Electron – 通知
Electron仅为MacOS提供本地通知API。所以我们不打算使用它,我们将使用一个npm模块,称为节点通知。它允许我们通知Windows、MacOS和Linux上的用户。
在app文件夹中使用以下命令安装节点通知模块
$ npm install --save node-notifier现在让我们创建一个应用程序,它有一个按钮,每当我们点击这个按钮,它就会产生一个通知。
创建一个新main.js文件并在其中输入以下代码
const{app,BrowserWindow}=require('electron')
const url =require('url')
const path =require('path')
let win
function createWindow(){
win =newBrowserWindow({width:800, height:600})
win.loadURL(url.format ({
pathname: path.join(\_\_dirname,'index.html'),
protocol:'file:',
slashes:true
}))
}
app.on('ready', createWindow)现在让我们创建将触发通知的网页和脚本。使用以下代码创建一个新index.html 文件
<!DOCTYPE html>
<html>
<head>
<metacharset="UTF-8">
<title>Menus</title>
</head>
<body>
<buttontype="button"id="notify"name="button">
Click hereto trigger a notification!</button>
<scripttype="text/javascript">
const notifier = require('node-notifier')
const path = require('path');
document.getElementById('notify').onclick =(event)=>{
notifier.notify ({
title:'My awesome title',
message:'Hello from electron, Mr. User!',
icon: path.join('','/home/ayushgp/Desktop/images.png'), // Absolute path
(doesn't work on balloons)
sound:true, // Only Notification Center or WindowsToasters
wait:true // Wait with callback, until user action istaken
against notification
},function(err, response){
// Response is response fromnotification
});
notifier.on('click',function(notifierObject, options){
console.log("You clicked on the notification")
});
notifier.on('timeout',function(notifierObject, options){
console.log("Notification timed out!")
});
}
</script>
</body>
</html>notify方法允许我们向它传递一个objectwith information,这些信息包括标题、消息、缩略图等,这些信息可以帮助我们定制通知。我们还可以在通知上设置一些事件侦听器。
现在,使用以下命令运行应用程序
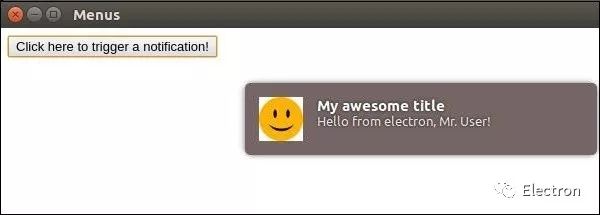
$ electron ./main.js当您单击我们创建的按钮时,您将看到来自操作系统的本机通知,如下面的截图所示
我们还处理了用户单击通知或通知超时的事件。这些方法帮助我们使应用程序在后台运行时更具交互性。
本文翻译转载自www.tutorialspoint.com