WWDC2020 10646 - What's new in Web Inspector
本文提到到 inspector 等价于 web inspector
inspector 是 web 开发中主要的调试工具,可以调试 web 页面、调试通过 JavaScriptCore 执行的 JS 代码、调试 web 离线化的页面。总之,无论对于 web 开发者还是 iOS 开发者,都离不开 inspector。对于纯 web 开发者来说,Chrome 是他们的首选,而对于 iOS 开发成员来说, safari inspector 是需要掌握的调试技巧。WWDC2020 中对 inspector 进行了改造升级,利用这次机会整体聊一聊 inspector,inspector 中包含的内容如下图:
启动 inspector
对于不同的开发场景启动 inspector 的方式会有些许不同,不过首先需要显示出 develop 菜单,很多场景都会用到,启动方式:打开 safari - Preference - Advanced - 勾选 Show Develop menu in menu bar 。
1、调试 web 页面
可以直接在 develop 菜单中点击,Show Web Insepector,也可以在网页中右击,选择 Insepect Element。
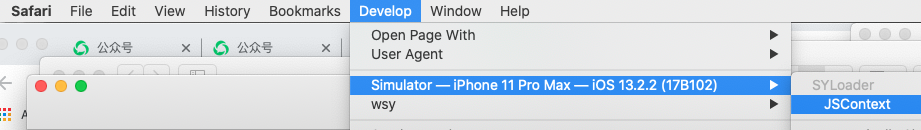
2、调试通过 JavaScriptCore 执行的 JS 代码
需要选择当前执行 JS 代码的机器,可以是模拟器,也可以是真机。
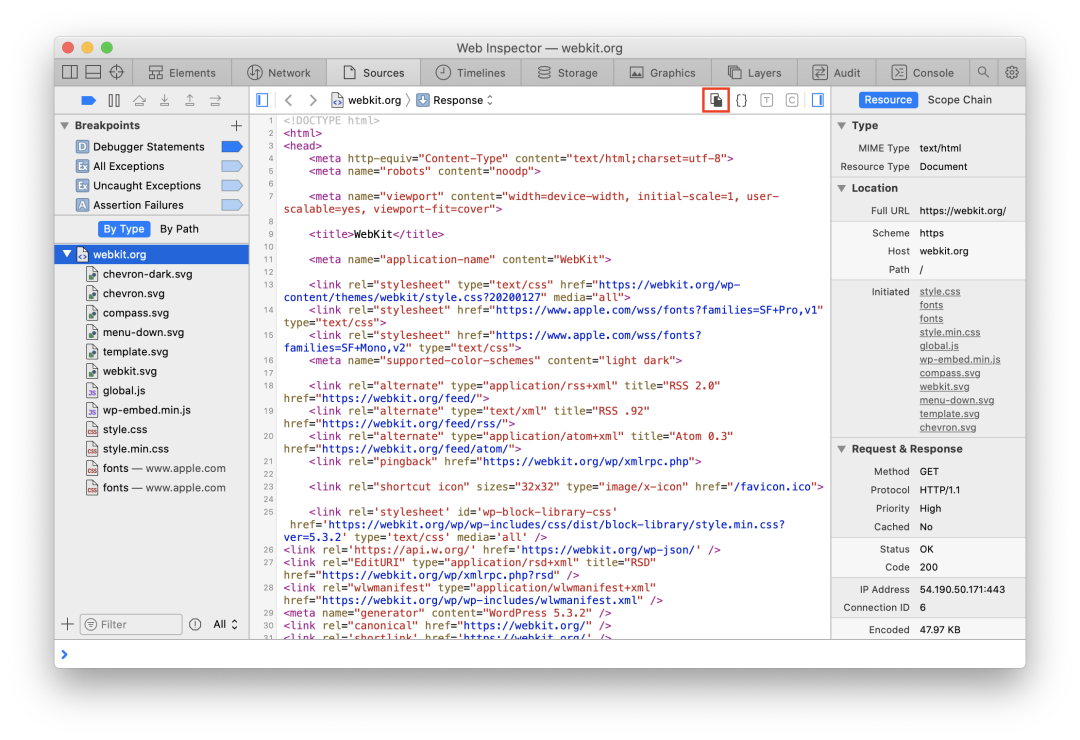
Resources
这个菜单用来显示当前网页中加载的资源,比如 HTML、JS、CSS、图片、字体等资源文件,并且可以对 JS 代码添加断点来调试代码。这次主要做了以下几点优化:
1、断点
Inspector 中的断点调试和 Xocde 的大同小异,这次新增了多个全局调试断点,比如 all timeout、all invervals、all animations Frames。并增加了单步执行调试按钮(step)。
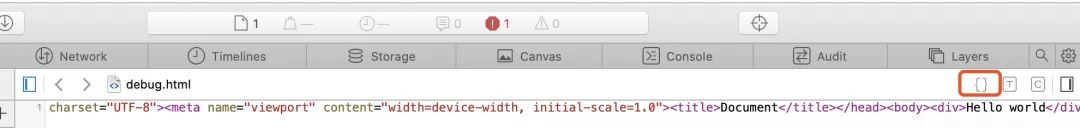
