Electron -定义快捷键
我们通常会记住每天在PC上使用的所有应用程序的某些快捷方式。为了让您的应用程序让用户感觉直观和容易访问,您必须允许用户使用快捷方式。
我们将使用globalShortcut模块在我们的应用程序中定义快捷方式。注意,加速器是字符串,可以包含多个修饰符和键代码,并结合使用+字符。这些加速器用于在整个应用程序中定义键盘快捷键。
让我们来看一个示例并创建一个快捷方式。为此,我们将使用open对话框打开文件的对话框示例。我们将注册一个CommandOrControl+O 快捷方式来弹出对话框。
我们的main.js 代码将保持不变。所以创建一个新的main.js文件,并在其中输入以下代码
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = newBrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname:path.join(\_\_dirname, 'index.html'),
protocol:'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} =require('electron')
const fs =require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNamesis an array that contains all the selected
if(fileNames=== undefined)
console.log("No file selected")
else
readFile(fileNames\[0\])
})
functionreadFile(filepath){
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handlethe file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)每当我们的主进程从呈现程序进程接收到“openFile”消息时,这段代码就会弹出打开对话框。初期每当应用程序运行时都会弹出这个对话框。现在让我们限制它只当我们按 CommandOrControl+O时打开对话框。
现在来用以下代码创建一个新的 index.html 文件
<!DOCTYPE html>
<html>
<head>
<metacharset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
Press CTRL/CMD + O to open a file.
<scripttype = "text/javascript">
const{ipcRenderer, remote} = require('electron')
const{globalShortcut} = remote
globalShortcut.register('CommandOrControl+O', () => {
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
})
</script>
</body>
</html>我们注册了一个新的快捷方式,并传递了一个回调,每当我们按下这个快捷方式就会执行这个回调。当不需要时,我们可以取消快捷键。
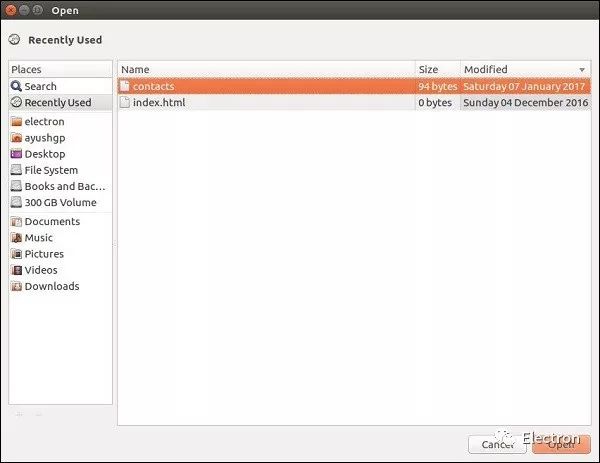
现在,一旦应用程序被打开,我们就会得到使用刚才定义的快捷方式打开文件的消息。
可以通过允许用户为定义的操作选择自己的快捷方式来定制这些快捷方式。
本文翻译转载自www.tutorialspoint.com