React Native 全埋点实现原理(内附赠书)
本文主要介绍如何实现 React Native 的全埋点,主要是控件点击 $AppClick 事件。该内容,会默认你有一定的 React Native 开发经验
一、React Native 简介 React Native 是由 Facebook 推出的移动应用开发框架,可以用来开发 iOS、Android、Web 等跨平台应用程序,官网为:https://facebook.github.io/react-native/。React Native 和传统的 Hybrid 应用最大的区别就是它抛开了 WebView 控件。React Native 产出的并不是“网页应用”、“HTML5 应用”或者“混合应用”,而是一个真正的移动应用,从使用感受上和用 Objective-C 或 Java 编写的应用相比几乎是没有区分的。React Native 所使用的基础 UI 组件和原生应用完全一致。我们要做的就是把这些基础组件使用 JavaScript 和 React 的方式组合起来。React Native 是一个非常优秀的跨平台框架。
下面我们先用 React Native 创建一个简单的 Demo。
1.1创建项目
使用 React Native 开发移动应用, 首先需要安装 React Native 相关的组件。具体的安装方法,可以参照 React Native 官方介绍。
React Native 安装完成之后,就可以使用命令行工具创建新项目了。
react-native init AwesomeProject上面的命令创建了一个名为 AwesomeProject 的项目,然后就可以通过下面的命令进入 AwesomeProject 文件夹并运行 iOS 程序。
cd AwesomeProject
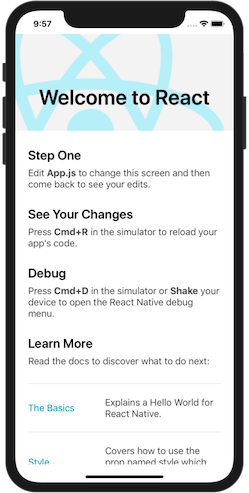
react-native run-ios然后等待一会,iOS 模拟器将会启动,就可以看到如下图 1-1 所示的运行结果。
图 1-1 模拟器
在命令行输入下面的命令,Xcode 将会打开上面创建的 AwesomeProject 项目。
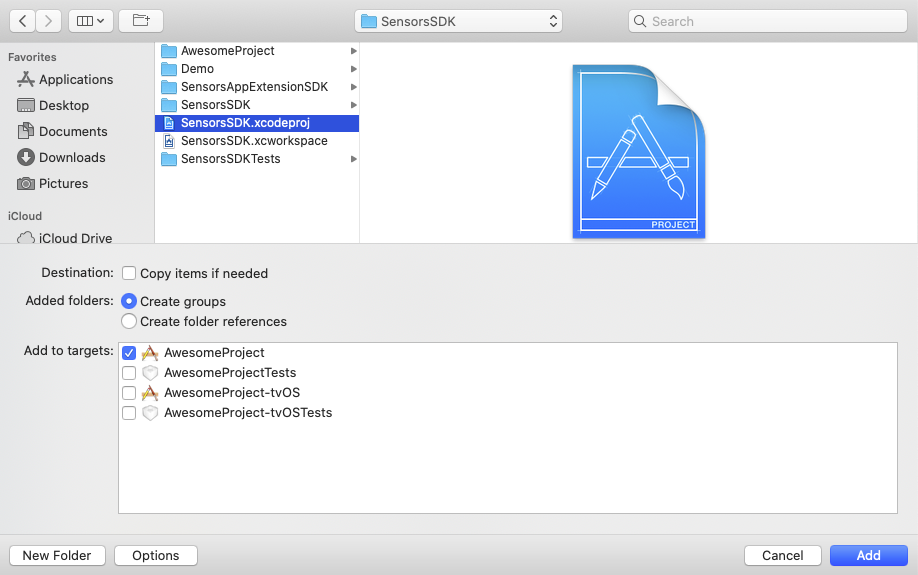
open ./ios/AwesomeProject.xcworkspaceXcode 中,就可以看到 AwesomeProject 项目相关的代码。首先,需要把 SensorsSDK 项目添加进来。Xcode 中,点击 File → Add Files to "AwesomeProject" ...,会弹出如下图 1-2 所示的对话框,选择 SensorsSDK.xcodeproj 文件,并勾选相应的 Target,最后点击 Add 按钮。
图 1-2 添加项目
然后,还需要添加相应的依赖关系。选中 AwesomeProject 项目,在 General 标签的 Frameworks 栏中点击加号(+)按钮,添加 SensorsSDK.framework。
最后, AppDelegate.m 中引入 SensorsSDK,并在 - application:didFinishLaunchingWithOptions: 方法中调用 SensorsAnalyticsSDK 的 - startWithServerURL: 初始化方法初始化 SDK。
#import <SensorsSDK/SensorsSDK.h>
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[SensorsAnalyticsSDK startWithServerURL:@"xxxxx"];
......