2、格式化代码
web 页面中的 JS、CSS、HTML 文件大多数都经过了压缩处理,以前 inspector 并不支持 HTML,这次可以格式化 HTML 文件了:
3、Local overrides
如果你想调试某个文件的时候,通常把改动好的代码推动服务端,然后通过浏览器访问,查看效果,整个过程可能会耗费很长时间。Local overrides 提供了一种能力,可以替换当前页面所加载的文件,这样只需要修改本地文件即可,当页面加载的时候会直接使用本地的文件,达到快速调试的作用。更多内容。
4、Bootstrap Script
Bootstrap Script 也叫引导程序,通常是程序执行时第一个要执行的文件,在 Inspector 中可以创建一个这样的文件用来作为调试工具使用,比如替换某个函数的实现,给某个函数增加特殊的调试语句。在调试的时候,很多 JS 函数都经过了压缩处理,可通过这种方式把压缩的函数替换成未被压缩的函数,方便调试。 更多内容
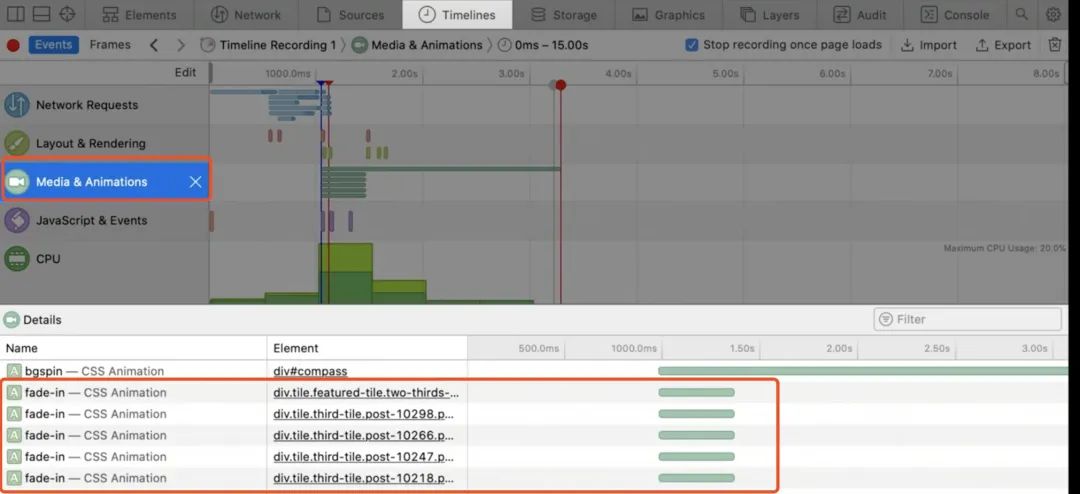
Timelines
