VS Code 成主宰、Vue备受热捧、Flutter成新贵!2020 前端开发趋势指南
前端在生产和开发中占据着越来越重要的地位,PC 端、手机端、桌面端、智能手表端等等设备都离不开前端的身影。本文将围绕框架、编程语言、工具、React、Vue 等方面,全面回顾 2019 年前端与 Web 开发的大事。 以下为译文:
在过去的一年中,前端开发再次加快了发展的速度,本文总结了2019年以来的所有大事、新闻和趋势。
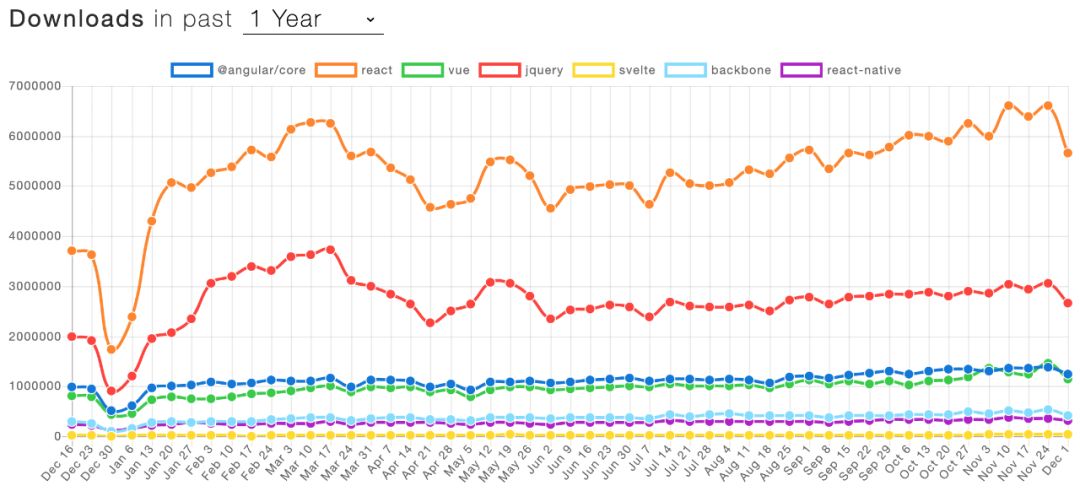
1. 2019年流行前端框架和库的NPM下载
React 再次荣登前端流行库的榜首,且用户的数量仍在增长,而 jQuery 出乎意料地保住了第二名的位置。紧随其后的是 Angular 和 Vue,一大批饱含热情的开发人员为二者奠定了强大的用户基础。去年,Svelte 收到了很多关注,但还在为获得更多采用而努力。
2. WebAssembly 成为了继 HTML、CSS 和 JavaScript 之后的第四大Web语言
经过一年的平静之后,12月初 WebAssembly 出现了一些重大新闻:W3C联盟正式推荐其为Web语言。(万维网联盟(W3C)是互联网主要的国际标准组织。)
自2017年发布以来,WebAssembly 引起了广泛的关注,而且采用也迅速增长。在过去的几年中,我们看到了WebAssembly 建立了1.0规范,而且所有主流浏览器都开始支持WebAssembly。
2019年,还有一则 WebAssembly 的新闻:字节码联盟(Bytecode Alliance)成立,该联盟旨在通过协作实施标准和提出新标准,以完善 WebAssembly 在浏览器之外的生态。
我们仍在等待 WebAssembly 真正站稳脚跟,并大面积普及。随着 WebAssembly 每次的更新,我们离这个目标越来越近。毫无疑问,W3C的声明是让各个公司合法使用 WebAssembly 的重要一步,我们需要继续降低使用 WebAssembly 的入门门槛,让其更方便构建产品。
3. TypeScript 的使用激增:许多开发人员为之倾倒
2019年是 TypeScript 之年。TypeScript 不仅成为了在JS代码中添加类型时的最佳选择,而且许多开发人员在个人项目和工作中对它的喜爱超过了普通的 JavaScript。
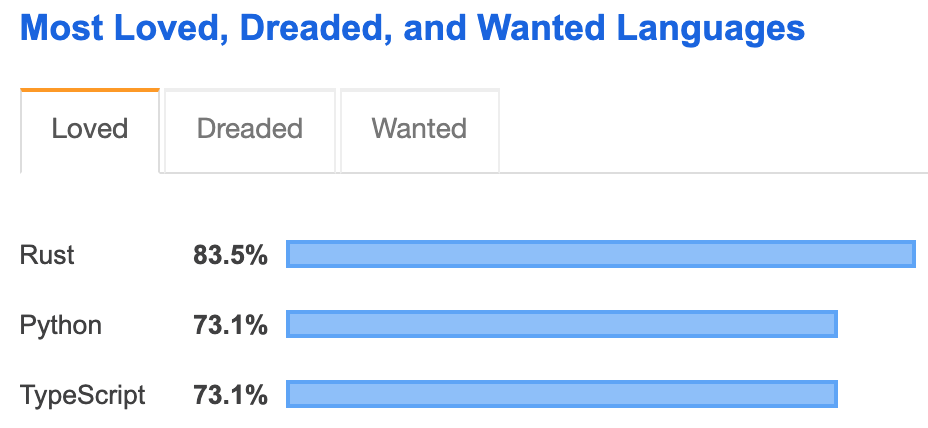
在2019年初发布的StackOverflow调查中,TypeScript 与 Python 并列第二,成为了最受欢迎的语言,仅次于 Rust。如果在2020年初发布的最新的调查中看到 TypeScript 更上一层楼也不足为奇。
TypeScript 已经开始蚕食Web开发世界——前端和后端皆如此。有些开发人员曾经认为TypeScript 的兴起只不过是暂时的,而且他们还认为它会重蹈 Coffeescript的覆辙,但事实证明 TypeScript 可以解决JS开发人员的核心问题,而且其使用率似乎越来越高。
TypeScript 与所有主流文本编辑器的集成为Web开发人员提供了更好的开发体验。JavaScript 开发人员将 TypeScript 视为一种工具:它可以减少错误,同时由于其提供的文档说明类型和对象接口,代码阅读起来更为轻松。