return YES;
}
@end运行 AwesomeProject 项目,我们就可以在 Xcode 控制台中看到 $AppStart 事件信息。
{
"properties": {
"$model": "x86_64",
"$manufacturer": "Apple",
"$lib_version": "1.0.0",
"$os": "iOS",
"$app_version": "1.0",
"$os_version": "12.3",
"$lib": "iOS"
},
"event": "$AppStart",
"time": 1576141146301,
"distinct_id": "D13CE550-1EE4-45B4-AB83-CDF7601C9C77"
}按 Home 键或上滑 HomeBar 让应用程序进入后台,将会在 Xcode 控制台中看到 $AppEnd 事件。
{
"properties": {
"$model": "x86_64",
"$manufacturer": "Apple",
"$lib_version": "1.0.0",
"$os": "iOS",
"$event_duration": 434917.40625,
"$app_version": "1.0",
"$os_version": "12.3",
"$lib": "iOS"
},
"event": "$AppEnd",
"time": 1576141581203,
"distinct_id": "D13CE550-1EE4-45B4-AB83-CDF7601C9C77"
}从而也可以说明,对于 React Native 项目的 $AppStart 和 $AppEnd 事件,我们无需做任何特殊处理,即可直接支持。
其实在控制台中也会打印页面浏览($AppViewScreen)事件,但是这个事件在严格意义上来说不应该属于 ReactNative 应用程序的页面浏览事件,这个只是应用程序中的 UIWindow 控件的根视图控制器的页面浏览事件。而实际上在 React Native 中,是使用 react-navigation 进行页面间的跳转。对于 iOS 来说,跳转的新页面并不是一个视图控制器,而是弹出一个视图,因此并不能采集到正确的页面浏览事件。
1.2基础控件
React Native 支持的控件有很多,详细可以参照 React Native 官网的相关介绍和说明:https://facebook.github.io/react-native/docs/activityindicator。
下面我们以 React Native 的 Switch 控件为例来做介绍。
可以通过修改 AwesomeProject 项目中的 App.js 文件,在页面中添加一个 Switch 组件。
import React, { Component } from 'react';
import {
SafeAreaView,
StyleSheet,
ScrollView,
View,
Text,
Switch,
StatusBar,
} from 'react-native';
import {
Header,
LearnMoreLinks,
Colors,
DebugInstructions,
ReloadInstructions,
} from 'react-native/Libraries/NewAppScreen';
export default class App extends Component {
state = {
value: false,
}
render() {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Header />
{global.HermesInternal == null ? null : (
<View style={styles.engine}>
<Text style={styles.footer}>Engine: Hermes</Text>
</View>
)}
<View style={styles.body}>