Timelines 用来分享各种功能的加载时长,这次新增了 Animation 的统计,比如 CSS Animation 和 CSS Transition。
Sotrage
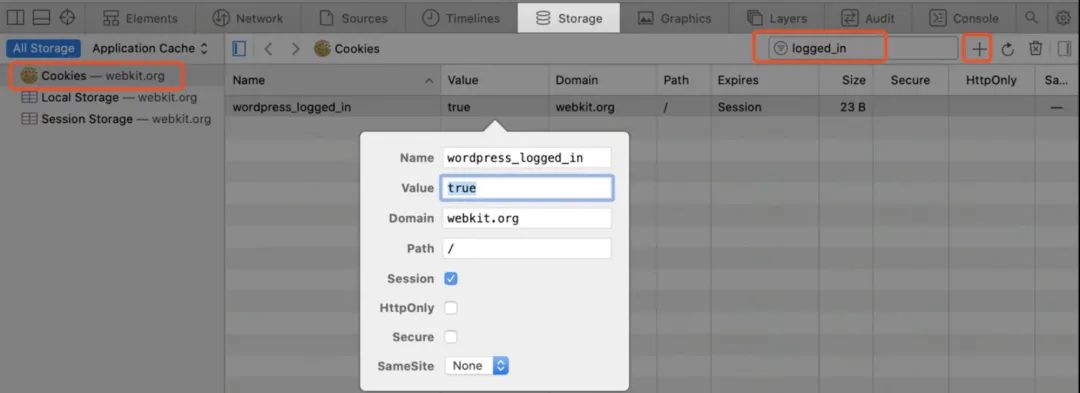
storage 用来显示缓存的数据,比如 Local Storage、Session Storage、Indexed DataBase。这次主要新增了查找功能,编辑功能。比如下图中修改 Cookie:
Graphics
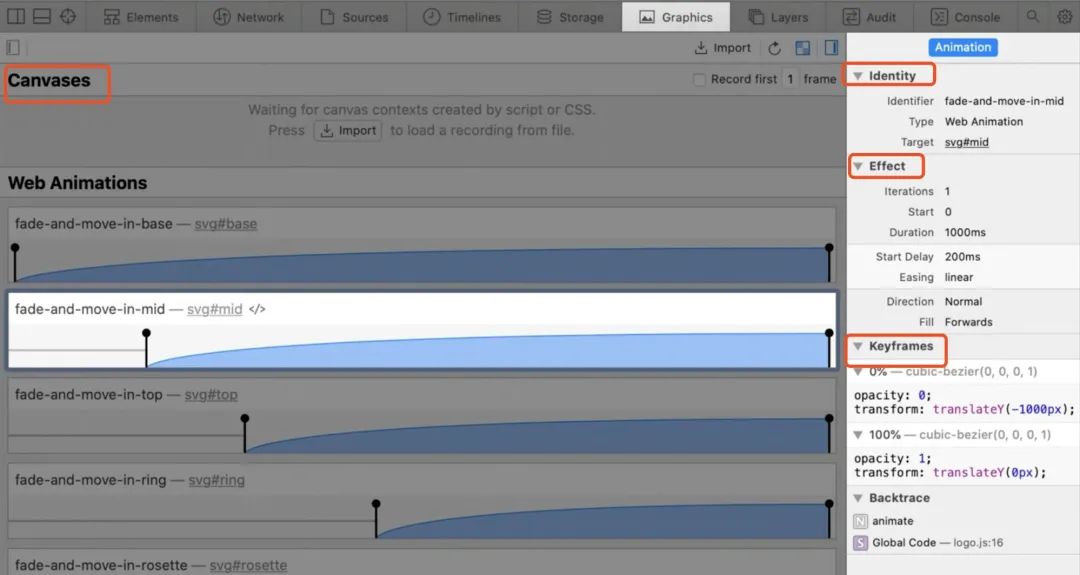
这个是这次新加的一个功能,用来显示所有的 Web Animation、CSS Animation、CSS Transition 和 Cavans。可以详细地看到各个动画的参数,如下图:
Layers
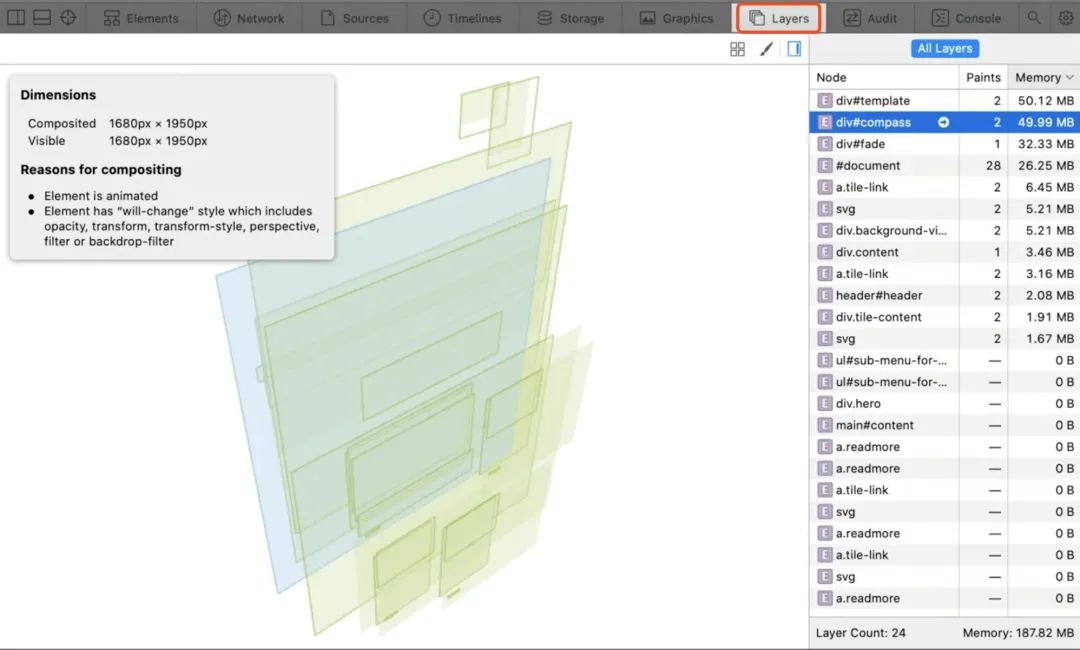
Layers 主要用来显示页面的绘制、布局。这次对 Layers 进行了升级,更方便地操作:
Console
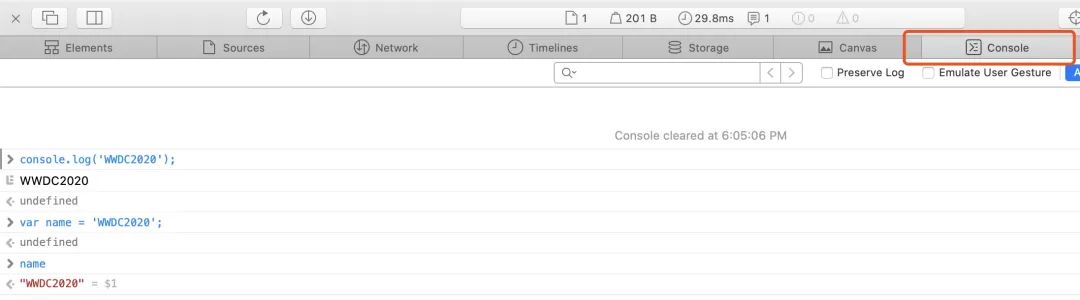
