打造更容易 Preview 的 SwiftUI 应用
简介
在开发中使用 SwiftUI Preview 功能,帮助我们开发更灵活、可维护、易懂的 Apps。本文将介绍一些小技巧,改进提升项目工程的 Preview 体验。如,如何一次性 Preview 多个文件;如何管理数据流;如何使用样例代码提升 Preview 效率。本文将介绍一些方法,分析数据模型,帮助你定义视图的输入,让这些视图更易可视化编辑、更具有可测性。阅读本文需要你已经熟悉 SwiftUI和 SwiftUI Preview(可参考阅读 ["Visually Edit SwiftUI Views" from WWDC20](https://developer.apple.com/videos/play/wwdc2020/10185 ""Visually Edit SwiftUI Views" from WWDC20"))
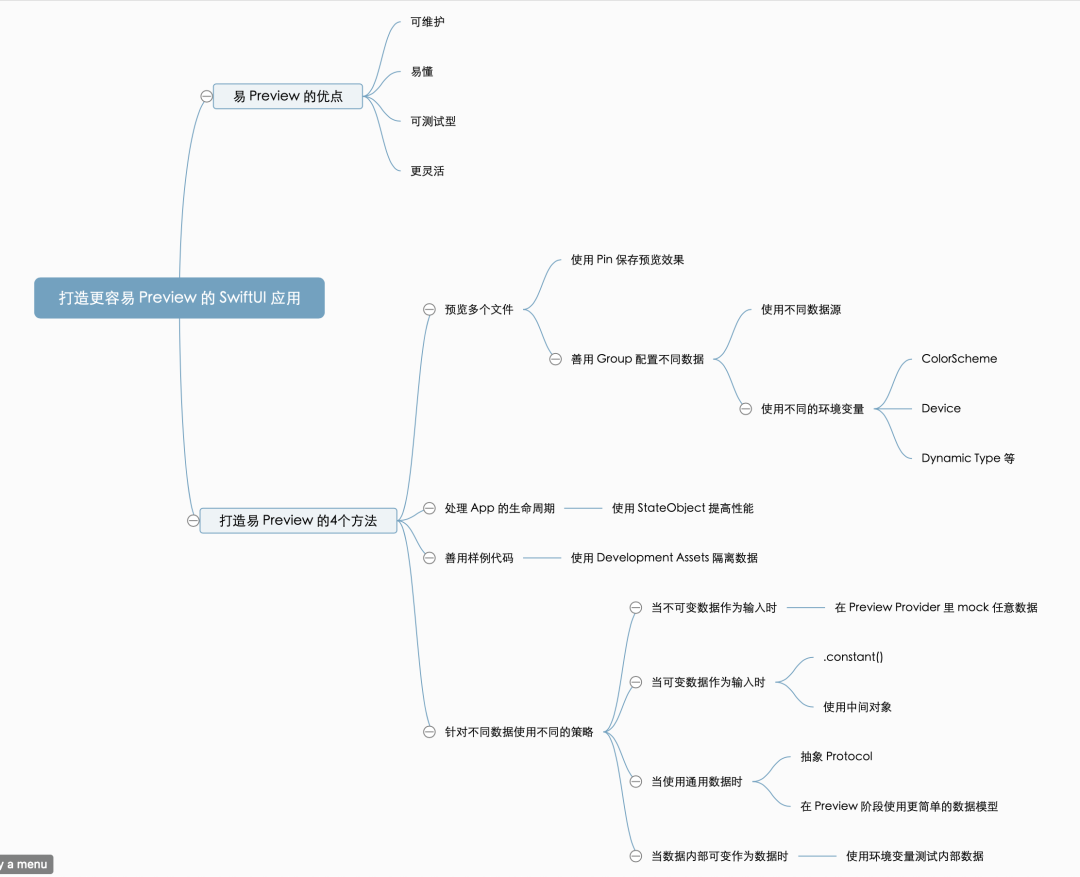
大纲

样例
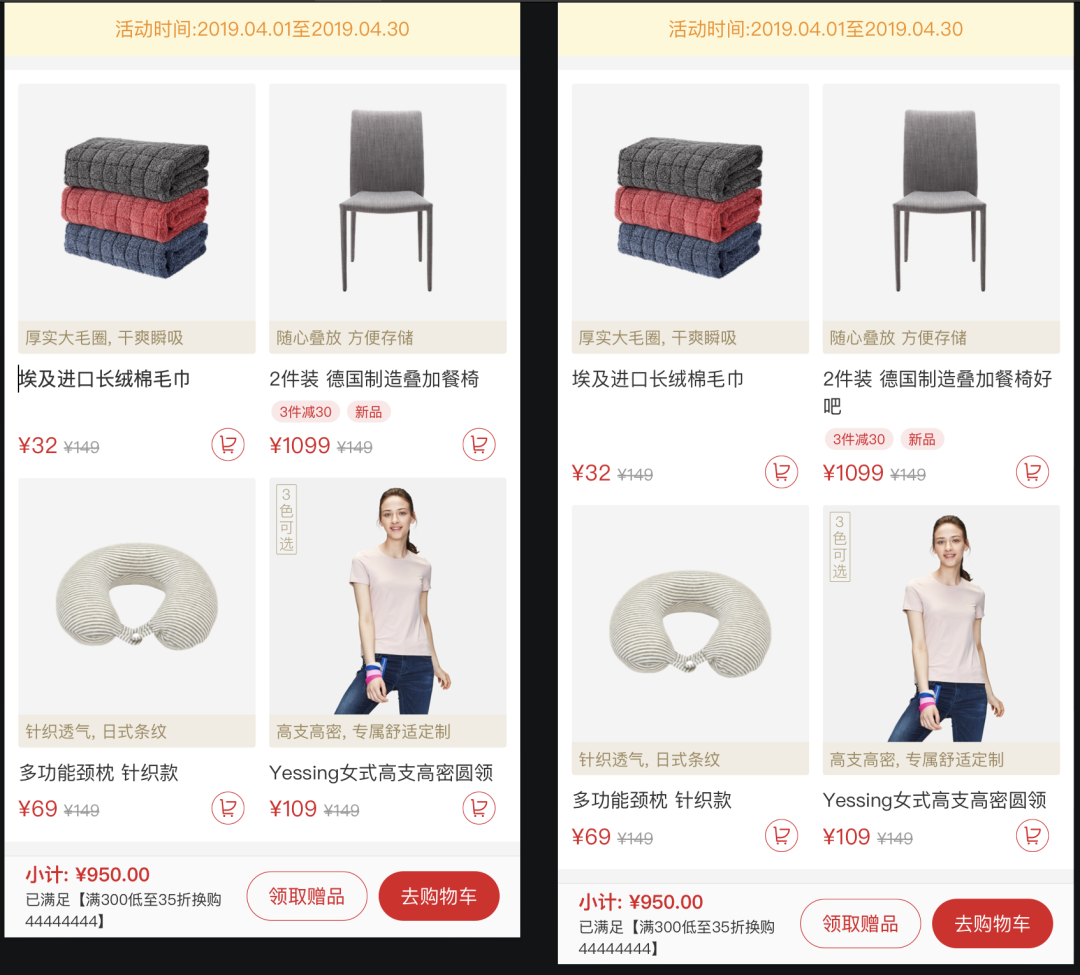
本文对应 Session 的 sample code,官方没有放出来,所以我准备以电商 App 最常见的商品列表为例演示, 代码 git 地址[1]。视觉稿如下(注意是视觉稿哦)。
面向 Preview 开发的 4 个方法策略
如何一次性预览多种效果
我们以修改商品描述(如“随心叠放 方便存储”)的文字颜色为例。视觉要求我们需要支持暗黑模式下的显示,所以我们希望能看到相同的数据在普通模式和在暗黑模式的渲染效果。这时候我们需要第一个技巧——如何同时预览一个 View 的多种情况。答案是 Group