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}>Components</Text>
<View style={styles.sectionContainer}>
<Switch style={{ marginLeft: 20 }} value={this.state.value} thumbColor='black' onValueChange={(value) => {
this.setState({
value: value
})
}} />
</View>
</View>
</View>
</ScrollView>
</SafeAreaView>
</>
);
}
};
const styles = StyleSheet.create({
body: {
backgroundColor: Colors.white,
},
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24,
},
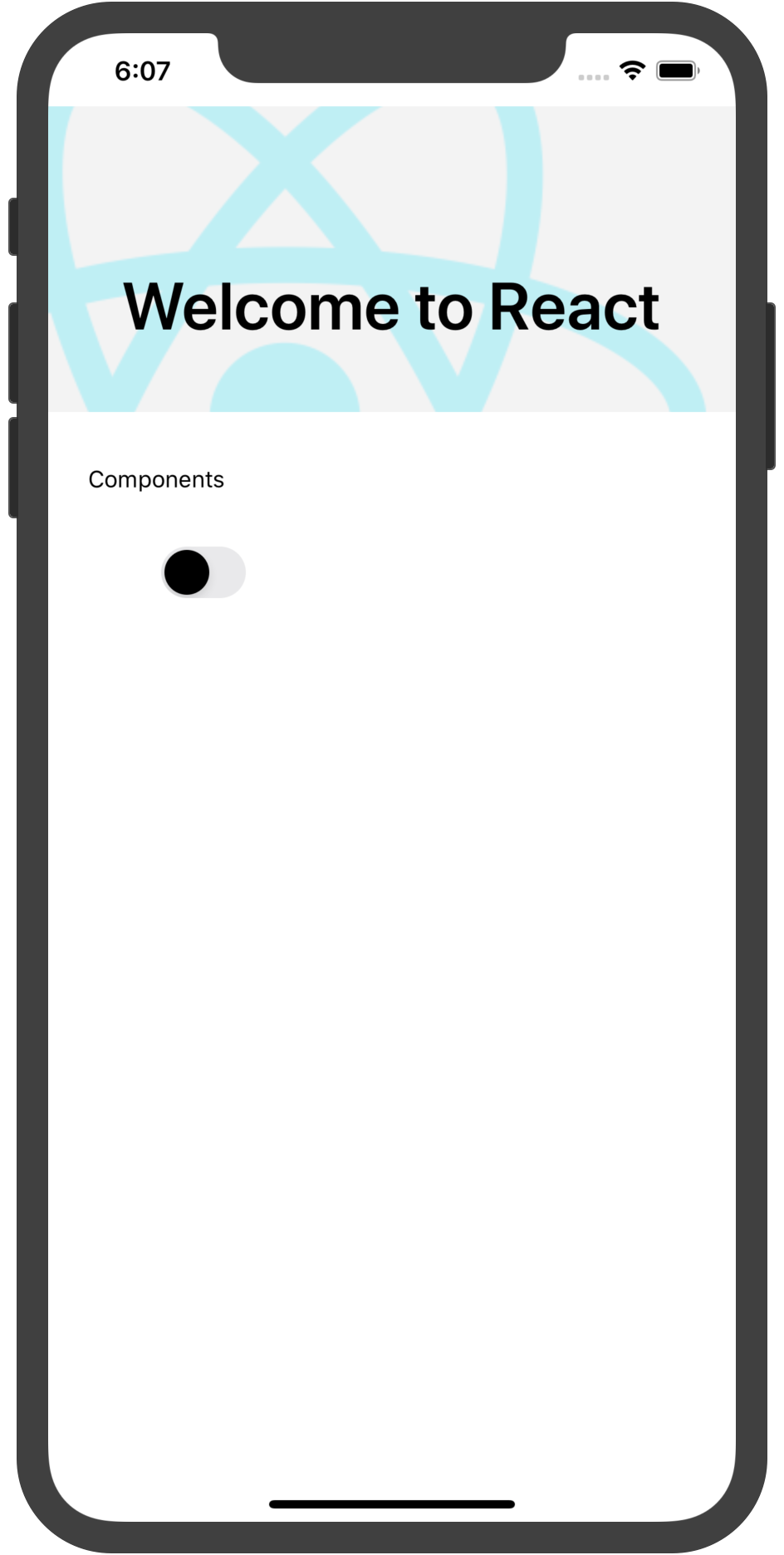
});使用 Xcode 运行应用程序,可以得到如下图 1-3 显示效果。
图 1-3 运行效果
React Native 的 Switch 控件和 iOS 原生中的 UISwitch 控件是类似的。打开或者关闭 Switch,在 Xcode 的控制台中,均可以看到正常触发了 $AppClick 事件 。
{
"properties": {
"$model": "x86_64",
"$manufacturer": "Apple",
"$element_type": "RCTSwitch",
"$lib_version": "1.0.0",
"$os": "iOS",
"$element_content": "checked",
"$app_version": "1.0",
"$screen_name": "UIViewController",
"$os_version": "12.3",
"$lib": "iOS"
},
"event": "$AppClick",
"time": 1576142976118,
"distinct_id": "E934E526-6517-4CA1-A61E-0DCE2172D56A"
}从而也可以看出,即使我们在 SensorsSDK 中没有做任何修改,也可以正常采集 React Native 中 Switch 控件的点击事件。从 $element_type 属性可以看到,在 React Native 中,Switch 控件所对应的类是 RCTSwitch 。
下面,我们继续查看 RCTSwitch 相关的源码。
RCTSwitch.h 定义如下:
/**
* Copyright (c) Facebook, Inc. and its affiliates.
*
* This source code is licensed under the MIT license found in the
* LICENSE file in the root directory of this source tree.
*/
#import <UIKit/UIKit.h>
#import <React/RCTComponent.h>
@interface RCTSwitch : UISwitch
@property (nonatomic, assign) BOOL wasOn;
@property (nonatomic, copy) RCTBubblingEventBlock onChange;
@endRCTSwitch.m 实现如下:
/**
* Copyright (c) Facebook, Inc. and its affiliates.
*
* This source code is licensed under the MIT license found in the
* LICENSE file in the root directory of this source tree.
