猎户座——基于组件的前端配置化引擎设计
“为了应对纷杂繁复的业务需求,配置化效率提升已经成为每一位研发工作中越来越重要的一部分。”
作为前端研发,需要不断总结经验、抽象业务模式和规律,应用组件化思想结合配置化设计思路,以大幅提升前端页面的配置化开发效率。
在进行前端页面开发过程中,依照前端组件化思想,无论使用React框架还是Vue框架,页面的组织结构都是以组件为基本单位进行的。前端研发可以基于现有组件,通过设置组件参数完成页面搭建。
基于这一规律,我们可以设计一种配置化引擎。一方面由组件的提供者声明组件能够接受的属性;一方面由页面的搭建者配置组件的属性的值。而渲染引擎则通过解析双方提供的配置信息,动态化的渲染前端页面。
下面我们将分别介绍对配置化引擎的设计,并且从属性定义、数据请求、层级关系、跨组件交互这几个方面的介绍配置化引擎对组件属性的处理。
配置化引擎
组件提供者除组件代码外,额外提供一个组件配置文件。在这个配置文件中,组件提供者需要声明:
-
该组件可以接受的属性:包括属性的参数名、类型、默认值等。
-
该组件中包含的子组件:如组件可以接受一个或多个子组件、组件可以接受固定数量或不定数量的子组件等。
-
该组件可以触发或处理的交互事件:如组件中包括按钮,则可以触发按钮的点击事件;如组件中包含图表,则可以处理图表重绘事件。
页面搭建者根据页面需求,通过页面配置文件,将组件组装成为目标页面。在页面配置文件中,页面搭建者可以:
-
设置组件属性的值或值的来源。
-
通过嵌套数据结构表示组件与子组件之间的层级关系。
-
通过创建引用关系,将触发事件的组件和处理事件的组件关联在一起。
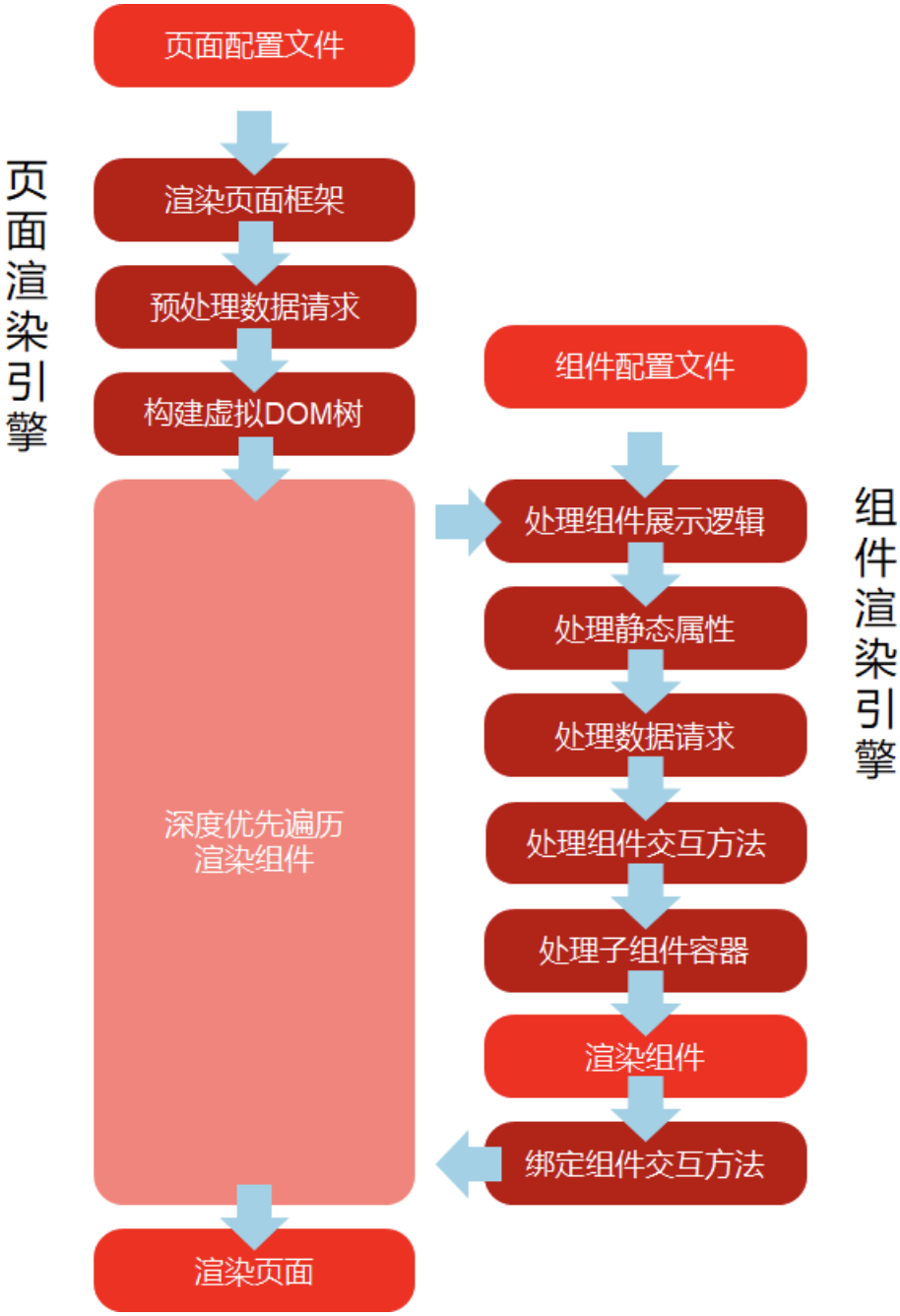
而配置化引擎部分:
1、页面渲染引擎根据页面配置文件进行:
-
a. 渲染页面框架:如页面标题、是否进行移动端适配、是否启用埋点等。
-
b. 预处理数据请求:对被标记为需要首先请求的接口预先请求数据。如用户信息接口等。
-
c. 构建虚拟DOM树:根据组件层级结构构建虚拟DOM树,用于在各组件DOM元素内渲染组件。
-
d. 深度优先遍历 渲染组件:根据组件层级结构,以深度优先的顺序进行遍历,依次渲染组件。
2、组件渲染引擎根据页面配置文件中当前组件的数据及组件配置文件进行:
-
a. 处理组件展示逻辑:根据页面搭建者设置的逻辑条件,判断当前页面参数、接口数据等条件下,该组件是否需要展示。
-