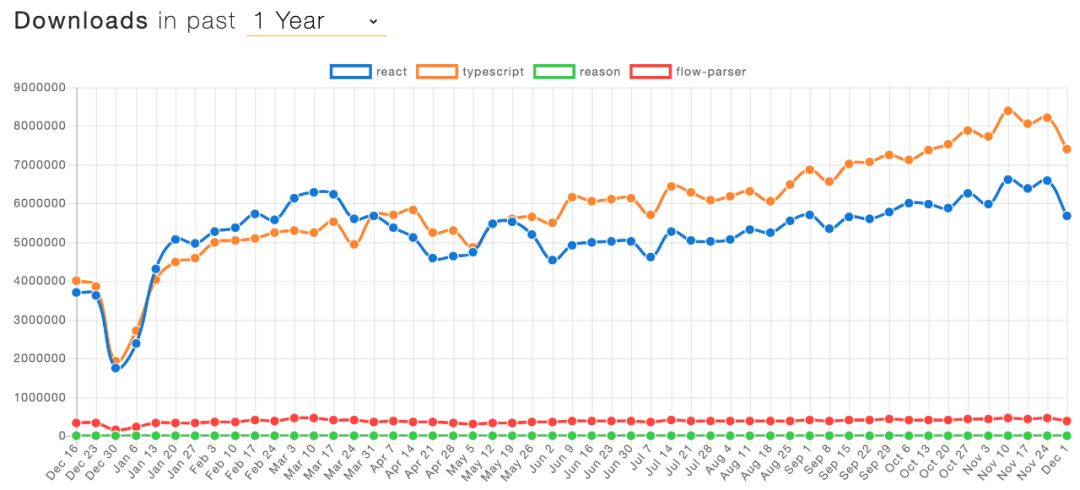
值得注意的是,2019年 TypeScript 的NPM下载流行度超过了 React。此外,它的下载量也远远超过了 Flow 和 Reason 等竞争对手。
TypeScript 和 React 解决的是完全不同的问题,因此不应该直接将二者进行比较。下图只是为了展示 TypeScript 的受欢迎程度。
TypeScript v3.0 于 2018年末发布,2019年发布到了3.7版,其中包括 ECMAScript 功能的更新,例如Optional Chaining、nullish operator以及对类型检查功能的改进。
4. React 继续保持领先,开发人员为钩子倾倒
虽然 Vue 和 Angular 拥有大一批饱含热情的用户,Vue 在 GitHub 上的给星数甚至超过了 React,但在个人和专业项目中,React 继续保持领先地位。
2018年末,React团队引入了钩子。2019年,钩子吞噬了 React 世界,绝大多数开发人员都将其作为管理状态和组件生命周期的首选方式。2019年中有关钩子的文章层出不穷,这方面的模式开始走向稳固,重要的 React 包都开始利用自定义钩子来导出其函数库的功能。
钩子提供了一种通过简洁的语法管理功能组件的状态和生命周期的方法。另外,React 提供了构建自定义钩子的功能,我们可以利用这个功能创建可重用的代码和共享的逻辑,而无需创建高阶组件或使用render props。
5. React核心团队重点关注开发人员的经验和工具,提高生产力
在React v16.8 添加了大量钩子之后,其后的大多数更改都相对较小,2019年发布的最新版本为16.14版。
在发布了大量钩子之后,React 团队随后将工作重点转移到通过提供更多工具来改善开发人员的工作。实际上,开发人员的经验是2019年 React 大会的主要主题。React 大会的主要发言人及 React 团队经理 Tom Occhino 表示,开发人员的经验主要依赖于三个方面:降低入门的门槛、提高生产率和改善扩展能力。下面让我们来看一看为了支持这三方面,React 团队发布了哪些功能和计划:
- 全新版本的 React DevTools
- 全新的 React 性能分析工具
- 创建了 React App v3
- 测试工具的更新
- Suspense
- 并发模式(即将推出)
- Facebook 使用的 CSS-in-JS(即将推出)
- 渐进/选择性页面hydration(即将进行)
- React 核心层面支持可访问性(即将发布)
我们相信,良好的开发人员体验能带来良好的用户体验,因此这对每个人都有益。有关即将发布的 React 功能,请点击如下链接(https://youtu.be/uXEEL9mrkAQ)观看2019年 React 大会上Yuzhi Zheng的发言。
6. Vue为版本3发行做准备,使用量继续增长
Vue 的采用率可能尚未达到最高,但其拥有一大批热情高涨的用户。Vue 借鉴了 React 和Angular 的精华,同时还进行了简化。它的另一个巨大的卖点是:更开放,不像React(Facebook)或 Angular(Google)一样受大公司的控制。
Vue 最大的新闻是即将发布的3.0版本,alpha 版有望在第四季度末发布。2019年,Vue 2.x仅在年初收到了一些更新,因为大多数的工作都投入到了v3版本中。
