提速MAX 通天塔WEBPACK构建发布优化实践
背景介绍
通天塔作为运营、商家搭建营销活动页的主力系统,数年来一直致力于提供用户更丰富、更强大的搭建体验。通天塔可视化CMS(简称可视化)作为直面商家运营搭建的第一层,在系统能力越来越强大的同时,自身的代码量、复杂度也不可避免的越来越复杂。而面对这庞大系统的研发,在开发的过程中,往往需要在构建、发布阶段进行一定时间的等待,主要体现在:
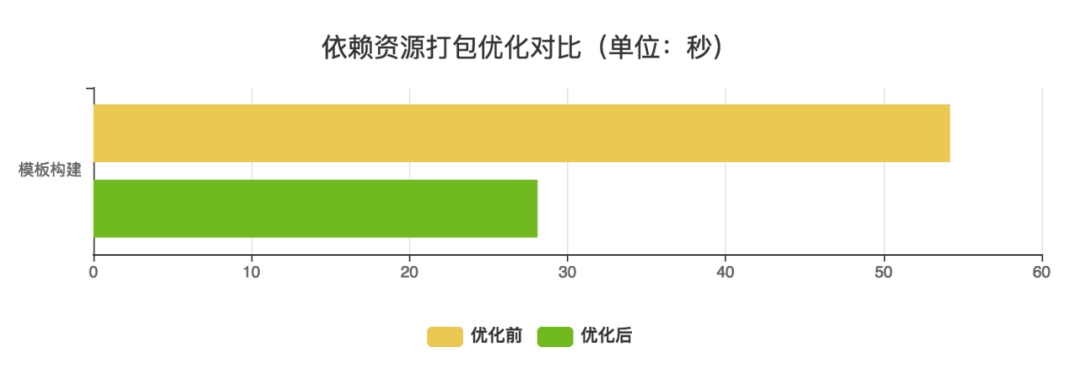
- 可视化侧现有近百个模板,在主项目打包前会对模板等依赖资源先行打包。每个依赖资源类似一个独立项目,总计98个依赖资源,需要用webpack逐一打包,打包一个模板虽然很快,但总时间近一分钟。
- 项目开发时,主流的构建工具是webpack3,而现在webpack4已成主流。在webpack3的架构下,无法使用一些构建技术,提升项目构建速度。
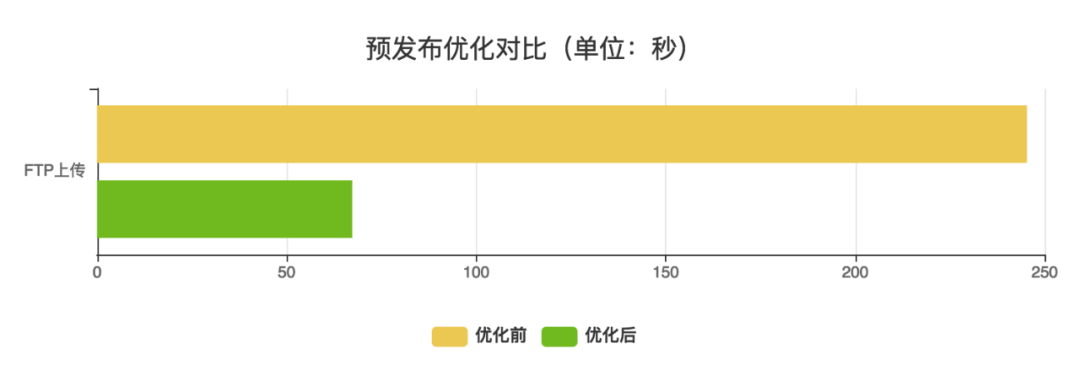
- 由于特定历史因素,可视化预发环境还在使用FTP工具上传服务器,在代码资源越来越大的背景下,上传需要一定时间。
