"零"学习成本:使用 Web 标准开发动态化 Flutter 应用
阿里妹导读:Kraken 是由淘系技术部前端架构团队开发的一个基于 Flutter 的动态化框架,本文将带大家了解和认识 Kraken,分享 Kraken 的一些设计思想以及 Flutter 和 Web 技术对接的实践。
什么是 Kraken? Kraken 项目诞生于 2018 年底,当时团队参与"未来店"的项目,需要提供一套电子货架屏的解决方案,用于展示商品信息、实时价格甚至是促销信息。Kraken 的目标是建立一套面向 IoT 的动态渲染解决方案,从最初的 GCanvas API 到使用 TS 实现完整的 Flutter Framework 再到目前的方案,技术方案上我们经历了多次的的彻底重构,才实现了目前这一套相对满意的方案——基于 Rax 和 Flutter 的动态化框架。
在今年的前端社区 Flutter 一直是个非常热门的话题,在集团内部也已经有好几个团队吃上了螃蟹。作为一个热门的跨端渲染框架,与现有主流方案(Weex/React Native)相比,它最大的差异是基于自绘特性很好的解决了多端一致性的问题。同时 Flutter 还具有一个精简的渲染管线,提供了高效的局部更新、布局及渲染算法,在长列表等场景下性能也丝毫不弱于 Android/iOS 原生渲染。
Tips:这是一篇 Kraken 的介绍文章,帮助你了解和认识 Kraken,所以这里不会太多的讲述实现原理和方案。 可使用以下命令安装 Kraken Cli:
$ npm i @kraken-project/cli -g基于 Flutter 的动态化框架 阿里尤其是淘宝,作为一家以电商主导的公司,业务上对 App 内容动态化的需求由来已久。无论是业务的快速迭代,还是修复线上问题,只有两个基本思路:
- 缩短客户端发版的周期
- 通过云端下发的方式实现业务逻辑的动态更新
而 App 版本的发布本身链路比较长,有时还会受到一些不可抗力因素的制约,就算上架了用户侧的更新率又是一个问题,所以通过动态化进行内容的更新几乎成了 App 的刚需。
Flutter 官方并没有提供动态化的解决方案。社区中也有不少 Flutter 动态化探索的先驱,方案也是五花八门,Kraken 使用了一套 JS Engine 抽象层来解决逻辑动态下发执行的问题。Dart 与 JS 处于两个独立的上下文,好在 JS 引擎有成熟的与 C++ 通信的方案,Kraken 借助 Dart FFI (Foreign Function Interface) 实现了 JS 与 Dart 之间的高效双向通信,与传统方案相比路径更短,传输效率更高,而且不需要对 Flutter Engine 进行定制改造。
"零"学习成本
1 W3C 标准规范 (标签/样式/DOM)
万物基于互联网,而 W3C 标准是互联网中最重要的标准。为了解放开发者,Kraken 直接使用 W3C 标准规范进行开发,这样可以让业务同学"零"学习成本就可以上手 Kraken 的开发,同时使用 Web 技术开发的应用也能很容易地迁移到 Kraken 上。
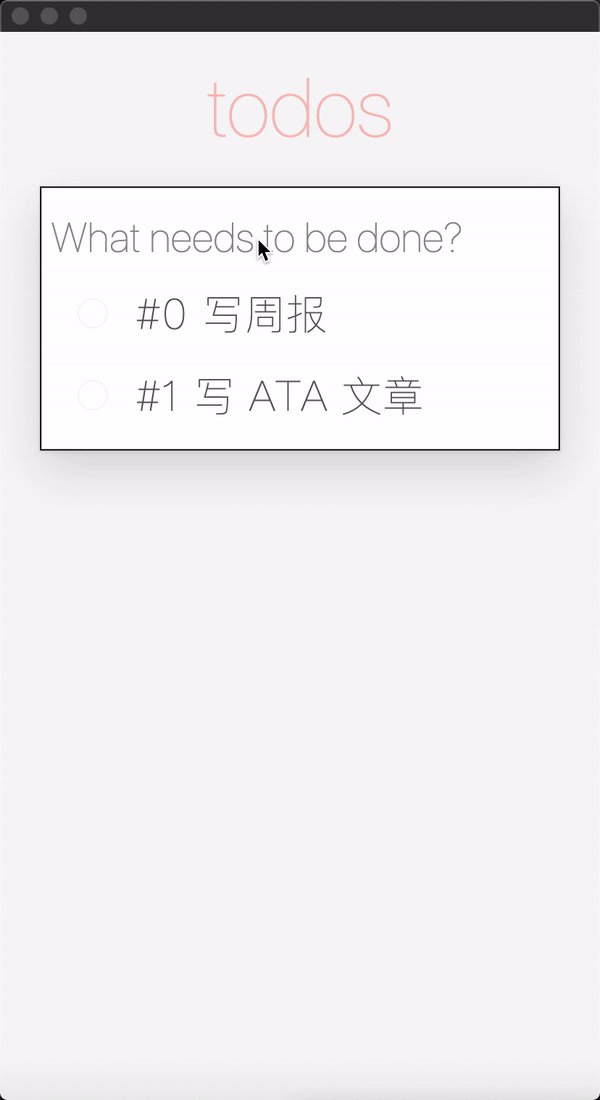
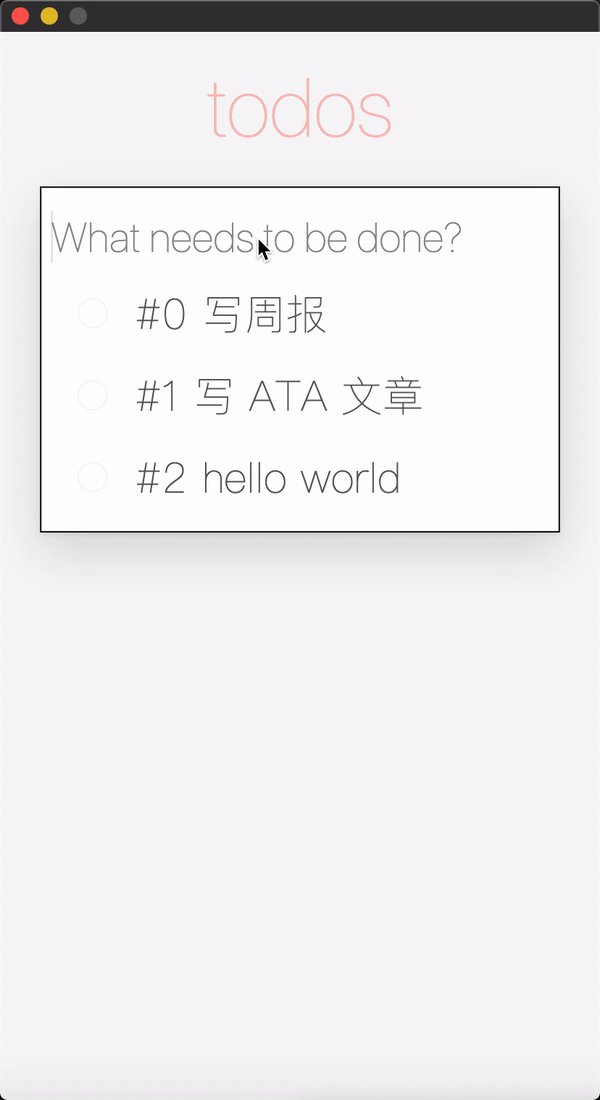
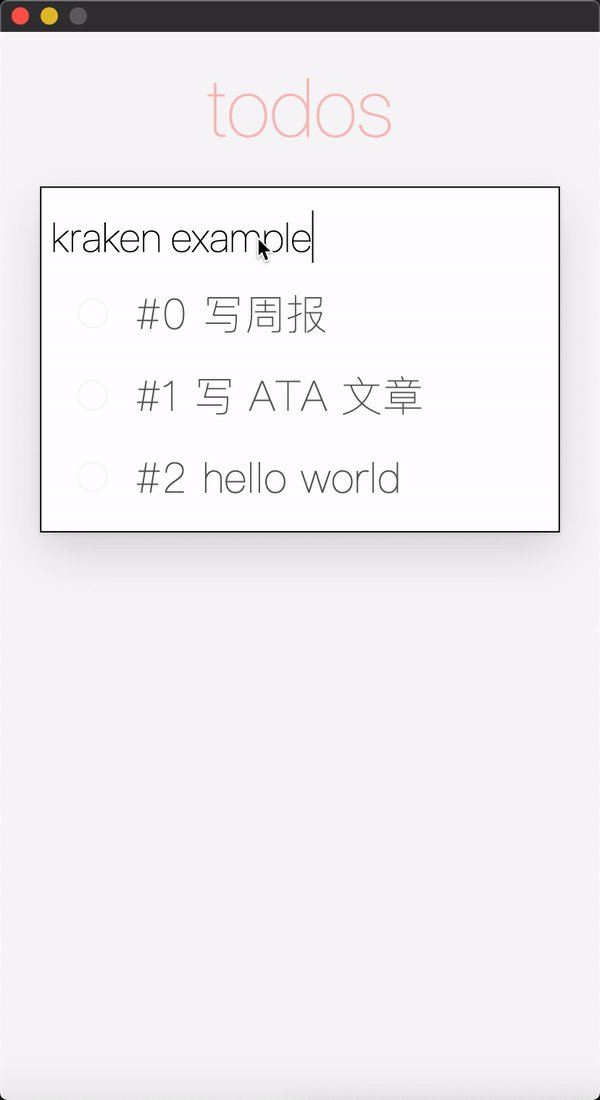
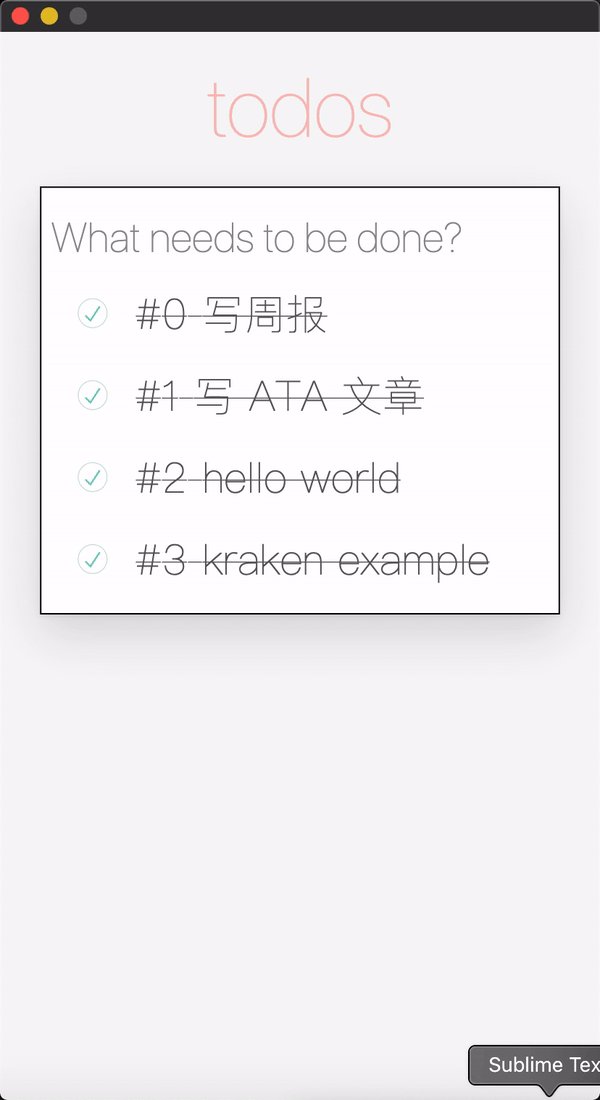
