Flutter 路由原理解析
前言
这一次,我尝试以不贴一行源代码的方式向你介绍 Flutter 路由的实现原理,同时为了提高你阅读源码的积极性,除了原理介绍以外,又补充了两个新的模块:从源码中学习到的编程技巧,以及 阅读源码之后对实际应用开发带来的帮助。
希望这样1+2的模式,可以诱导你以非常积极的心态,很轻松的学习到 Flutter 路由相关的知识。
当然,不贴一行源代码,纯白话的讲解必然会隐藏很多细节知识,渴望知识的你一定不会满足的,所以我在原理介绍结束之后,又补充了一篇番外:贴了大段大段的纯源码解析的《Flutter 路由源码解析》,知道大概原理的你再去读源码,一定会轻松很多吧,希望这样的模式可以有效的帮助到你!
本文大纲:
-
Flutter 路由实现
-
Flutter 路由实现的底层依赖
-
Flutter 路由过程
-
番外:《Flutter 路由源码解析》
-
Navigator 源码里非常值得学习的 Flutter 编程技巧
-
Flutter中的“命令式编程”:对象引用查找与远程局部更新
-
元素自治
-
私有类包装:隔离逻辑与Widget
-
阅读 Navigator 源码之后对实际应用开发的帮助
-
路由动态监听
-
路由监听中,识别 弹窗 or Page
-
动态添加 Widget
-
易踩的坑:多Navigator嵌套情况下的错误路由查找
Flutter 路由实现
Flutter 路由实现的底层依赖
如果你对 Flutter 的Widget Tree有些了解。应该知道 Flutter 中的根 Widget 是RenderObjectToWidgetAdapter,根 Widget 的 child 就是我们在void runApp(Widget app)中传入的自定义 Widget。
从runApp开始,Flutter的列车便轰隆隆开动了。似乎一切都顺理成章,直到我们开始思考,执行Navigator.push()方法开启新的页面是如何实现的?
再继续分析之前,我们不妨先自己想想:如果让你来设计,你会如何设计Navigator? 如果是我的话,我大概会这样设计, 然后把这个 MyNavigator 放到 Widget 树的根部:
// 伪代码
class MyNavigator extends StatefulWidget{
...
Map<String,Page> pageMap = ...;
String currentPage = "one";
void setCurrentPage(String pageName){
setState(() {
currentPage = pageName;
});
}
@override
Widget build(BuildContext context) {
return pageMap[currentPage];
}
}那Flutter是如何实现的呢?
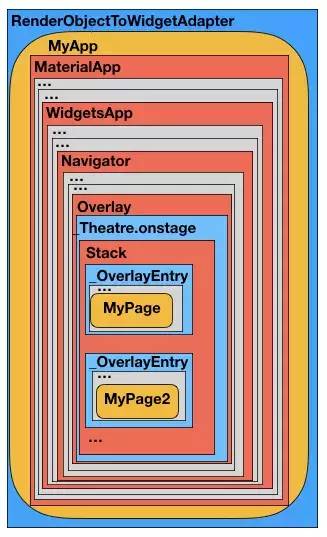
我们先看一个最普通的Flutter App 的 Widget 树结构:

- RenderObjectToWidgetAdapter:Flutter 中的 root widget。
- MyApp:我们在
void runApp(Widget app)中传入的自定义 Widget。 - MaterialApp :就是那个Flutter 官方的
MaterialApp组件,通常我们会在自定义的根布局使用它,不用它的话很多官方Widget就没办法使用了。 - Navigator: 实现路由跳转用的就是它,它也是一个Widget,已经早早的嵌入了 WidgetTree 中。它维护了一个