虽然今年发布的版本不多,但这并不意味着Vue 没有太多大事发生。当 Evan You 向大众征集有关 v3 的建议时,这个版本的变动在社区引发了广泛的争论,请见 Reddit 和 Hacker News等网站。
激怒 Vue 开发人员的关键问题是对框架API的全面改革。但是,在强烈反对之后,有人指出此次API的变更与 Vue 2 完全兼容。虽然许多开发人员仍在关注该版本的发行,但他们声称这些改动可能会让他们考虑 Svelte,因为他们担心 Vue 与 React 太相像。尽管社区中仍有许多人对此表示关注,但在他们等待发布的过程中,喧杂声似乎已平息。
除了上述有争论的变更外,Vue 3 还包含其他重大变化:
- 组合API
- 全局mount/配置API的改动
- Fragments
- 时间切片支持(实验性)
- 多个v模型
- Portal
- 新的自定义指令API
- 反应性的
- 虚拟DOM重写
- 静态props hoising
- 钩子 API(实验性)
- slot生成优化(父和子组件的单独渲染)
- 更好地支持 TypeScript
有关Vue的发布(https://youtu.be/ANtSWq-zI0s),今年另一个值得注意的是CLI的第4版,主要集中在基础工具的更新上。
7. Angular发布版本8和9,以及新的Ivy编译/渲染管道
Angular 刚愎自用的哲学为它赢得了庞大的用户群。由于 Angular 是一个“霸道总裁”式的框架,因此它要求开发人员以 Angular 的方式行事,同时也为开发人员提供了所有必要的工具。
这可以避免许多有关引入哪些库和依赖项的争论,而这些争议是 React 应用构建团队中可能需要面对的问题。它还要求开发人员使用 TypeScript 编写应用程序。由于大多数抉择已被确立,因此各个公司将其视为一个不错的选择,因为开发人员可以专注于构建产品,而不必花费时间考虑软件包。
2019年,Angular 发布了版本8,并且还发布了一个新的渲染器/编译流水线——名叫 Ivy。Ivy 最大的好处在于构建的包更小,但它提供了许多其他巨大的改进。目前,Ivy 是 Angular 9 之前的可选功能。版本8中值得注意的更新包括:
- 现代JavaScript的差分加载
- 默认支持的 Ivy 预览
- Angular Router 的向后兼容性
- 改进后的Web Worker包
- 默认支持的使用情况分享
- 依赖关系更新
2019年12月期间,Angular 团队为版本9的发布做好了准备,该版本将于2019年底或2020年初正式发布。Angular 9的最大变化是 Ivy 成为了标准渲染器。有关Angular 9的更多详细信息,请参照如下视频(https://youtu.be/5wmWtgr7LQ0)。
8. 可访问性和国际化变得越来越重要
Web应该对所有人开放,且人人可访问,前端世界一直非常重视这一点。自2015年开始 JavaScript 和 Web 得到了快速发展之后,模式和框架终于得到了巩固。如今的形式更为稳定,因此开发人员可以将更多的精力放在能够将应用本地化以及方便更多人访问的工具上,努力打造更好的Web环境。我们应该为我们所取得的进展感到自豪,但是我们还有很长的路要走。
