Electron – Webview
webview标签用来嵌入“客户”内容,比如电子应用程序中的网页。这些内容包含在webview容器中。应用程序内的嵌入式页面控制如何显示这些内容。
webview运行在一个与应用程序不同的进程中。为了确保免受恶意内容的攻击,webview不具有与web页面相同的权限。这可以保证应用程序不受嵌入内容的影响。应用程序和嵌入页面之间的所有交互都是异步的。
让我们用一个例子来理解在Electron应用程序中嵌入外部网页。我们将在右边的应用程序中嵌入tutorialspoint网站。用以下内容创建一个新的main.js 文件
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = newBrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname:path.join(\_\_dirname, 'index.html'),
protocol:'file:',
slashes: true
}))
}
app.on('ready', createWindow)现在,我们已经设置好了我们的主进程,让我们创建将嵌入tutorialspoint网站的HTML文件。用下列内容创建一个名为index.html的文件。
<!DOCTYPE html>
<html>
<head>
<metacharset = "UTF-8">
<title>Menus</title>
</head>
<body>
<div>
<div>
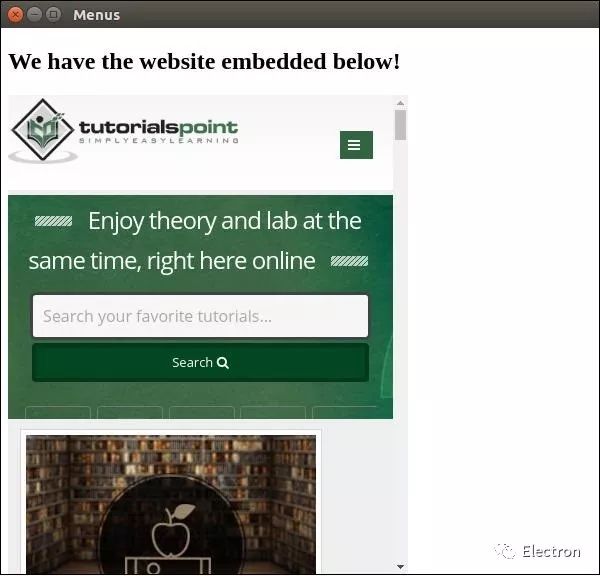
We have the website embedded below!
</div>
<webview id = "foo" src ="https://www.tutorialspoint.com/" style =
"width:400px; height:480px;">
<divclass = "indicator"></div>
</webview>
</div>
<scripttype = "text/javascript">
// Eventhandlers for loading events.
// Usethese to handle loading screens, transitions, etc
onload =() => {
const webview =document.getElementById('foo')
constindicator = document.querySelector('.indicator')
constloadstart = () => {
indicator.innerText = 'loading...'
}
constloadstop = () => {
indicator.innerText = ''
}
webview.addEventListener('did-start-loading', loadstart)
webview.addEventListener('did-stop-loading', loadstop)
}
</script>
</body>
</html>用以下内容来运行应用程序
$ electron ./main.js上面的命令将生成以下输出
webview标签也可以用于其他资源。webview元素有一个在官方文档中列出的事件列表。根据webview中发生的事情,可以使用这些事件来改进功能。
无论何时,当您从Internet中嵌入脚本或其他资源时,建议使用webview。这是建议,因为它带来了巨大的安全利益,不妨碍正常的行为。
本文翻译转载自www.tutorialspoint.com