console 就是打印日志的地方,也可以执行 JavaScript 代码。Console 的界面如下:
这次主要新增了 2 个 Api:
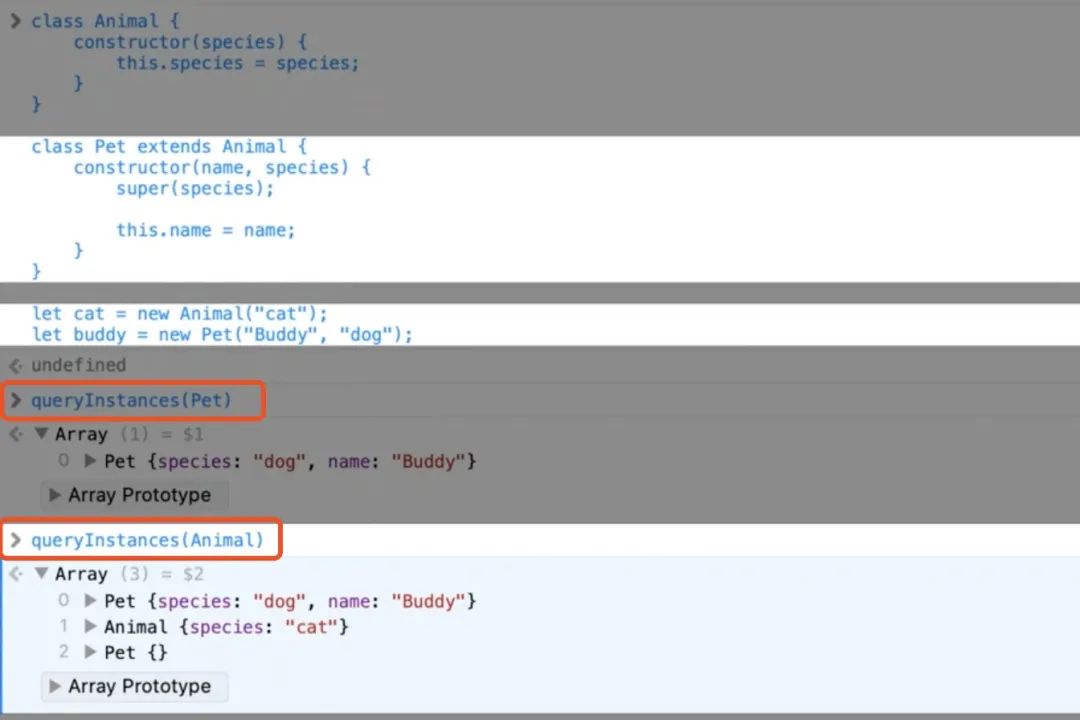
1、queryInstances()
这个用来查找一个类目前在内存中有多少个实例。比如下面的代码,查找 Pet 的实例,查找 Animal 的实例。
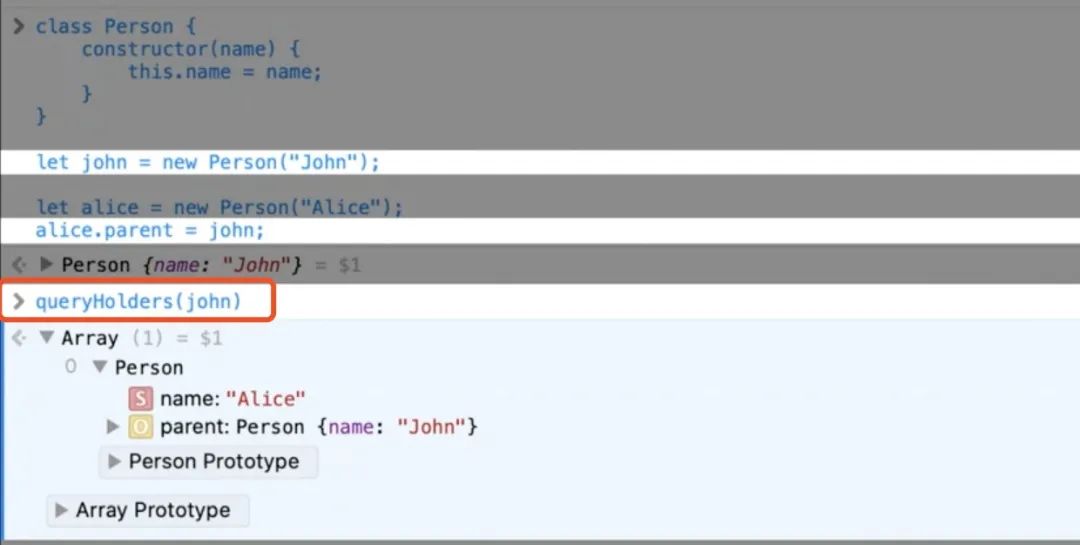
2、queryHolders()
查找某个实例有多少个强引用,也就是谁目前还使用着这个实例。例子中的 john 被 alice 进行了强引用,可以通过 queryHolders 这个 api 查找到 john 被谁强引用了。
参考
1、apple webkit: https://webkit.org/web-inspector/ 2、What's new in Web Inspector: https://developer.apple.com/videos/play/wwdc2020/10646/