iOS--一个高仿微信左滑确认删除的轮子
前言
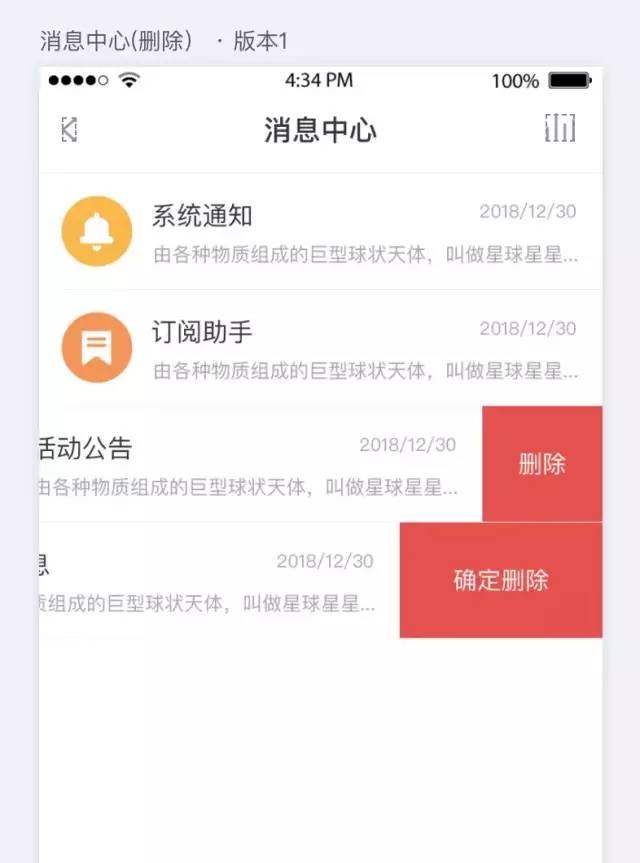
一个需求,要求左滑点击删除后出现二次确认。和微信一样。
调研结果如下:
- iOS11之后,可以通过对系统方法进行改造的方式实现。可以看这篇https://www.jianshu.com/p/aa6ff5d9f965
- iOS11之前,系统在点击删除按钮之后会自动对扩展按钮进行回收。无法进行那样的改造。
于是决定自己写一个
最初参考了一个16年仿微信左滑的博客https://www.jianshu.com/p/dc57e633de51
由于16年的微信与现在的交互差异太大,所以进行了大量改造,只保留了其对于侧滑菜单的创建以及滑动判定的逻辑基础。
对其中的bug以及功能实现方式进行优化调整,基本实现了现在微信的左滑逻辑功能。
实际效果
伸手党福利,先看效果不满意直接右上角就好了。
由于我很懒...所以demo的主体结构基本没改,侧滑菜单创建的逻辑没做太多修改。
Demo在文章最后
具体到主要的代码上
我连demo的文件名都懒得改(当然Cell的名字我改了,毕竟我做了三天才做完),就更别提界面了...
下面是一些我修改了的地方,如果你想了解的点在我这找不到。可以试着查看原作者的文章https://www.jianshu.com/p/dc57e633de51
-
新增了一个专门的侧滑容器View
原Demo就是一个VIew,上面循环的创建按钮使用。 由于新版微信需要很多复杂的交互效果(形变,反弹,确认删除等等) 我新建了一个KSSideslipContainerView的容器View。 可以很方便的进行二次操作
-
滚动时收起侧滑菜单
原Demo中侧滑展示时,是滑动交互式关闭的。
这里我通过NSProxy对tableView的滑动代理进行拦截
-(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
if (self.target.sideslip) {
[self.target hiddenAllSideslip];
}
if ([self.tbDelegate respondsToSelector:@selector(scrollViewWillBeginDragging:)]) {
[self.tbDelegate scrollViewWillBeginDragging:scrollView];
}
}-
点击时收起侧滑菜单
原Demo中是在cell上添加了一个单击手势进行处理
我改为将didSelectRowAtIndexPath一起放在NSProxy代理中进行拦截了
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
if (self.target.sideslip) {
[self.target hiddenAllSideslip];
}
if ([self.tbDelegate respondsToSelector:@selector(tableView:didSelectRowAtIndexPath:)]) {
[self.tbDelegate tableView:tableView didSelectRowAtIndexPath:indexPath];
}
}-
NSProxy
刚才说的拦截器
- (void)setTarget:(UITableView *)target {
_target = target;
target.sideslipCellProxy = self; //这里需要让tableView强引用proxy防止释放
self.tbDelegate = target.delegate; //保存tableView原本的delegate,进行转发
target.delegate = self; //修改tableView.delegate拦截事件
}这个东西会在每次侧滑容器展示时尝试绑定与tableVIew进行绑定。当然,它只会绑定一次
- (void)tryBindProxy {
UITableView * tableView = [self tableView];
if ([tableView isKindOfClass:[UITableView class]]) {
if (![tableView.delegate isKindOfClass:[KTSideslipCellProxy class]]) {
//保证一个tableView只会设置一次proxy
KTSideslipCellProxy *proxy = [KTSideslipCellProxy alloc];
proxy.target = tableView; //这里。proxy的target是weak属性,并不会造成循环引用
}
}
}-
侧滑容器的动画
原Demo中侧滑按钮并没有移动,一直是放在cell的最右侧
我是通过监听cell.contentView将侧滑容器粘到contentView上。
if ([keyPath isEqualToString:@"frame"]) {
if (self.btnContainView) {
KS_setX(self.btnContainView, self.contentView.frame.size.width + self.contentView.frame.origin.x);
}
}
}不过这里是由于另一个方案有小问题,demo里我有注释。大佬们可以研究研究
-
阻尼效果
原Demo中不允许拖拽超过侧滑容器的长度,这和微信不太一样
if (frame.origin.x + point.x <= -(self.btnContainView.totalWidth)) {
//超过最大距离,加阻尼
CGFloat hindrance = (point.x/5);
if (frame.origin.x + hindrance <= -(self.btnContainView.totalWidth)) {
frame.origin.x += hindrance;
cframe.size.width += -hindrance;
cframe.origin.x += hindrance;
}else {
//这里修复了一个当滑动过快时,导致最初减速时闪动的bug
frame.origin.x = - self.btnContainView.totalWidth;