struct ProductItemView_Previews: PreviewProvider {
static var previews: some View {
Group {
ProductItemView(item: Products[1]).previewLayout(.sizeThatFits).frame(width: 170, height: 280)
ProductItemView(item: Products[1])
.preferredColorScheme(.dark)
.previewLayout(.sizeThatFits)
.frame(width: 170, height: 280)
ProductItemView(item: Products[1])
.environment(\.colorScheme, .dark)
.previewLayout(.sizeThatFits)
.frame(width: 170, height: 280)
}
}
}Preview 里我们增加了 3 组效果对比,普通模式和黑暗模式的不同效果展示。

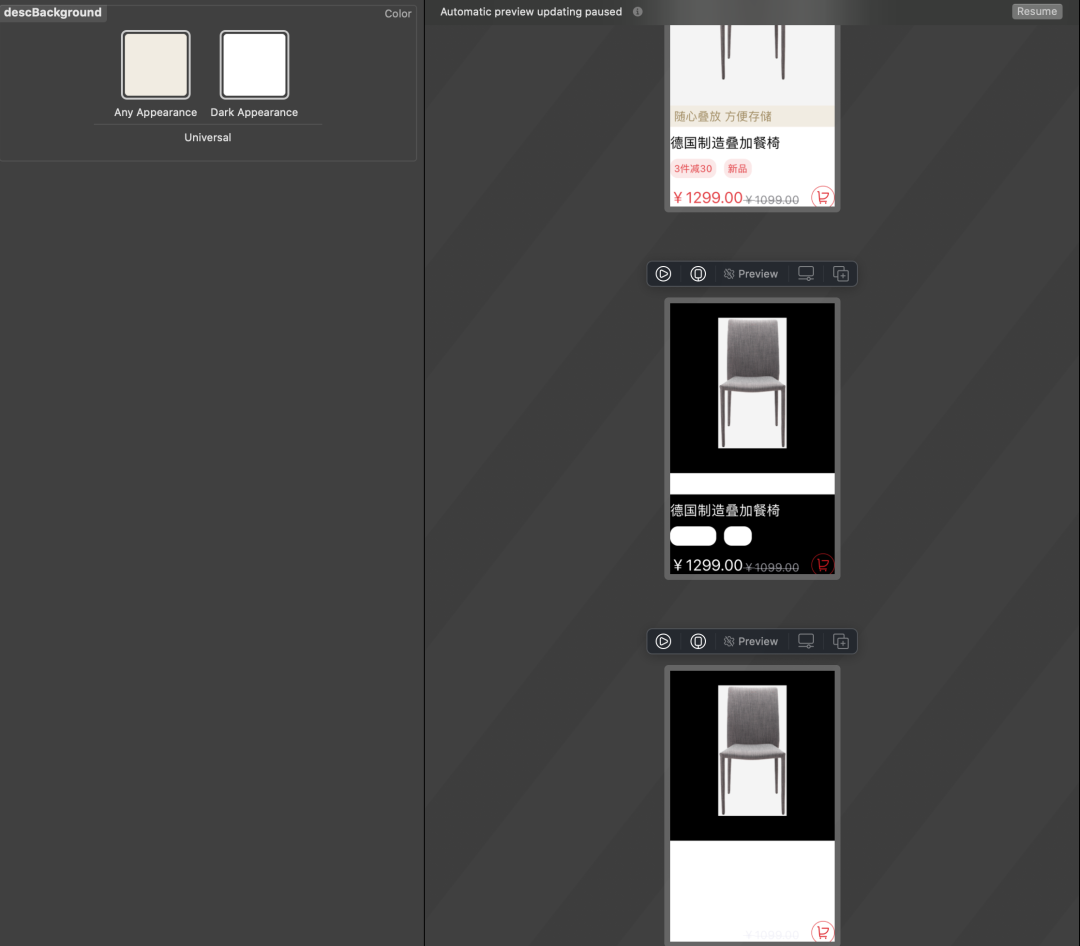
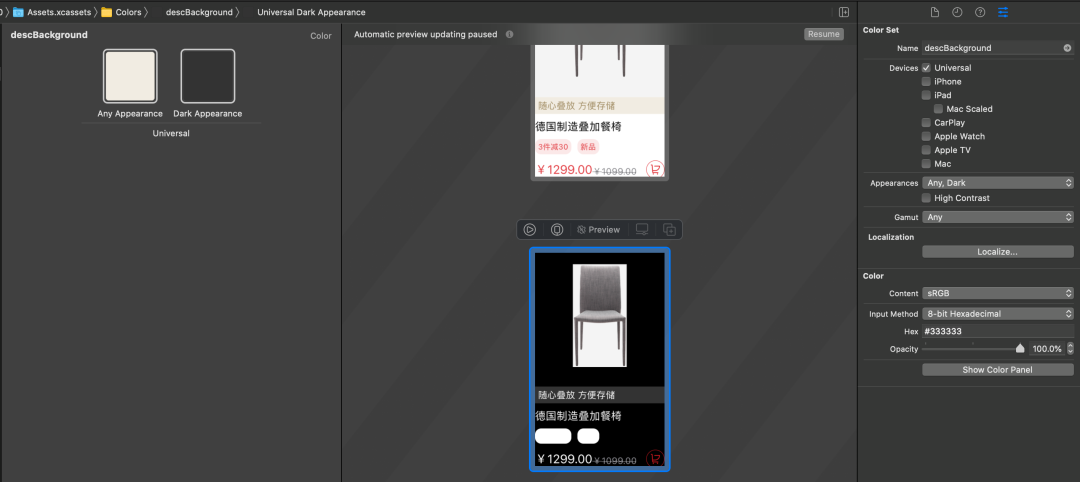
使用 Canvas 的 pin (左下角大头针的图标) 。修改步骤:
- 在预览
