手摸手Electron + Vue实战教程(三)
上一篇我们已经完成了左侧菜单栏的基本样式功能,这一篇我们就主要来开发右侧的Markdown编辑区域,即文件编辑组件
FileEdit
需求分析
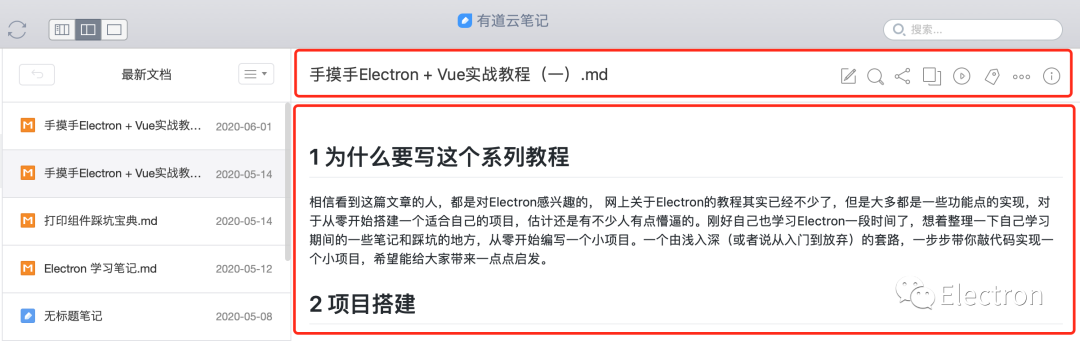
有道云笔记截图
我们从截图里可以看到,右侧区域主要是由标题栏和内容编辑区组成,其中标题栏的右侧还包含了一排操作按钮,在这里我们就先把这一排按钮忽略了,先把主要功能开发完毕再考虑迭代优化。
所以我们的最终需要实现的需求其实很简单,就是「标题栏 + Markdown编辑区 = 右侧区域」,标题栏支持修改输入,Markdown区支持编辑操作和预览模式,同时也支持单栏和双栏切换,当然还有必不可少的全屏操作。
FileEdit组件开发
我们先在组件目录components下新建组件FileEdit,组件分为上下两部分:
<!--
* @Description: 文件编辑组件
* @Author: sufen
* @Date: 2020-05-30 16:24:05
* @LastEditTime: 2020-06-01 15:31:36
* @LastEditors: sufen
-->
<template>
<div class="content-edit">
// 标题区域
// 编辑区
</div>
</template>
<script>
export default {
name: 'FileEdit'
}
</script>
<style lang="less" scoped></style>组件的顶部直接使用element组件el-input,我们需要稍微修改一点样式:
<el-input class="file-title" v-model="currentTitle" placeholder="请输入标题" /> .file-title {
padding-left: 5px;
height: 56px;
line-height: 56px;
font-size: 18px;
font-weight: 500;
/deep/ .el-input__inner {
height: inherit;
line-height: inherit;
font-weight: inherit;
border: none;
}
}mavon-editor
Markdown的编辑区,我们可以直接选用第三方的插件包mavon-edito,3.9k star也算是比较火的一个开源Markdown编辑器了,详细说明大家可以看一下官方文档:https://github.com/hinesboy/mavonEditor
这里先来安装引入一下mavon-editor,我习惯使用yarn,大家可以根据自己喜好使用npm也木有任何问题:
yarn add mavon-editor安装完后在插件目录plugin里新建文件mavonEditor.js引入依赖包:
/*
* @Description: markdown 编辑器插件
* @Author: sufen
* @Date: 2020-05-30 16:31:31
* @LastEditTime: 2020-06-02 11:01:31
* @LastEditors: sufen
*/
import Vue from 'vue'
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
Vue.use(mavonEditor)在main.js中引入我们刚编写好的mavonEditor.js就算完成全部引入了:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import '@/plugin/element-ui'
import '@/plugin/fortawesome'
import '@/plugin/mavonEditor'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')Attrs 和 Listeners
现在我们可以在组件里引入编辑器了:
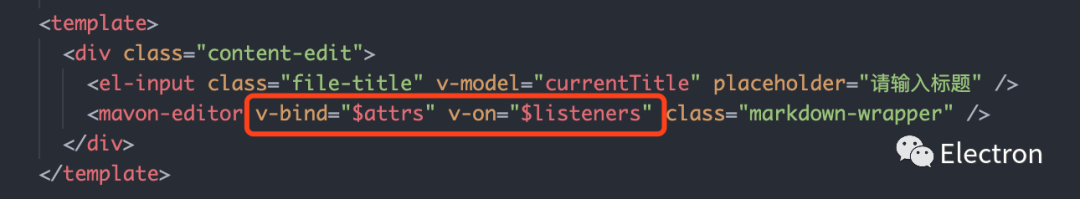
<mavon-editor v-bind="$attrs" v-on="$listeners" class="markdown-wrapper" />.markdown-wrapper {
height: calc(100vh - 56px);
&.fullscreen {
height: 100vh;
}
不知道大家之前有没有使用过$attrs和$listeners,它绝对是二次封装组件、写高阶组件的神器。
这两个属性是vue 2.4版本之后提供的,在我们平时写业务的时候免不了需要对一些第三方组件进行二次封装。比如我们现在就需要基于mavon-editor封装一个带有业务特性的组件,添加了el-input输入框,将一些业务逻辑封装在其中。
在mavon-editor的文档中我们可以看到组件支持二三十个配置参数,我们可以适当的挑选几个参数通过props来传递,但如果哪天别人用你的业务组件的时候觉得你的参数少了,那就只能改你封装的组件了,亦或是哪天第三方组件加入了新参数,这个时候你又该怎么办?