cframe.origin.x = self.contentView.frame.size.width - self.btnContainView.totalWidth;
}
}else {
//未到最大距离,正常拖拽
frame.origin.x += point.x;
cframe.origin.x += point.x;
}-
抽屉效果与过度拉伸的形变
侧滑容器以及其上的子View会根据最终宽度,自动调整布局比例
- (void)scaleToWidth:(CGFloat)width {
CGFloat needExpandWidth = width - self.totalWidth;
NSUInteger count = _originSubViews.count;
CGFloat currentX = 0;
for (int i = 0; i < count; i++) {
UIView *s = _originSubViews[i];
CGRect sframe = s.frame;
sframe.origin.x = currentX;
CGFloat sneedExpandWidth = (needExpandWidth * [_originWidths[i] floatValue]/_totalWidth);
sframe.size.width = [_originWidths[i] floatValue] + sneedExpandWidth;
s.frame = sframe;
//下一个X起点为上一个起点+上一个宽度
currentX += sframe.size.width;
}
}-
确认删除按钮的实现
在点击侧滑按钮的代理事件中,允许传递一个View回来。如果传递回了一个View,我会将其放到侧滑容器上,并进行布局的适配。
if ([self.delegate respondsToSelector:@selector(sideslipCell:rowAtIndexPath:didSelectedAtIndex:)]) {
_nextShowView = [self.delegate sideslipCell:self rowAtIndexPath:self.indexPath didSelectedAtIndex:btn.tag];
/**
如果有需要继续展示的View--一般是确认删除?
这里会将其覆盖到侧滑容器上,并且重新以新的View作为基础进行布局
*/
if (_nextShowView) {
[_btnContainView addSubview:_nextShowView];
CGRect frame = CGRectMake(0, 0, _nextShowView.frame.size.width, self.contentView.frame.size.height);
_nextShowView.frame = CGRectMake(self.btnContainView.originSubViews.lastObject.frame.origin.x, 0, _nextShowView.frame.size.width, self.contentView.frame.size.height);
_nextShowView.hidden = YES;
[UIView animateWithDuration:0.7 delay:0 usingSpringWithDamping:0.7 initialSpringVelocity:1 options:UIViewAnimationOptionCurveEaseInOut|UIViewAnimationOptionAllowUserInteraction animations:^{
_nextShowView.frame = frame;
_btnContainView.frame = frame;
_nextShowView.hidden = NO;
[_btnContainView.subButtons setValue:@(YES) forKeyPath:@"hidden"];
KS_setX(self.contentView, -KS_getW(_nextShowView));
[self.btnContainView scaleToWidth:_nextShowView.frame.size.width];
} completion:^(BOOL finished) {
[_btnContainView.subButtons setValue:@(NO) forKeyPath:@"hidden"];
}];
}
}-
修改了原Demo内存泄漏的问题
问题出在这
if (!_tableView) {
id view = self.superview;
while (view && [view isKindOfClass:[UITableView class]] == NO) {
view = [view superview];
}
_tableView = (UITableView *)view;
_tableViewPan = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(tableViewPan:)];
_tableViewPan.delegate = self;
[_tableView addGestureRecognizer:_tableViewPan];
}
return _tableView;
}修改后
- (UITableView *)tableView {
id view = self.superview;
while (view && [view isKindOfClass:[UITableView class]] == NO) {
view = [view superview];
}
if ([view isKindOfClass:[UITableView class]]) {
return view;
}else {
return nil;
}
}最后
这个需求整整搞了我三天,还是在修改别人Demo的基础上,没成想这么复杂... 不过好在总算是弄完了
Demo可以自取
当然,如果能点个赞或者给个star我也算没白忙活
作者:kirito_song 链接:https://www.jianshu.com/p/a08b6db47014