Route集合,你调用push,pop方法时,Navigator都会以栈的方式对这个集合进行添加或删除,就是你所熟悉的界面栈。(和我们所想的方案几乎一样是不是?) - Overlay: 顾名思义,一个可以实现一层层向上覆盖 Widget 的组件,它持有了一个集合
List<OverlayEntry>,你可以获取这个 Widget 的引用来向集合中添加组件,使得新的组件覆盖在已有的组件上面。在Navigator体系中,你的Route对象,都将转化为OverlayEntry对象存入这个集合。 - OverlayEntry:
OverlayEntry在图中没有,因为它不是一个 Widget,而是一个纯纯的 Dart 类。Overlay维护的是一个纯 Dart 类集合,最后再根据这个 Dart 类集合去创建 Widget。为什么这样做呢?因为直接操作Widget并不是一件优雅安全的事情,这一点我们再下一节会将。 - _Theatre: 这是一个私有类,并且只有Overlay使用了它。它的名字非常形象的表达了它的功能:剧院。你有很多组件以一层层覆盖的模式绘制在界面上,如果其中某一层的组件以全屏不透明的模式绘制在界面上,那它下层的组件就不需要再进行绘制了(下面的完全看不到了还绘制啥呀~)。
_Theatre就在做这样的事,需要绘制的组件放置在“舞台之上”,其他不需要绘制的组件作为观众放置台下,仅 build 但不绘制。 - Stack: 类似 Android 里的
FrameLayout, 顺序绘制它的 child,第一个child被绘制在最底端,后面的依次在前一个child的上面。 - _OverlayEntry: 上面我们有提到
OverlayEntry,这个纯 Dart 类最终会以_OverlayEntry的形式进入 Widget 树中。Overlay是以_OverlayEntry为最小 Widget 单位向Stack中添加 child 的。_OverlayEntry包裹了我们的自定义 Page。 - MyPage:就是你自定义的页面。
听起来Overlay和Stack功能完全一样?
了解这个之前,你需要知道每个通过路由展示在界面的上的 Page 或 PopupWindow,都有两个状态值:
- opaque:是否是全屏不透明的,当一个组件
opaque=true时,那么可以认为它之下的组件都不需要再绘制了。一般情况下,一个 Page 的opaque=true, 不是全屏的 PopupWindowopaque=false。 - maintainState:一个已经不可见(被上面的盖住完全看不到啦~)的组件,是否还需要保存状态。当
maintainState=true时,会让这个组件继续活着,但不会再进行绘制操作了。如果maintainState=false,则不会继续维持这个 Widget 的生存状态了。
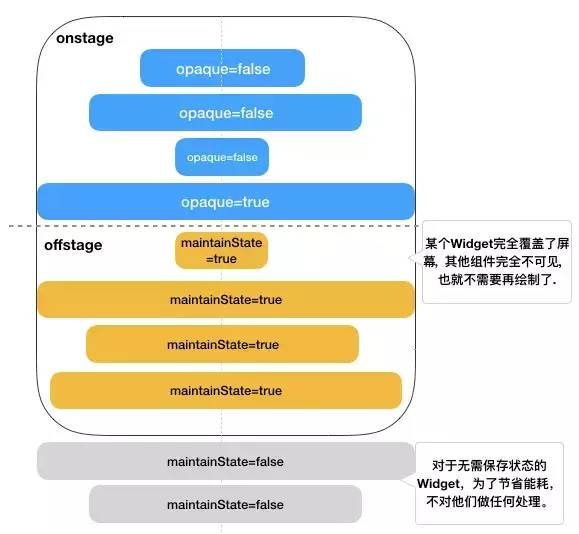
画个图来解释下,线框代表屏幕,长条代表一个个层叠绘制在屏幕上的组件。蓝色代表需要被绘制,黄色代表需要维持它活着但不需要绘制,灰色代表可以被抛弃的。

Overlay和Stack。
Overlay 的能力趋向于是一种逻辑管理,它维护了所有准备要绘制到界面上的组件。并倒序(后加入的组件绘制到最上方)遍历这些组件,最开始每个组件都有成为“演员的机会”,直到某个组件的opaque 的值为 true , 后面的组件便只有做 “观众” 的机会了,对于剩下的组件,判断他们的maintainState 值,为 true 的才有机会做观众,为false的没有入场机会了,他们这一阶段的生命周期将结束。之后将分类完成的“演员”和“观众”交给 _Theatre。