b. 处理静态属性:根据组件配置文件中的声明,从页面配置数据中获取、处理、格式化组件所需要的属性。
-
c. 处理数据请求:从页面配置数据中获取数据请求的接口信息,请求接口或从缓存中返回数据;根据组件配置文件中的声明,对返回数据进行处理,并将格式化后的数据传入组件。
-
d. 处理组件交互方法:根据页面配置数据,构造一个事件处理函数,并传入组件。
-
e. 处理子组件容器:将页面渲染引擎构造的虚拟DOM树中,作为当前组件子组件的DOM结构传入组件。
-
f. 渲染组件:在虚拟DOM元素中渲染组件内容,将之前处理的各类数据传入组件。
-
g. 绑定组件交互方法:将组件可以处理的交互方法绑定至组件配置引擎。
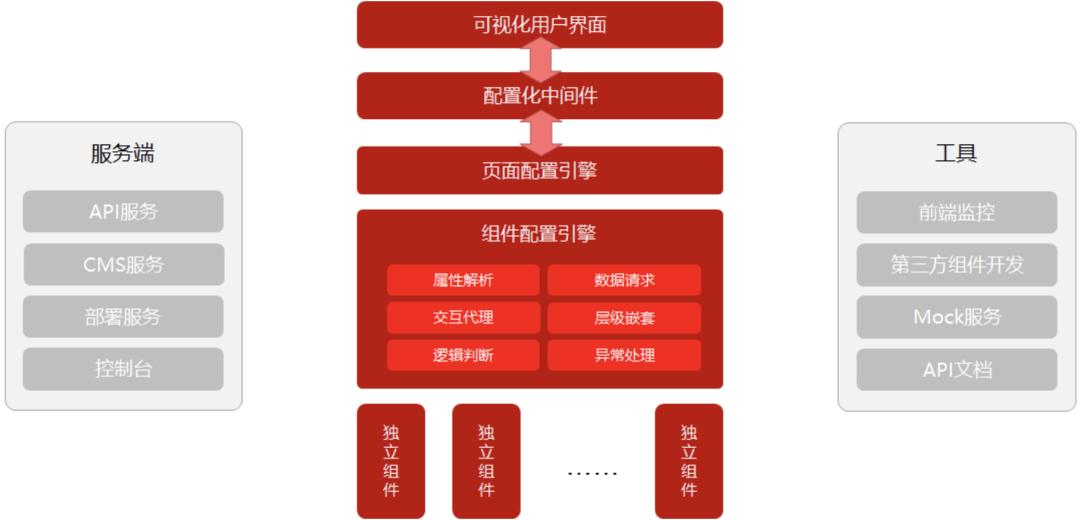
应用上述前端配置化引擎,我们开发了可视化前端页面搭建工具猎户座(orion.jd.com)。
通过在配置化引擎上层封装可视化用户界面,让页面搭建者直接在猎户座系统中通过可视化界面,实现0开发基础快速搭建页面。
为此我们设计了配置化中间件,将对页面配置文件的编辑修改和解析读取封装为一系列命令集,将可视化用户界面和页面/组件配置引擎进行解耦。为将来把可视化用户界面从当前的浏览器端向PC客户端、移动端扩展;把配置化引擎从React框架向原生、Flutter等技术栈扩展等打下基础。
接下来,我将对配置化引擎部分进行详细的介绍。
属性定义
在猎户座中属性被定义为:在页面配置时设置,作用于当前组件,部署后不会发生变化的参数。
组件通过在其配置文件中声明所需的属性,来允许页面搭建者设置属性的值,并通过配置化引擎将页面搭建者设置的值传入组件。
属性在组件配置文件中被表示为一个对象数组,数组中的每个对象表示一个属性。该对象的格式如下:
-
属性名称(name),表示将要传入组件的props的名称。
-
显示文本(label),表示将要展示在猎户座中的该参数的描述。
-
参数类型(type),表示将要展示在猎户座中展示的配置该参数的方式,以及将要传入组件的props的数据类型。
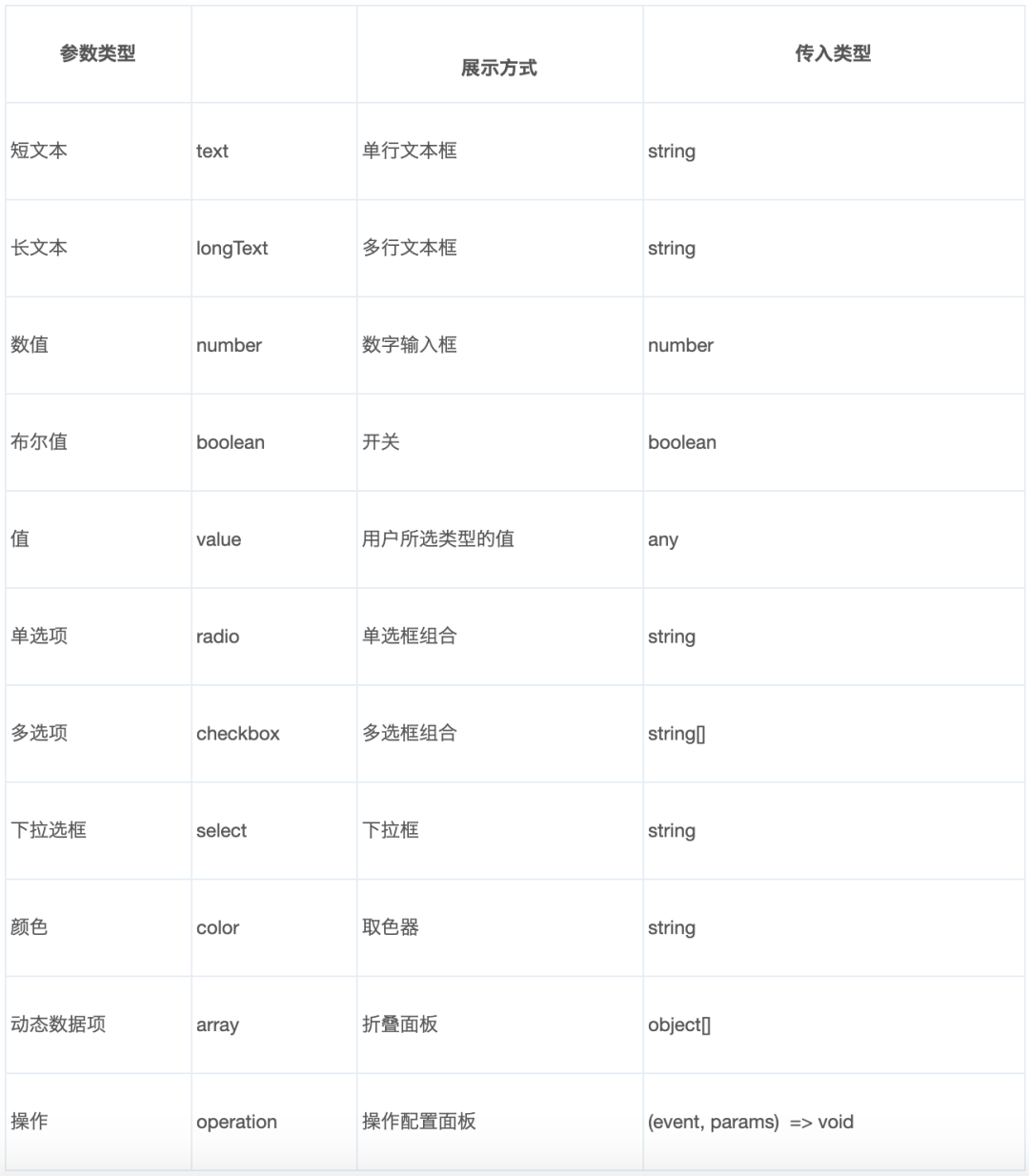
静态参数的类型如下:
除了了上述所列出的三个通用属性外,针对不同的参数类型,也会有一些特殊的属性。
2.1 数值
数值类型可以设置单位(unit)。它的值是一个字符串。它将被用于展示在数字输入框之后,告知用户所输入数值的单位。
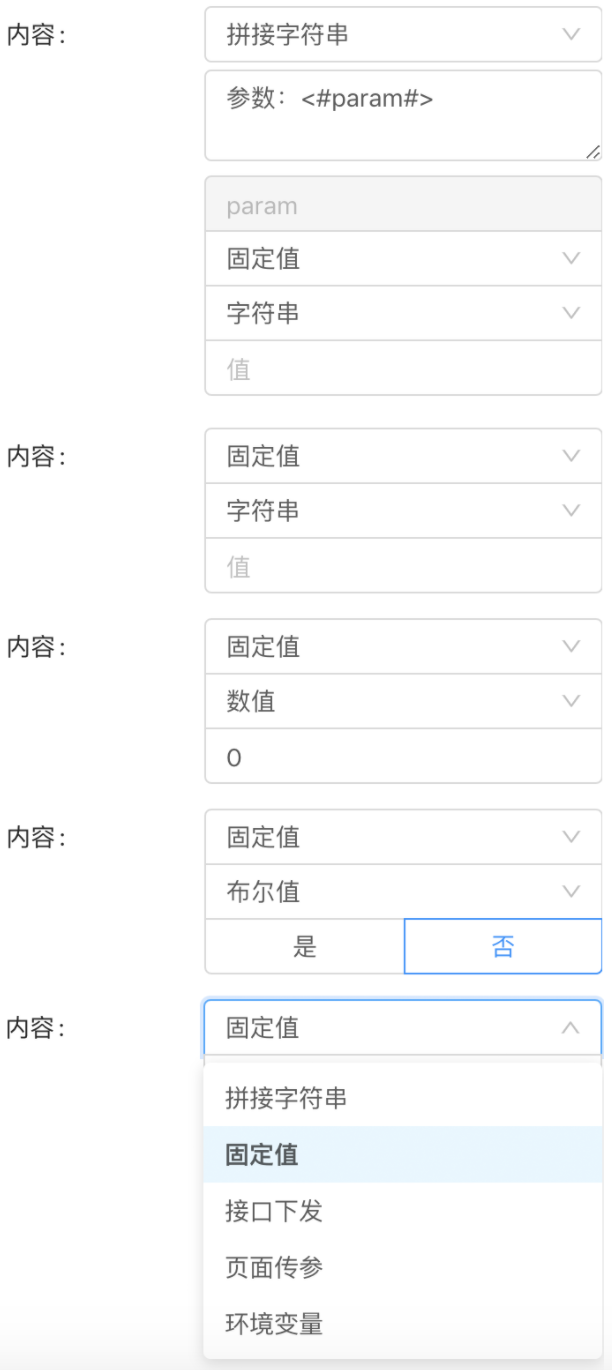
