Electron -调试
我们有两个运行应用程序的进程——主进程和呈现程序进程。
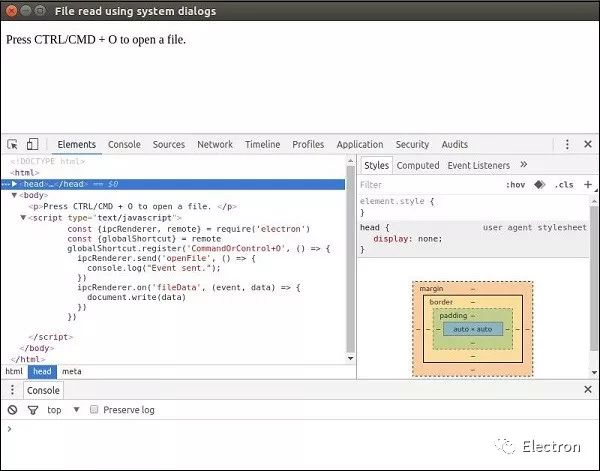
由于呈现程序进程是在我们的浏览器窗口中执行的,我们可以使用Chrome Devtools来调试它。要打开DevTools,使用快捷键“Ctrl+Shift+I”或
打开DevTools后,您的应用程序将如下面的截图所示
调试主进程
Electron浏览器窗口中的DevTools只能调试在该窗口中执行的JavaScript。要调试在主进程中执行的JavaScript,您需要使用外部调试器,并使用调试或调试-brk开关启动Electron。
Electron将监听指定端口上的V8调试器协议消息;外部调试器需要连接到这个端口。默认端口为5858。
用一下代码运行你的应用
$ electron --debug = 5858 ./main.js现在需要一个支持V8调试器协议的调试器。为此,可以使用VSCode或节点检查器。例如,让我们按照这些步骤并为此目的设置VSCode。按照以下步骤设置:
下载并安装VSCode。在VSCode中打开你的电子项目。
添加一个文件。vscode/launch。json,配置如下:
{
"version": "1.0.0",
"configurations": \[
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable":"${workspaceRoot}/node\_modules/.bin/electron",
"program": "${workspaceRoot}/main.js"
}
\]
}Note − ForWindows, use"${workspaceRoot}/node_modules/.bin/electron.cmd" for runtimeExecutable.
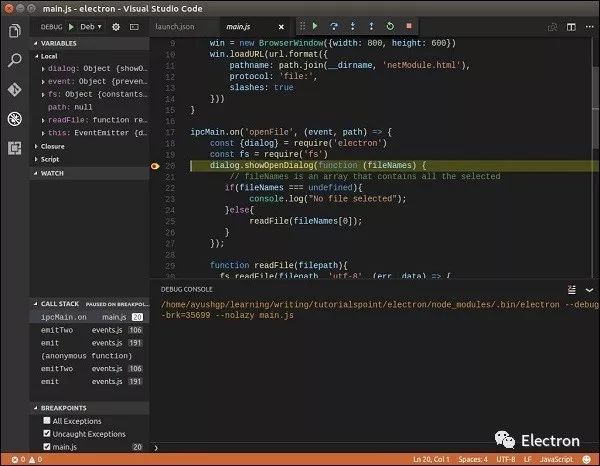
在main.js中设置一些断点,然后在Debug视图中开始调试。你遇到断点时,屏幕将会看起来像这样−
VSCode调试器非常强大,可以帮助您快速纠正错误。您还可以使用其他选项,比如调试电子应用程序的节点检查器。
本文翻译转载自www.tutorialspoint.com