_Theatre维护了两个属性:onstage和offstage,onstage里又持有了一个Stack,将所有的“演员”加入Stack中,依次覆盖绘制。offstage维护了所有的“观众”,只build他们,但不绘制。
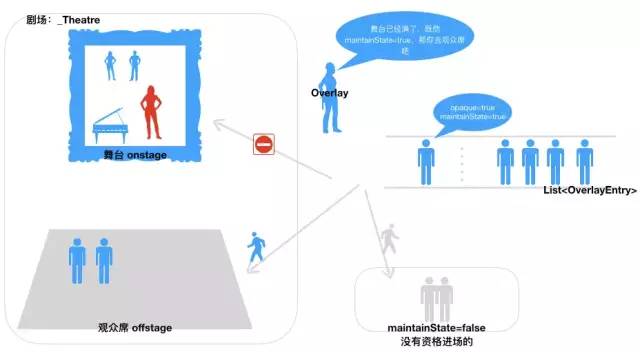
Overlay 管理OverlayEntry 的逻辑类似下面这张图:

_Theatre中 offstage 是如何做到不绘制的。
你应该知道 Element 树的是通过其内部的mout方法将自己挂载到父 Element 上的。_Theatre的 mout方法不太一样, onstage走正常的挂载流程,加入到Element 树中; offstage集合中的 Widget 仅创建了对应的 Element,并没有挂载到 Element 树中。没有进入到Element中,也就不会进入到 RenderObject树中,也就不走到绘制流程了。
这样你应该能理解Overlay其实是Stack的扩展。Overlay预先进行过滤,从而避免了无用的绘制。
Flutter 路由过程
经过上面讲的 Widget 树结构以及Overlay的能力和原理,你大概能猜到Navigator就是在Overlay的基础上扩展实现的。那具体是怎样一个过程呢?
你已经知道Navigator维护了一个 Route 集合(就是一个很普通的 List)。你调用push方法向集合中增加一个 Route时, 也同时会创建出两个对应的OverlayEntry, 一个是遮罩(对原理解释并不是很重要,后面我们会忽略它,你只要知道就好了),一个代表 Page 本身。
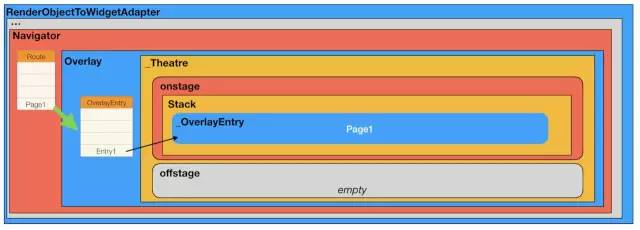
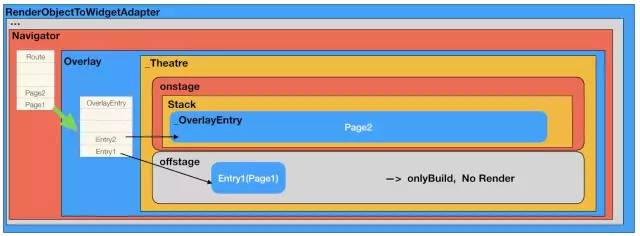
我们看下当路由中只有一个 Page 时的示意图:

Navigator 持有一个 Route 集合,里面只有一个 Page。同样的,Navigator内部的Overlay也持有一个OverlayEntry集合,并且有与 Page 对应的OverlayEntry。需要提醒的是,Route与OverlayEntry并不是一一对应的,而是1:2,上面我们讲了还有一个遮罩,只是这里为了图示简单,省略了它。
因为只有一个 Page 需要展示,所以它在_Theatre的onstage的Stack里,最终将被绘制。此时offstage为空。
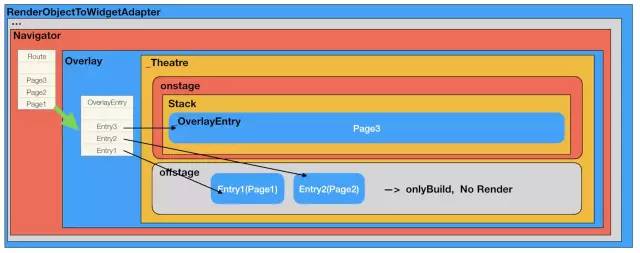
我们再看下当路由中又被 push 进一个 Page时的情况:

opaque=true, maintainState=true,所以 Page2 进入 onstage, Page1 不在需要被绘制,但需要保持状态,进入了offstage。
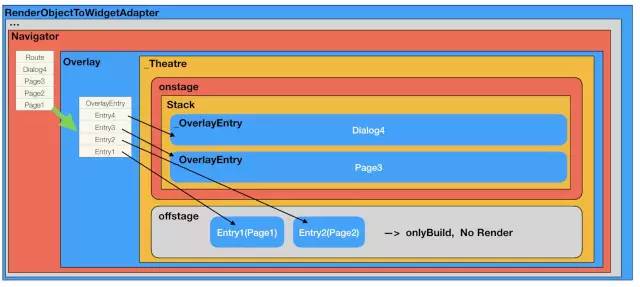
当我们再次向路由中 push 一个 Page:

opaque=false,我们再向路由中 push 一个 dialog:

pop 的过程就是 push的反向,把4张图倒着看一遍就ok啦。
这里只讲了最简单的 push ,Navigator还提供了丰富的push和pop方法,但最终只是最基础的push或pop的扩展。
比如pushNamed,其实就是通过字符串匹配创建出对应的Route,然后调用push方法;pushReplacement其实就是push的同时pop出旧的Route,以你的聪明才智,一定很轻易就能猜到实现逻辑的,这里我就不多介绍啦。