其实FileEdit组件就是基于mavon-editor做了一些简单的业务封装,加入了一个标题输入框,它只是一个充当中间人的组件,负责传递数据而已,那么这个时候我们可以使用v-bind="$attrs":传递所有属性、v-on="$listeners"传递所有方法:
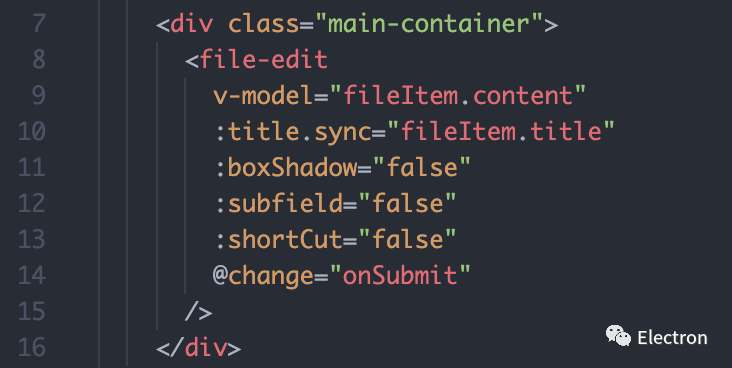
最后在Home.vue中使用我们的FileEdit组件:
.sync
这个也是vue 2.3.0+之后新加的一个语法糖,平时在封装组件的时候很好用的一个语法糖,它的实现机制和v-model是一样的。我们可以先看下官方文档:https://cn.vuejs.org/v2/guide/components-custom-events.html#sync-%E4%BF%AE%E9%A5%B0%E7%AC%A6
“在有些情况下,我们可能需要对一个prop进行“双向绑定”。不幸的是,真正的双向绑定会带来维护上的问题,因为子组件可以变更父组件,且在父组件和子组件都没有明显的变更来源。”
示例代码:
<file-edit :title.sync="title"/>会被扩展为:
<file-edit :title="title" @update:title="val => title = val"/>当子组件需要更新 title 的值时,它需要显式地触发一个更新事件:
this.$emit('update:title', newValue)单向数据流
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
以上为 vue 官方的对于单向数据流的解释,大家可以在官网详细看看:https://cn.vuejs.org/v2/guide/components-props.html
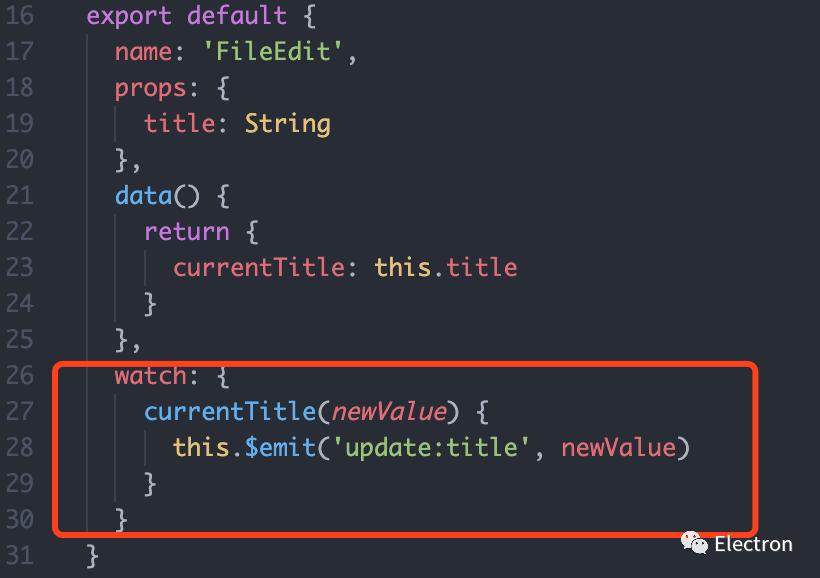
因为单向数据流的原因,我们组件内的标题栏组件el-input不能直接v-model绑定 props 传递过来的title值,我们需要在 data 中定义一个currentTitle,用以绑定v-model="currentTitle"。
联系上文的.sync,我们还需要监听currentTitle的值,实时更新 props 传递过来的值title:
至此,我们的FileEdit组件就暂时告一段落了,这篇基本都是一些 vue 组件封装的小技巧,希望能够对大家有些许帮助,下面贴出我们组件的完整代码和 Home.vue 页面调用组件代码:
<!--
* @Description: 文件编辑组件
* @Author: sufen
* @Date: 2020-05-30 16:24:05
* @LastEditTime: 2020-06-02 12:00:49
* @LastEditors: sufen
-->
<template>
<div class="content-edit">
<el-input class="file-title" v-model="currentTitle" placeholder="请输入标题" />
<mavon-editor v-bind="$attrs" v-on="$listeners" class="markdown-wrapper" />
</div>
</template>
<script>
export default {
name: 'FileEdit',
props: {
title: String
},
data() {
return {
currentTitle: this.title
}
},
watch: {
currentTitle(newValue) {
this.$emit('update:title', newValue)
}
}
}
</script>
<style lang="less" scoped>
.content-edit {
.file-title {
padding-left: 5px;
height: 56px;
line-height: 56px;
