一款高仿 Eyepetizer | 开眼短视频的 MVVM 开源项目
基于 Kotlin[1] 语言仿写「开眼 Eyepetizer[2]」的一个短视频 Android 客户端项目,采用 Jetpack[3] + 协程[30]实现的 MVVM 架构。
简介
这是一个高仿「开眼 Eyepetizer[2]」的短视频 Android 客户端项目,个人觉得这款 App 的 UI 设计风格很好看,界面简洁清新,通过此项目,进行相关技术的学习与整合。
整个项目没有复杂的封装,同时项目开发规范参考了 Kotlin 官方文档[4] 与第三方 AndroidStandardDevelop[5]。个人认为代码还是比较容易阅读理解的,因此也非常适合新手入门 Kotlin 语言,同时更快地掌握 Jetpack 组件的使用。
另外值得一提的是,所有 UI 都是经过标注工具测量后的,无论是字体颜色、大小、间距等几乎都是像素级模仿的「开眼 Eyepetizer」Android 客户端 App,对应的 v6.3.1 版本(目前最新版)。
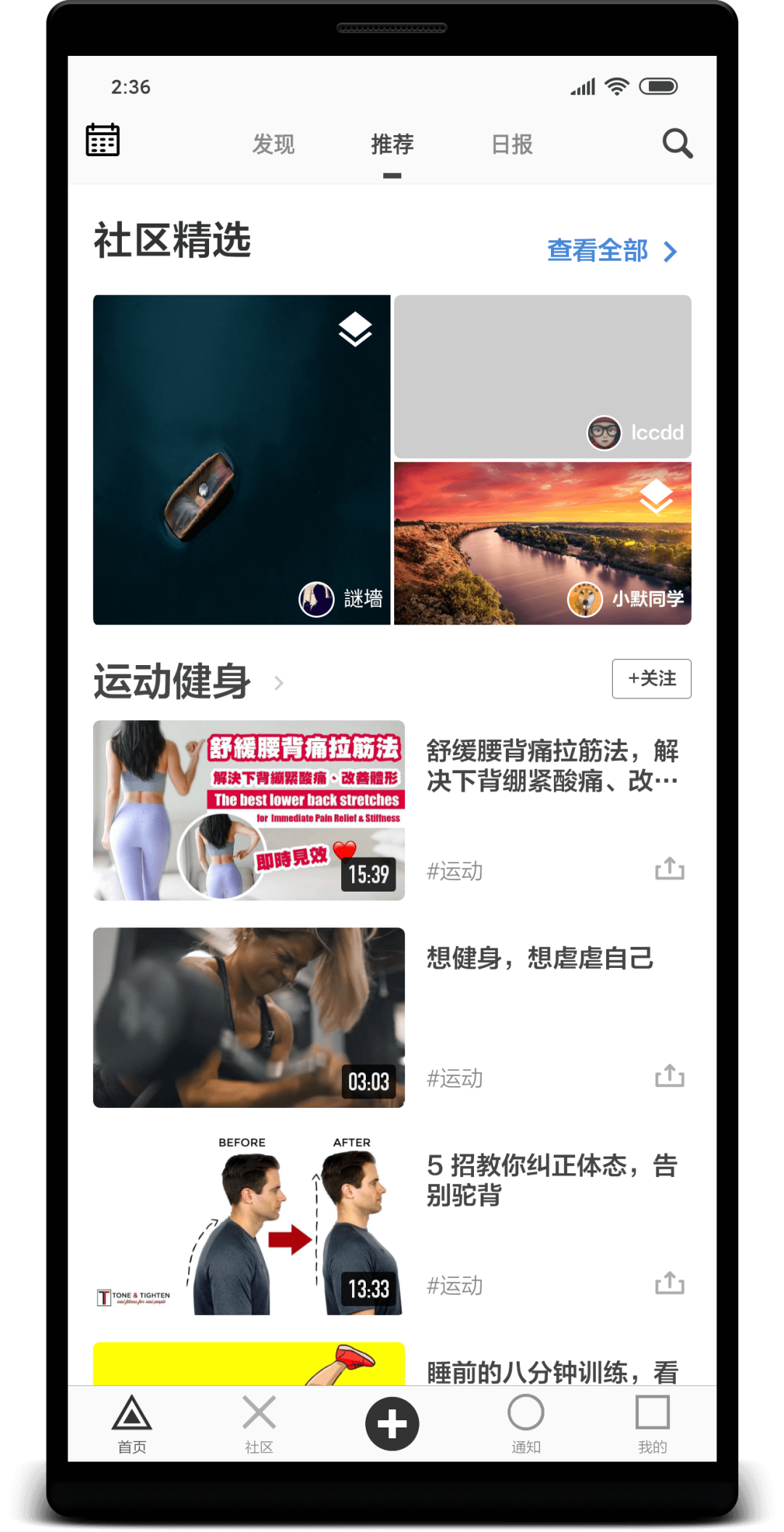
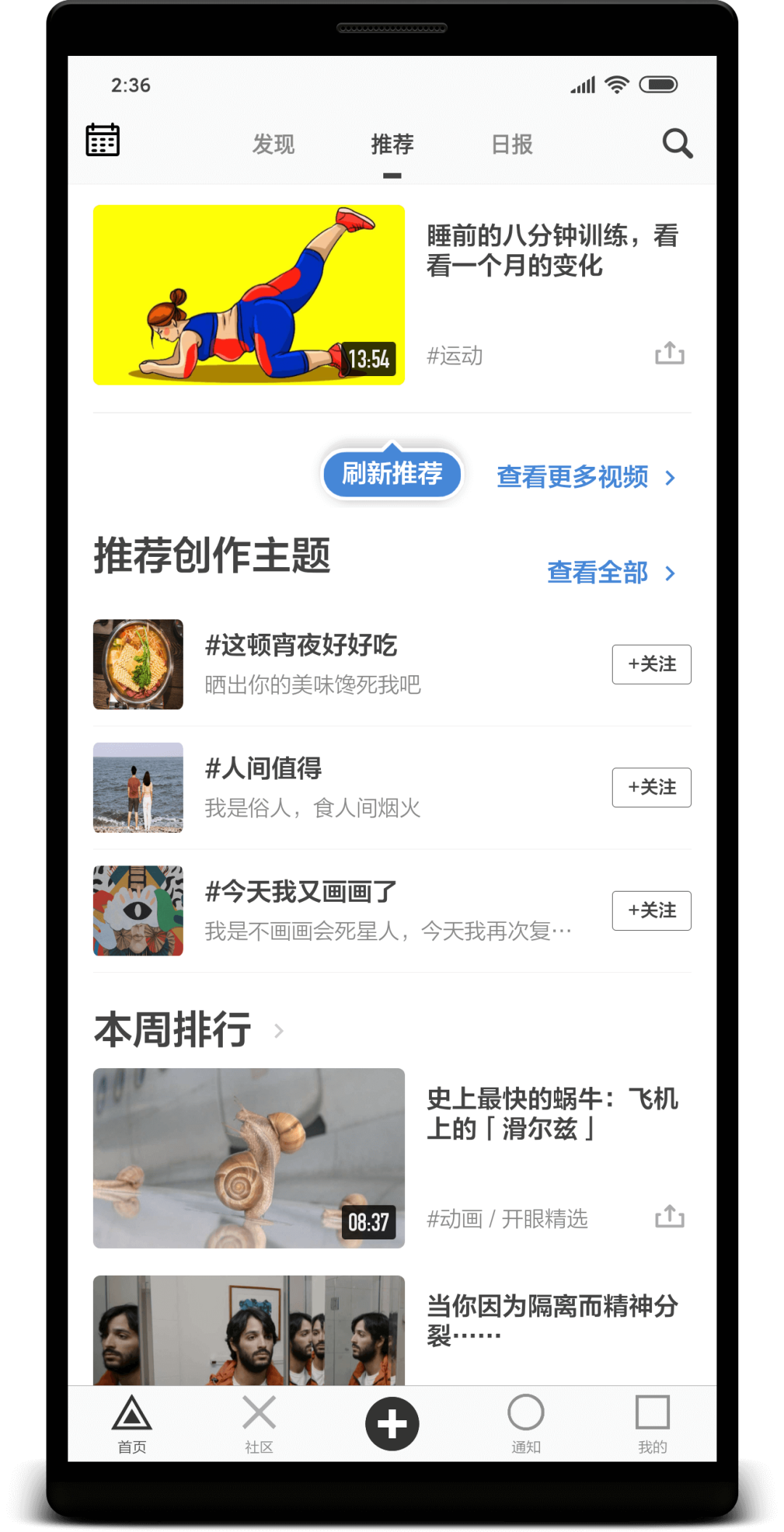
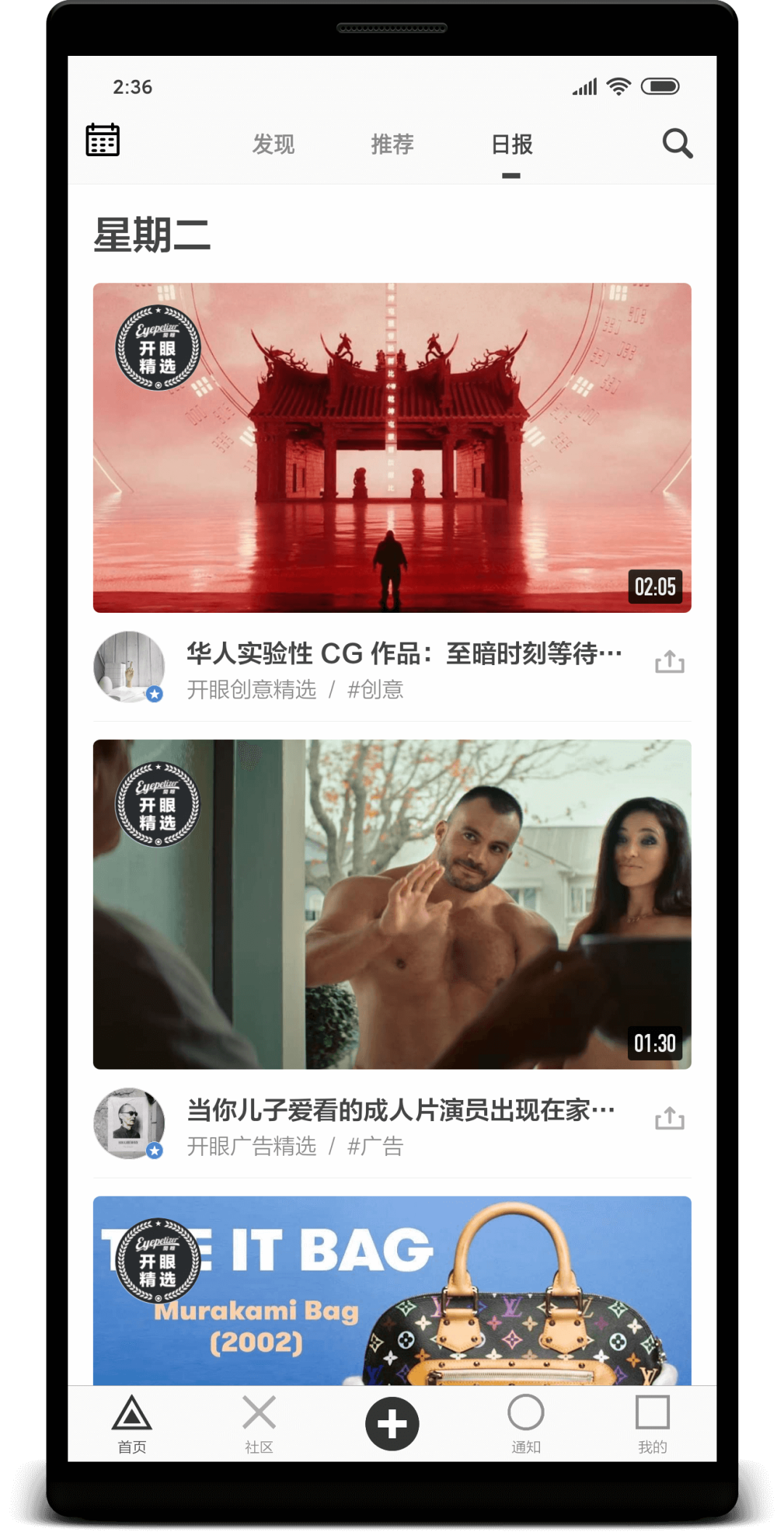
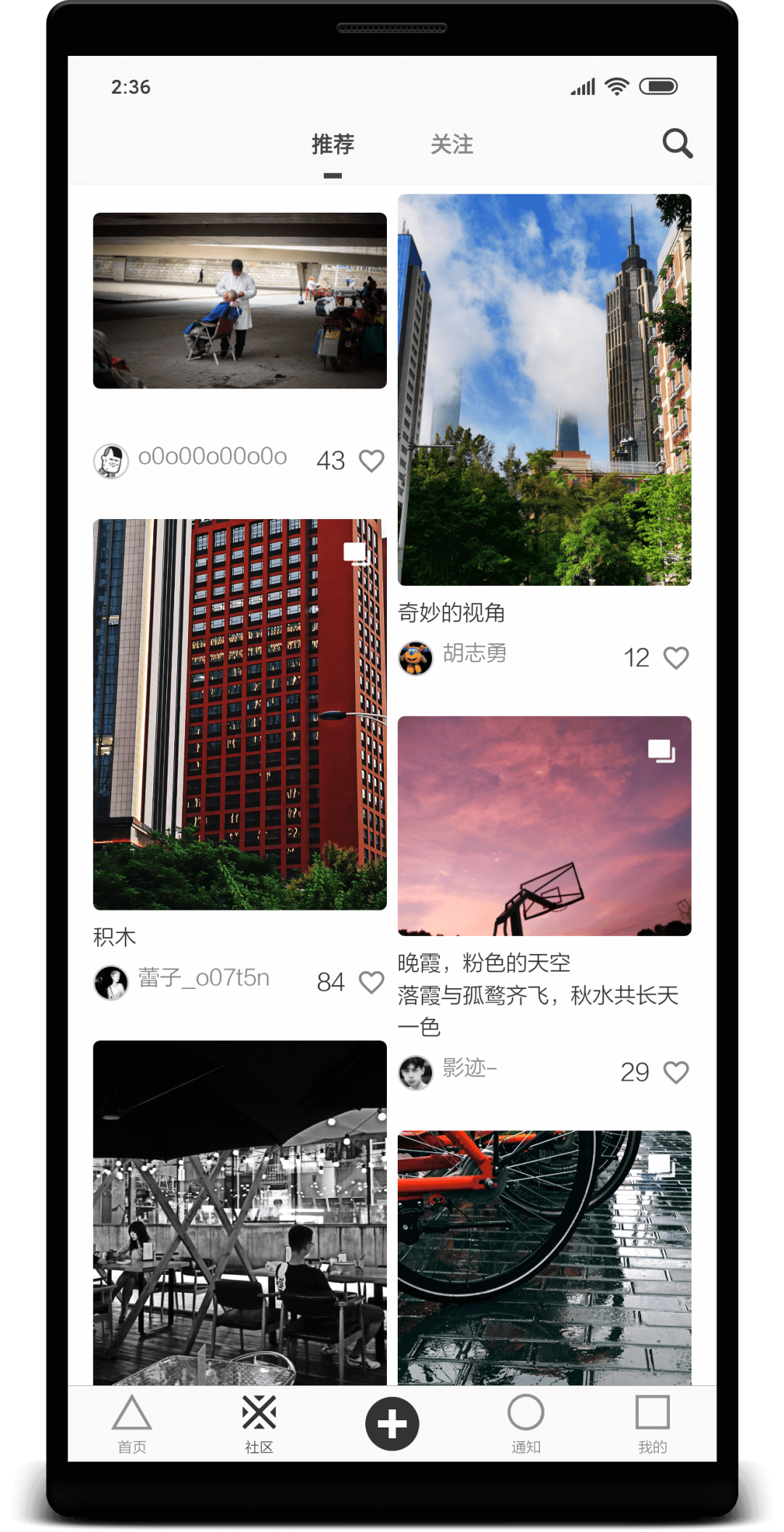
屏幕截图
主要功能
- 观看优质高清短视频与评论。
- 浏览社区图文与视频创作。
- 查看每日新鲜资讯与热搜关键词。
- 分享精彩短视频与新鲜资讯等。
使用工具
- Vector Asset Studio[8] 图标制作
- iconfont[9] 图标/设计
