SwiftUI 中的 App 要领
概述
这个主题主要讲述使用 SwiftUI 构建 APP 的核心概念。在 SwiftUI 可以使用 Views 简洁强大的 API 快速构建 App, 今年 SwiftUI 将声明式 API 扩展到了更大的场景 如 Scenes 和 Apps,有了这些 API,整个 APP 可以在不导入平台框架(UIKIt/APPKit)的前提下,完成整个 APP 的编写,下面会针对各部分做详细讲解。
Views scenes and apps
Views
View 在 SwiftUI 是什么?View 代表了用户界面的一部分,在一个 App 中,所有可见的部分都是 View, 如某个图像或者文本,以及承载他们的容器都是 View。实际上,你在当前设备中看到的任何一个像素都是某个 View 的一部分。
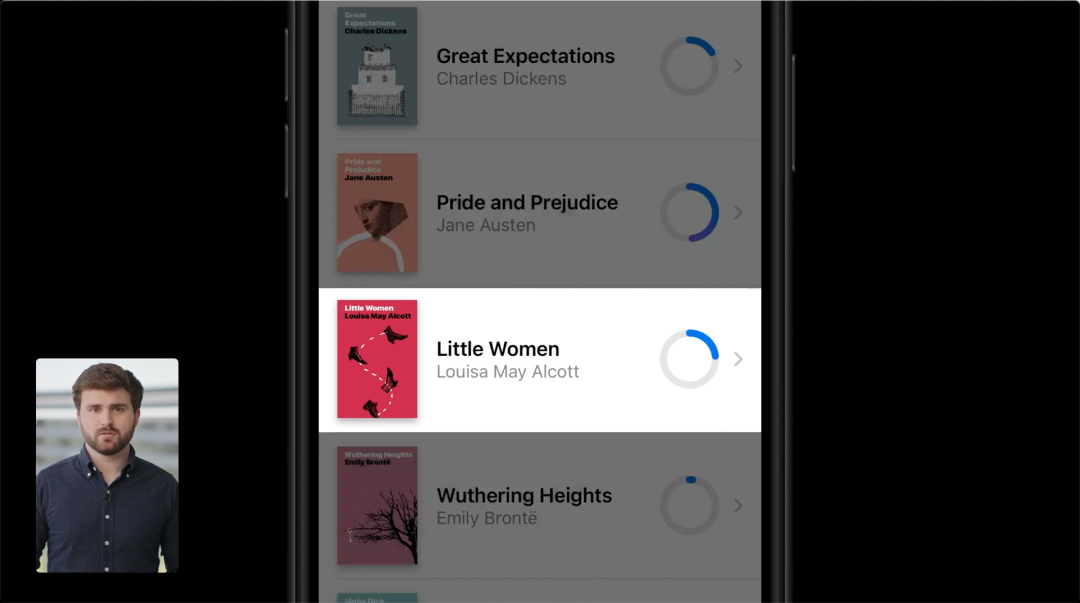
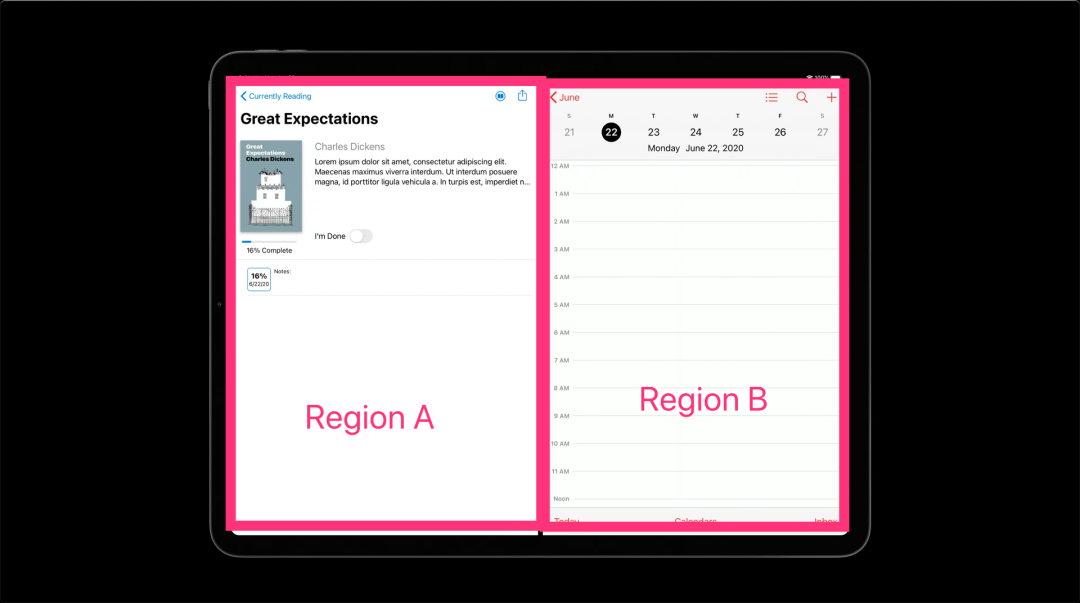
scenes