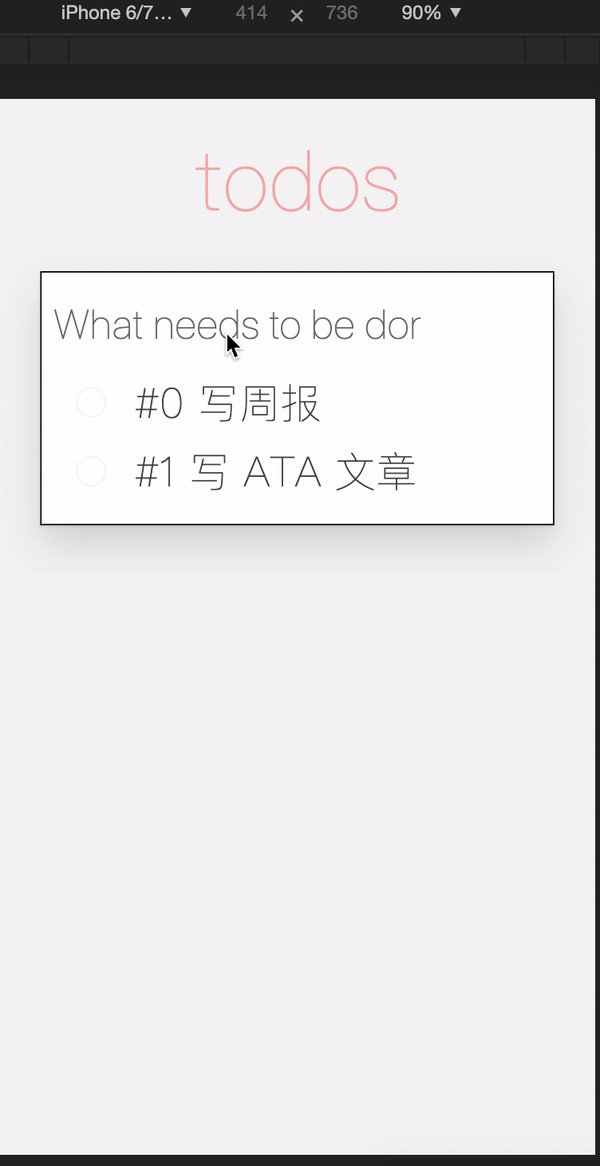
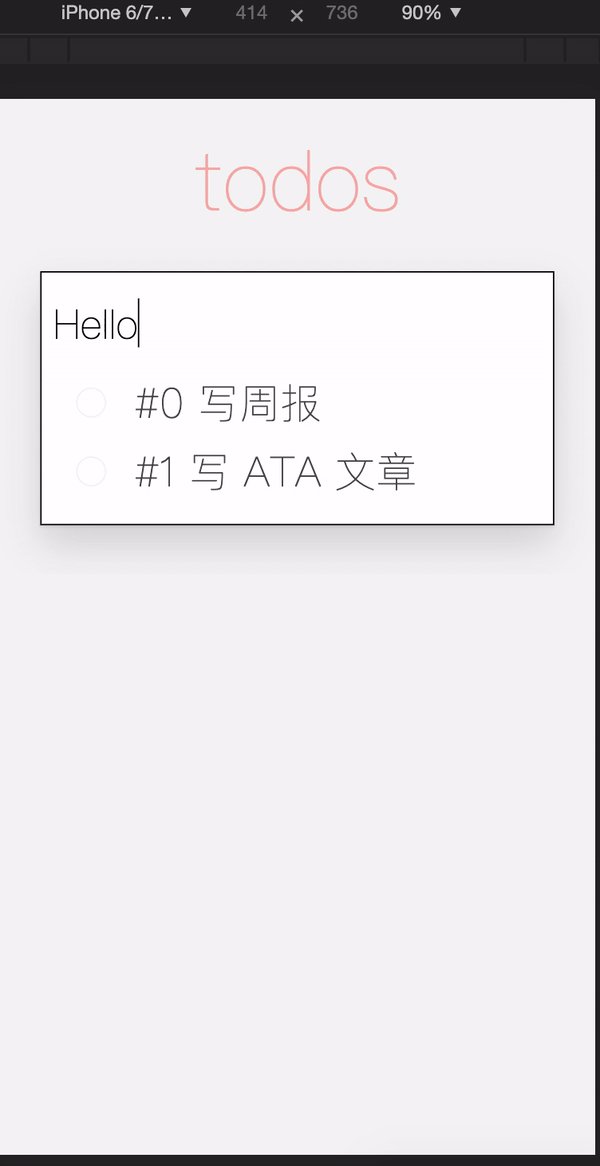
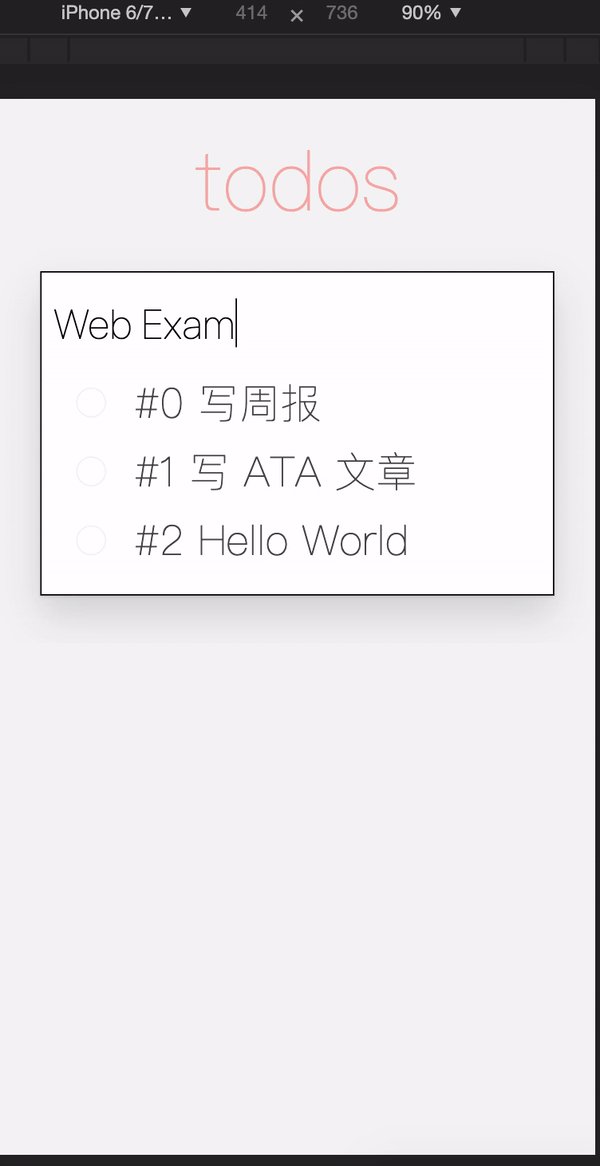
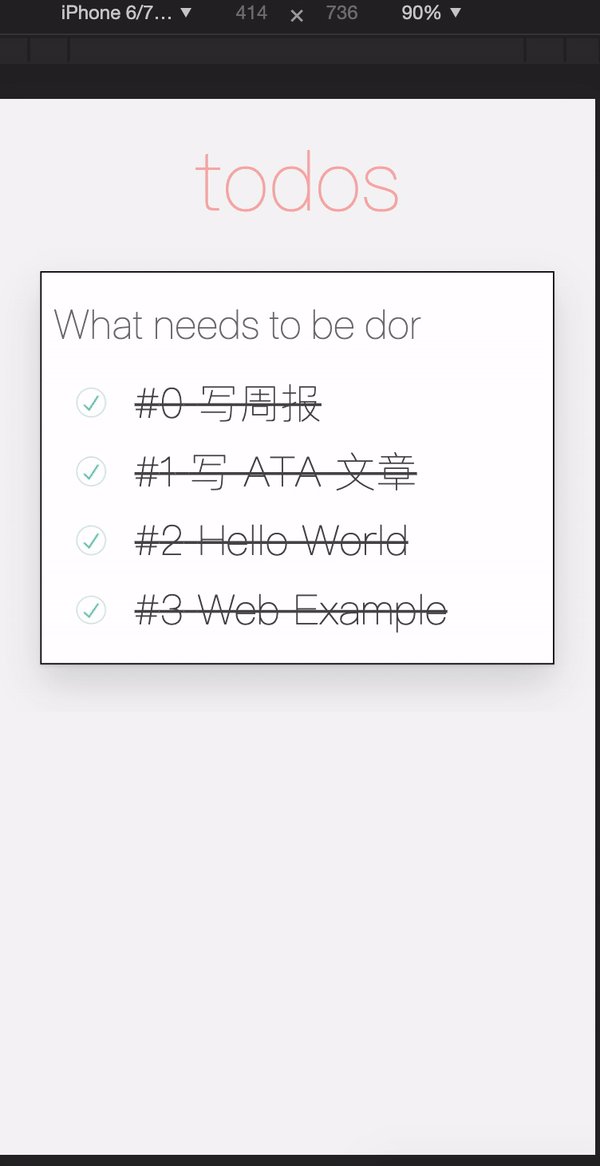
TodoMVC 的例子 Demo:
kraken https://g.alicdn.com/kraken/kraken-demos/todomvc/build/kraken/index.js使用浏览器打开 Web 版本: https://g.alicdn.com/kraken/kraken-demos/todomvc/build/web/index.html
TodoMVC@Kraken
TodoMVC@Web
2 对接前端生态: 100W+ npm 包
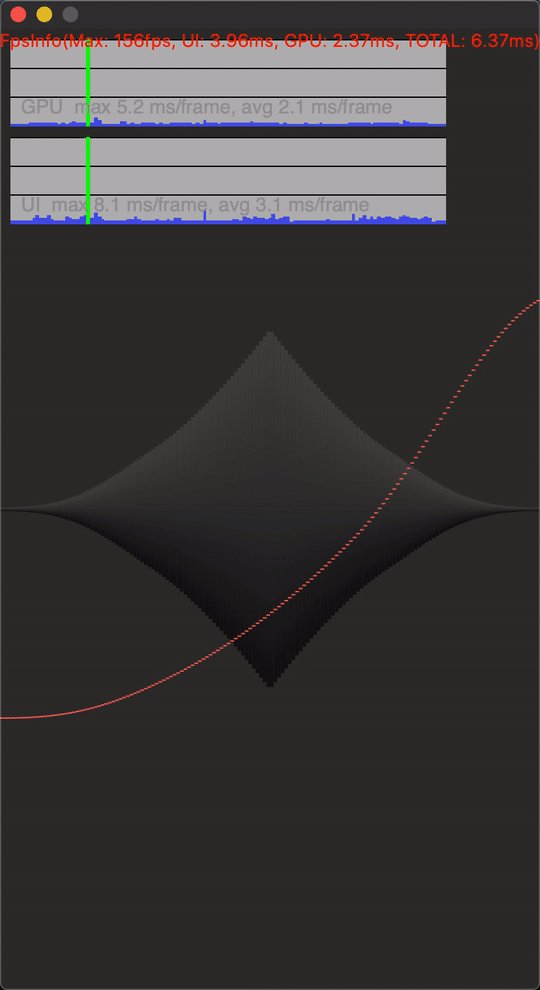
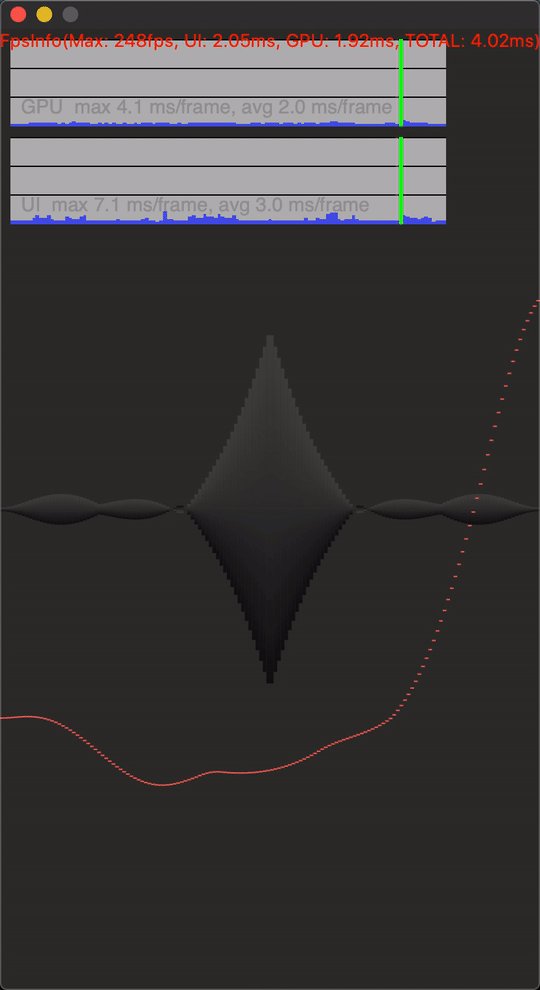
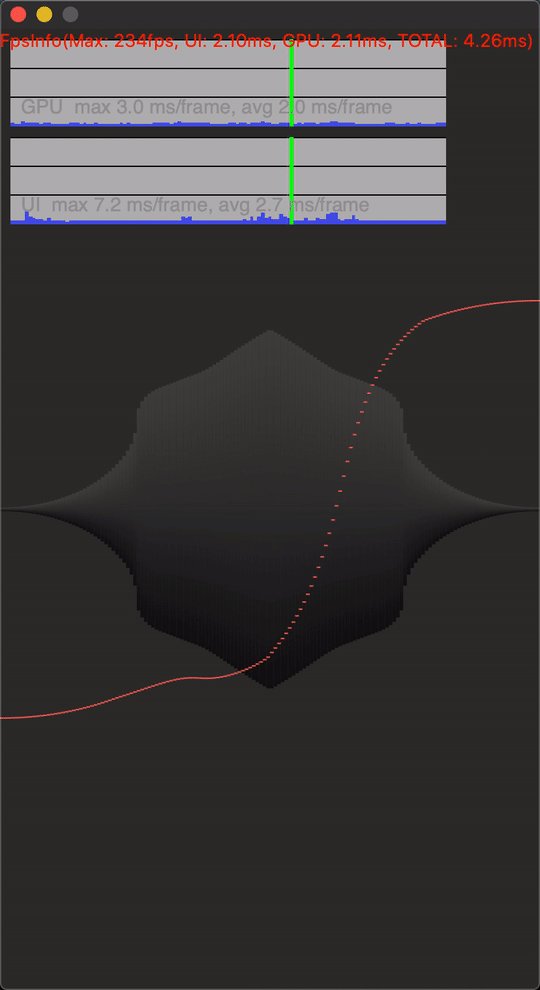
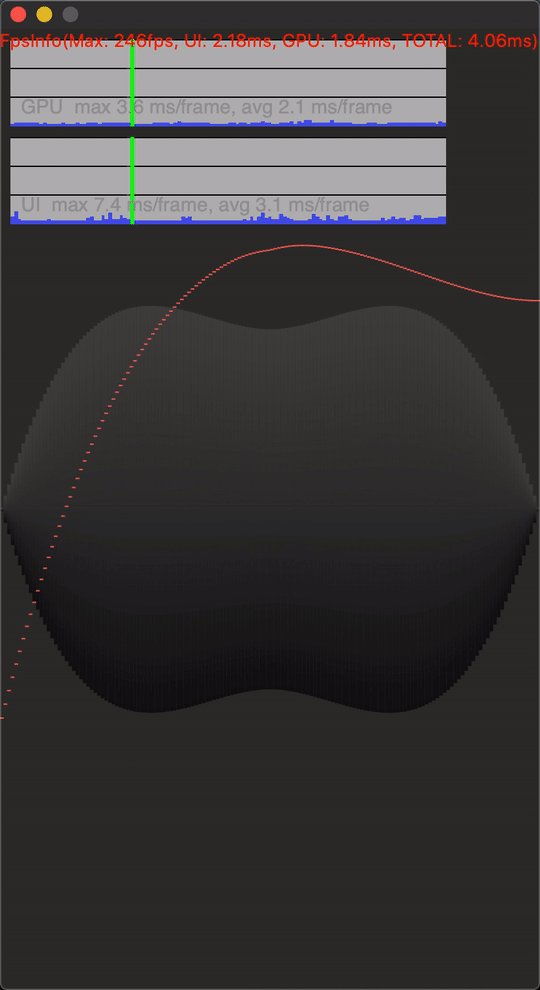
受益于世界上最活跃的开发者群体——Web 开发者,以及庞大的前端生态体系,Kraken 允许开发者使用社区中已有的 100W+ npm 包来帮助业务提升开发效率,以下面一个视频为例,示例应用复刻了 anime.js 这个社区 JS 动画引擎的官方示例,运行在 Kraken 中的效果与浏览器完全一致。
Animation 的例子 (使用 anime.js)