Navigator 源码里非常值得学习的Flutter 编程技巧
Navigator 体系的源码,阅读理解起来,不是特别难,但也有一定的复杂性。所以其中包含了一些非常值得学习的 Flutter风格编程技巧。
Flutter中的“命令式编程”:对象引用查找与远程局部更新
区别于Androdi&iOS的命令式编程范式,Flutter 声明式的编程范式早期会给开发者带来极大的不适。最大的改变在于UI的更新是通过 rebuild 来实现的,以及对象引用的概念被弱化了(如果每一次都是重新创建,那持有一个 Widget 的引用也就不是很重要了)。
这样的改变较为容易引起你不适的点在于:
-
1.在 Widget 树中,对某个 Widget 的引用获取。
偶尔依然会有获取某个Widget引用的需求;
-
2.参数层层传递问题。
如果顶层持有的某个参数需要被传递到底层,层层传递是一件非常痛苦的事。如果能直接拿到上层 Widget 的引用,获取该 Widget 持有的参数的话就很方便了。
-
3.当触发更新的点和要被更新的点在代码上距离较远时。
若没有借助 Redux 等框架, 通常我们会将【触发更新的点】和【被更新的点】封装在尽可能小的范围里(封装在一个范围最小的StatefulWidget中)。但总有十万八千里的两个有缘人,这个时候触发大范围,甚至整颗Widget树的rebuild的话就不是很优雅了。
那这三个点如何解决呢?
在 Navigator 的源码体系里,有两个关键对象对外提供了全局引用的能力,分别是:Navigator和 Overlay,借助的均是 BuildContext的 ancestor*方法向上查找。
BuildContext 是 Element 的抽象类,所以BuildContext的查找也就是在 Element 树中遍历查找需要的元素。
我们看看BuildContext都提供了哪些方法:
ancestorInheritedElementForWidgetOfExactType --- 向上查找最近的InheritedWidget的 InheritedElement
inheritFromWidgetOfExactType --- 向上查找最近的InheritedWidget
ancestorRenderObjectOfType --- 向上查找最近的给定类型的RenderObject
ancestorStateOfType --- 向上查找最近的给定类型的StatefulWidget的State对象
ancestorWidgetOfExactType --- 向上查找最近的给定类型的Widget
findRenderObject --- 向下查找当前的RenderObject
rootAncestorStateOfType --- 向上查找最顶层的给定类型的 State
visitAncestorElements(bool visitor(Element element)) --- 向上遍历 Ancestor向上查找较为简单,传入对应类型即可,向下BuildContext也提供了遍历 child的方法:
visitChildElements(ElementVisitor visitor) --- 向下遍历 child以Overlay的静态方法of方法为例(Navigator也有类似的of方法),传入需要查找的类型对象TypeMatcher,向上查找到最近的OverlayState,使得Overlay无需层层向下传递自己的引用,底层 Widget 遍可以在任何地方拿到Overlay引用,并调用它的方法或属性,这解决1``2的问题:
class Overlay {
...
