Electron -系统托盘
系统托盘是应用程序窗口外的一个菜单。在MacOS和Ubuntu上,它位于屏幕的右上角。在Windows位于右下角。我们可以使用Electron为系统托盘中的应用程序创建菜单。
创建一个新的main.js文件,并向其中添加以下代码。为系统托盘图标准备一个png文件。
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = newBrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname:path.join(\_\_dirname, 'index.html'),
protocol:'file:',
slashes: true
}))
}
app.on('ready', createWindow)在设置了基本的浏览器窗口之后,我们将用以下内容创建一个新的index.html文件
<!DOCTYPE html>
<html>
<head>
<metacharset = "UTF-8">
<title>Menus</title>
</head>
<body>
<scripttype = "text/javascript">
const{remote} = require('electron')
const{Tray, Menu} = remote
const path= require('path')
lettrayIcon = new Tray(path.join('','/home/ayushgp/Desktop/images.png'))
consttrayMenuTemplate = \[
{
label: 'Empty Application',
enabled: false
},
{
label: 'Settings',
click: function () {
console.log("Clicked on settings")
}
},
{
label: 'Help',
click: function () {
console.log("Clicked on Help")
}
}
\]
lettrayMenu = Menu.buildFromTemplate(trayMenuTemplate)
trayIcon.setContextMenu(trayMenu)
</script>
</body>
</html>我们使用tray子模块创建了tray。然后我们使用模板创建了一个菜单,并将菜单进一步附加到我们的托盘对象。
使用以下命令运行应用程序
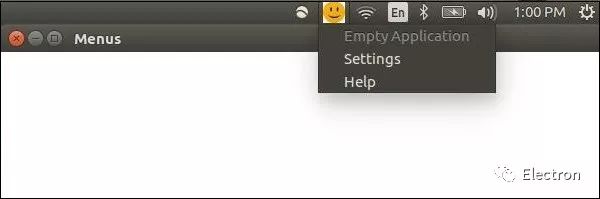
$ electron ./main.js运行上述命令时,请检查系统托盘中使用的图标。我用了一张笑脸来申请。上面的命令将生成以下输出
本文翻译转载自www.tutorialspoint.com