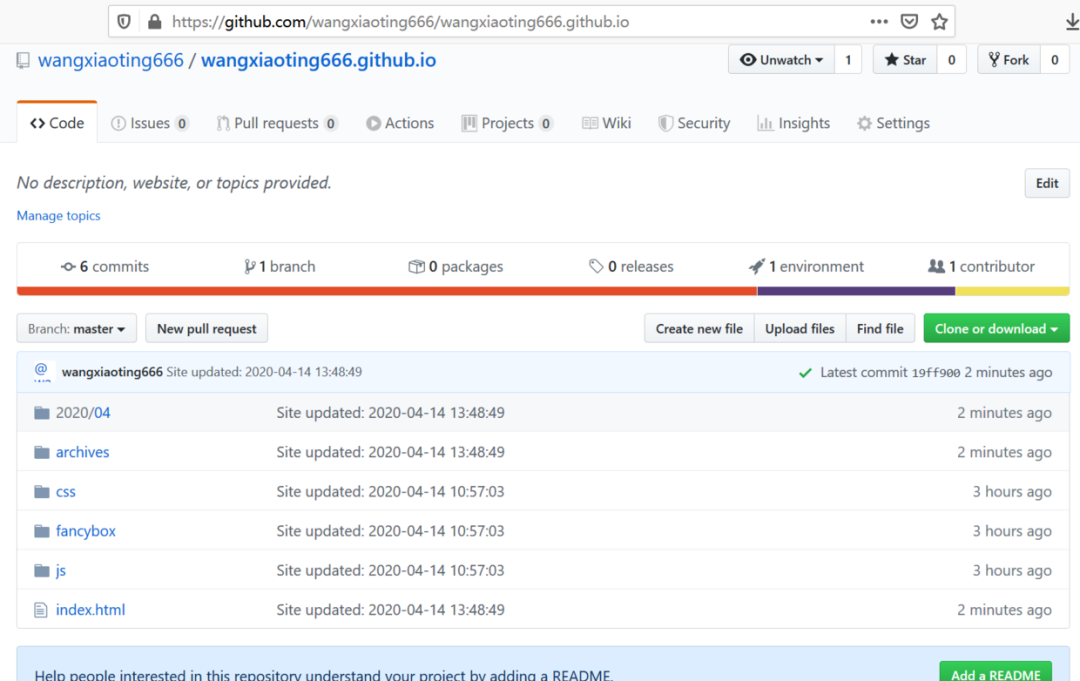
这个时候就可以访问了,已经把静态文件都托管在GitHub了,查看分配的地址:https://wangxiaoting666.github.io/
五:开始写文章
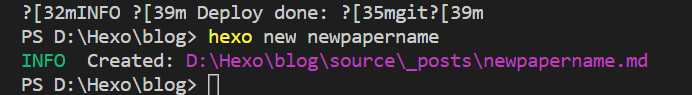
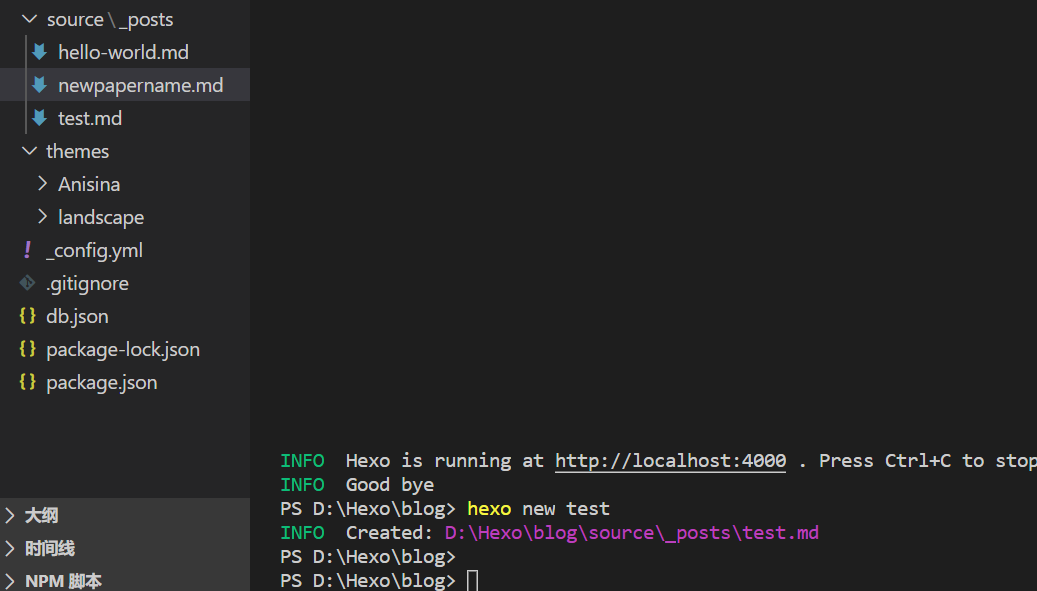
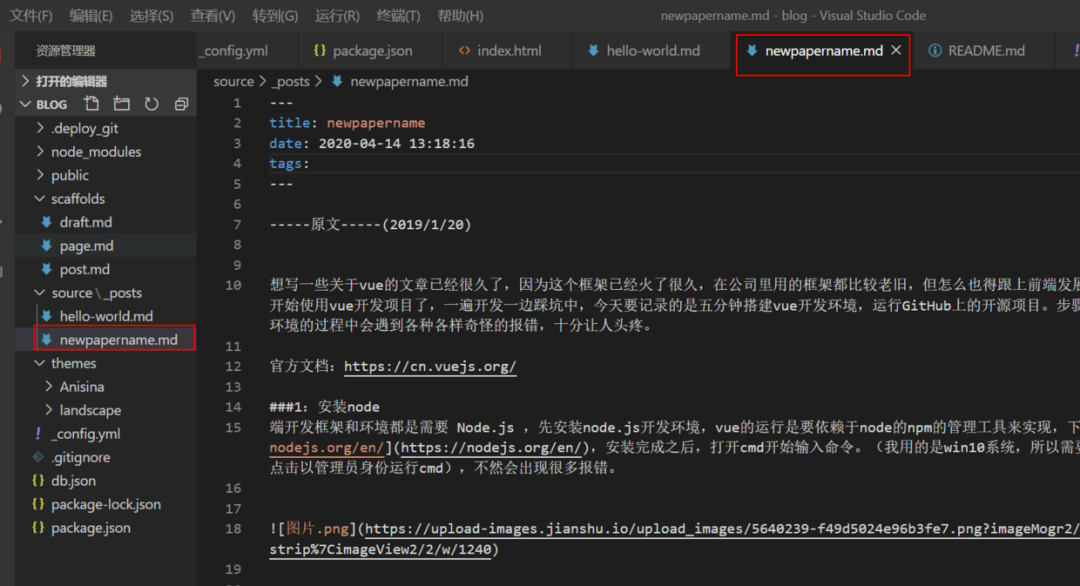
1:新建一个markdown文件
