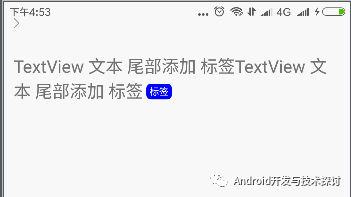
TextView 文本 尾部添加 标签
之前写过的一个项目中 设计师出过类似 上图的效果,在文本的尾部 拼接一个标签。因为工期原因 和设计商量去除这个效果,现在有些时间,试着实现了一下。
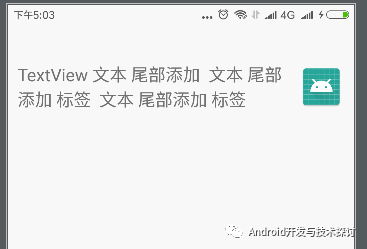
Android 中drawableRight 虽然可以 在Textview 右侧添加一张图片,但是呈现的是下面的效果,图片在所有文本的右侧,并不能满足我们的需求。
然而,给TextView尾部拼接标签如何实现呢?
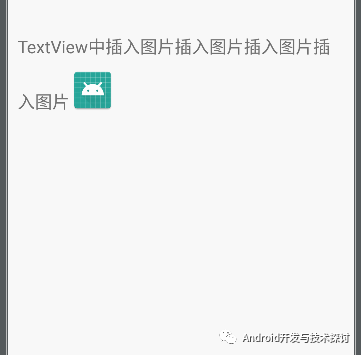
我们知道Html.from() 是可以改变字体的颜色,背景,同时我们也可以通过Html.from() 去给TextView插入一张图片.我们测一下。
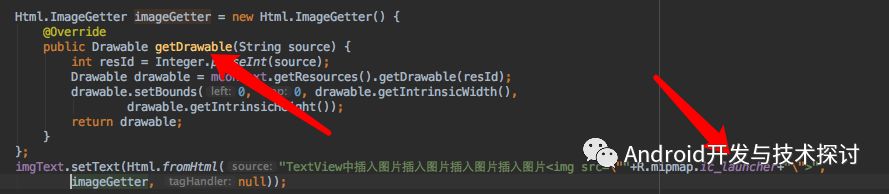
如上图,我们成功将一张图片插入到了TextView的结尾处,我们看下代码,
这里我们是 通过src将我们的要加载的图片路径R.mipmap.ic_launcher传到了getDrawable方法中,在getDrawable方法中通过getResources().getDrawable()获取到对应的资源Drawbale对象,并返回,这样我们就实现了给TextView 插入了图片。
哈哈,如果我们的需求就是 在文本尾部加入一张图片,那上面的代码已经可以 满足我们的需要了,但更多的是我要插入是 一张背景图和动态的文字。
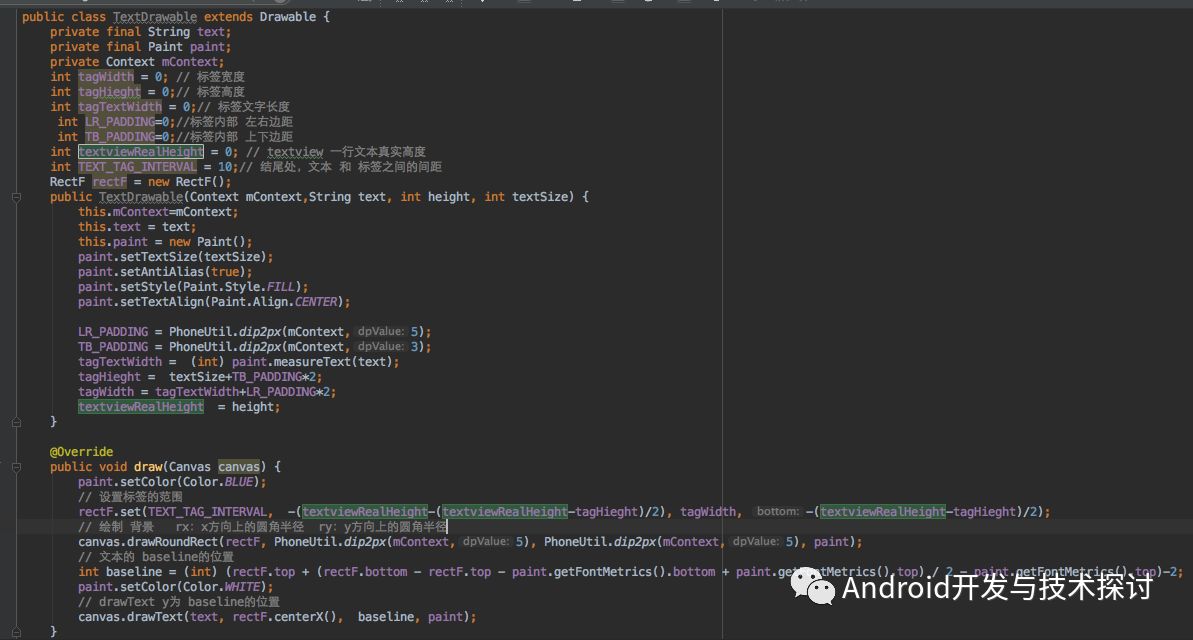
这里我们的实现的方式是自定义了Drawable,我们看下代码,代码添加了注释
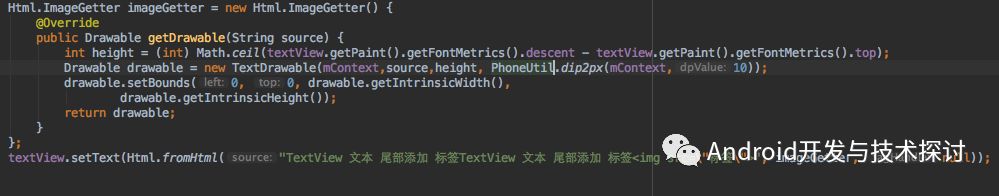
下面是使用的代码:
canvas.drawText()中使用到了TextView baseline 概念,大家如果不了解这里 可以看下这个篇文章,作者写的很详细 https://www.cnblogs.com/tianzhijiexian/p/4297664.html