但是在当前设备的屏幕上并不是所有的 View 都来自同一个应用,应用无法直接控制整个屏幕,操作系统控制了应用可以在屏幕上显示的特定区域。在 SwiftUI 中称这些特定的区域为 Scene。



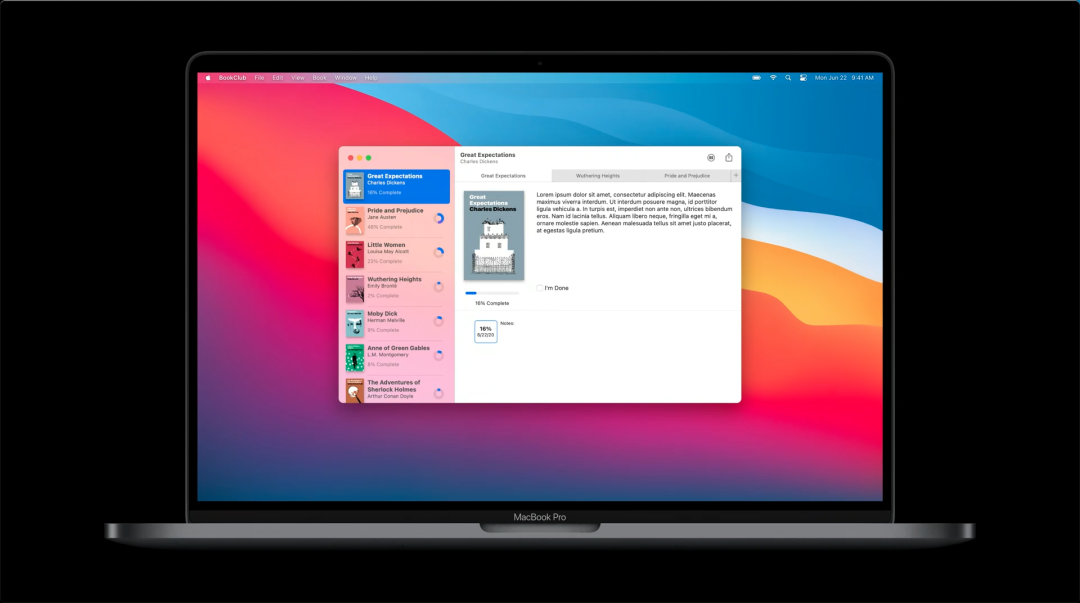
apps
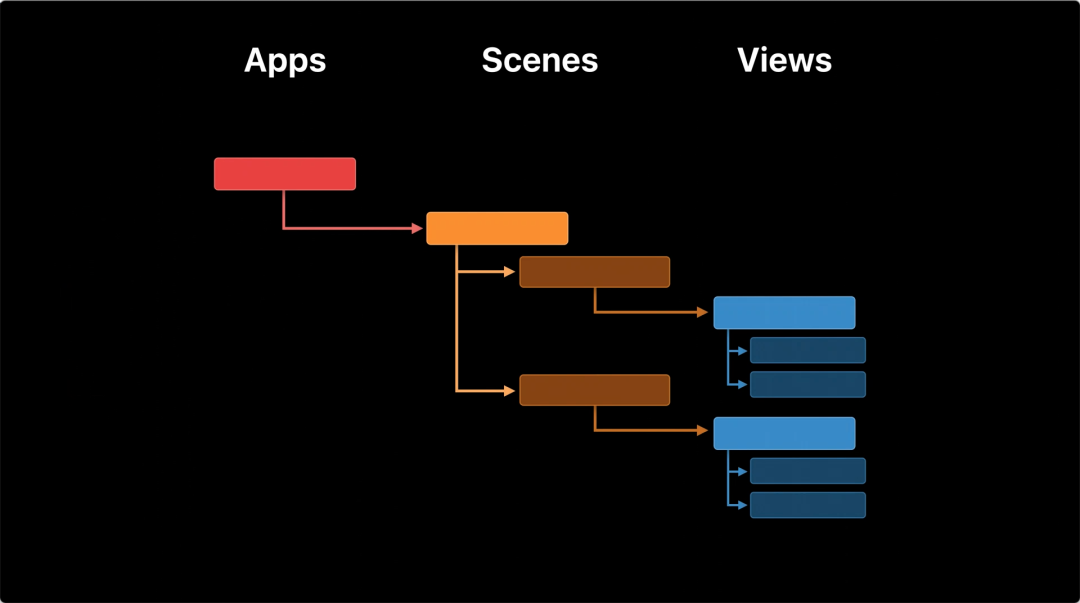
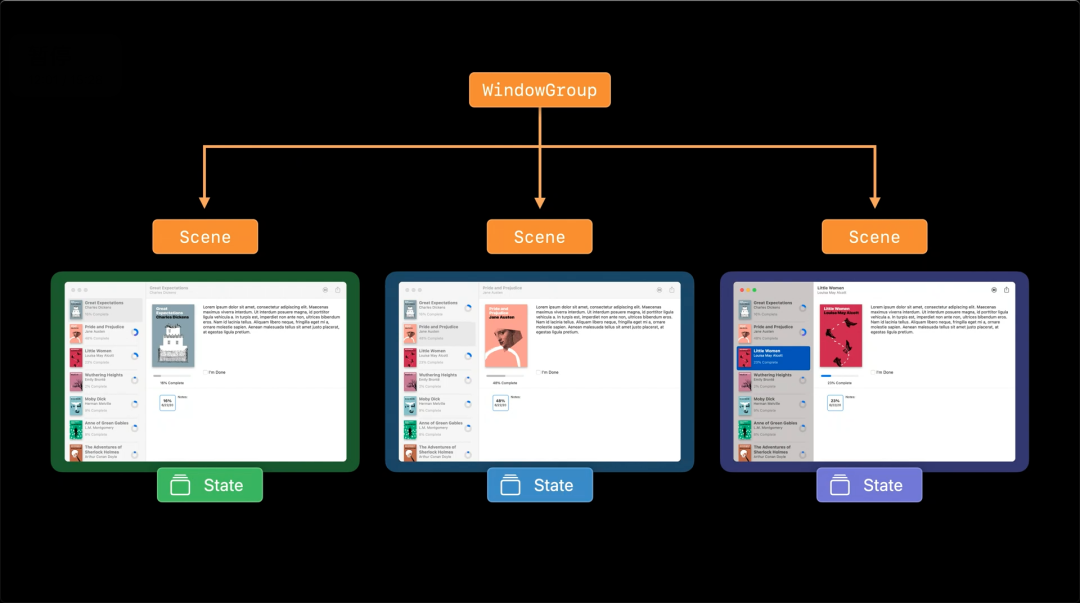