*/
#import "RCTSwitch.h"
#import "RCTEventDispatcher.h"
#import "UIView+React.h"
@implementation RCTSwitch
- (void)setOn:(BOOL)on animated:(BOOL)animated { _wasOn = on; [super setOn:on animated:animated];
}
@end从代码中可以看出,RCTSwitch 其实是继承自 UISwitch 的子类控件。在前面的章节,我们已经在 SensorsSDK 中实现了 iOS 原生 UISwitch 控件的 $AppClick 事件全埋点,所以自然也就支持了 React Native 的 RCTSwitch 控件的 $AppClick 事件全埋点。
在 React Native 中,类似于 Switch 控件的还有 Slider、SegmentedControlIOS 等控件。因此,对于这些控件来说,已可以支持采集它们的 $AppClick 事件。但是,对于 React Native 中的 Button 控件来说,情况就不太一样了。
我们可以先试验一下,修改 App.js 文件, 在页面中 UISwitch 控件的下方添加一个Button 控件。
import React, { Component } from 'react';
import {
SafeAreaView,
StyleSheet,
ScrollView,
View,
Text,
Switch,
Button,
Alert,
StatusBar,
} from 'react-native';
import {
Header,
Colors,
} from 'react-native/Libraries/NewAppScreen';
export default class App extends Component {
state = {
value: false,
}
render() {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Header />
{global.HermesInternal == null ? null : (
<View style={styles.engine}>
<Text style={styles.footer}>Engine: Hermes</Text>
</View>
)}
<View style={styles.body}>
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}>Components</Text>
<View style={styles.sectionContainer}>
<Switch style={{ marginLeft: 20 }} value={this.state.value} thumbColor='black' onValueChange={(value) => {
this.setState({
value: value
})
}} />
</View>
<View style={styles.sectionContainer}>
<Button title="Press me" onPress={() => Alert.alert('Simple Button pressed')} />
</View>
</View>
</View>
</ScrollView>
</SafeAreaView>
</>
);
}
};
const styles = StyleSheet.create({
scrollView: {
backgroundColor: Colors.lighter,
},
engine: {
position: 'absolute',
right: 0,
},
body: {
backgroundColor: Colors.white,
},
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24,
},
sectionTitle: {
fontSize: 24,
fontWeight: '600',
color: Colors.black,
},
highlight: {
fontWeight: '700',
},
footer: {
color: Colors.dark,
fontSize: 12,
fontWeight: '600',
padding: 4,
paddingRight: 12,
textAlign: 'right',
},
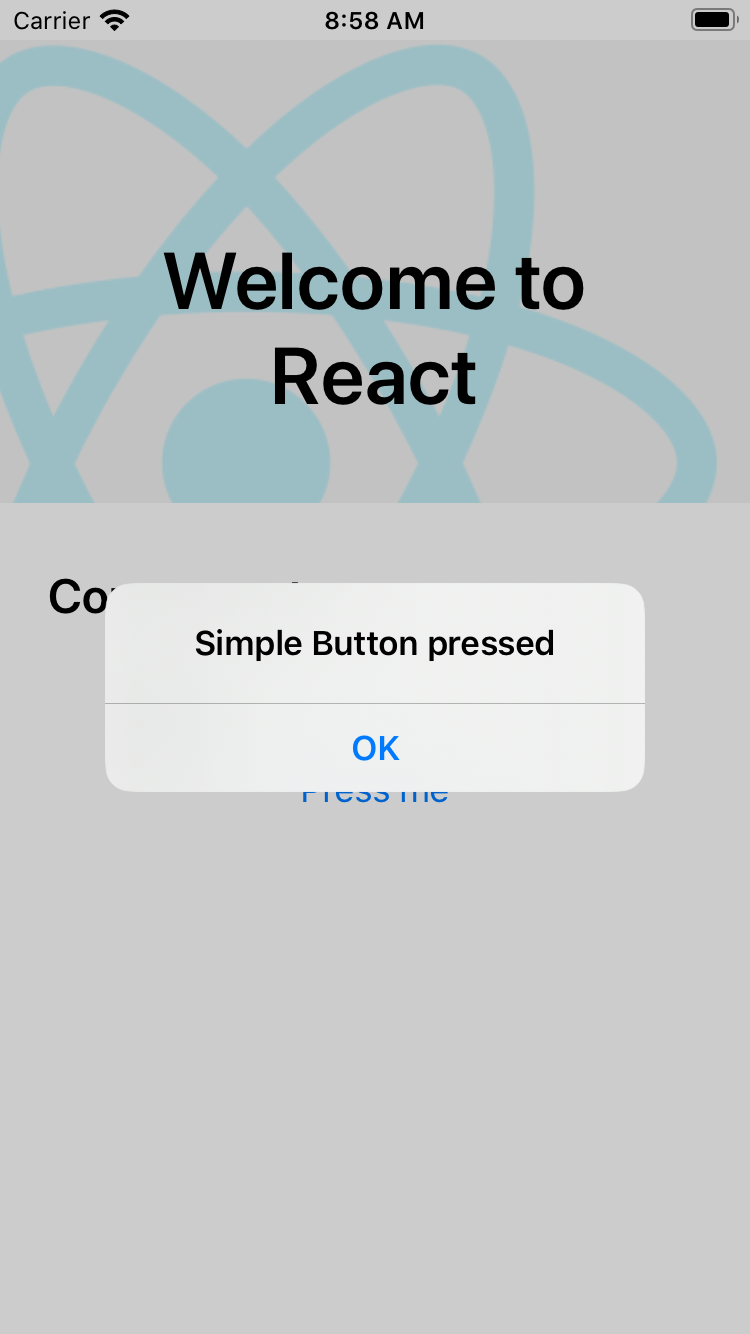
});保存,可以看到在 Switch 控件的下方就出现了我们刚添加的按钮。点击按钮,弹出了一个提示窗口,和 iOS 系统里的 UIAlert 的显示效果相同,如下图 1-4 所示。
图 1-4 提示窗口
但是此时,我们在 Xcode 的控制台中并没有看到触发了 $AppClick 事件。
那么我们如何实现 React Native 中 Button 控件的 $AppClick 事件全埋点呢?