ProductItemView文件时,点击pin - 切换到 Assets.xsassets 文件,选择
descBackground的 Dark Appearance - 选择右侧 Attributes Inspector,
- 最下面有个 Color 的区域,我们切换
Input Method为8-bit HexaDecimal,修改 hex = #333333(正式项目里,配色是视觉同学出的,这里我随手写了一个)。
这时候需要点击 Canvas 的 Resume 按钮,之后就能看到效果了——看起来不错。

题外话:设置暗色模式有两种方式:
- Xcode 11 里的语法,使用 environment 里的
ColorScheme来实现 - Xcdoe 12 新提供的.preferredColorScheme(.dark)
我认为 2 是 1 的封装,但实际效果看起来是不一样的,不知道是不是 bug。
总结下
我们学习了如何使用 Pin,利用 Pin 可以让你在修改代码、资源的时候,不丢失它的上下文,以便观察其是否修改正确,所见即所得-提高修改的效率;如何修改 AccentColor 等资源;善用 Group,我们可以查看不同情况下,相同 View 的表现,如
- 不同数据,如本例里的,分别传入所有商品的 item1、item2,观察显示效果
- 观察不同环境变量下的表现,常见的环境变量,
Device、Layout、Color Scheme、Dynamic Type等,无论通过 Attribute Inspector 还是在 View 上使用修饰代码。