前面提到的 Scene 的组合组成了 App 结合当前概念 App Scene View 组成了一个树状结构。

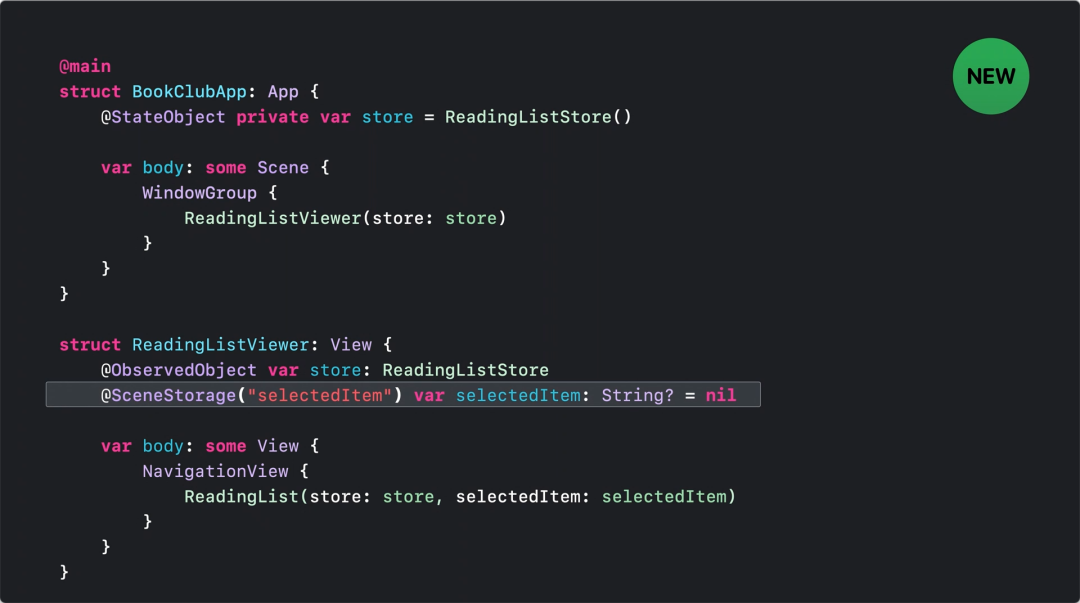
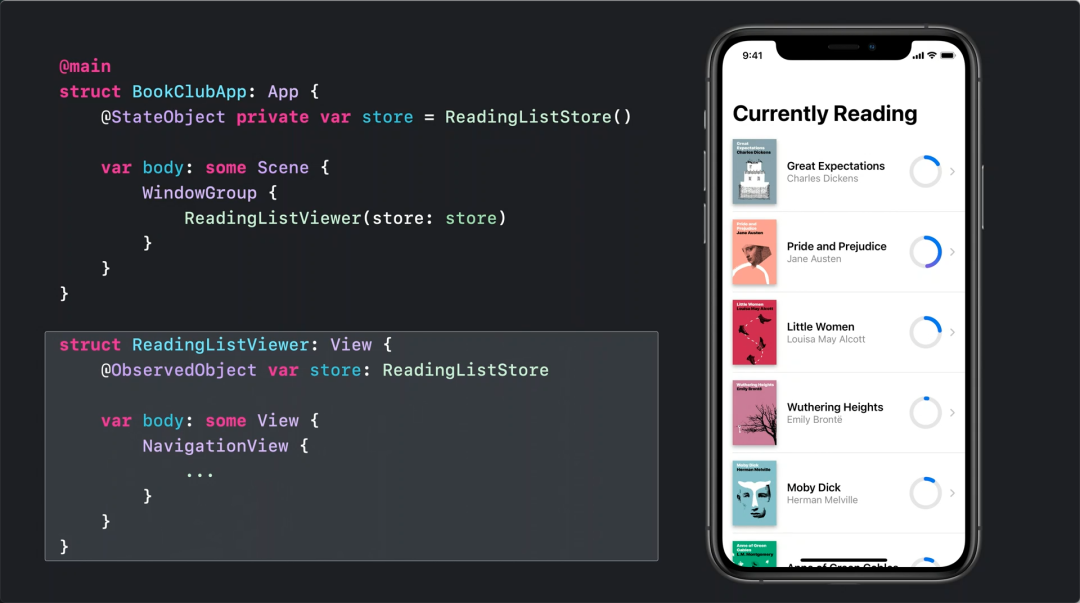
Demo 展示


@main 注解请参考 Type-Based Program Entry Points[1]
SwiftUI 中的 Scenes 是什么?
WindowGroup 有什么用?
