Electron – 菜单
本文翻译转载自www.tutorialspoint.com
桌面应用程序有两种类型的菜单——应用程序菜单(在顶部栏上)和上下文菜单(右键单击菜单)。我们将在这一章学习如何创建这两个。
我们将使用两个模块——菜单和菜单项模块。注意,菜单和菜单项模块仅在主进程中可用。要在呈现程序过程中使用这些模块,您需要远程模块。我们将在创建上下文菜单时遇到这个问题。
现在,让我们为主要进程创建一个新的main.js文件
const {app, BrowserWindow, Menu, MenuItem} =require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = newBrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname:path.join(\_\_dirname, 'index.html'),
protocol:'file:',
slashes: true
}))
}
const template = \[
{
label:'Edit',
submenu: \[
{
role:'undo'
},
{
role:'redo'
},
{
type: 'separator'
},
{
role:'cut'
},
{
role:'copy'
},
{
role:'paste'
}
\]
},
{
label:'View',
submenu: \[
{
role:'reload'
},
{
role:'toggledevtools'
},
{
type:'separator'
},
{
role:'resetzoom'
},
{
role:'zoomin'
},
{
role:'zoomout'
},
{
type:'separator'
},
{
role:'togglefullscreen'
}
\]
},
{
role:'window',
submenu: \[
{
role:'minimize'
},
{
role:'close'
}
\]
},
{
role: 'help',
submenu: \[
{
label:'Learn More'
}
\]
}
\]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
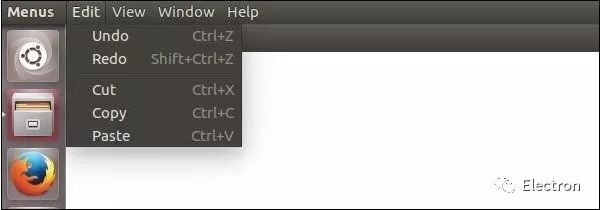
app.on('ready', createWindow)我们正在从这里的模板构建一个菜单。这意味着我们将菜单作为JSON提供给函数,其余的就由它来处理了。现在我们必须将此菜单设置为应用程序菜单。
现在创建一个名为index的空HTML文件,并使用以下代码运行运行此应用程序
$ electron ./main.js在应用程序菜单的正常位置,您将看到基于上述模板的菜单。
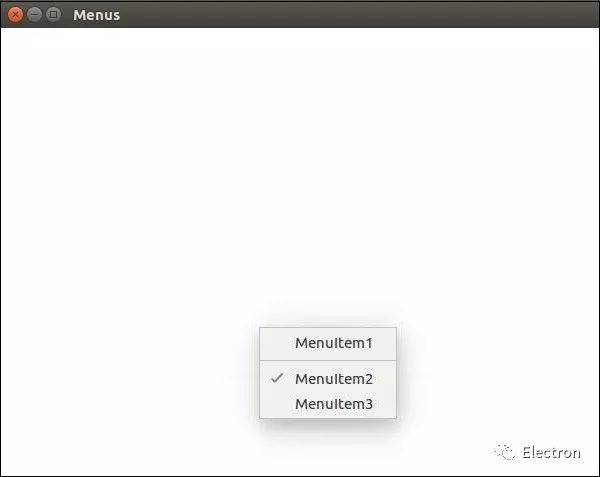
我们从主进程创建了这个菜单。现在让我们为我们的应用程序创建一个上下文菜单。我们将在HTML文件中这样做
<!DOCTYPE html>
<html>
<head>
<metacharset = "UTF-8">
<title>Menus</title>
</head>
<body>
<scripttype = "text/javascript">
const{remote} = require('electron')
const{Menu, MenuItem} = remote
const menu = new Menu()
// Buildmenu one item at a time, unlike
menu.append(new MenuItem ({
label:'MenuItem1',
click(){
console.log('item 1 clicked')
}
}))
menu.append(new MenuItem({type: 'separator'}))
menu.append(new MenuItem({label: 'MenuItem2', type: 'checkbox', checked:true}))
menu.append(new MenuItem ({
label:'MenuItem3',
click(){
console.log('item3 clicked')
}
}))
// Preventdefault action of right click in chromium. Replace with our menu.
window.addEventListener('contextmenu', (e) => {
e.preventDefault()
menu.popup(remote.getCurrentWindow())
}, false)
</script>
</body>
</html>使用远程模块导入菜单和菜单项模块;然后,我们创建了一个菜单,并将菜单项一个接一个地添加到其中。此外,我们阻止了在chromium中右键单击的默认操作,并将其替换为菜单。
Electron菜单的创建是一个非常简单的任务。现在您可以将事件处理程序附加到这些项上,并根据需要处理事件。