最后通过 1,2 多种方式的组合,实现覆盖面更广的测试方式。值得一提的是,Xcode 12 里,你可以同时在多个真机和模拟器之间,同步的测试代码修改的效果——如同 Flutter 的 Hot Reload 那样。
SwiftUI App 的生命周期
使用 @StateObject 包裹属性,标记那些只会在第一使用 View Struct 时才会初始化,之后一直会保留第一次初始化的数据。使用很简单;以 Session 的例子为例
@main
Struct MosaicApp: App {
@StateObjcet var model = NetworkModel()
var body: some Scene {
return WindowGroup {
ContentView(model: model)
}
}
}@StateObject 设计是为了解决 Struct 这种轻量级元素用完即丢的特性,导致数据也会丢掉的问题。如何设计数据的流动,请参看 Session Data Essentials in SwiftUI[2]、App Essentials in SwiftUI[3],需要结合整个 App 的情况,确定哪些数据是只需要初始化一次的,本文就不展开,私认为 @StateObject 设计不够优雅,是为了解决 SwiftUI 世界里一切 View 皆平等 其实不够灵活而打的补丁,这里就不展开了。
小结
把那些耗时、不会变化的数据获取逻辑使用 @StateObject 来提高性能。如果我们的数据不会在 View 视图内部初始化,如何更好的 Preivew 呢?
