编写高质量JavaScript模块的4个最佳实践
这篇文章提供了关于如何更好地组织 JavaScript 模块的 4 个最佳实践。
尽可能使用 named exports
最开始使用 JavaScript 模块时,使用 export default 来导出模块定义的单个块,不管是类还是函数。例如:
// greeter.js
export default class Greeter {
constructor(name) {
this.name = name;
}
greet() {
return `Hello, ${this.name}!`;
}
}
import x from './greeter.js'随着时间的推移,特别是在进行大规模重构的时候, 很难根据 Greeter 去找到相关的引用.可维护性大大降低. 更糟糕的是,编辑器没有提供建议, 我们需要自己写导入的类名.
于是, 我们转向了 named exports。让我们来看看它的好处:
// greeter.js
export class Greeter {
constructor(name) {
this.name = name;
}
greet() {
return `Hello, ${this.name}!`;
}
}
import {Greeter} from './greeter.js'通过使用 named exports,编辑器可以更好地重命名:每次更改原始类名时,所有使用者模块都会自动更改类名。
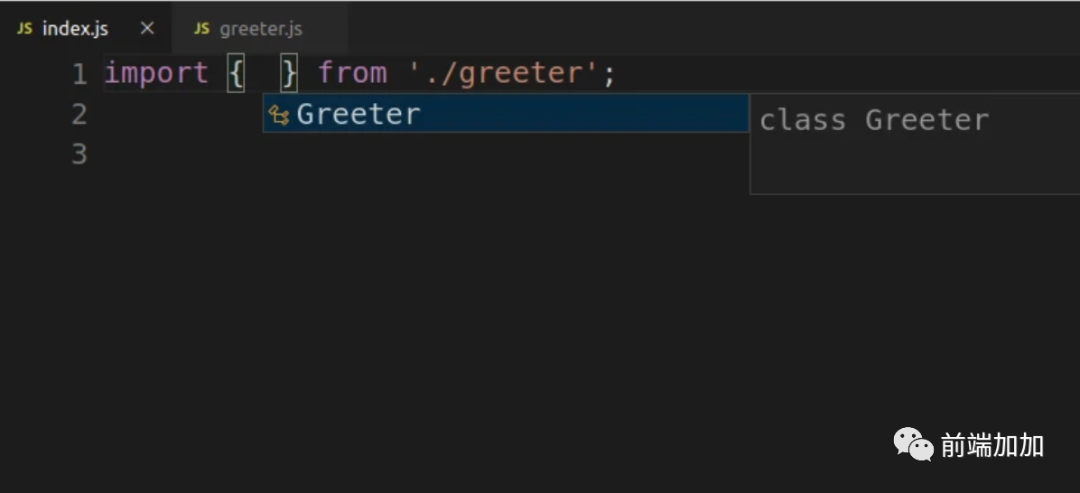
而且编辑器还会提供建议, 不再盲打代码, 如下:
因此, 建议使用 named exports,以便在重命名重构和代码自动完成中获益。
注意: 使用 React,Lodash 等第三方模块时, default import 通常是可以的。因为他们导入名称是一个不变的常量:React,_。
惰性 import 对象
模块级范围不应该进行繁重的计算,比如解析 JSON、发出 HTTP 请求、读取本地存储等等。
例如,下面的模块配置解析来自全局变量 bigJsonString 的配置
// configuration.js
export const configuration = {
// Bad
data: JSON.parse(bigJsonString)
};这是一个问题,因为 bigJsonString 的解析是在模块级范围内完成的。导入配置模块时,实际上将进行 bigJsonString 的解析:
// Bad: parsing happens when the module is imported
import { configuration } from 'configuration';
export function AboutUs() {
return <p>{configuration.data.siteName}</p>;
}在更高的级别上,模块级 scope 的角色是定义模块组件、导入依赖项和导出公共组件:这是依赖项解析过程。它应该与运行时分离:解析 JSON、发出请求、处理事件。
让我们重构配置模块来执行延迟解析
// configuration.js
let parsedData = null;
export const configuration = {
// Good
get data() {
if (parsedData === null) {
parsedData = JSON.parse(bigJsonString);
}
return parsedData;
}
};因为 data 属性被定义为一个 getter,所以只有在使用者访问 configuration.data 时才会解析 bigJsonString。
// Good: JSON parsing doesn't happen when the module is imported
import { configuration } from 'configuration';
export function AboutUs() {
// JSON parsing happens now
return <p>{configuration.data.companyDescription}</p>;
}消费者更清楚什么时候进行大的操作。使用者可能决定在浏览器空闲时执行该操作。或者,使用者可能会导入模块,但是出于某种原因,不使用它。这为更深入的性能优化提供了机会:减少交互时间,最小化主线程工作。
导入时,模块不应执行任何繁重的工作。相反,使用者应该决定何时执行运行时操作。
编写高内聚模块
内聚性描述了模块内的组件属于整体。高内聚模块的函数、类或变量是密切相关的。他们专注于一项任务。formatDate 模块具有很高的内聚性,因为它的功能密切相关.