原版示例: https://codepen.io/juliangarnier/pen/dwKGoW
Demo:
kraken https://g.alicdn.com/kraken/kraken-demos/animation/build/kraken/index.js使用浏览器打开 Web 版本:
https://g.alicdn.com/kraken/kraken-demos/animation/build/web/index.html
Animation@Kraken
Animation@Web
同时在阿里内部,Rax 是无线开发的首选框架,Kraken + Rax 的组合也使得业务的开发效率更上一层楼。
3 成熟的前端配套开发工具
工欲善其事,必先利其器。高效的开发除了需要熟练的开发者外,还需要合适的开发工具。同样受益于拥抱 W3C 标准,Kraken 项目的开发与前端项目的开发完全一致,你可以使用 VSCode、WebStrom 进行代码的编写,使用代码提示和 ESLint 规则检测来保证代码质量,使用 jest 等单元测试工具来,使用 webpack 进行代码的打包等等。
在集团内部,Rax 为开发者准备好了所有的开发套件。
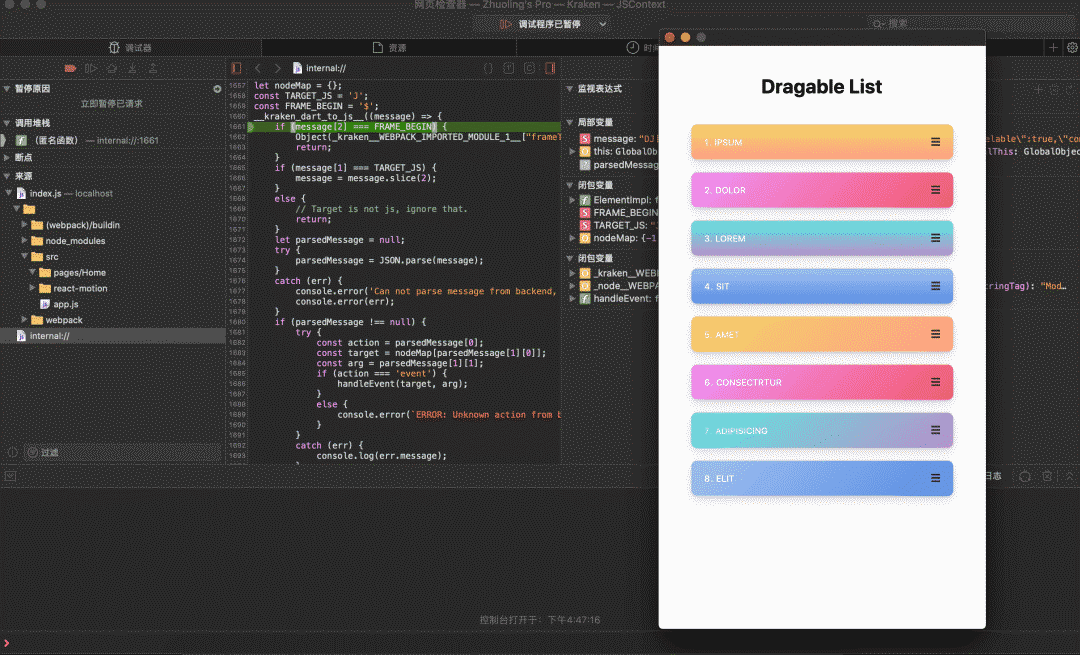
4 友好的调试环境 (Devtools 断点调试)
调试方面,Kraken 支持了实时的 JS 断点调试,支持 sourceMap 方便快速定位源码位置。支持自动热重载 HMR,调试上除了暂未实现节点树调试外,与浏览器的开发体验是完全一致的。接下来我们也将尽快补充支持 Element 盒模型高亮和节点树调试的能力。