2.2 值
值类型允许用户自行选择输入内容的类型和内容的来源。
类型包括字符串(string)、数值(number)和布尔值(boolean)。
来源包括拼接字符串、固定值、接口下发参数、页面传参和环境变量。
2.3 单选项、多选项、下拉选框
单选项类型需要设置选项(options)。它的值是一个对象数组,数组中的每个对象需要包含选项值(value)和显示文本(label)两个字段。
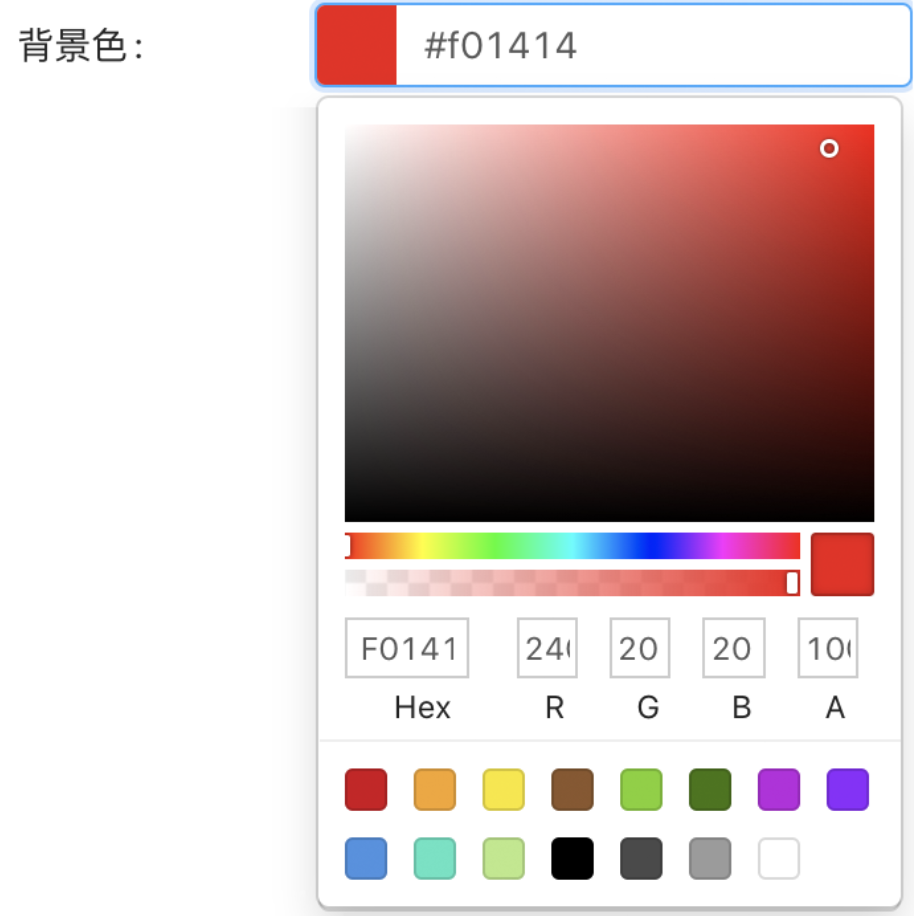
2.4 颜色
颜色将被展示为一个取色器。用户可在取色器中选取一个颜色。最终传入组件的数据为用户所选颜色的以#开头的十六进制(hex)值。
2.5 动态数据项
动态数据项将被展示为一个折叠面板。用户可动态的增加或删除数据项,也可以通过拖拽调整数据项的顺序。用户展开折叠面板后可以编辑每条数据项中的数据。
动态数据项类型需要设置字段列表(fields)。它的值是一个对象数组,它的值应该与属性定义的格式一致。它将被用于展示和处理每条数据项中的数据。
动态数据项类型需要设置主字段(primary)。它的值是一个字符串,它的值应该是字段列表(fields)中任一字段的键值(key)。它将用于决定在展示数据项的折叠面板被收起时所展示的标题(title)为数据项中哪一个字段的值。
以数据卡片组件为例:
其中,组件配置文件内容如下:
{
"static": [
{
"name": "title",
"label": "卡片名称",
"type": "text"
},
{
"name": "value",
"label": "主数据",
"type": "number"
},
{
"name": "tips",
"label": "页脚数据",
"type": "array",
"primary": "title",
"fields": [
{
"name": "title",
"label": "名称",
"type": "text"
},
{
"name": "value",
"label": "数值",
"type": "number"
},
{ "name": "color",
"label": "颜色",
"type": "color"
}
]
}
]
}可视化用户界面根据组件配置文件内容,渲染配置化界面,供页面搭建者进行配置。
配置化引擎根据组件配置文件,对页面搭建者配置的内容进行处理,最终向组件传入参数内容如下:
{
"title":"权益拉新",