使用样例数据
一种方案——样例数据。Group,我们构造不同配置的样例数据,可以实现充分、完整的单元测试方案使用样例数据,需要回答两个问题:
- 样例数据保存在哪儿?样例数据包括了,Swift 源文件、图片资源、其他资源等
- SwiftUI 视图如何引入这些样例数据?
第一个问题,样例数据保存在哪儿?
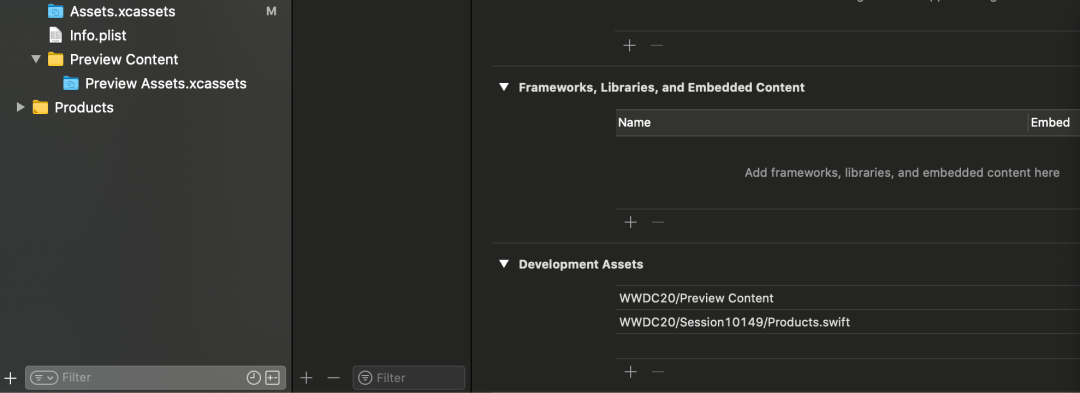
从 Xcode 11 开始,就提供了 Development Assets(位置:Target - General - 下面的 Development),让你把开发阶段使用的文件、文件夹、资源添加到这里,这些文件不会在 release 包里出现。Xcode 12 中,创建 SwiftUI app 模板工程创建时,已经默认创建了 Preview Content 文件夹,保存 Preview 时需要的资源。
小贴士:如果是 SwiftUI 创建的 Framework,里面也可以包含 Preview Content。
第二个问题,如何引入样例数据
独特的 App 用户体验来自独特的数据模型。无论我们面对的数据模型有多复杂,日常用户使用的 App 都在和一些简单的数据类型打交道,如字符串、布尔值等。那么问题来了,我们应该在多层视图层级的哪一层次,将“独特的数据模型”转为为用户日常使用的“简单数据类型”呢?作为一个经验法则, 这个转换越早、我们的 App 越好。越容易 Preview 多种配置下的 App ,我们的 App 会越好。
下面我们看 4 个例子来讲解如何构建更容易 Preview 的 SwiftUI 视图。
4 个例子
第一. 如何测试不变的数据变量?