超越 Web 的体验 作为一个实现了 W3C 标准的渲染引擎,被拿来与浏览器相比较是合乎常理的。不可否认的是目前主流浏览器,在渲染性能上并不差,但是由于历史包袱,它的交互体验被人所诟病。交互体验的问题主要体现在不受控交互、异步光栅化、厚重的布局逻辑等方面。
1 交互受控
受控的交互体验其实是体验的关键,在浏览器中有很多备受前端开发者困扰的问题,如:
- 父层元素带有的默认行为滚动引起的滚动穿透问题
- 无线 Web 页面下 click 事件默认 300ms 延迟的问题
Kraken 就不存在这些影响体验的问题,如下例子:
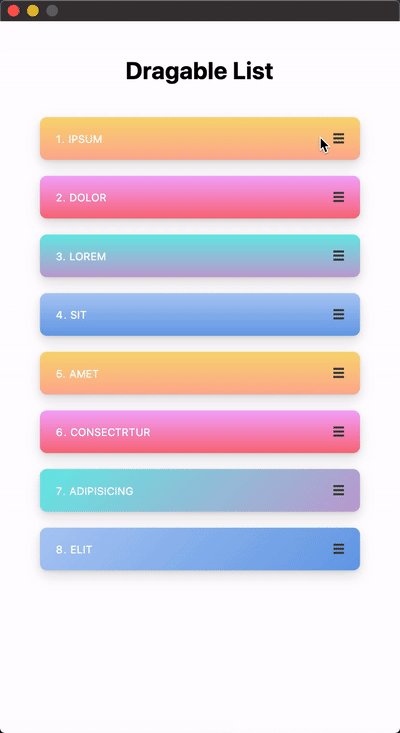
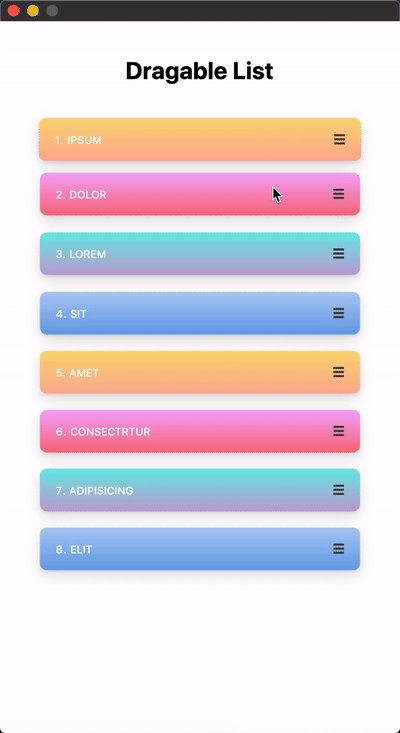
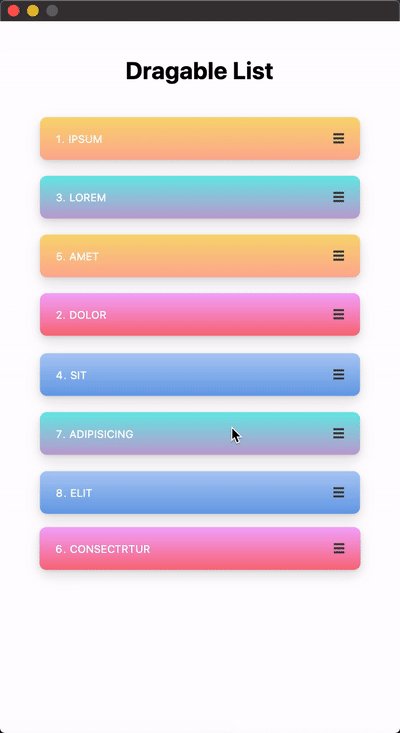
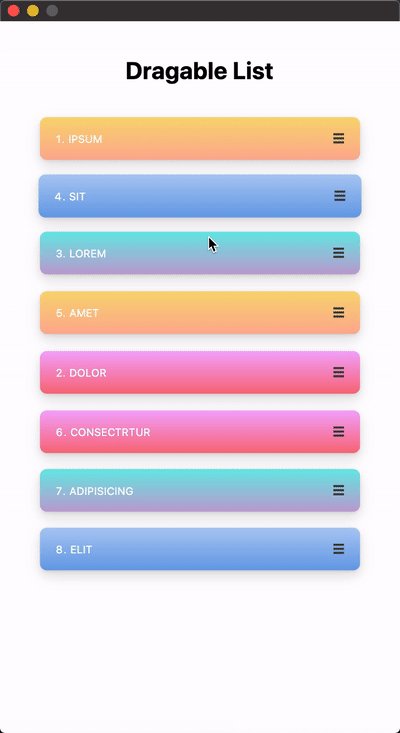
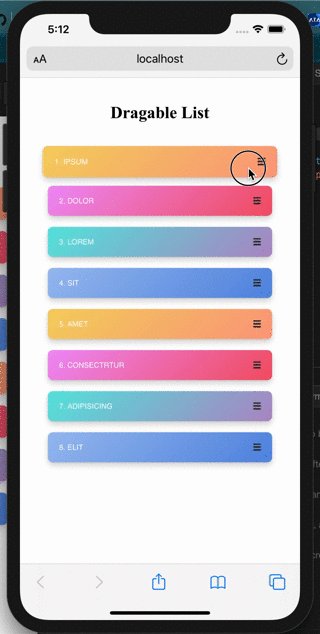
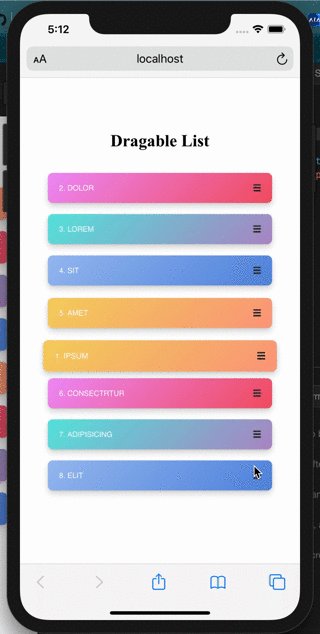
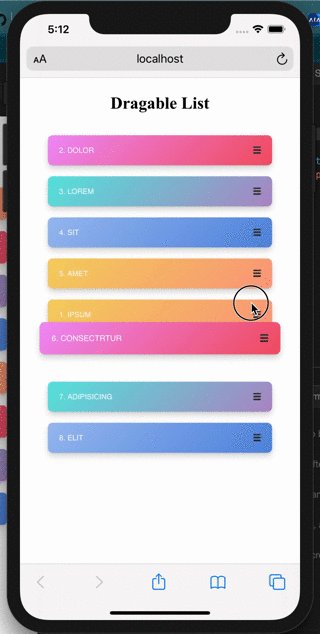
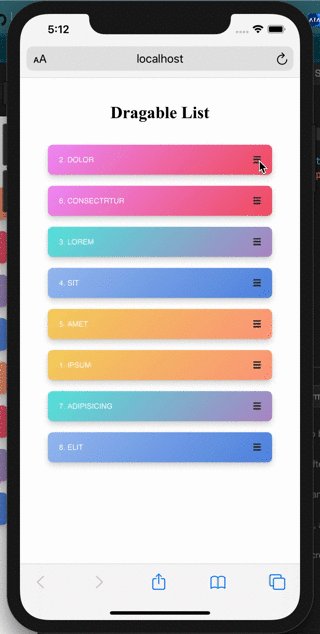
Draggable List 的示例 (使用 react-motion)
Demo:
kraken https://g.alicdn.com/kraken/kraken-demos/dragable-list/build/kraken/index.js使用浏览器打开 Web 版本(注意需要切换到手机模拟器模式以启用触摸事件):https://g.alicdn.com/kraken/kraken-demos/dragable-list/build/web/index.html