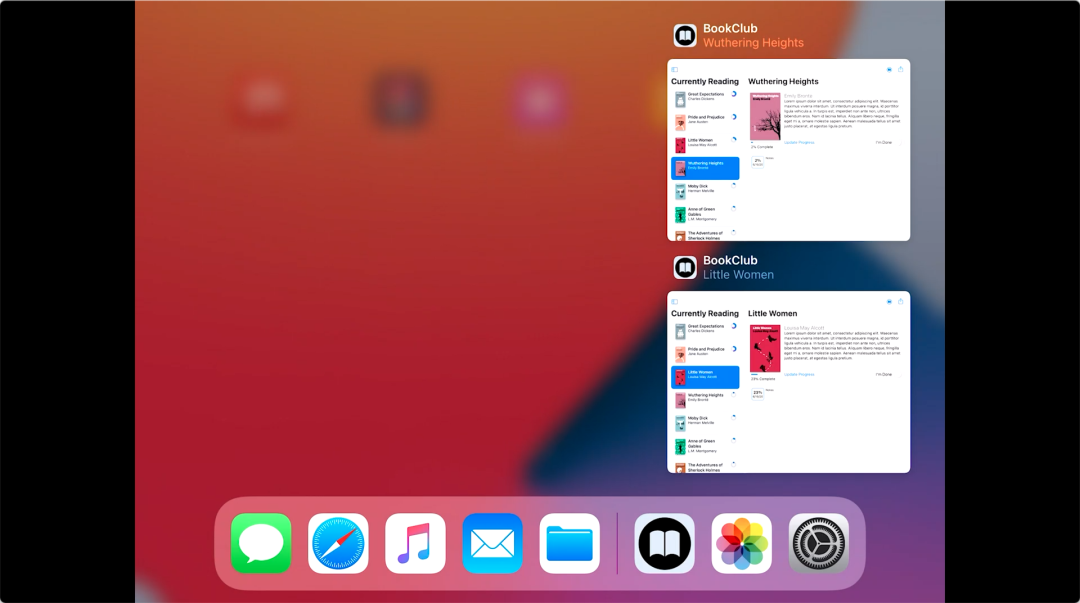
看起来前面写的代码非常简单,你一定会好奇 SwiftUI 是如何做到这个的,接下来详细的介绍 SwiftUI 中的魔法。在上面的代码里面有个核心的数据结构 WindowGroup ,在 iPad 上 WindowGroup 给我们添加了自动管理多 Window 的能力,你可以使用 App Expose 创建多个 Window,并且多个 Window 之间的状态不会互相影响。

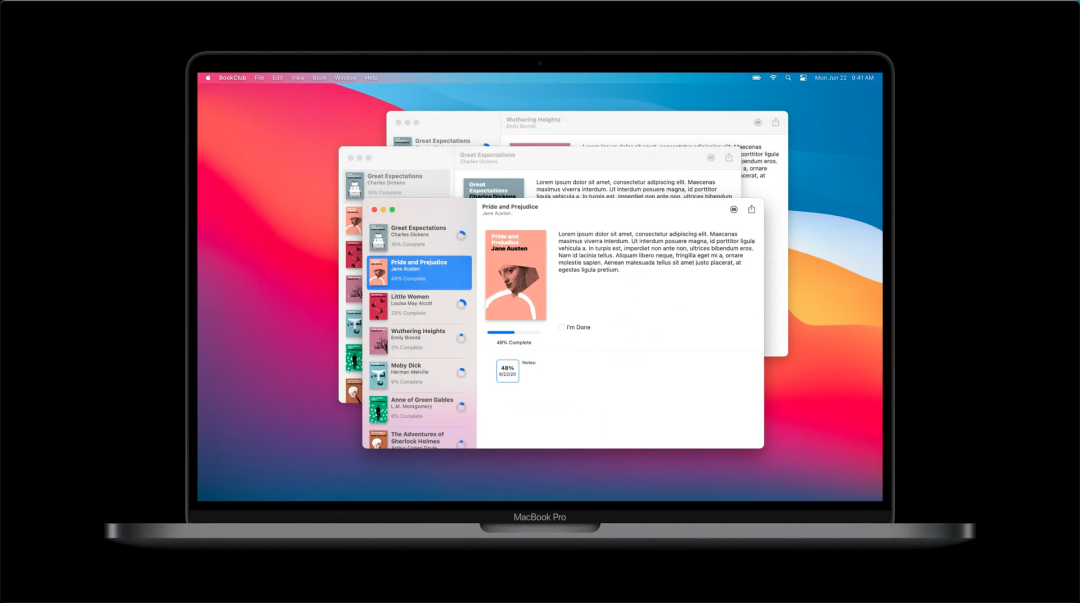
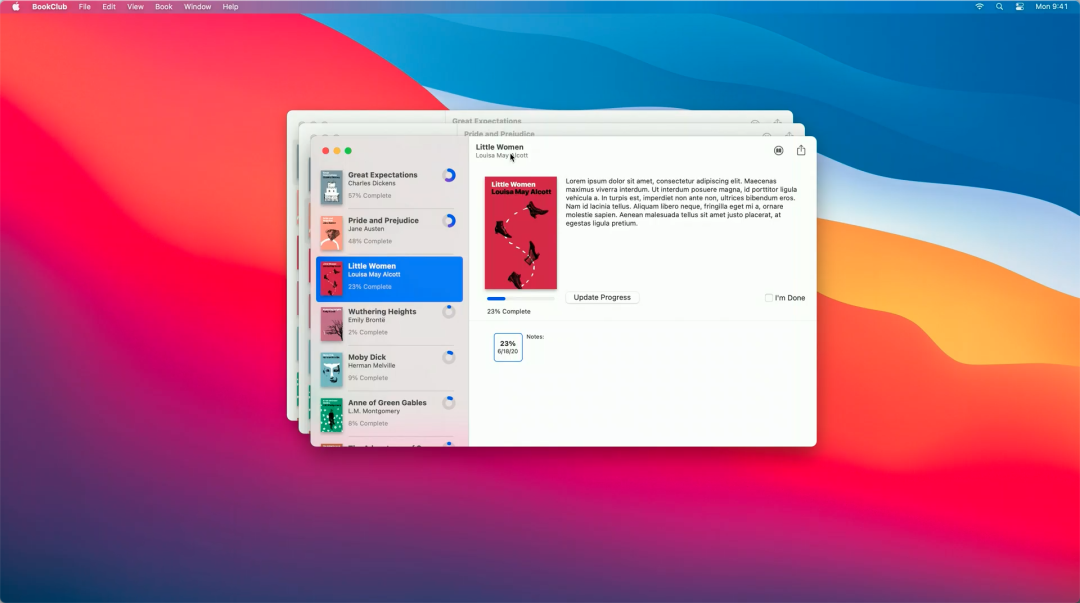