font-size: 18px;
font-weight: 500;
/deep/ .el-input__inner {
height: inherit;
line-height: inherit;
font-weight: inherit;
border: none;
}
}
.markdown-wrapper {
height: calc(100vh - 56px);
&.fullscreen {
height: 100vh;
}
}
}
</style><template>
<div class="app-wrapper">
<div class="sidebar-container">
<file-search v-model="searchTitle" />
<file-list :fileList="fileList" />
</div>
<div class="main-container">
<file-edit
v-model="fileItem.content"
:title.sync="fileItem.title"
:boxShadow="false"
:subfield="false"
:shortCut="false"
@change="onSubmit"
/>
</div>
</div>
</template>
<script>
import FileSearch from '@/components/FileSearch'
import FileList from '@/components/FileList'
import FileEdit from '@/components/FileEdit'
export default {
name: 'Home',
components: { FileSearch, FileList, FileEdit },
data() {
return {
searchTitle: '',
fileList: [
{ id: 1, title: '文件名 1', time: '2020-06-21' },
{ id: 2, title: '文件名 2', time: '2020-06-21' },
{ id: 3, title: '文件名 3', time: '2020-06-21' },
{ id: 4, title: '文件名 4', time: '2020-06-21' },
{ id: 5, title: '文件名 5', time: '2020-06-21' },
{ id: 6, title: '文件名 6', time: '2020-06-21' },
{ id: 1, title: '文件名 1', time: '2020-06-21' },
{ id: 2, title: '文件名 2', time: '2020-06-21' },
{ id: 3, title: '文件名 3', time: '2020-06-21' },
{ id: 4, title: '文件名 4', time: '2020-06-21' },
{ id: 5, title: '文件名 5', time: '2020-06-21' },
{ id: 6, title: '文件名 6', time: '2020-06-21' }
],
fileItem: {
title: '手摸手Electron + Vue实战教程(三)',
content: ''
}
}
},
methods: {
onSubmit(value) {
console.log(value)
console.log(this.fileItem)
}
}
}
</script>
<style lang="less" scoped>
.app-wrapper {
display: flex;
.sidebar-container {
width: 300px;
height: 100vh;
border-right: 1px solid #eaeefb;
}
.main-container {
flex: 1;
overflow: hidden;
}
}
</style>