二、React Native 全埋点
在实现 Button 控件的 $AppClick 事件全埋点之前,我们先简单的介绍一下 React Native 的事件响应机制。
2.1 事件响应
在 React Native 中,触摸事件响应会涉及到 JavaScript 端和 Native 端,这里的 Native 端指的是 iOS 端,本章的内容暂不涉及 Android 部分。
我们使用 Xcode 打开 AwesomeProject 项目,查看 Pod 工程中 React Native 的源码,通过类名我们很容易找到两个与触摸事件相关的类:
- RCTTouchEvent
- RCTTouchHandler
RCTTouchEvent 类实现了 RCTEvent 协议。从触摸开始、移动到触摸结束或取消,都会创建一个 RCTTouchEvent 类的对象,用来描述触摸的各个不同阶段。在 Native 端,将触摸状态发送到 JavaScript 端的过程中,传递的也是 RCTTouchEvent 类的对象。其实, RCTTouchEvent 类的对象就是在 RCTTouchHandler 类中创建的。
RCTTouchHandler 类继承自 UIGestureRecognizer 类,也就是说
RCTTouchHandler 类其实就是一个手势识别器,它重写了触摸响应传递的以下几个方法。
- (void)touchesBegan:(NSSet*)touches withEvent:(UIEvent *)event;
- (void)touchesMoved:(NSSet*)touches withEvent:(UIEvent *)event;
- (void)touchesEnded:(NSSet*)touches withEvent:(UIEvent *)event;
- (void)touchesCancelled:(NSSet*)touches withEvent:(UIEvent *)event;事实上,以上几个方法都会调用 - _updateAndDispatchTouches:eventName: 方法。在该方法中,使用 RCTTouchEvent 类的对象来描述当前的触摸状态。由于 RCTTouchHandler 类也是一个手势识别器,因此需要将其添加到一个视图中才能响应触摸事件。
我们先来看看, AwesomeProject 项目 AppDelegate.m 文件中- application:didFinishLaunchingWithOptions: 方法的实现。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[SensorsAnalyticsSDK startWithServerURL:@"xxxx"];
[[SensorsAnalyticsSDK sharedInstance] enableTrackReactNativeEvent];
RCTBridge *bridge = [[RCTBridge alloc] initWithDelegate:self launchOptions:launchOptions];
RCTRootView *rootView = [[RCTRootView alloc] initWithBridge:bridge
moduleName:@"AwesomeProject"
initialProperties:nil];
rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:1];
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
UIViewController *rootViewController = [UIViewController new];
rootViewController.view = rootView;
self.window.rootViewController = rootViewController;
[self.window makeKeyAndVisible];
return YES;
}可以看到,首先创建了一个 RCTRootView 对象作为一个视图控制器的视图,然后将该视图控制器设置为 window 对象的根视图控制器。在 RCTRootView 类中,有一个很重要的视图对象,即 RCTRootContentView 类型的 _contentView。
这个视图对象是在 JavaScript 包加载完成之后创建的。在 React Native 中,所有 JavaScript 端生成的页面其实都是添加在这个视图对象中。在 _contentView 创建的时候,同时也会创建 RCTTouchHandler 类的对象并调用 - attachToView: 方法,将手势识别器添加到 _contentView 中。这也就意味着,在 _contentView 中发生的所有触摸事件都会交由 RCTTouchHandler 类的对象进行处理。
那么,是否交换了 RCTTouchHandler 类的 - _updateAndDispatchTouches:eventName: 方法就可以采集到控件的 $AppClick 事件了呢?