static OverlayState of(BuildContext context, { Widget debugRequiredFor }) {
final OverlayState result = context.ancestorStateOfType(const TypeMatcher<OverlayState>());
...
return result;
}
...那么对于相聚千里之外的有缘人,如何通知对方 rebuild 呢? Overlay也给了我们很好的示例,以 OverlayState的insert方法为例:
通过Overlay的静态方法of获取到OverlayState引用之后,调用insert,其内部直接调用了setState(() {} 方法修改了自己的数据内容,并触发了自己范围内的 rebuild 。
void insert(OverlayEntry entry, { OverlayEntry above }) {
entry._overlay = this;
setState(() {
final int index = above == null ? _entries.length : _entries.indexOf(above) + 1;
_entries.insert(index, entry);
});
}这样,1``2``3点便有了相应的解决方案,开发过程中不妨考虑用这样的方式优化你的代码。
但在Element树中遍历查找引用以及操作,毕竟不是一件高效和安全的事情,所以在某些场景下,可以考虑下面的一个技巧:“元素自治”。
元素自治
最佳示例依然来自于Overlay。
传统编程思维方式中,集合负责存储元素,元素持有数据,某个 Manager 负责操作集合与集合里的元素。
OverlayState提供了三个操作集合的方法:
void insert(OverlayEntry entry, { OverlayEntry above })
void insertAll(Iterable<OverlayEntry> entries, { OverlayEntry above })
void _remove(OverlayEntry entry)
受限于 Flutter 声明式的编程方式,对象引用的查找成本较高,Manager 的实现在这个场景里也不够优雅。所以虽然insert方法依然需要通过Overlay的静态方法of查找OverlayState引用来调用。但_remove却是一个私有方法,不允许你直接通过OverlayState来调用。
OverlayEntry的删除只能由OverlayEntry自己来执行:
class OverlayEntry {
...
void remove() {
final OverlayState overlay = _overlay;
_overlay = null;
if (SchedulerBinding.instance.schedulerPhase == SchedulerPhase.persistentCallbacks) {
SchedulerBinding.instance.addPostFrameCallback((Duration duration) {
overlay._remove(this);
});
} else {
overlay._remove(this);
}
}
...
这样的编程方式,既保证了元素“安全”,又避免了在树中的查找的损耗。
安全的理由是:元素的删除不仅是从集合中删除就结束了,还有一系列“卸载”和回调的需要被执行,元素自治屏蔽了外部直接操作集合删除元素的可能。
私有类包装:隔离逻辑与Widget
如果需要你来自定义一个Widget,这个Widget内部持有了多个children,这些children都是在不断变化的。你会怎么维护这个children列表呢?
直接创建一个 List<Widget> 集合吗?不,这并不优雅也不安全!
我们知道 Widget 是 Flutter 里的基础基石,每一个Widget在run起来之后都有无限的延伸,可能是短命不可复用的可能又是长期存在的,它们不但可以产出Element和RenderObject,还包括了完整的生命周和体系内的各种回调。
你可以保证能照顾好他们吗?
Flutter 世界里的一个潜规则是:Wideget的创建,尽可能只在build方法中进行!将Wideget的创建和销毁交给Flutter 系统来维护!
那么该如何做呢?
第三个示例还是来自于Overlay, Overlay的设计真的不错!