可访问性(Accessibility,简称A11y):让尽可能多的人使用你的网站,传统上我们认为这是关于残疾人的,但实际上它也涵盖了其他群体,比如使用移动设备的人群,那些网络连接缓慢的人群。—— MDN
国际化(Internationalization,简称i18n)是对应用程序、规范文档的设计和开发,以确保这些应用和规范等可以更好更容易地适应不同文化、地区、语言的用户。—— W3C
注:Accessibility被简称为A11y是因为首字母“A”和最后一个字母“y”之间有11个字母。
9. ES2019新功能
今年,ECMAScript(JavaScript 的规范)也发表了年度更新,且 ES2019 版本中添加了如下新功能:
- Object.fromEntries()
- String.trimStart()和 String.trimEnd()
- JSON.stringify中 unicode的处理改善
- Array.flat()
- Array.flatMap()
- try/catch绑定
- Symbol.description
尽管ES2019进行了一些重大更新,但即将到来的 ES2020 拥有 ES6 / ES2015 以来最令人期待的功能:
- 私有类属性
- Optional Chaining:obj.field?.maybe?.exists
- nullish coalescing:item ?? 'use this only if item is null/undefined'
- BigInts
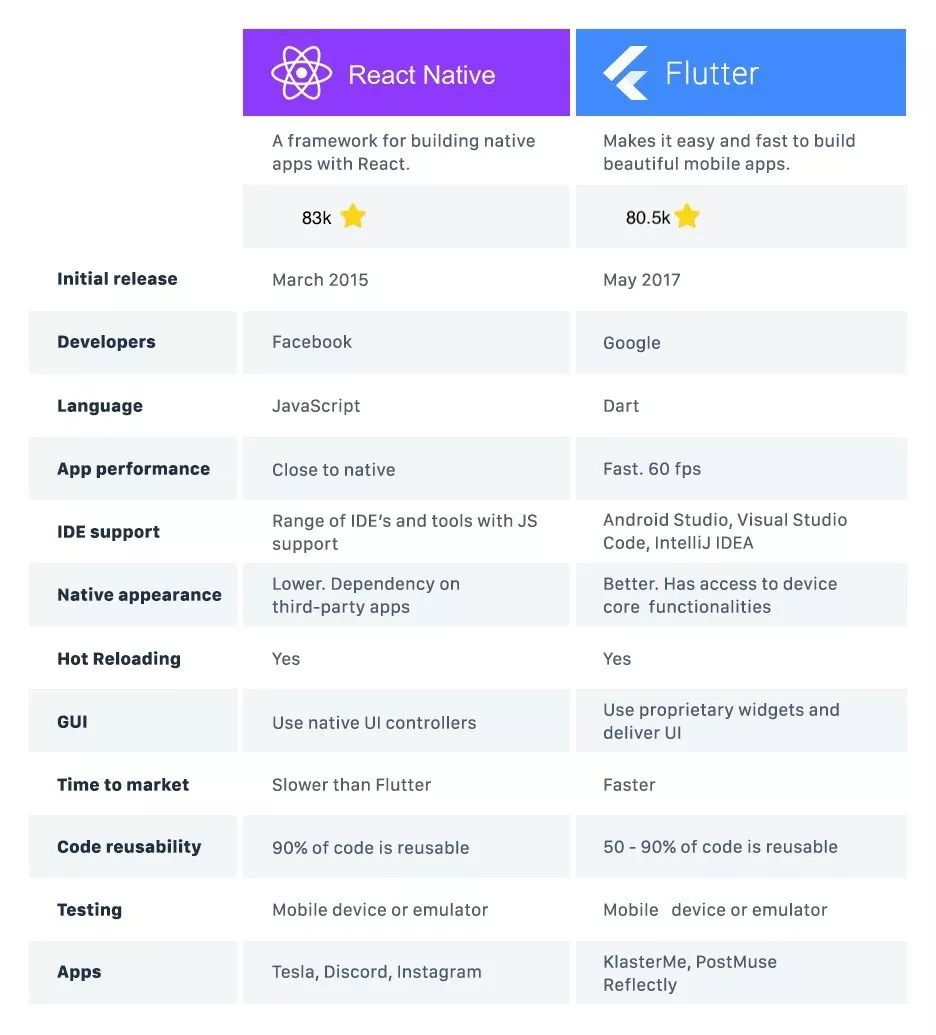
10. Flutter 突飞猛进地发展,作为构建跨平台移动应用的另一个绝佳选择向 React Native 发起了挑战
React Native 推出两年后,Flutter才发布,但 Flutter 的发展非常迅速。Flutter 在GitHub上斩获了 80,500颗星,几乎赶上了 React Native 的83,000颗星,照此情形 Flutter 很快就过超越 React Native。
鉴于 Flutter 没有开发社区的推波助澜(React Web开发人员推动了React Native的发展),所以如此迅速的发展实在令人刮目相看。Flutter 正在努力打造最优秀的的跨平台移动框架。
11. Node.js 基金会与 JS 基金会合并成立 OpenJS 基金会:Node版本12遵循了年度长期支持发布策略
为了支持 JavaScript 生态系统并加速语言的发展,Node.js 基金会与 JS 基金会合并成立了 OpenJS 基金会。该基金会表示,希望通过中立的组织推进协作和发展,如今他们托管了31个开源项目,包括 Node、jQuery 和 Webpack。这一举动为整个JS社区带来了积极的影响,并得到了Google、IBM和微软等大公司的支持。
今年,Node发布了版本12,该版本遵循长期支持(LTS)策略,可以一直到2023年4月。Node12提供了许多新功能、安全更新和性能改进。一些值得注意的更新包括 import/export 语句的原生支持、私有类属性、兼容V8 Engine 7.4、对TLS 1.3的支持以及其他诊断工具。
12. 随着版本3的发布Svelte 获得了关注,但在采用方面依然落后
Svelte 在竞争异常激励的前端框架世界中,找到了自己的跻身之道。但是,正如我们在本文开头的介绍,Svelte 还没有得到大量的实际应用。总的来说,Svelte“简单而强大”。Svelte 网站表明了其三大优点:
- 需要编写的代码量更少
- 没有虚拟DOM
- 真正的响应式编程
Svelte 尝试将大部分工作转移到编译过程中,减少运行时在浏览器中进行的工作。Svelte 具有基于组件的体系结构,可编译为纯 HTML 和原始 JavaScript,同时也承诺减少样板代码。它使用响应式编程来直接更新DOM,而不是利用虚拟的DOM。
Svelte 为前端领域带来了耳目一新的感觉——即提供更少的功能。2020年,Svelte 的成长和发展很让人欣慰,希望我们能够获得一些实际的例子,证明它确实能够与 React、Vue 和Angular 等强大的竞争对手一较高低。
相关视频:https://youtu.be/AdNJ3fydeao
13. 静态网站的使用仍在持续,开发人员开始采用 JAMStack
随着 Gatsby 等框架利用率的提高,Netlify 等负责托管静态网站的公司也得到了快速增长,于是无数headless CMS公司相继出现,静态网站证明了自己是Web不可或缺的一部分。
静态网站将旧网站与新兴的工具、库和更新结合在一起,提供了无与伦比的体验。我们能够使用 React 等现代库来构建我们的网站,然后在构建时将它们编译成静态 HTML 页面。由于所有页面都是预先构建的,因此服务器不需要花费时间利用请求中的数据渲染页面,这些页面可以立即提供,并利用CDN中全局缓存的优势,尽可能迅速地将页面提供给用户。
静态网站使用的一种流行的编程模式是 JAMStack。这是一种结合了静态/ SPA的方式,这些页面都是静态提供的,但是一旦进入客户端,就会被当成SPA——通过API和用户交互来推进UI的状态。
14. PWA的增长和采用有所增加
虽然静态网站的速度无人能及,但也并非适合所有应用,另一个绝佳的选择是 PWA(渐进式Web应用程序)。我们可以利用 PWA 在浏览器中缓存资源,以确保页面的立即响应与离线支持。此外,在 PWA 方式中,后台工作人员还可以提供推送通知等原生功能。
甚至有人声称 PWA 可以取代原生移动应用。无论最终结果将如何,毫无疑问,在很长一段时间内 PWA 将影响各大公司构建产品的主要方式。
15. 前端的工具越来越优秀
近几年来,前端开发人员总是抱怨厌倦了 JavaScript, 但是我们也慢慢看到,开源项目维护人员的不懈努力减轻了人们对 JavaScript 的厌倦。
以前,如果我们想构建SPA,则必须利用 Bower 或 NPM 引入依赖关系,还要掌握如何利用 Browserify 或 Webpack 进行编译,从零开始编写 Express 服务器,并在库发生更新时维护我们的应用。
多年来,我们经历了很多痛苦,但如今我们造就了最活跃、最发达的软件包生态系统。我们有很多工具可以帮助我们抽象化构建应用程序中最痛苦的部分:创建 React 应用、Vue CLI、Angular CLI、用于静态网站的Gatsby、用于 React Native 移动应用的Expo、用于SSR应用程序的Next / Nuxt、用于创建服务器的生成器、免却为GraphQL编写服务器的Hasura、使用 GraphQL 代码生成器自动生成 TypeScript 类型、Webpack不断得到简化等等,我们总能找到工具帮我们减轻繁重的工作。
也许现在我们开始厌倦了工具了?