navigationBarTitle 的 Modifier 也可以展示到 App 选择页面上。这种特殊的 Modifier 可以影响到父 Scene。在 macOS 上多 Scene 是一个非常常见的现象,一般 APP 都会通过快捷键 cmd+N 提供创建新 Scene 的能力,通过 Mac 的菜单栏可以新建或者合并多窗口,对于不同的窗口, 通过 navigationTitle 展示标题会让用户知道自己正在操作哪个窗口。

WindowGroup 是如何工作的?
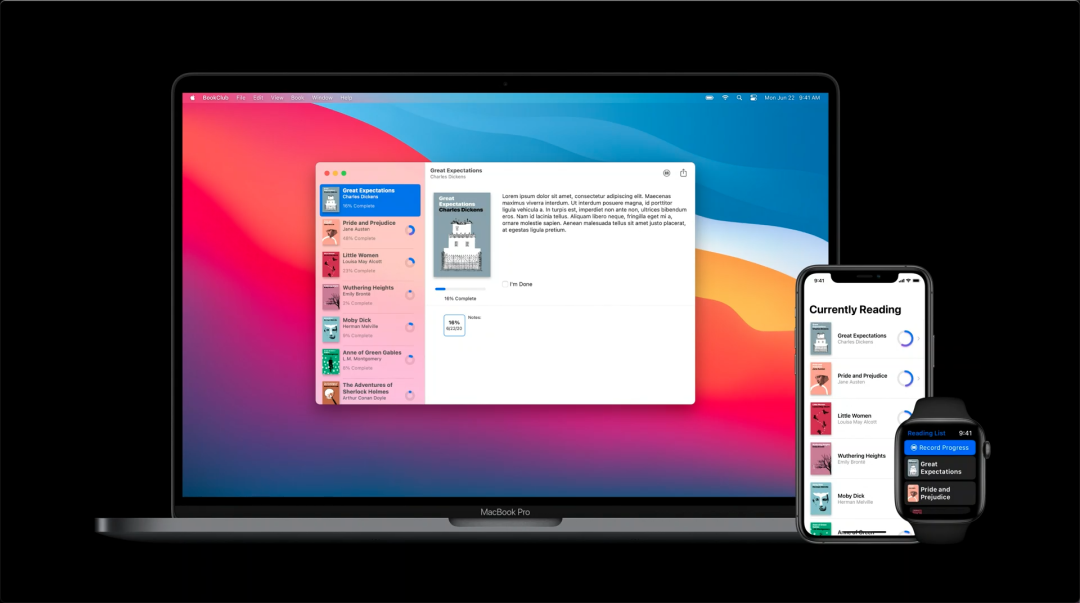
WindowGroup 就是一个 Scene,可以展示 App 的主界面,将用户在代码里面定义的 View 展示出来。并且 WindowGroup 可以兼容所有的 Apple 平台,