Overlay 内部也持有了多个children:List<OverlayEntry> ,但OverlayEntry并不是一个Widget,它只是一个普通的 Dart 类。它持有了创建Widget必要的属性以及一些逻辑。
而Overlay在build时真正创建的 Widget 是_OverlayEntry:
class _OverlayEntry extends StatefulWidget {
_OverlayEntry(this.entry)
: assert(entry != null),
super(key: entry._key);
final OverlayEntry entry;
@override
_OverlayEntryState createState() => _OverlayEntryState();
}
class _OverlayEntryState extends State<_OverlayEntry> {
@override
Widget build(BuildContext context) {
return widget.entry.builder(context);
}
void _markNeedsBuild() {
setState(() { /* the state that changed is in the builder */ });
}
}可以看到_OverlayEntry是一个私有类,它的代码非常简单,构造方法里传入一个OverlayEntry,build 时执行的是entry.builder(context)方法。
所以:如果你需要对一个Widget或Widget集合做频繁的操作,建议的做法是将逻辑和属性抽离出来,维护一个不变的逻辑对象,让Widget根据逻辑对象进行build或rebuild。尽量避免直接操作一个Widget以及改变它内部的属性。
阅读 Navigator 源码之后对实际应用开发的帮助
源代码的阅读往往可以加深对系统执行过程的理解,在将来的某一天可能会起到至关重要的作用,却也可能永远用不到。这种收益的不确定性和源码阅读的枯燥性,往往会让大部分人望而却步。
所以在文章的最后,我简单的列出一些在源码阅读之后,对实际应用开发的帮助。由此,来增加你对源码学习的积极性。
路由动态监听
随着开发复杂度的上升,你一定会有监听路由变化的需求。如果你对MaterialApp有些许研究,会知道在构建MaterialApp时可以传入一个navigatorObservers的参数,大概像这样:
Widget build(BuildContext context) {
return new MaterialApp(
navigatorObservers: [new MyNavigatorObserver()],
home: new Scaffold(
body: new MyPage(),
),
);
}
navigatorObservers是一个List<NavigatorObserver>集合,每当navigator发生变动时,都会遍历这个集合回调对应的方法。
即使你不知道MaterialApp有这样一个属性,在阅读NavigatorState源码时,pop,push等方法内部都有下面这样的代码, 了解到路由的变化是提供了observer的:
@optionalTypeArgs
Future<T> push<T extends Object>(Route<T> route) {
...
for (NavigatorObserver observer in widget.observers)
observer.didPush(route, oldRoute);
...
}
另一个问题来了!
一个标准的工程,往往会将MaterialApp申明在最顶层,而大部分需要监听路由变动的场景,都在下层的业务代码里。笨办法是将监听函数层层传递,但这绝对是一个极其痛苦的过程。
一个相对优雅的解决方案是:动态添加路由监听。那如何实现呢?
Navigator和NavigatorState并没有直接暴露添加监听的接口(是官方并不建议吗?),但看过源码的你会知道,最终回调的observers是由Navigator持有的observers对象,幸好它是一个public属性。
所以,动态添加路由监听的方法可以这样实现:
MyNavigatorObserver myObserver = MyNavigatorObserver();
@override
void initState() {
super.initState();
//建议在initState时动态添加Observer,而不是build时,避免重复添加
Navigator.of(context).widget.observers.add(myObserver);
}
@override
void dispose() {
super.dispose();
//dispose时记得移除监听
Navigator.of(context).widget.observers.remove(myObserver);
}
路由监听中,识别 弹窗 or Page
一个较为困扰的事情是,在 Flutter 的世界中,无论是页面还是弹窗,都是以路由的方式来实现的,所以在路由监听的回调中,弹窗的展示和消失也会触发回调。
如果你想识别回调中的路由是弹窗还是Page该怎么办?有没有什么较为优雅的方式?