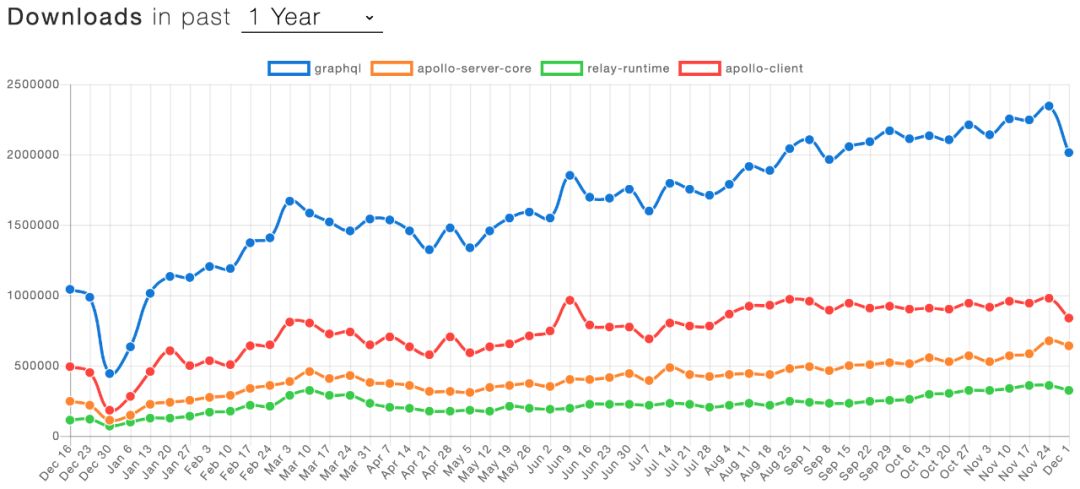
16. GraphQL深受开发人员的喜爱,并在科技公司中得到进一步的采用
GraphQL 有望解决传统的基于 REST 的应用程序面临的许多问题。GraphQL 很快就获得了开发人员的喜爱,而各大科技公司也纷纷开始采用它。几年前,GitHub 用 GraphQL 编写了它的最新API,许多其他组织也在做出了同样的变革。
GraphQL 应用程序是数据驱动的(不是端点驱动),因此客户端可以声明所需的确切数据,从服务器接收相应的JSON响应。GraphQL API提供的文档记录了所有的数据及其类型,帮助开发人员更全面地了解API。
由于GraphQL API 提供了完全类型化的架构,因此它也可以与 TypeScript 应用程序很好地集成。GraphQL 可以通过 GraphQL Code Generator 等工具读取客户端代码中的查询,并将其与架构进行匹配,以提供在整个应用程序中流动的 TypeScript 类型。
在过去的一年中,GraphQL 的下载量增加了一倍,而 Apollo 也开始朝着使用最广泛的框架迈进。

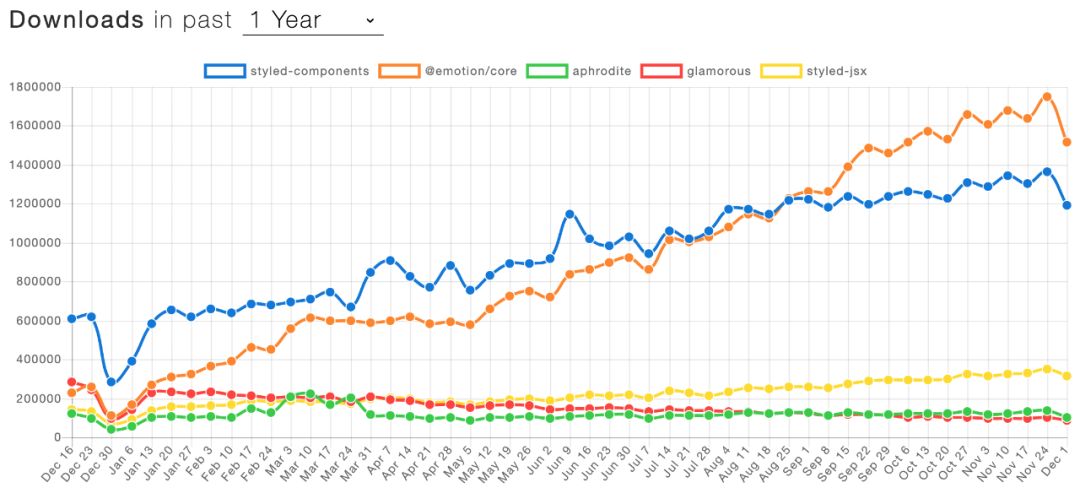
Web开发的发展大有让 JavaScript 一统天下的趋势,CSS-in-JS 的采用充分体现了这一点,因为这些CSS样式都是使用 JavaScript 字符串创建的。
在这种方式下,我们可以通过 import/export ,利用常规的 JavaScript 语法共享样式和依赖项。由于CSS-in-JS组件可以将 props 插入到样式字符串中,因此简化了动态样式。如前所述,Facebook 甚至认为 CSS-in -JS 可能会成为前端的未来,并即将发布自己的库。
下面是一个经典的 CSS 与 CSS-in-JS 的示例。如果用普通CSS处理动态样式,那么你必须管理组件中的类名称,并根据 state/props 进行更新。而且你还需要为每种变化建立一个CSS类:
// Component JS file
const MyComp = ({ isActive }) => {
const className = isActive ? 'active' : 'inactive';
return <div className={className}>HI</div>
}
// CSS file
.active { color: green; }