以 macOS 为例 WindowGroup 可以实例化多个 Scene,这些不同的 Scene 可以单独的响应用户的事件,虽然每个 Scene 都来自同一份 UI 定义,但是不同时刻的用户行为也会导致不同的 Scene 含有不同的状态。

SceneStrorage 来方便的保留视图状态,并且 SwiftUI 帮助你自动完成持久化状态管理。
自定义 App 中的 Scene
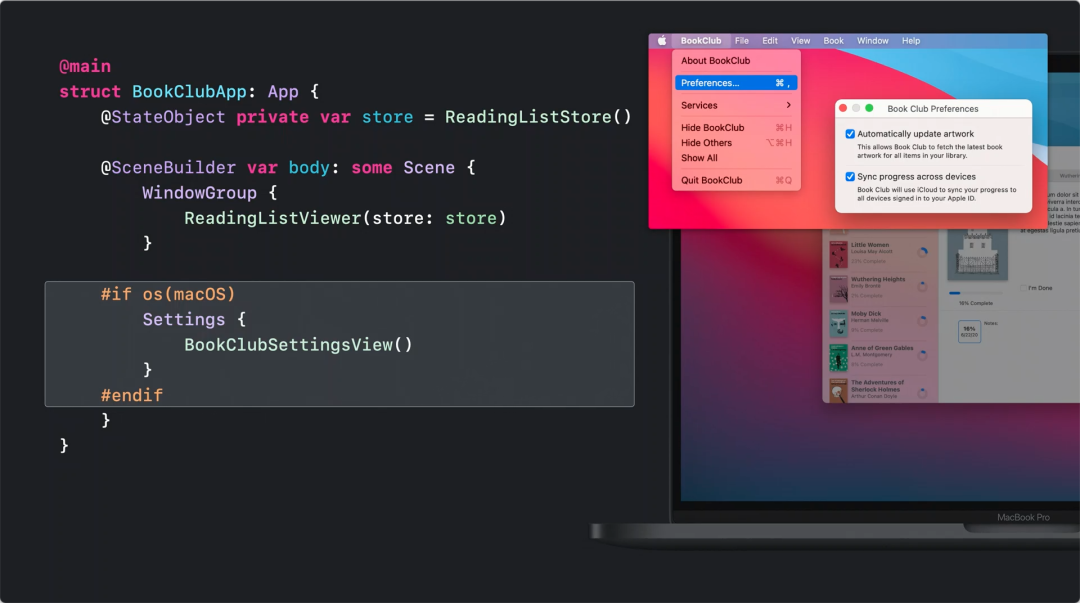
除了前面提到的 WindowGroup, SwiftUI 还提供了基于 DocumentGroup 的 APP,此 Sencee 可以支持在 mac iPad 设备上轻易的操作文档, 关于此专题可以参考Build document-based apps in SwiftUI[2] Session 观看。在 mac OS 平台上我们支持了单独的 Setting Scene ,使用此 Scene 可以自动的关联到 App 的偏好设置上。