基于对研发人效的重视,团队在2020 Q1操刀了构建发布流程的优化。由于系统已线上运行多时,综合考虑系统稳定性等因素,力求以最小的调整带来最大的提升,并做好未来拓展其他工程化能力的基础。
优化概括及成果
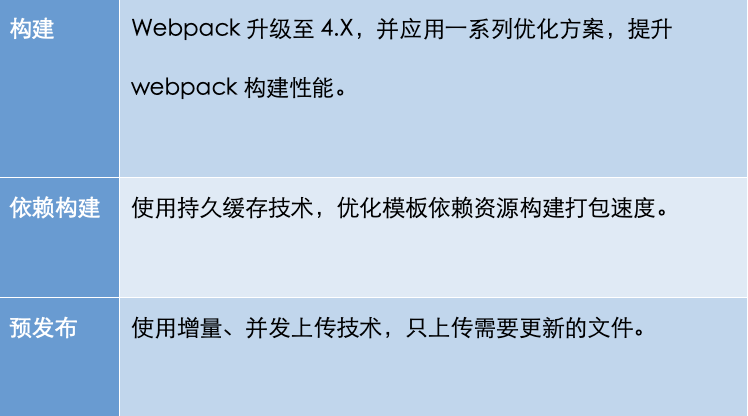
针对上述情况,我们对项目的构建、依赖构建、预发布三处场景进行针对性优化,如下:
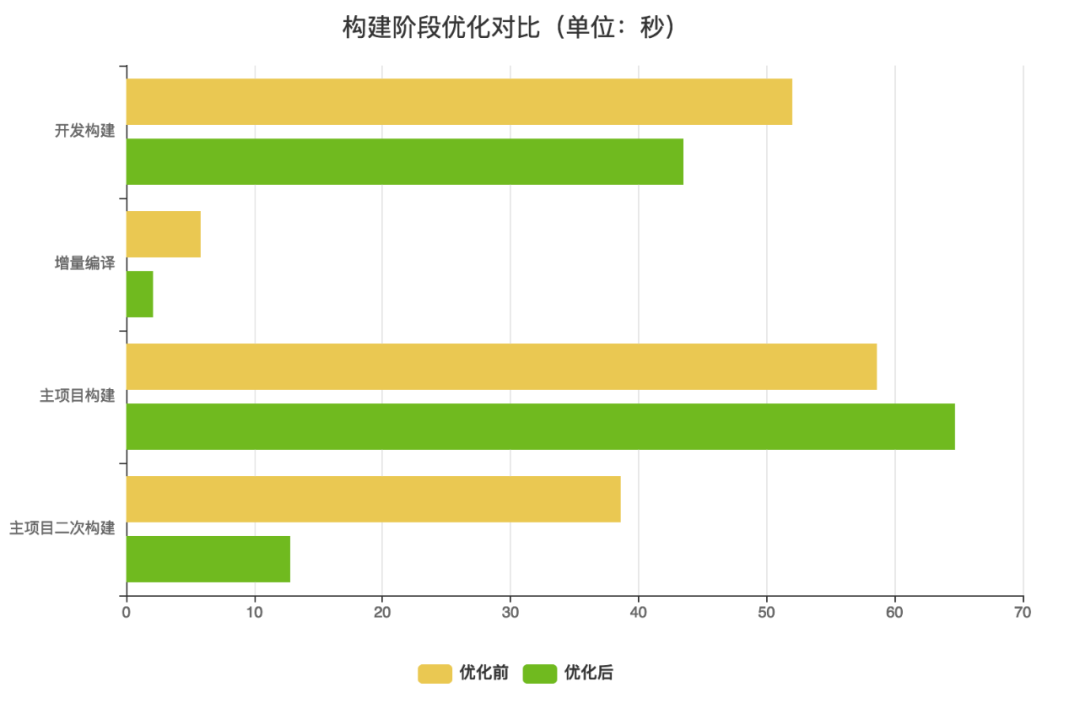
在经过Q1的持续优化后,取得了如下优化成果:
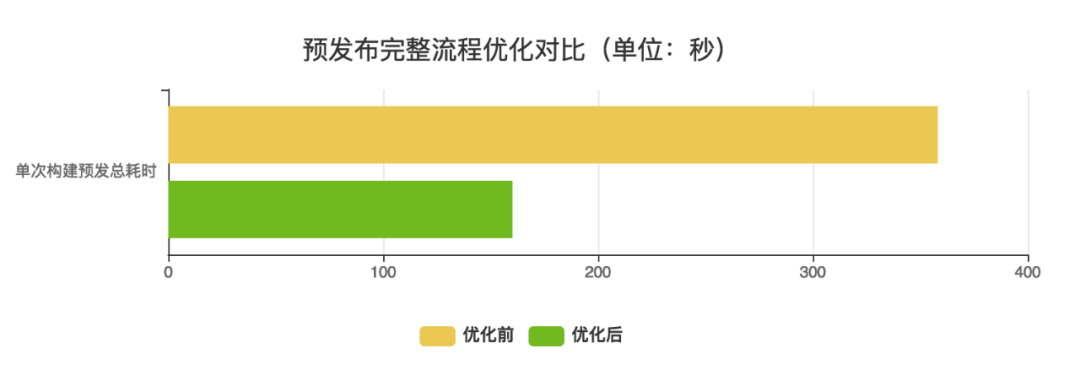
图1:构建及编译场景下优化成果


从数据中可以直观的发现优化后构建发布流程中各环节都获得了显著的提升。但有的同学可能会好奇为什么主项目构建这项会比优化前慢了一丢丢。事实上在日常开发过程中,初次构建往往是低频操作,在有缓存的前提下大部分构建都会是增量、二次构建。好钢要用到刀刃上,因此在初次构建的时候多花了点开销在缓存上,以换取更高频的增量、二次构建性能提升。
整体优化完成后,我们惊喜地发现,国内站可视化主应用初次发布总耗时由358.1秒下降至160.1秒。团队内每位研发每天都会重复多次构建预发行为,经过估算,每周为团队节省的工时竟可达6.9小时之多!