"value":21818,
"tips":[
{
"title":"周同比",
"value":8.45,
"color":"#006000"
},
{
"title":"月同比",
"value":12.51,
"color":"#006000"
}
]
}
数据请求
通过代理数据请求后,组件本身不需关心接口下发的数据结构,只需要在其配置文件中声明所需的数据格式、字段等信息,页面搭建者可以在页面配置文件中设置数据来源和字段映射关系。
对于数据请求,配置化引擎会通过同步、异步两种方式向组件提供数据,以组件声明需要名为images的对象数组格式的数据为例:
* 同步提供数据:配置化引擎会向组件提供一个名为images的入参,该入参初始值为空数组,待数据请求完成后替换为目标数据。
* 异步提供数据:配置化引擎会向组件提供一个名为getImages的异步方法(Promise),组件调用该方法后即可获得格式正确的数据。
数据请求在配置文件中被表示为一个对象数组,数组中的每个对象表示一个动态参数。该对象的格式如下:
-
参数名称(name),用于生成供组件请求数据的方法的名称。
-
显示文本(label),表示将要展示在猎户座中的该参数的描述。
-
数据格式(type),表示该参数所允许的数据格式。
动态参数的数据类型如下:
页面配置者在页面配置文件中配置接口请求信息、数据在接口返回中的字段,并根据组件配置文件中定义的数据结构进行字段映射等操作。最终由配置化引擎处理服务器下发数据,并将符合组件要求的数据传入组件。
3.1 值、值的数组
单值、值的数组类型的数据请求不需额外配置项。
页面搭建者可以在可视化用户界面中选择需要请求的接口、以及组件所需数据在接口响应数据中的字段。
配置化引擎请求用户配置的接口,并从接口的响应中取出用户配置的字段中的数据,将其传入组件。
若接口下发数据格式为:
{"code": 0, "result": {"erp": "niuxiaoguang", "name": "XXX"}}
数据来源处配置为result.erp,则传入组件的数据为niuxiaoguang。
3.2 对象、对象的数组
对象、对象的数组类型的数据请求可以添加下列配置项。
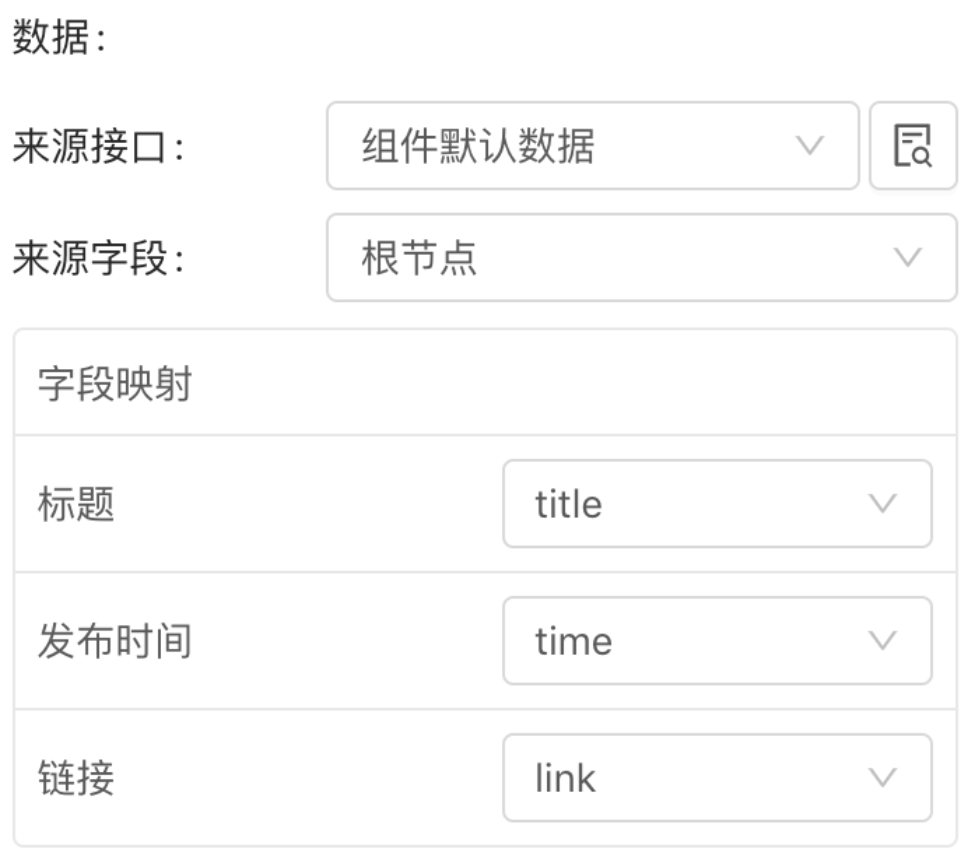
3.2.1 字段
字段(fields)配置项表示组件所需数据中的字段。如新闻列表组件中,需要配置新闻的标题、发布时间、链接等数据。