Draggable List@Kraken
Draggable List@Web
2 同步光栅化
在浏览器中,光栅化是异步进行的,进行惯性滚动时,会出现白屏,这个是 WebView 始终无法避免的问题。而借助 Flutter 足够高效的同步光栅化实现,Kraken 可以做到长列表快速滚动不白屏。
长列表滚动示例
Demo:
kraken https://g.alicdn.com/kraken/kraken-demos/long-list/build/kraken/index.js使用浏览器打开 Web 版本:https://g.alicdn.com/kraken/kraken-demos/long-list/build/web/index.html
3 比浏览器更快的布局逻辑
为了达到更快的渲染链路,我们摒弃了样式继承等一些不高效的渲染特性,使得在 Kraken 中不需要频繁的重排重绘以及层层回溯查找样式,所以理论上 Kraken 能够做到比浏览器更快的渲染速度。
4 更多原生能力的支持
除了标准的 Web 组件、API,Kraken 根据实际业务场景定制了一些高级能力,比如 Camera 标签、AnimationPlayer(Flare) 动画标签等等。未来我们也会持续定制和扩展这些高级能力,满足日益丰富的交互场景。
Flare 动画的示例
Demo:
kraken https://gw.alicdn.com/bao/uploaded/TB1ym1pzHH1gK0jSZFwXXc7aXXa.js更多与 Web 对比的示例