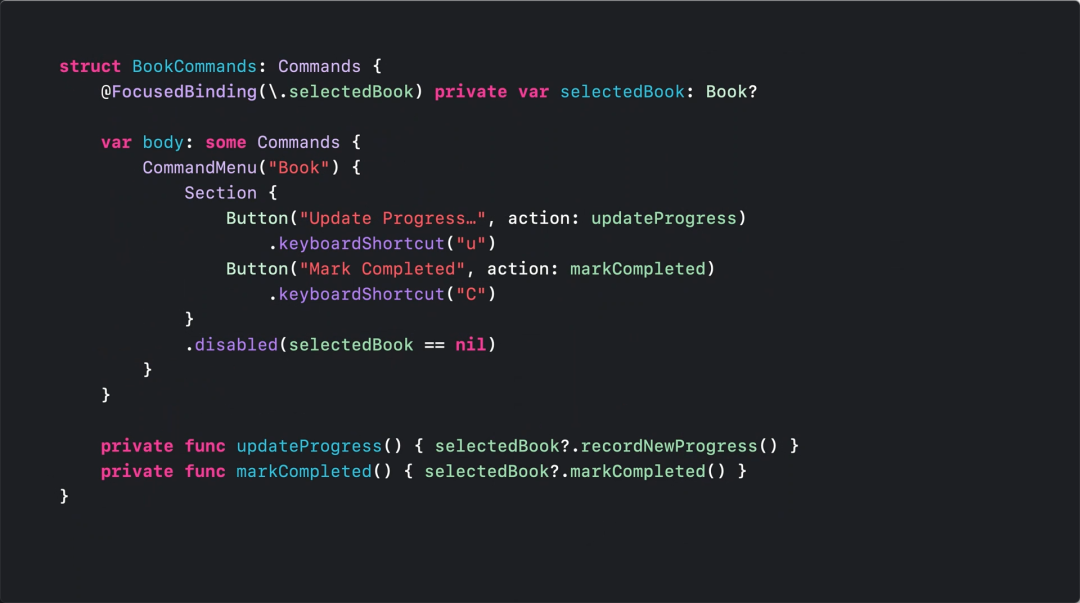
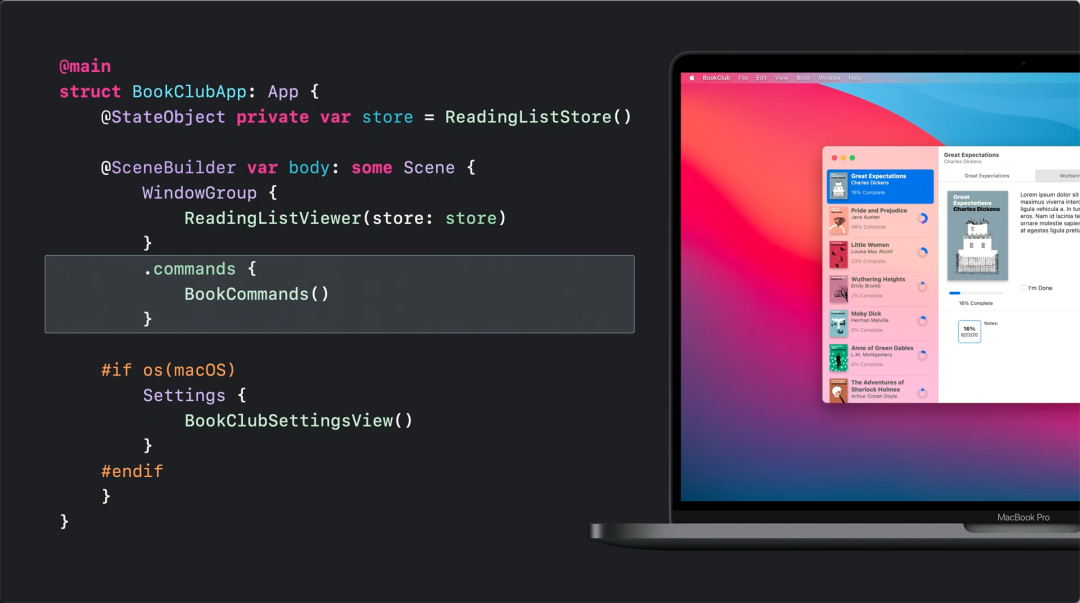
modifier 使用声明式的语法添加 App 希望支持的快捷键。

以上文章介绍的只是 SwiftUI 新增的非常简略的一部分,这里推荐读者阅读 Data Essentials in SwiftUI[3] 去了解如何使用 SwiftUI 提供的数据流原语在 View 之间正确的传递数据,以及关于 Swift 语言的新特性 What's new in Swift[4] 了解诸如 Function Builder 里面的 Switch case语句以及其他增强 SwiftUI 的特性。