琐碎的JS性能优化
图片方面
一般常见的图片优化方法有:
- 减小文件体积
- 减少图片资源请求数量
几种图片比较:
- 大小比较:通常是 png ≈ jpg > gif
- 透明性:png > gif > jpg
- 色彩丰富度:jpg > png > gif
- 兼容程度:gif ≈ jpg > png
图片优化加载的几种方式:
1、不用图片。很多修饰类图片可以使用CSS样式代替。
2、雪碧图。将多张图片做成一张。可以减少http请求,但是背景定位较为麻烦。
3、图片压缩、裁剪图片。
4、小图使用base64。虽然base64编码的大小比原图大一些,但是可以减少http请求。
5、选择正确的图片格式。能够显示webp格式图片的尽量使用webp格式;小图使用png,图片使用svg代替;照片使用JPEG。
预加载、预解析、预渲染
-
DNS解析也是需要时间的,通过预解析的方式预先获得域名对应的ip地址。
<link rel='dns-prefetch' href='buzuosheng.com'> -
使用预加载降低首屏的加载时间,使用声明式的
fetch强制浏览器请求资源,不会阻塞onload事件,但是兼容性不好。<link rel="preload" href="buzuosheng.com"> -
预渲染将下载好的文件先在后台渲染,但是如果预渲染后没有打开该页面,预渲染就显得很蠢,所以使用预渲染一定要确保大概率会打开该网页。
<link rel="prerender" href="buzuosheng.com">
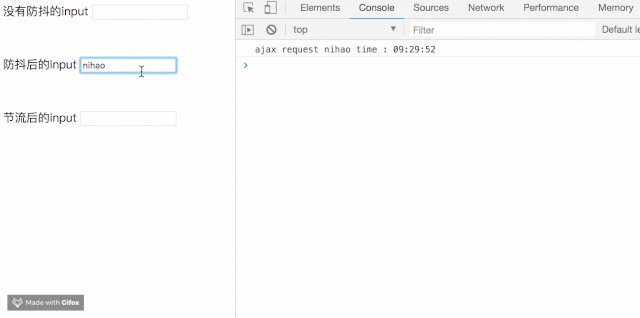
防抖和节流
防抖(debounce)和节流(throttle)的概念很相似,但是使用场景不同。所以我们需要区分开这两者才能在不同的场景里选择合适的函数。
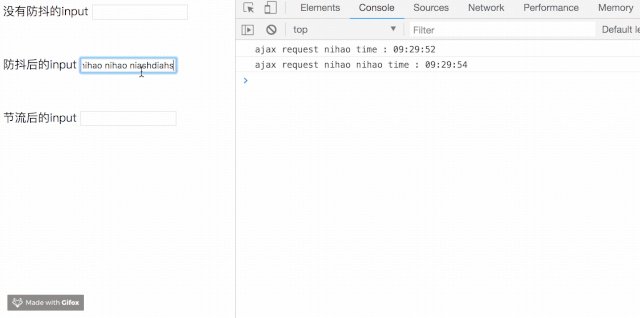
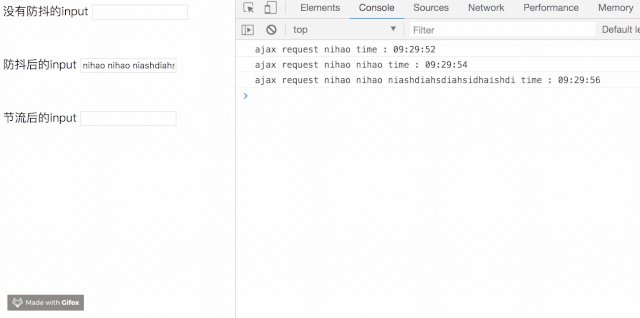
防抖函数:在事件被触发n秒后才执行回调,如果在这n秒内又被触发,则重新计时。
举个栗子,这个机制就好像在生活中我们的电脑或者手机息屏。当时电脑或者手机无操作,执行息屏函数(假设),计时一段时候后,就会息屏。当碰到屏幕,函数中断,操作结束后再次触发这个,又会重新计时。如此反复,直到计时达到时长都没有碰到屏幕,息屏(回调函数)。
(这个栗子有点牵强,但是一时想不出来什么更好的栗子了。)
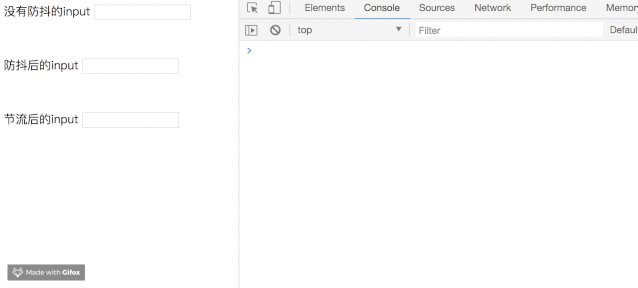
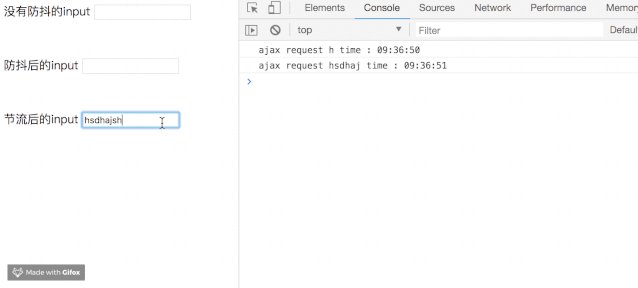
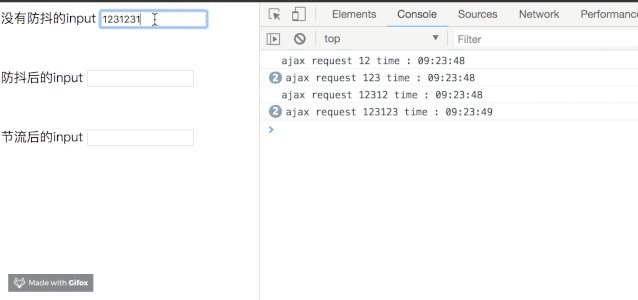
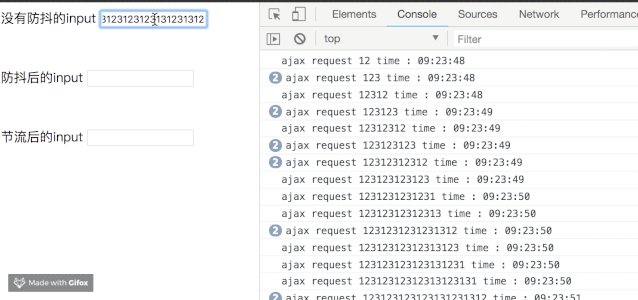