可视化用户界面将会根据此配置项,额外的展示一个用于进行字段映射的区域,供用户将接口响应数据中的字段映射到组件所需数据中的字段。
若组件配置文件如下:
{
"dynamic": [
{
"name": "data",
"label": "数据",
"type": "arrayObject",
"fields": [
{
"name": "title",
"label": "标题"
},
{
"name": "time",
"label": "发布时间"
},
{
"name": "link",
"label": "链接"
}
]
}
]
}若接口下发数据为:
{"code": 0, "result": [
{
"name": "猎户座-使用文档",
"create_at": "2020年05月23日",
"url": "http://doc.jd.com/orion_doc/orion/introduce/"
},
{
"name": "猎户座-新手指南",
"create_at": "2020年05月23日",
"url": "http://doc.jd.com/orion_doc/orion/guide/"
}
] }数据来源处配置为result,字段映射处配置为:
-
标题:name
-
发布时间:create_at
-
链接:url
则传入组件的数据为:
[
{
title: "猎户座-使用文档",
time: "2020年05月23日",
link: "http://doc.jd.com/orion_doc/orion/introduce/"
},
{
title: "猎户座-新手指南",
time: "2020年05月23日",
link: "http://doc.jd.com/orion_doc/orion/guide/"
}
]3.2.2 自定义字段
若组件所要求的数据结构中的字段是不确定的,例如图表中的第三维度、表格中的列等,则可以使用自定义字段,允许用户自行增、删字段。
启用自定义字段(customFields)配置项是一个布尔型参数,设置为true时表示启用自定义字段。
自定义字段选项(customFieldOptions)配置项是一个对象数组,其格式与属性定义相同,用于为自定义字段增加可选的扩展配置项信息,例如在折线图组件中为每条线分别配置颜色、粗细等信息。
若组件配置文件如下:
{
"dynamic": [
{
"name": "data",
"label": "数据",