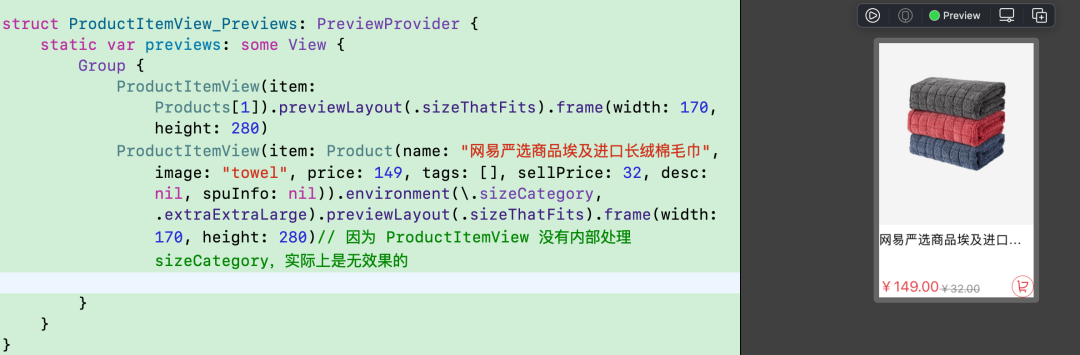
简单的说——将样例数据存在 PreviewProvider 子类内部,并且在定义的同时,传入视图的构造函数中。

Product对象,传入视图的构造函数,即
ProductItemView(item: Product(name: "网易严选商品埃及进口长绒棉毛巾", image: "towel", price: 149, tags: [], sellPrice: 32, desc: nil, spuInfo: nil))在测试代码可以 mock 任意属性组合的 Product 对象,传入多个试图对象,已达到同时预览所有数据可能性组合的表现,而不会污染实际生产环境的逻辑。小结:在PreviewProvider 子类内部 mock 任意数据,传入视图构造函数。
第二. 如何测试可变数据的视图?
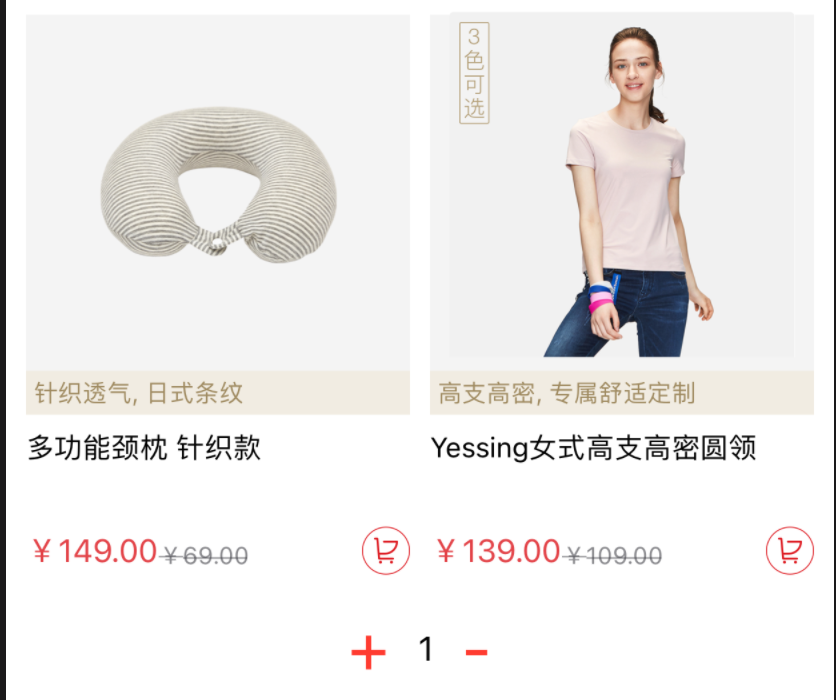
我们以商品列表底部下方的添加购物车按钮为例,(有点丑,有视觉稿不会这样)

BottomBar组件之后(文件:BottomBar.swift),我们在文件的下方需要提供 Preview 的代码,根据第一个例子的惯例,我们的代码是应该这样的:
struct BottomBar: View {
@Binding var count: String
var body: some View {
HStack{
Button(action: {
self.count = "\((Int(self.count) ?? 0) + 1)"
}, label: {
Text("+").font(.largeTitle).foregroundColor(.red)
})
TextField("0", text: $count)
.multilineTextAlignment(.center)
.frame(width: 20.0)
Button(action: {
var countInt: Int
countInt = (Int(self.count) ?? 0) - 1;
if countInt < 0{
countInt = 0
}
self.count = "\(countInt)"
}, label: {
Text("-").font(.largeTitle).foregroundColor(.red)
})
}
}
}
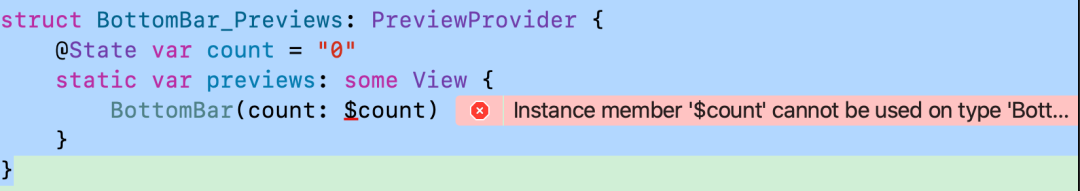
struct BottomBar_Previews: PreviewProvider {