优化方案
1. 准备工作
前端经过多年的发展,目前大部分的应用都采用webpack进行构建工作。我们也不例外,本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器。它会递归地构建一个依赖关系图,并将其中包含的每个模块打包成一个或多个 bundle。
比喻一下来说,webpack是个辛勤的搬砖工,他可以通过各种插件、工具能更快的搬砖,并组合出更小、更稳定的墙。而如何提升webpack的搬砖速度、质量,便是我们在构建优化中需要实现的。
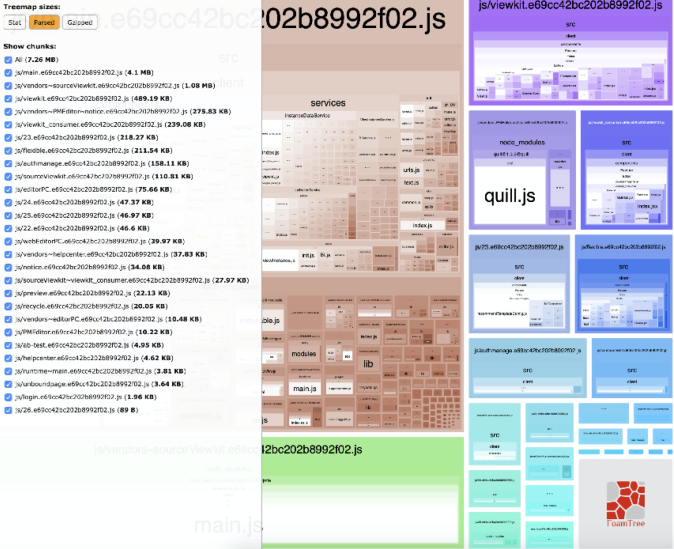
因此,获取构建各个流程的数据,衡量webpack这个勤劳搬砖工的工作效率,便是优化开展前第一步就要做的事情。经过一系列筛选,针对构建打包流程中各loader、插件性能,打包体积及资源依赖,构建、增量构建速度等性能指标,团队先后引入speed-measure-webpack-plugin、profiling-Plugin、webpack-bundle-analyzer、stats-webpack-plugin等工具进行性能数据的记录及分析。这些数据不论在定位性能瓶颈、寻找性能异常节点,还是对优化效果的复盘都起到了关键作用。
图5:通过webpack-bundle-analyzer分析bundle大小及依赖2. 构建优化
在结合性能数据并分析后,我们一致认为,让webpack搬砖更快的关键在于:让更多的工人参与搬砖,并让每个工人只搬必须的砖。即多线程多进程和最小化单次构建需要编译的内容。
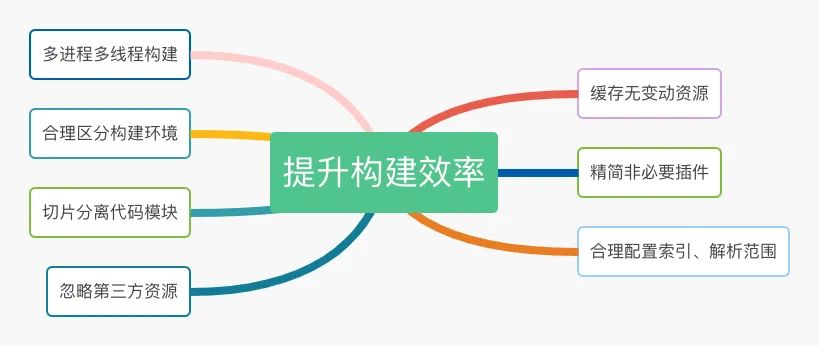
将方案再划分后,得出了以下导图:
图6:webpack构建优化导图 之后,便是针对每个角度进行方案制定、工具筛选、数据对比、测试走查等细节工作了。