"type": "arrayObject",
"fields": [
{
"name": "xAxis",
"label": "标题"
}
],
"customFields": true,
"customFieldOptions": [
{
"name": "color",
"label": "填充颜色",
"type": "color"
}
]
}
]
}若接口下发数据为:
{"code":0, result: [
{
"name": "首页",
"uv": 93132,
"pv": 2392184
},
{
"name": "使用介绍",
"uv": 32913,
"pv": 923112
}
]}数据来源处配置为result,X坐标数据处配置为name,自定义字段处配置为:
-
独立访客:uv- 填充颜色:#1890FF
-
页面浏览量:pv 填充颜色:#2A3F54
则传入组件的数据为:
[
{
name: "首页",
独立访客: 93132,
页面浏览量: 2392184
},
{
name: "使用介绍",
独立访客: 32913,
页面浏览量: 923112
}
]另外会通过dataCustomFields入参传入:
{
独立访客: {
color: '#1890FF'
},
页面浏览量: {
color: '#2A3F54'
}
}
3.2.3 其他配置项
其他配置项(options)是一个对象数组,其格式与属性定义相同,用于提供与该动态参数相关的配置项。
层级关系
组件可以声明其能够在一个、多个或不定个数的位置插入子组件,来允许页面搭建者在页面配置文件中管理其子组件内容。
配置化引擎提供三种方式进行子自己的展示。
4.1 容器
容器可以用于在固定数量的位置插入子组件。
组件可以在配置文件的容器(children)部分配置需要放置子组件的容器。
容器在配置文件中被表示为一个对象数组,数组中的每个对象表示一个容器。该对象的格式如下:
- 容器名称(name),表示将要作为props传入组件的子组件的名称。
以2栏组件为例,组件关于子组件的配置项如下:
{
"children": [
{
"name": "column1"
},
{
"name": "column2"
}
]
}在代码中可通过下列代码使用子组件:
import React from 'react'
import { Row, Col } from 'antd'
export default class Column2 extends React.Component {