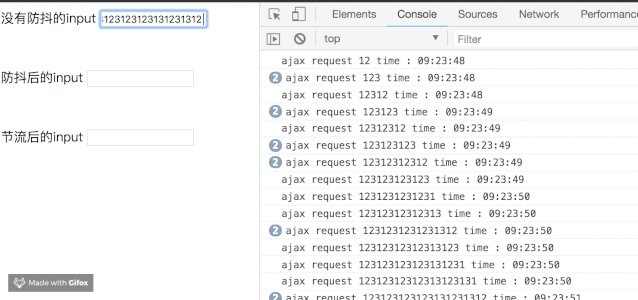
在input中的内容每次发生改变的时候都会在控制台输出,这样不仅是在浪费资源,而且在逻辑上应该是输入完成之后才发出ajax请求。

节流函数:规定在一个单位时间内,只能触发一次函数。如果这个单位时间内触发多次函数,只有一次生效。
这个栗子好=比较容易,在王者荣耀里,英雄有攻速这个属性,表示一秒可以进行多少次攻击。当攻速是1的时候,每秒就只能攻击一次,就算把指头按断了也只能攻击一次。(比上个好想多了emmm)
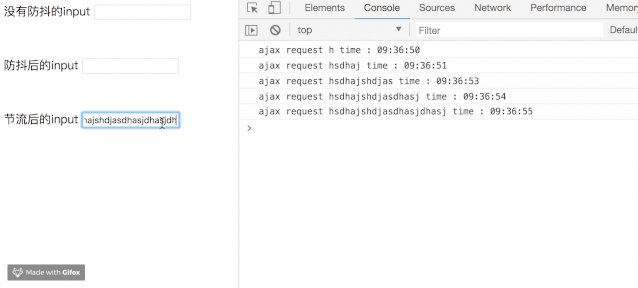
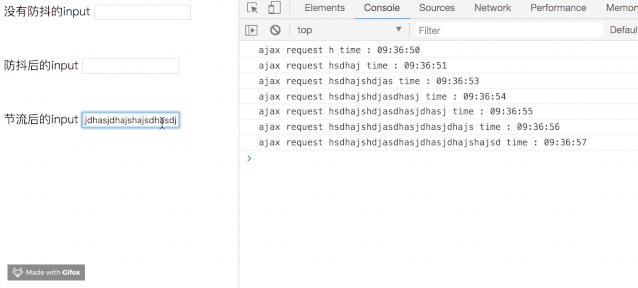
运行效果:
不管输入框中怎么输入,控制台都是不紧不慢的输出。
总结:
1、两种函数都是防止短时间内频繁触发事件。
2、防抖函数是需要“休息”一段时间才能执行下一次,节流函数是以固定的速度执行。
懒执行和懒加载
懒执行,将某些逻辑延迟到使用时再计算。懒执行一般用于首屏优化,对于某些耗时的逻辑不需要在首屏使用的就可以使用懒执行,当需要使用的时候使用定时器或者事件的调用来唤醒。
懒加载,将不关键的资源延后加载,当需要的时候再加载。懒加载其实就是重写对象的getter方法,当系统或者开发者调用对象的getter方法时,再加载对象。需要注意的是,当重写getter的时候需要判断对象当前是否为空,为空的情况下再实例化对象。
CDN
CDN是内容分发网络,原理是通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络。CDN系统可以将用户的请求重新导向距离用户最近的服务节点上,使用户可以就近获得所需内容,解决了网络拥挤的问题,提高了用户访问网站的响应速度。
未使用CDN的情况下打开一个网页:
1、用户在地址栏输入要访问的域名。
2、浏览器通过DNS域名管理系统获取到相应的ip地址。
3、浏览器对该ip地址发送请求。
4、浏览器接收到服务端的响应,得到数据并渲染在网页中。
使用CDN之后的过程:
1、用户输入要访问的域名,经过本地DNS系统解析,DNS系统会将最终解释权交给CNAME指向的CDN专用的DNS服务器。
2、CDN的DNS服务器将CDN的负载均衡设配ip地址返回用户。
3、用户向CDN的负载均衡设备发起内容url访问请求。
4、CDN负载均衡设备会为用户选择一台合适的缓存服务器提供服务,将该缓存服务器的ip地址返回给用户。
5、用户向缓存服务器发送请求。
6、缓存服务器响应,将数据发送给用户浏览器渲染到网页上。
在访问过程中加入CDN,只需要将域名的解释权交给CDN的负载均衡设备,负载均衡设备会为用户选择合适的缓存服务器,这样可以使用户以最快的速度对网站进行访问,还会减小源站中心的负载压力。