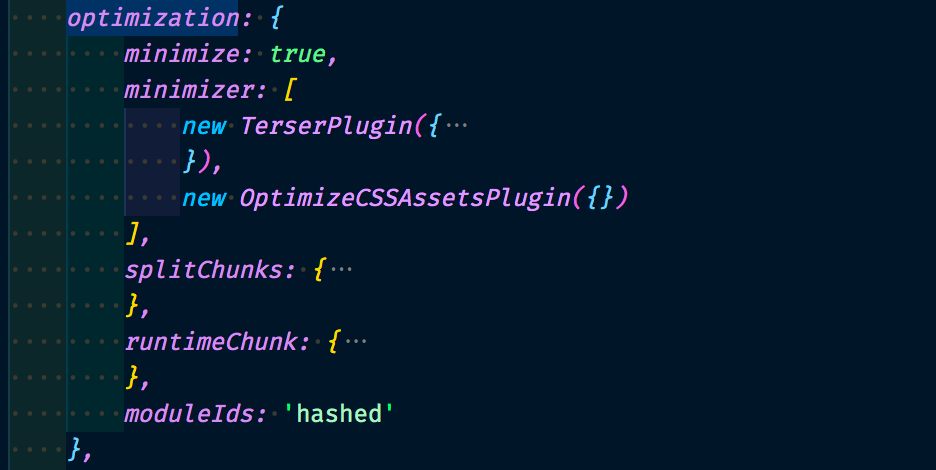
但在整个方案进行前,还需要进行webpack3 =》webpack4的升级。整个webpack升级最大的难点在于其不再支持部分插件和loader,大部分情况下可以通过npm升级解决。但在chunk分离、代码压缩等方面的变化非常大,这里简单列下可视化在这些部分的配置。

3. 依赖优化
可视化主项目构建前,会对模板等依赖进行打包,每一份模版相当于一个前端小项目用webpack进行打包。在优化前使用单进程串行打包,即打包完一个模版,再打包另一个模版。在此我们使用parallel-webpack,他可以同时创建多个webpack实例,多进程并行打包,大幅减少依赖资源的构建时间至一半以上。
4. 预发布优化
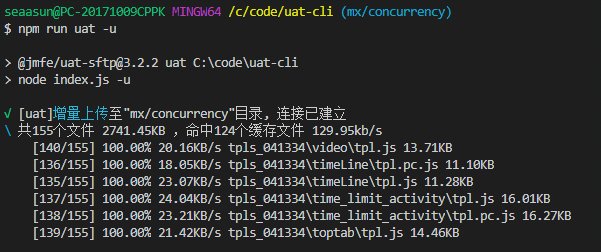
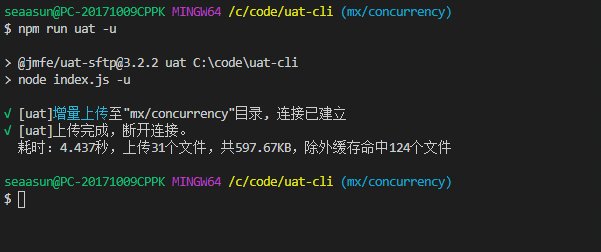
由于历史原因,可视化预发环境的发布还依赖FTP上传资源。而传统FTP上传工具存在每次发布必须全量、上传慢等缺点,导致了研发大量时间用在了等待上。因此,在工程化开展前,团队对ftp工具进行了一些优化,如:通过hash判断是否存在缓存、并发上传等改造。极大幅度降低了首次上传的时间,在改动较小时更可降低发布时间至10秒内。
图8:通过自研ftp工具进行上传
总结及展望
经过优化后,通天塔项目的构建发版效率取得了显著提升,并帮助了研发更加深入理解webpack的工作机理。同时我们将此次优化经验用于其他项目中,比如通天塔国际站等,进一步提升团队整体人效。
展望未来,通天塔团队会持续专注于前端工程化建设,通过Puppeteer、Jest、Jenkis等工具赋予团队更快速、更稳定、更高质的承载通天塔丰富多变业务的能力,也希望以此为契机,能和大家一起推动更多业务在前端工程化上的建设。