虽然我们通过这种方法,能接收到所有的触摸事件,但是在这个方法中,我们无法知道在 JavaScript 端到底是哪个控件响应了触摸事件。因此,此种实现方案并不可取,不能满足我们实际的全埋点采集需求。
我们继续往下分析。
在 RCTTouchHandler 类的对象进行处理完成之后,会通过一系列方法将触摸事件发送到 JavaScript 端。在 JavaScript 端也实现了类似于 Native 端的触摸事件处理机制——手势响应系统。每个触摸事件都可以通过手势响应系统找到能够响应的组件,并执行响应事件。当触摸事件找到响应者时,会触发 ReactNativeGlobalResponderHandler.js 的 onChange 方法,相关代码片段如下。
// Module provided by RN:
var ReactNativeGlobalResponderHandler = {
onChange: function(from, to, blockNativeResponder) {
if (to !== null) {
var tag = to.stateNode._nativeTag;
ReactNativePrivateInterface.UIManager.setJSResponder(
tag,
blockNativeResponder
);
} else {
ReactNativePrivateInterface.UIManager.clearJSResponder();
}
}
};从上面的代码可以看出,当响应控件触摸事件的时候,JavaScript 端会调用 UIManager 中的 - setJSResponder: 方法,然后调用
Native 端的 RCTUIManager 类中的
- setJSResponder:blockNativeResponder: 方法。该方法的实现代码较少,参考如下。
/**
* JS sets what *it* considers to be the responder. Later, scroll views can use
* this in order to determine if scrolling is appropriate.
*/
RCT_EXPORT_METHOD(setJSResponder:(nonnull NSNumber *)reactTag
blockNativeResponder:(__unused BOOL)blockNativeResponder)
{
[self addUIBlock:^(__unused RCTUIManager *uiManager, NSDictionary<NSNumber *, UIView *> *viewRegistry) {
_jsResponder = viewRegistry[reactTag];
if (!_jsResponder) {
RCTLogWarn(@"Invalid view set to be the JS responder - tag %@", reactTag);
}
}];
}这个方法有两个参数,通过第一个参数 reactTag 我们可以获取到响应者。
介绍到这里,我们已经有实现 React Native 中 Button 控件 $AppClick 事件的全埋点方案了,那就是交换 RCTUIManager 类中的 - setJSResponder:blockNativeResponder: 方法。
2.2 $AppClick 事件
下面,我们详细介绍实现步骤。
第一步:在项目 SensorsSDK 中给 SensorsAnalyticsSDK
新增一个类别 ReactNative,并新增一个
- enableTrackReactNativeEvent 方法,用来开启 React Native 中 $AppClick 事件的全埋点功能。
在 SensorsAnalyticsSDK.h 文件中,类别 ReactNative 声明如下:
@interface SensorsAnalyticsSDK (ReactNative)
- (void)enableTrackReactNativeEvent;
@end
在 SensorsAnalyticsSDK.m 文件中,类别 ReactNative 实现如下:
#import <objc/runtime.h>
@implementation SensorsAnalyticsSDK (ReactNative)
/**
* 交换两个方法的实现
*
* @param className 需要交换的类名称
* @param methodName1 被交换的方法名,即原始的方法
* @param methodName2 交换后的方法名,即新的实现方法
* @param method2IMP 交换后的方法实现
*/
static inline void sensorsdata_method_exchange(const char *className, const char *methodName1, const char *methodName2, IMP method2IMP) {
// 通过类名获取类
Class cls = objc_getClass(className);
// 获取原始方法的名
SEL selector1 = sel_getUid(methodName1);
// 通过方法名获取方法指针
Method method1 = class_getInstanceMethod(cls, selector1);
// 获得指定方法的描述
struct objc_method_description *desc = method_getDescription(method1);
if (desc->types) {
// 把交换后的实现方法注册到 runtime 中
SEL selector2 = sel_registerName(methodName2);
// 通过运行时,把方法动态添加到类中
if (class_addMethod(cls, selector2, method2IMP, desc->types)) {
// 获取实例方法
Method method2 = class_getInstanceMethod(cls, selector2);
// 交换方法
method_exchangeImplementations(method1, method2);
}
}
}
- (void)enableTrackReactNativeEvent {
sensorsdata_method_exchange("RCTUIManager", "setJSResponder:blockNativeResponder:", "sensorsdata_setJSResponder:blockNativeResponder:", (IMP)sensorsdata_setJSResponder);
}
static void sensorsdata_setJSResponder(id obj, SEL cmd, NSNumber *reactTag, BOOL blockNativeResponder) {
}
@end第二步:实现交换后的 sensorsdata_setJSResponder 函数。
在该函数中,需要做三件事情:
1. 调用原始的方法,保证 React Native 可以继续完成触摸事件的响应
2. 获取触发事件响应的视图控件
3. 触发 $AppClick 事件
完整的代码实现如下:
@implementation SensorsAnalyticsSDK (ReactNative)
......