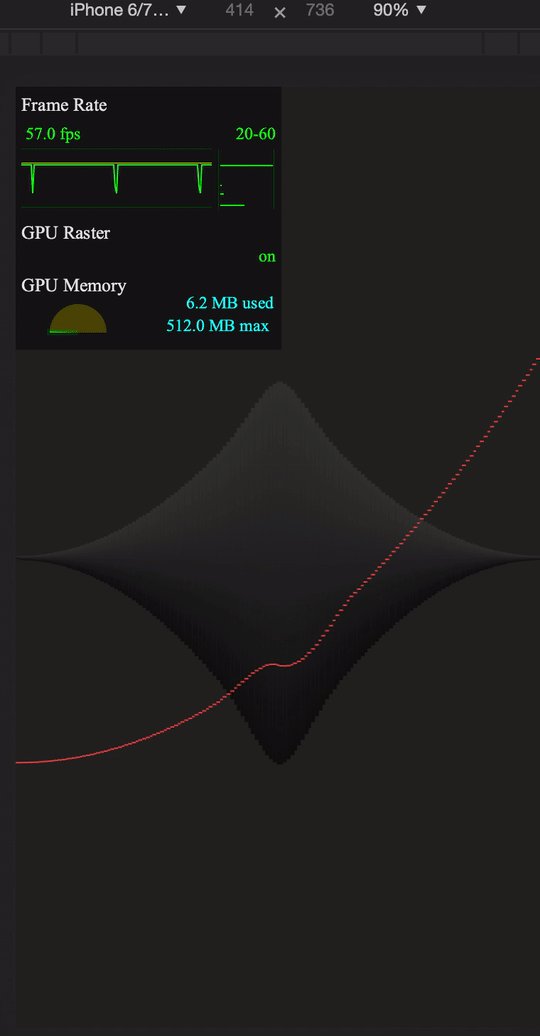
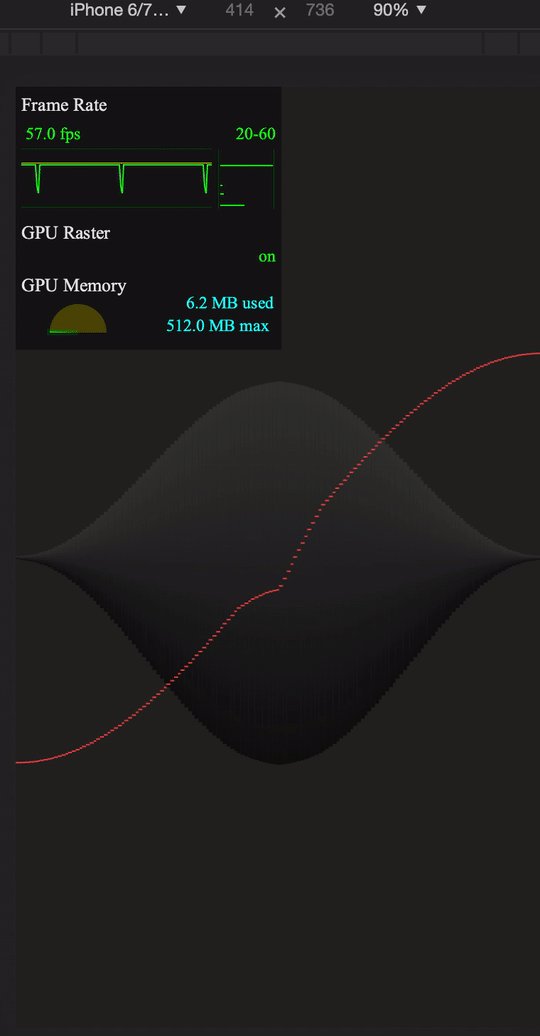
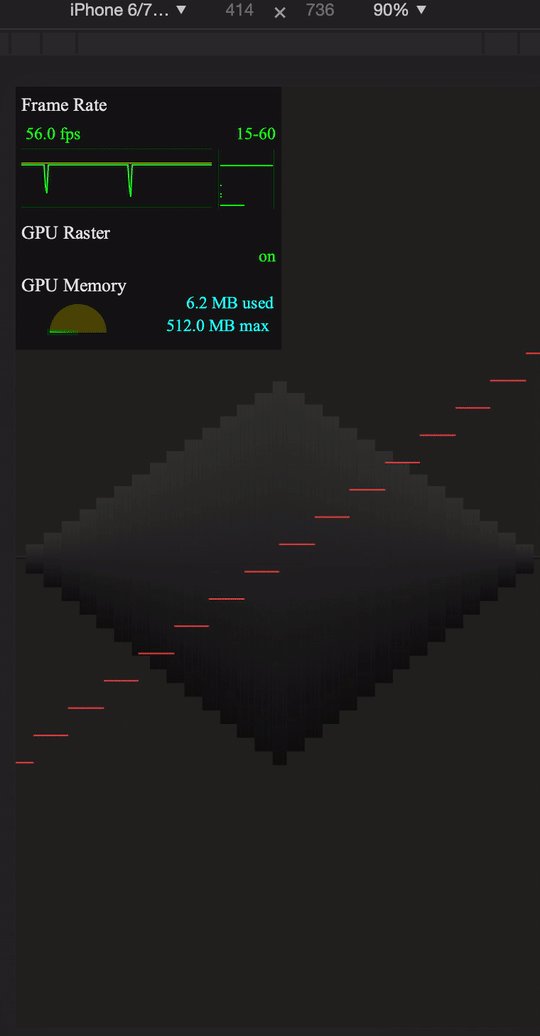
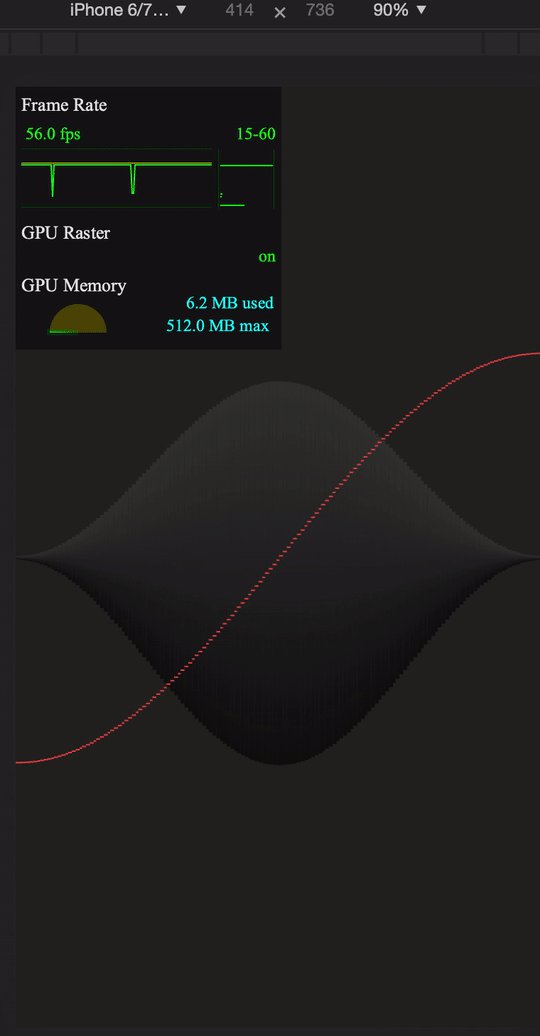
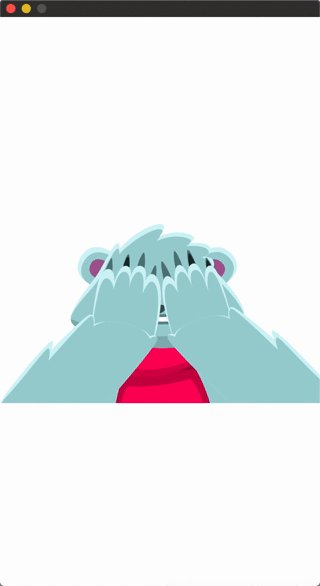
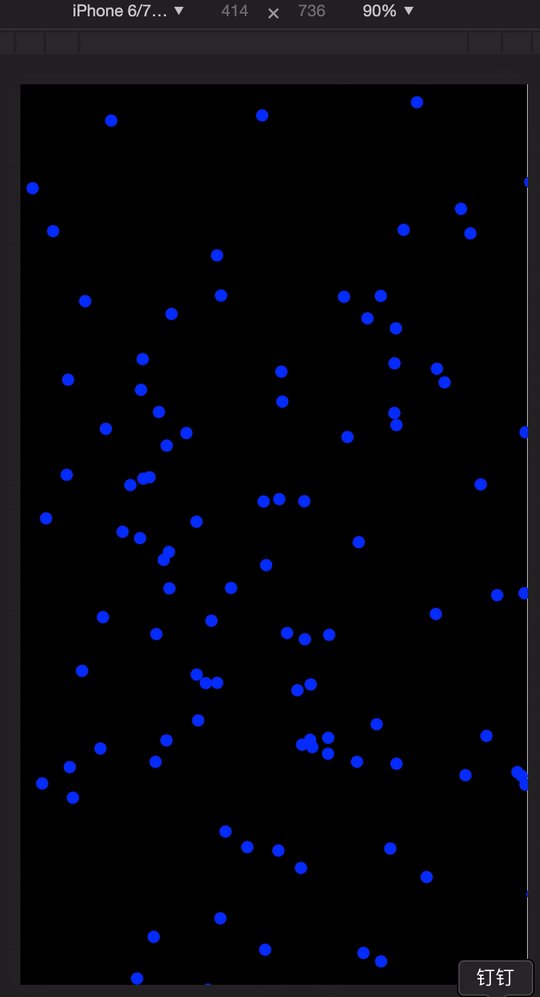
1 Granule (离子运动)
Kraken 与 Web 效果一致且同时达到 60 FPS。
Granule 示例
Demo:
kraken https://g.alicdn.com/kraken/kraken-demos/granule/build/kraken/index.js使用浏览器打开 Web 版本: https://g.alicdn.com/kraken/kraken-demos/granule/build/web/index.html
Granule@Web
2 Hello-Rax (Rax 官方示例应用)
Hello-Rax 示例
Demo:
kraken https://g.alicdn.com/kraken/kraken-demos/hello-rax/build/kraken/index.js使用浏览器打开 Web 版本:
https://g.alicdn.com/kraken/kraken-demos/granule/build/web/index.html
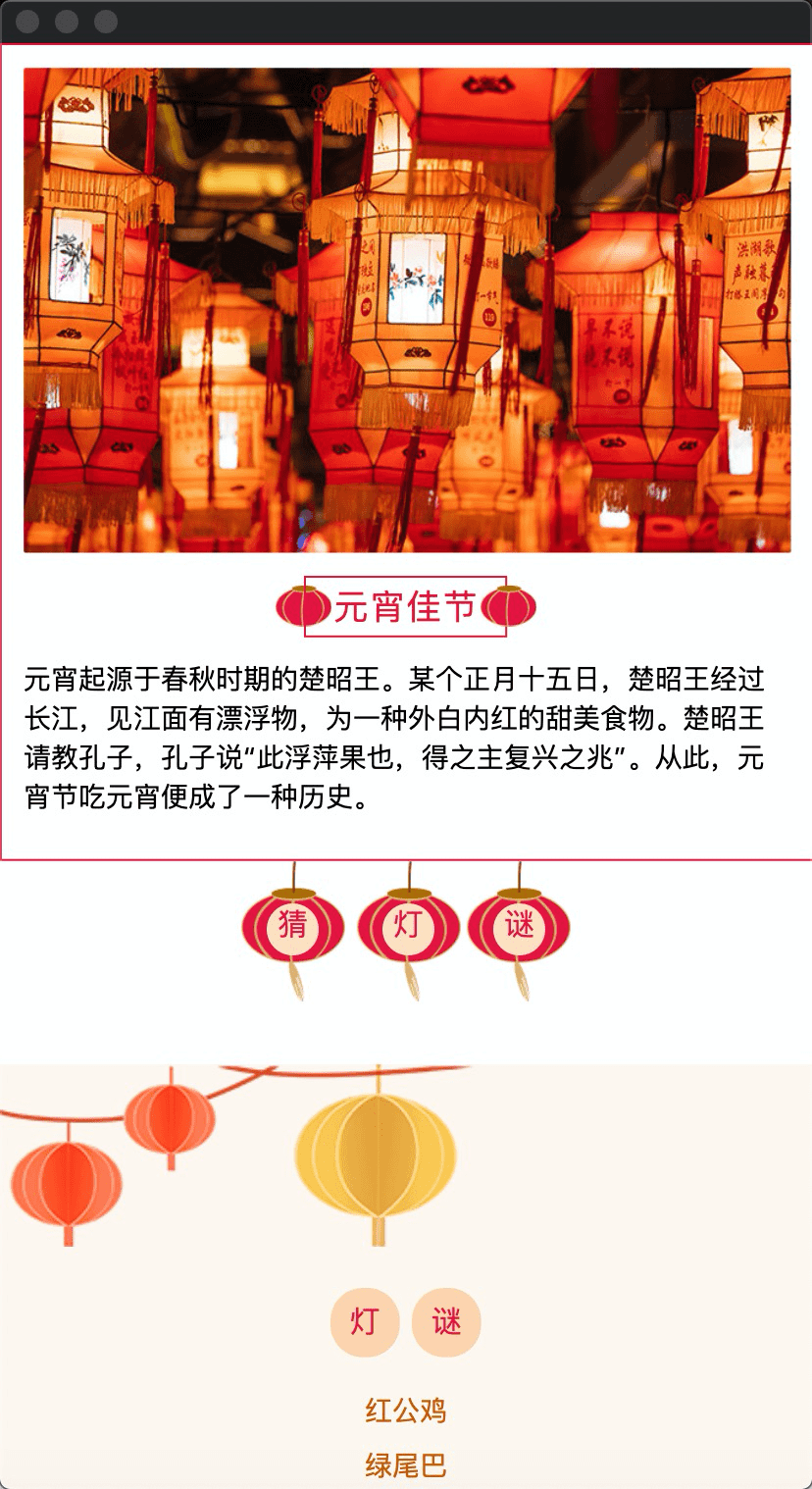