@State var count = "0"
static var previews: some View {
BottomBar(count: $count)
}
}事实上,上述代码编译器是不让过的,Xcode11 时也是不可以(我有个疑惑 $count 对象为何不能用在 PreviewProvider 下?)。

- BottomBar.swift 文件不提供 PreviewProvider 对象,至少 App 能够运行起来
- 使用
constant函数BottomBar(count: .constant("2")),返回一个不可变对象的 binding 对象——也只是解决了编译错误而已。 - 一个迂回的方式,Pin 住 ProductList 的预览结果,转换到 BottomBar.swift 修改代码,再 resume 查看效果。
- 在 Session 里,提供了一种方法—— 中间对象。我们修改下我们的 BottomBar_Previews
struct BottomBar_Previews: PreviewProvider {
struct IntermediaView: View {
@State var count = "0"
var body: some View{
BottomBar(count: $count)
}
}
static var previews: some View {
IntermediaView()
}
}小结:创建中间对象,这样让 BottomBar_Previews 不需要 @State 对象,理论上,在所有 SwiftUI 里的 Preview 对象里,你甚至都可以把整个 App 作为 static var previews: some View 方法的返回值,因为 App 肯定不会对外依赖 @State 对象。
关于真机调试
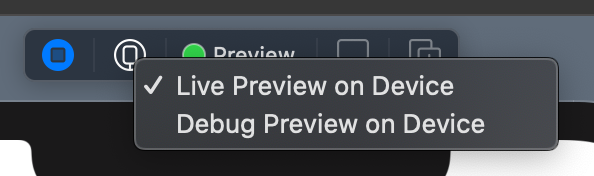
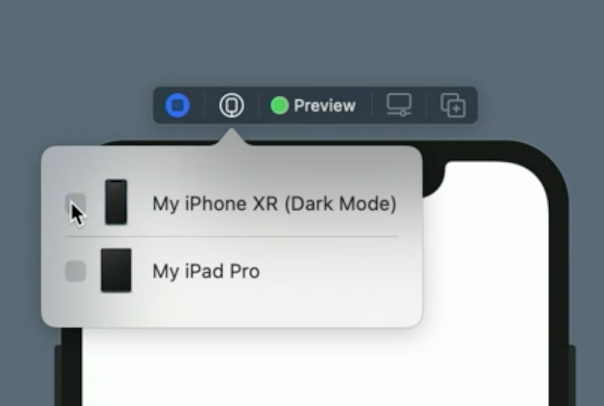
Xcode 12 的Canvas 支持 Live\Debug Preview,以及Live\Debug Preview on Device,这里必须强调下,你可以同时在多台真机设备上 Preview 你的代码改动效果。这些特性依赖真机一个新的 App - Xcode Previews,当你手动启动时,显示最新一次成功的 Preview 结果。体验了下,效果非常好,无缝。


第三. 如何让通用数据的 Preview 更方便简洁?