// formatDate.js
const MONTHS = [
'January', 'February', 'March','April', 'May',
'June', 'July', 'August', 'September', 'October',
'November', 'December'
];
function ensureDateInstance(date) {
if (typeof date === 'string') {
return new Date(date);
}
return date;
}
export function formatDate(date) {
date = ensureDateInstance(date);
const monthName = MONTHS[date.getMonth())];
return `${monthName} ${date.getDate()}, ${date.getFullYear()}`;
}formatDate()、ensureDateInstance()和 MONTHS 彼此密切相关。删除 MONTHS 或 ensureDateInstance()会破坏 formatDate():这是高内聚的标志。
低内聚模块的问题
另一方面,低内聚模块。是指那些包含彼此不相关的组件。下面的 utils 模块有 3 个执行不同任务的函数.
// utils.js
import cookies from 'cookies';
export function getRandomInRange(start, end) {
return start + Math.floor((end - start) * Math.random());
}
export function pluralize(itemName, count) {
return count > 1 ? `${itemName}s` : itemName;
}
export function cookieExists(cookieName) {
const cookiesObject = cookie.parse(document.cookie);
return cookieName in cookiesObject;
}getRandomInRange(), pluralize() and cookieExists() 删除任一个函数, 都不会影响整个模块的功能.
低内聚模块迫使使用者依赖于它并不需要的模块,这就创建了不需要的传递依赖。
例如,组件 ShoppingCartCount 从 utils 模块导入 pluralize()函数
// ShoppingCartCount.jsx
import { pluralize } from 'utils';
export function ShoppingCartCount({ count }) {
return (
<div>
Shopping cart has {count} {pluralize('product', count)}
</div>
);
}虽然 ShoppingCartCount 模块只使用 utils 模块之外的 pluralize() 函数,但它对 cookie 模块具有传递依赖关系(cookie 模块导入到 utils 中)。
好的解决方案是将低内聚性模块 utils 分成几个高内聚性模块:utils / random,utils / stringFormat 和 utils / cookies。
现在,如果 ShoppingCard 模块导入 utils / stringFormat,那么它就不会对 Cookie 产生传递依赖:
// ShoppingCartCount.jsx
import { pluralize } from 'utils/stringFormat';
export function ShoppingCartCount({ count }) {
// ...
}高内聚模块的最佳示例是 Node 内置模块,例如 fs,path,assert。
推荐编写功能、类和变量紧密相关的高内聚模块。你可以通过将大的低内聚模块重构为多个高内聚模块。
避免长的相对路径
对于下面的代码, 我们很难知道它的父级组件, 而且一旦文件发生变化, 也得一遍一遍地改写路径.
import { compareDates } from '../../../date/compare';
import { formatDate } from '../../../date/format';
// Use compareDates and formatDate因此,我建议避免使用相对路径,而使用绝对路径:
import { compareDates } from 'utils/date/compare';
import { formatDate } from 'utils/date/format';虽然绝对路径有时写起来比较长,但是使用它们可以清楚地显示导入模块的位置。我们可以使用 babel-plugin-module-resolver 来方便地定义绝对路径.
使用绝对路径而不是长的相对路径。