- Postman API[10] 调试工具
- Charles API[11] 数据抓包
- PxCook[12] 标注工具
- 开发助手[13] 反编译应用、提取应用 Apk 等
关于我
- RealName : 殷志威
- NickName : vipyinzhiwei
- Email : vipyinzhiwei@gmail.com
- Blog : https://www.vipyinzhiwei.com
鼓励
通过这个项目希望能够帮助大家更好地学习 Jetpack 与 MVVM 架构。如果你喜欢 Eyepetizer 的设计,感觉本项目的源代码对你的学习有所帮助,可以给予 "Star" 支持一下,谢谢!^_^
致谢
- Retrofit[14] 网络请求框架封装
- Glide[15] 图片加载
- OkHttp[16] 网络请求
- Gson Gson[17] 解析
- Glide Transformations[18] 图像转换
- Eventbus[19] 事件总线
- Permissionx[20] 动态请求权限封装
- FlycoTabLayout TabLayout[21] 封装
- SmartRefreshLayout[22] - 下拉刷新框架
- BannerViewPager Banner[23] 轮播图
- Immersionbar[24] 状态栏管理
- PhotoView[25] 支持手势缩放图片
- Circleimageview[26] 圆形图像
- GSYVideoPlayer[27] 视频播放器
- VasSonic[28] 提升H5首屏加载速度
- Leakcanary[29] 内存泄漏检测
- Kotlinx Coroutines[30] 简化代码管理后台线程与回调