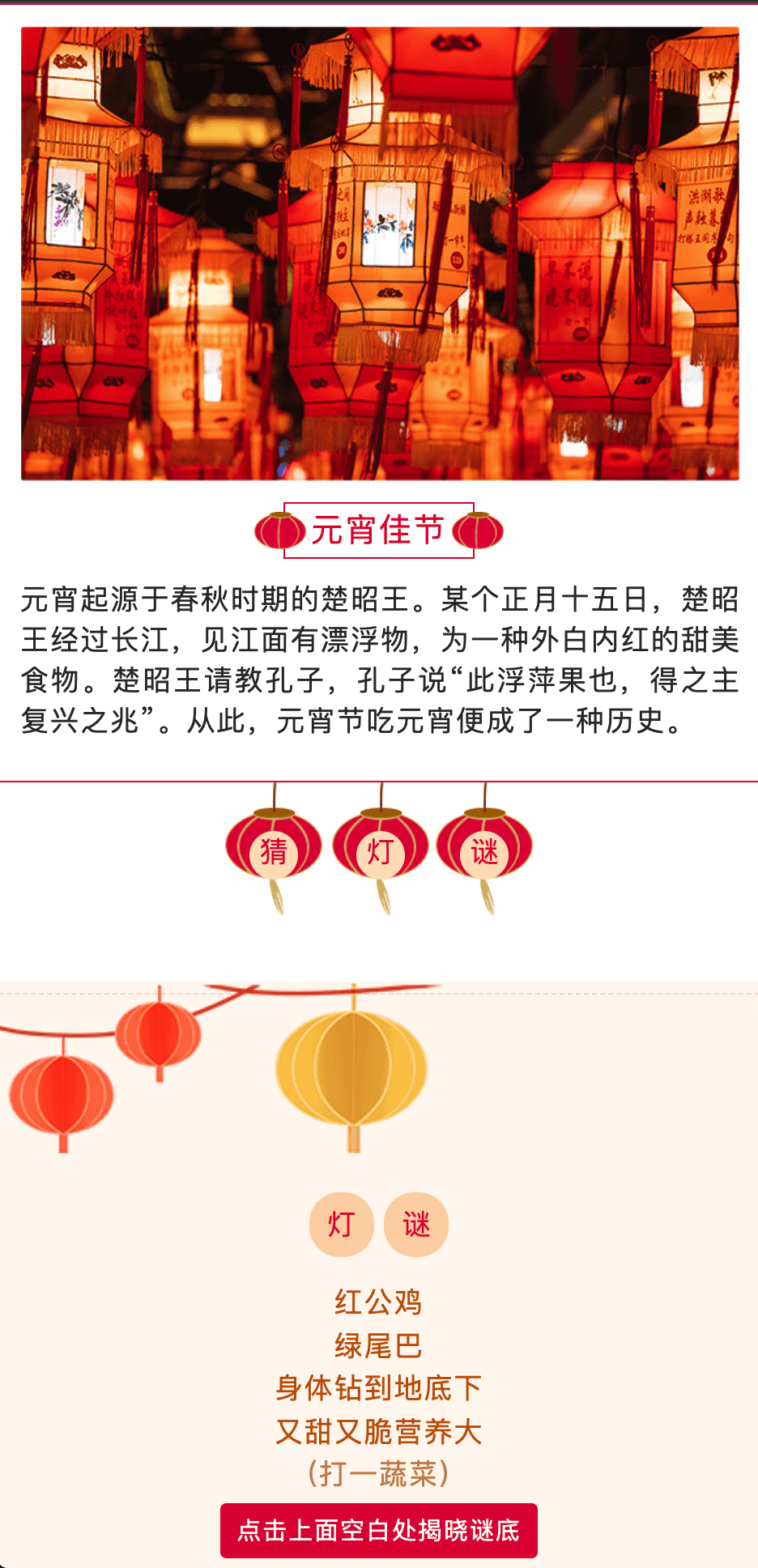
3 富文本示例
富文本示例
Demo:
kraken https://g.alicdn.com/kraken/kraken-demos/richtext/build/kraken/index.js使用浏览器打开 Web 版本:
https://g.alicdn.com/kraken/kraken-demos/richtext/build/web/index.html
RichText@Kraken
RichText@Web
更多功能
多引擎
目前最新的 0.3.0 版本中,我们同时支持了 V8 + JavaScriptCore 双 JS 引擎的适配,由于 JSA 抽象层的存在,接入新的 JS 引擎也是非常容易的事情。
易调试
JSC 模式下,可以直接使用 macOS 自带的 safari 调试能力对运行时代码进行断点调试;V8 下,我们提供了 Chrome DevTools 调试的能力;让你的业务开发体验更上一层楼。
多平台适配
凭借 Flutter 自身优秀的跨平台能力,Kraken 适配了 Android、iOS、macOS、Linux... ,真正做到一次开发,多端运行。
下一步
稳定的渲染引擎是我们的第一步,为了将基础打扎实,我们已经提供了近千个浏览器渲染能力的测试用例,并在持续增长中。
接下来,我们会在智能硬件的场景下持续投入,包括与 IoT 团队合作探索线上线下互动的大屏业务场景等等。Kraken 会提供一系列标准化的 API,满足智能硬件场景的能力需求。
当然,借着 Flutter 在移动端设备上的东风,我们也在探索 Kraken C 端落地的场景。