render () {
return (
<Row>
<Col span={12}>{this.props.column1}</Col>
<Col span={12}>{this.props.column2}</Col>
</Row>
)
}
}4.2 容器组
容器组可以用于在不定数量的位置插入子组件。
组件可以在配置文件的容器组(multipleChildren)部分配置需要放置子组件的容器。
容器组在配置文件中被表示为一个对象数组,数组中的每个对象表示一组容器。该对象的格式如下:
-
容器组名称(name),表示将要作为props传入组件的子组件的名称。
-
显示文本(label),表示将要展示在猎户座中的该容器组的描述。
-
其他配置项(options)是一个对象数组,其格式与属性定义相同,用于提供与容器组中各容器相关的配置项。
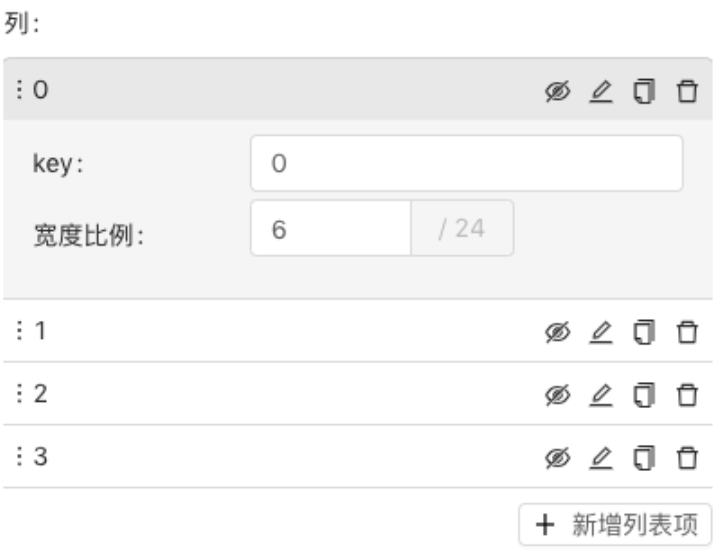
以多栏组件为例,组件关于子组件的配置项如下:
{
"multipleChildren": [
{
"name": "columns",
"label": "列",
"options": [
{
"name": "width",
"label": "宽度比例",
"type": "number",
"unit": "/ 24"
}
]
}
]
}则在猎户座系统中,用户可以看到下列配置信息:
在代码中可通过下列代码使用子组件:
import React from 'react'
import { Row, Col } from 'antd'
?
export default class ColumnCustom extends React.Component {
render() {
return (
<Row>
{
this.props.columns.map((column, index) => {
return (
<Col key={column.key} span={1*column.options.width}>
{column.children}
</Col>
)
})
}
</Row>
)
}
}此时猎户座引擎传入组件的columns参数是一个数组,数组中的每个元素表示容器组中的每个容器。其中每个容器的信息包含:
-
key,容器的key。
-
children,容器的内容。
-
options,容器的其他配置项。
跨组件交互