static void sensorsdata_setJSResponder(id obj, SEL cmd, NSNumber *reactTag, BOOL blockNativeResponder) {
// 先执行原来的方法
SEL oriSel = sel_getUid("sensorsdata_setJSResponder:blockNativeResponder:");
// 获取原始方法的实现函数指针
void (*imp)(id, SEL, id, BOOL) = (void (*)(id, SEL, id, BOOL))[obj methodForSelector:oriSel];
// 完成第一步调用原始方法,让 React Native 完成事件响应
imp(obj, cmd, reactTag, blockNativeResponder);
dispatch_async(dispatch_get_main_queue(), ^{
// 获取 viewForReactTag: 的方法名,目的是获取触发当前触摸事件的控件
SEL viewForReactTagSelector = NSSelectorFromString(@"viewForReactTag:");
// 完成第二步,获取响应触摸事件的视图
UIView *view = ((UIView * (*)(id, SEL, NSNumber *))[obj methodForSelector:viewForReactTagSelector])(obj, viewForReactTagSelector, reactTag);
// 触发 $AppClick 事件
[[SensorsAnalyticsSDK sharedInstance] trackAppClickWithView:view properties:nil];
});
}
@end第三步:在 AppDelegate.m 的 - application:(UIApplication *)application didFinishLaunchingWithOptions: 中,初始化 SDK 之后,调用 SensorsAnalyticsSDK 的 - enableTrackReactNativeEvent 方法开启 React Native 的 $AppClick 事件全埋点。
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[SensorsAnalyticsSDK startWithServerURL:@"xxxx"];
[[SensorsAnalyticsSDK sharedInstance] enableTrackReactNativeEvent];
......
return YES;
}
......
@end第四步:测试验证。
运行 AwesomeProject 项目,点击 Press me 按钮,在 Xcode 控制台中可以看到 $AppClick 事件。
{
"properties": {
"$model": "x86_64",
"$manufacturer": "Apple",
"$element_type": "RCTView",
"$lib_version": "1.0.0",
"$os": "iOS",
"$app_version": "1.0",
"$screen_name": "UIViewController",
"$os_version": "12.3",
"$lib": "iOS"
},
"event": "$AppClick",
"time": 1576146363711,
"distinct_id": "E934E526-6517-4CA1-A61E-0DCE2172D56A"
}但是,我们发现没有 $element_content 属性,其实按钮上是有文本的(Press me)。
也就是说之前获取视图控件显示内容的方法并没有覆盖到 React Native 的控件,因此需要修改之前实现的 UIView+SensorsData.m 中获取控件显示内容的扩展方法 - sensorsdata_elementContent。
通过 RCTView 的源码可知,获取控件上的内容可以通过 accessibilityLabel 属性进行获取,因此在 - sensorsdata_elementContent 方法中,当获取到的内容为空时,返回 accessibilityLabel 属性即可。
@implementation UIView (SensorsData)
- (NSString *)sensorsdata_elementContent {
// 如果是隐藏控件,则不获取控件内容
if (self.isHidden || self.alpha == 0) {
return nil;
}
// 初始化数组,用于保存子控件的内容
NSMutableArray *contents = [NSMutableArray array];
for (UIView *view in self.subviews) {
// 获取子控件的内容
// 如果子类有内容,例如:UILabel 的 text,获取到的就是 text 属性;
// 如果没有就递归调用此方法,获取其子控件的内容。
NSString *content = view.sensorsdata_elementContent;
if (content.length > 0) {
// 当该子控件中有内容时,保存在数组中
[contents addObject:content];
}
}
// 当未获取到子控件内容时返回空。如果获取到多个子控件内容时,使用 - 拼接
return contents.count == 0 ? self.accessibilityLabel : [contents componentsJoinedByString:@"-"];
}
@end再次运行 AwesomeProject 项目,点击 Press me 按钮,就能看到 $AppClick 事件已有 $element_content 属性了。
{
"properties": {
"$model": "x86_64",
"$manufacturer": "Apple",
"$element_type": "RCTView",
"$lib_version": "1.0.0",
"$os": "iOS",
"$element_content": "Press me",
"$app_version": "1.0",
"$screen_name": "UIViewController",
"$os_version": "12.3",
"$lib": "iOS"
},
"event": "$AppClick",
"time": 1576146741159,
"distinct_id": "E934E526-6517-4CA1-A61E-0DCE2172D56A"
}不过问题并没有就此结束!当点击 Switch 控件的时候,发现会触发两次 $AppClick 事件。之前有提到一些特殊的控件其实已经支持了采集 $AppClick 事件,但是当点击这些控件的时候,React Native 同样也会走触摸事件的响应流程,因此造成了触发两次 $AppClick 事件。对于这种情况,我们需要在采集 React Native 的 $AppClick 事件时,把这些特殊的控件给剔除。修改 sensorsdata_setJSResponder 函数的实现,在触发 $AppClick 事件之前判断如果是 UIControl 类的控件直接返回。
@implementation SensorsAnalyticsSDK (ReactNative)
......