.inactive { color: red; }在 CSS-in -JS 中,你不再需要管理CSS类。你只需要将 props 传递给样式化的组件,而它会利用声明式的语法处理动态样式。这些代码更为简洁,而且由CSS管理基于 props 的动态样式后,我们就可以将样式与 React 相分离。实际的代码读起来与正常的 React 和 JavaScript 代码并无二样:
const Header = styled.div`
color: ${({ isActive }) => isActive ? 'green' : 'red'};
`;
const MyComp = ({ isActive }} => (
<Header isActive={isActive}>HI</Header>
)styled-components 和 emotion 是 CSS-in-JS 的两个主要库,而且2019年 emotion 的下载超过了 styled-components。从增长幅度来看,这两个库遥遥领先于其他 CSS-in-JS 库,而且它们还将持续快速增长。
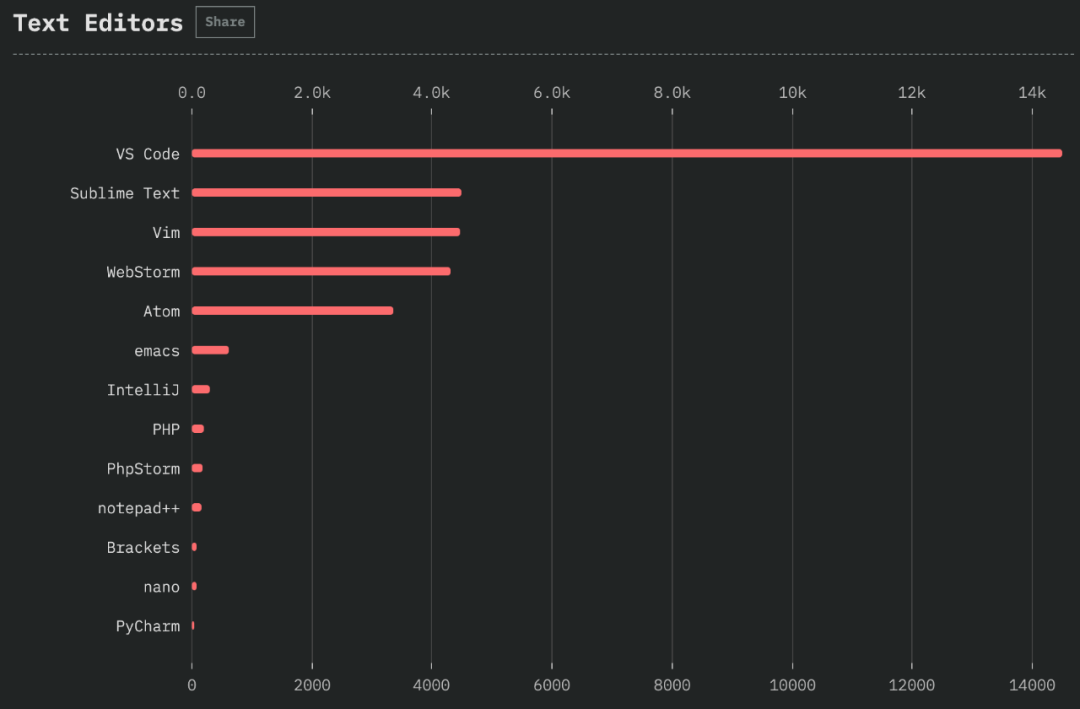
18. VS Code是文本编辑器市场上的主宰
开发人员对于IDE /文本编辑器充满了热情,他们会没完没了地争论为什么自己的编辑器才是最佳选择。然而,前端开发人员不约而同地选择了 VS Code。VS Code 是一款开源编辑器,它提供的插件为开发人员提供了无与伦比的体验。
根据“2018年JS的状况调查”(地址:https://2018.stateofjs.com/other-tools/),文本编辑器的使用情况如下(2019年的调查发布时,下图将被更新):
19. Webpack 5 已进入测试阶段且即将发布
Webpack 已成为所有现代 JavaScript 工具链的核心组件,而且也是最常用的构建工具。Webpack 一直在提高性能和可用性,努力为开发人员提供更好的工具。Webpack 5 主要侧重于以下几个方面:
- 通过持久缓存提高构建性能;
- 通过更好的算法和默认值来改善长期缓存;
- 清理内部模式,同时不会引发任何重大变动。
20. Jest 放弃 Flow,转投 TypeScript 的怀抱
Facebook 维护着流行的测试库 Jest 和 Flow,后者是 TypeScript 的竞争对手。2019年初,Facebook 大胆声明 Jest 将放弃Flow,转投 TypeScript 的怀抱。这进一步表明 TypeScript 已成为输入 JavaScript 代码的标准选择,2020年及以后 TypeScript 的使用会进一步增加。
21. 2019年Chrome 发布了稳定版本 72–78