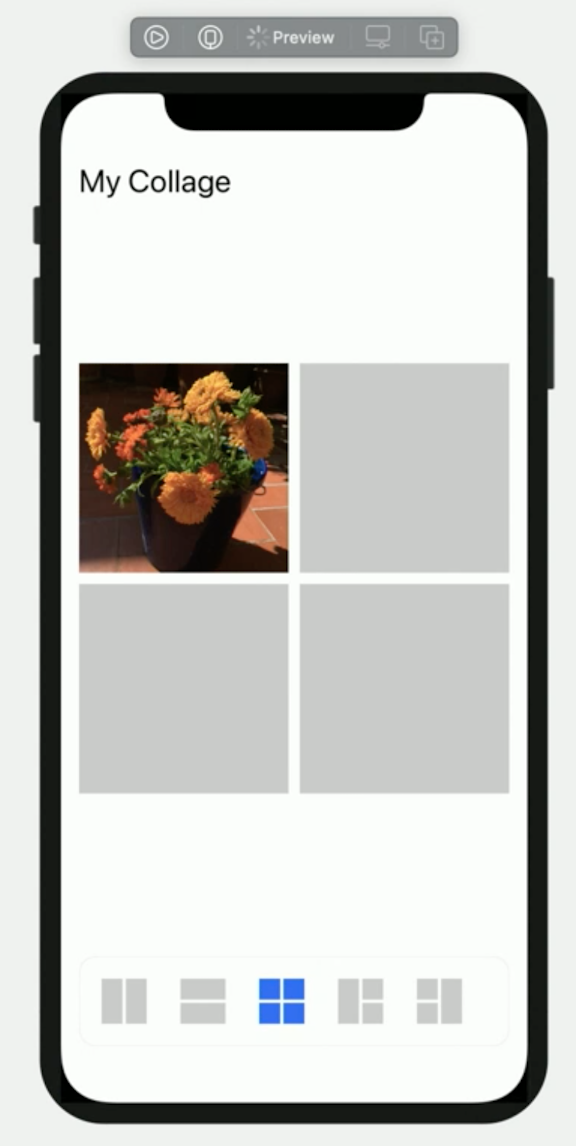
一个原则:仅仅引入构造 UI 所需要的最少的数据集合。如何做到这点呢?我们分析 App 内复杂的数据结构,从中总结归纳繁多数据中公用的数据属性,我们把他们抽象为接口,各类的实际接口继承这些接口,而我们的视图构造函数面向这些接口定义,从而把复杂的数据依赖关系,简化为依赖接口。这个方法,不好用电商的列表页面来表达,我们还是用 Session 里的 Mosaic App 来举例,所以我们没有实际的代码。我尝试按照我的理解,解释下演讲者表达的意思。

解决接口膨胀的方案——面向 Protocol 编程。另外 mosaic 里需要获取图片,真实操作中,是需要从相册弹窗选择,但是预览阶段,获取图片最好使用另外不需要弹出弹窗的方式来完成(比方说本地图片、Library 里的 Assets)。所以,这里又引入新的 Protocol,Image Picker Type。
有了这些 Protocol,我们完全可以在 Preview 时使用容易获得、容易构造的数据模型来查看界面渲染效果。
即——设计阶段使用更易 mock 的数据来预览效果;实际代码运行阶段使用另外数据来源的接口——但是他们都遵守相同 Protocol。
小结:使用 Protocol 接口定义视图构造函数。好处1,可以覆盖更多的数据配置数量;好处2,统一设计阶段、开发阶段的不同数据来源的数据。
第四. 如何处理,内部数据会发生变化的视图?
和第一种情况类似,不同的样例数据都是在 Preview 对象里构造测试的。但区别在于,这里使用 environmentObject 来实现不同数据下视图的 Preview 效果。当然视图内部也需要读取 environmentObject 对象做不同的逻辑。
结束
最后,我【译者注:演讲者】留下一个想法。对打造更易 Preview 的 App 费点心思是非常值得的投资,它使你的 App,更易懂也更具测试性,可维护。