跨组件交互的定义分为两个方向。
5.1 触发事件
组件可以触发事件,例如点击按钮。
组件可以在配置文件中属性定义部分使用操作类型声名其可以触发的事件。
页面搭建者可以在页面配置文件中声明触发事件的处理逻辑,包括:页面跳转、接口调用、弹出浮层和组件事件。其中组件事件即调用其他组件所注册的处理事件。
此时配置化引擎会向组件提供一个方法,组件只需要在该事件触发时调用该方法,并传入配置文件中声明提供的参数,而不必关心该事件的具体处理逻辑。
5.2 处理事件
组件也可以处理事件,例如刷新数据。此时配置化引擎会向组件提供一个名为bindOperation的方法,组件需要在其被挂在到页面中时调用该方法,将事件处理函数注册到引擎当中。
组件可以在配置文件的操作配置(operation)部分配置组件可以处理的事件。
操作配置在配置文件中表示为一个对象数组,数组中的每一个对象表示组件所支持的一个事件。该对象的格式如下:
-
操作名称(name),表示组件所支持的事件的名称,与组件在componentDidMount生命周期函数中向猎户座引擎注册事件时传入的名称一致。
-
显示文本(label),表示将要展示在猎户座系统中的该事件的描述。
例如某组件操作配置如下:
{
"operation": [
{
"name": "startLoading",
"label": "开始加载"
},
{
"name": "stopLoading",
"label": "结束加载"
}
]
}则在该组件入口组件的componentDidMount生命周期函数中必须包含下列代码:
componentDidMount () {
this.props.bindOperation('startLoading', this.startLoading)
this.props.bindOperation('stopLoading', this.stopLoading)
}
startLoading = () => {
console.log('startLoading')
// ...
}
stopLoading = () => {
console.log('stopLoading')
// ...
}总结
以上就是我们在进行猎户座系统开发过程中,对前端配置化引擎设计的一点经验和总结。
后续我们将继续与大家分享在猎户座系统开发过程中遇到的业务逻辑配置化、第三方组件集成等问题的设计开发经验。
感谢大家的浏览。
PLUS应用业务研发组-牛晓光