Chrome 快速迭代的步伐从未停歇,他们正在迅速为Web和开发工具添加新功能。2019年,Chrome 发布了7个稳定版本,其中包括Beta版79、dev版80和canary版81。
过去一年中有关 Chrome 的重大新增功能,请参照如下链接:https://en.wikipedia.org/wiki/Google_Chrome_version_history?source=post_page-----1e7d07966d6c----------------------
22. 微软 Edge 浏览器移至 Chromium,并创建了新的标志
对 Web开发人员来说,IE及其后续的 Edge 就是个笑话,它们令开发人员苦不堪言。这款浏览器在Web功能实现方面一直落后于他人,并且众所周知,为其编写跨浏览器兼容的代码简直就是灾难。为了赢得开发人员,微软决定选择使用Google的开源 Chromium 引擎。2019年中期,这项变更已进入beta阶段。
23. Facebook 发布了 Hermes,这是面向 Android 的 JavaScript 解析器,用于改进 React Native
Facebook 认为 Android JavaScript 引擎的速度不够快,所以他们建立了自己的引擎。Facebook全力支持 React Native,此举表明为了确保其在所有平台上都能尽可能有效地工作,他们愿意做出必要的调整。
24. 2020年的预测
- 随着代码拆分和 PWA 的进一步使用,性能仍然是Web最关键的方面。
- WebAssembly 会越来越普及,并得到实际采用和应用于产品中。
- 新兴创业公司和新项目都会采用 GraphQL,而其他公司也会纷纷从 REST 向 GraphQL 迁移。
- TypeScript 将成为新兴创业公司和项目的默认选择。
- 我们有望看到没有服务器且构建在区块链之上的真实应用,这会让Web更加开放。
- CSS-in-JS可能取代普通的CSS,会成为默认的样式设置方式。
- “无代码”应用越来越流行。随着AI的改进和应用抽象层的增加,构建应用程序会越来越容易。2020年,我们有望看到无需编写代码即可创建应用的重大转变。
- Flutter 可能会取代 React Native,成为构建跨平台移动应用的最佳方式。
- Svelte 将会用于更多实际项目。
- Deno(Node 创建者构建的 TypeScript 运行时)将投入实际使用。
- AR / VR 将取得巨大进步,其中包括使用A-Frame、React VR 和 Google VR 等库,并改进浏览器中原生的 AR / VR 工具。
- 容器化(例如Docker、Kubernetes)的影响在前端开发中越来越普遍。