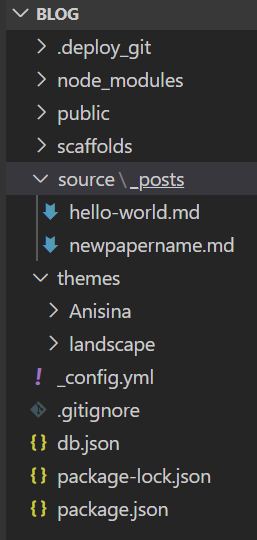
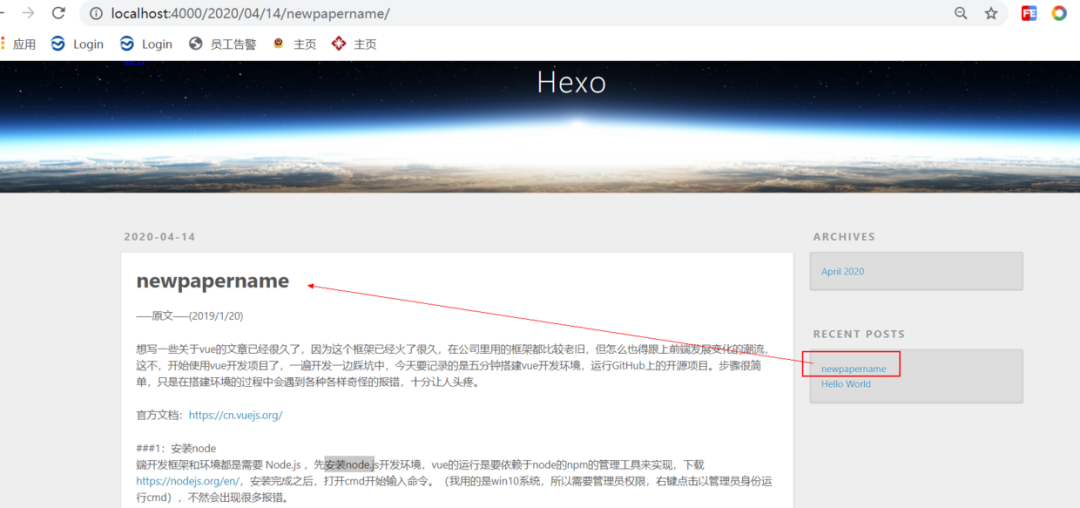
hexo new newpapername在source_posts里面生成了markdown文件夹,用来写文章了,记住要使用markdown格式书写文章博客。


hexo clean
hexo g
hexo d就可以看到新增的自己的文章了

hexo new test4:好了,自己的博客搭建起来了,后面会慢慢的往里面增加一些文章,以及接入评论系统,统计文章阅读量,代码高亮,图床等功能。