static void sensorsdata_setJSResponder(id obj, SEL cmd, NSNumber *reactTag, BOOL blockNativeResponder) {
// 先执行原来的方法
SEL oriSel = sel_getUid("sensorsdata_setJSResponder:blockNativeResponder:");
// 获取原始方法的实现函数指针
void (*imp)(id, SEL, id, BOOL) = (void (*)(id, SEL, id, BOOL))[obj methodForSelector:oriSel];
// 完成第一步调用原始方法,让 React Native 完成事件响应
imp(obj, cmd, reactTag, blockNativeResponder);
dispatch_async(dispatch_get_main_queue(), ^{
// 获取 viewForReactTag: 的方法名,目的是获取触发当前触摸事件的控件
SEL viewForReactTagSelector = NSSelectorFromString(@"viewForReactTag:");
// 完成第二步,获取响应触摸事件的视图
UIView *view = ((UIView * (*)(id, SEL, NSNumber *))[obj methodForSelector:viewForReactTagSelector])(obj, viewForReactTagSelector, reactTag);
// 如果是 UIControl 的子类,例如:RCTSwitch、RCTSlider 等,直接返回
if ([view isKindOfClass:UIControl.class]) {
return;
}
// 触发 $AppClick 事件
[[SensorsAnalyticsSDK sharedInstance] trackAppClickWithView:view properties:nil];
});
}
@end如果此时你以为已经考虑到了所有情况,那你就错了。当我们滚动页面的时候,同样也会触发 $AppClick 事件 !
{
"properties": {
"$model": "x86_64",
"$manufacturer": "Apple",
"$element_type": "RCTScrollView",
"$lib_version": "1.0.0",
"$os": "iOS",
"$element_content": "Welcome to React-Components-checked-Press me",
"$app_version": "1.0",
"$screen_name": "UIViewController",
"$os_version": "12.3",
"$lib": "iOS"
},
"event": "$AppClick",
"time": 1576147089922,
"distinct_id": "E934E526-6517-4CA1-A61E-0DCE2172D56A"
}这是因为在滚动页面时,React Native 的 JavaScript 端同样会回调该响应方法,因此这种情况同样需要排除在外。
我们通过代码实现发现,在滚动页面时,在 sensorsdata_setJSResponder 函数中获取到的视图其实是 RCTScrollView 类型的。因此,实现也比较简单。
@implementation SensorsAnalyticsSDK (ReactNative)
......
static void sensorsdata_setJSResponder(id obj, SEL cmd, NSNumber *reactTag, BOOL blockNativeResponder) {
// 先执行原来的方法
SEL oriSel = sel_getUid("sensorsdata_setJSResponder:blockNativeResponder:");
// 获取原始方法的实现函数指针
void (*imp)(id, SEL, id, BOOL) = (void (*)(id, SEL, id, BOOL))[obj methodForSelector:oriSel];
// 完成第一步调用原始方法,让 React Native 完成事件响应
imp(obj, cmd, reactTag, blockNativeResponder);
dispatch_async(dispatch_get_main_queue(), ^{
// 获取 viewForReactTag: 的方法名,目的是获取触发当前触摸事件的控件
SEL viewForReactTagSelector = NSSelectorFromString(@"viewForReactTag:");
// 完成第二步,获取响应触摸事件的视图
UIView *view = ((UIView * (*)(id, SEL, NSNumber *))[obj methodForSelector:viewForReactTagSelector])(obj, viewForReactTagSelector, reactTag);
// 如果是 UIControl 的子类,例如:RCTSwitch、RCTSlider 等,直接返回
// 如果是 RCTScrollView,说明是在滑动的响应,并不是控件的点击
if ([view isKindOfClass:UIControl.class] || [view isKindOfClass:NSClassFromString(@"RCTScrollView")]) {
return;
}
// 触发 $AppClick 事件
[[SensorsAnalyticsSDK sharedInstance] trackAppClickWithView:view properties:nil];
});
}
@end到此,我们已实现了 React Native 的 $AppClick 事件的全埋点。