读过源码的你一定记得,在OverlayState的 build 方法中,通过OverlayEntry的opaque属性,将所有将要进入_Theatre组件中的entry区分为了onstageChildren和offstageChildren。
opaque意义在哪呢?它决定了当前的Widget是否是一个“全屏不透明”的Widget,Page一般情况下占用全部屏幕,所以他是“全屏不透明的”,弹窗一般情况下只占用全部屏幕的一部分,所以它的“全屏透明的”。
读过源码的你会知道,Route的子类TransitionRoute持有了opaque属性,并且所有的"PageRoute"opaque=true,"PopupRoute"opaque=false。
那么事情就很简单了:
class MyNavigatorObserver extends NavigatorObserver {
@override
void didPush(Route<dynamic> route, Route<dynamic> previousRoute) {
if ((previousRoute is TransitionRoute) && previousRoute.opaque) {
//全屏不透明,通常是一个page
} else {
//全屏透明,通常是一个弹窗
}
}
}值得注意的是,opaque值并不能完全代表它是一个Page或弹窗,总是会有特殊情况的。所以对这一点的理解,更准确的说法是:识别previousRoute是否会占据全部屏幕,导致原本的route不可见。
动态添加 Widget
受限于Flutter 独特的编程方式,想要在代码中随时插入一个 Widget 还是比较困难的。
但读过源码的你已经知道了,在MaterialApp中已经预先内置了一个Overlay,虽然它是给 Navigator服务的,但你也完全可以拿来用:
//获取最近的一个Overlay进行操作,如果你没有添加自定义的,通常是`Navigator`的那个
Overlay.of(context).insert(entry);
//获取最靠近根部的Overlay进行操作,通常是`Navigator`的那个
(context.rootAncestorStateOfType(const TypeMatcher<OverlayState>()) as OverlayState).insert(entry);
易踩的坑:多Navigator嵌套情况下的错误路由查找
成也 Widget,败也 Widget。万物皆 Widget 可以有无限的组合,但也可能导致 Widget 的滥用。
MaterialApp 在 Flutter 世界中的地位类似于 Android 中的 Application + BaseActivity。理论上一个项目中只应该在顶层有唯一的一个MaterialApp ,但 Flutter 却也不限制你在 Widget 树中任意地方使用多个MaterialApp。
另外Navigator也是一个 Widget,你也可以在树中的任意地方插入任意多个Navigator。
这会造成什么问题呢?假设我们有这样一个 Widget 树:
- MaterialApp
- ...
- Navigator
- ...
- MaterialApp
- Navigator
- ...
- MaterialApp你猜这个 Widget 树里有多少个 Navigator? 看过源码你知道每个MaterialApp内部都包含一个Navigator,所以这棵树里有5个Navigator。这么多Navigator的问题在哪呢?
看下Navigator的push方法:
static Future<T> push<T extends Object>(BuildContext context, Route<T> route) {
return Navigator.of(context).push(route);
}默认调用的是单个参数的Navigator.of(context),在看下of内部:
static NavigatorState of(
BuildContext context, {
bool rootNavigator = false,
bool nullOk = false,
}) {
final NavigatorState navigator = rootNavigator
? context.rootAncestorStateOfType(const TypeMatcher<NavigatorState>())
: context.ancestorStateOfType(const TypeMatcher<NavigatorState>());
return navigator;
}默认情况下,向上查找的不是根节点的NavigatorState,而是最近的一个。这将导致你在树中任意位置push或pop操作的可能不是同一个NavigatorState对象,他们维护的也不是同一个 route栈,这将导致很多问题。
所以合适的做法是:
- 1.尽可能保证你的代码中,
MaterialApp在项目中有且只有一个,且在Widget 树的顶层。 - 2.你不能保证代码中只有一个
Navigator, 所以对于全局的Page管理,建议将push或pop封装,使用Navigator.of(context, rootNavigator:true)代码去保证你拿的是根部的Navigator。
而对于真的有需要去获取树中的某个Navigator而不是根Navigator,你要严格 check Navigator.of(context) 中你所使用的 BuildContext,要保证它是在你要获取的 Navigator 之下的。
一个 badcase:
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Stack(
children: <Widget>[
MyNavigator(),
GestureDetector(
onTap: (){
Navigator.of(context);
},
child: Text("ClickMe"),
)
],
);
}
}
MyNavigator是我们自定义的Navigator,我们需要点击“ClickMe”来在树中查找到MyNavigator的引用,那么,你觉得能查的到吗?
答案是不能!因为我们是基于MyWidget的BuildContext(BuildContext就是Element的抽象)去在Element树中向上查找的,但很明显MyWidget在 MyNavigator上层,当然不会得到你想要的结果啦~
作者:暴打小女孩
原文:https://juejin.im/post/5c8db8e8f265da2d864b889f