响应式布局新方案
概念:融合响应式设计
本文中我们可以尝试得出一种新的解决方案,那就是利用 JavaScript 和 CSS 来进行媒体查询,是响应式设计与自适应设计结合的方案,我这里给起一个好记的名字叫做融合响应式设计( Fusion Web Design,简称 FWD )。
技术原则:
- JavaScript 判断尽量少
- CSS 媒体查询的断点也尽量少
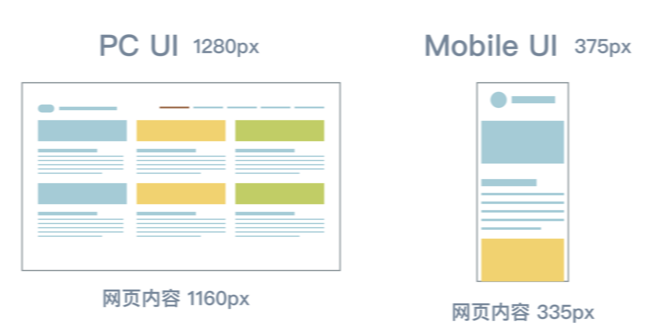
UI效果
- 在笔记本、平板电脑、智能手机上展示合适的 UI 效果
- PC UI:给笔记本等设备上看的大屏效果
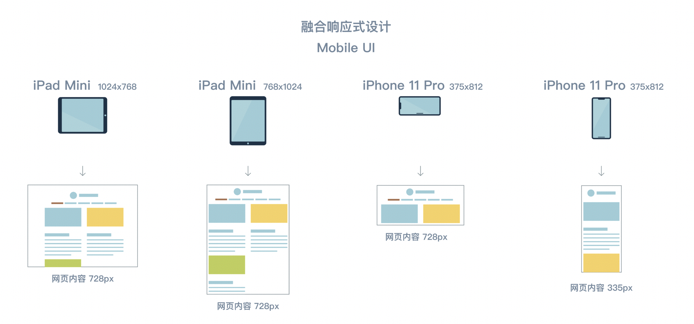
- Mobile UI:给智能手机上看的小屏效果

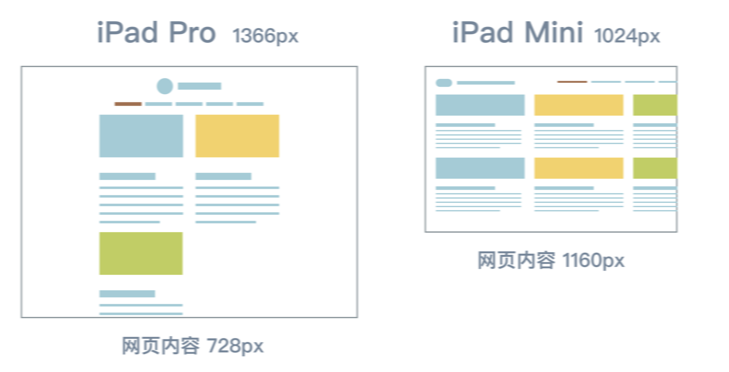
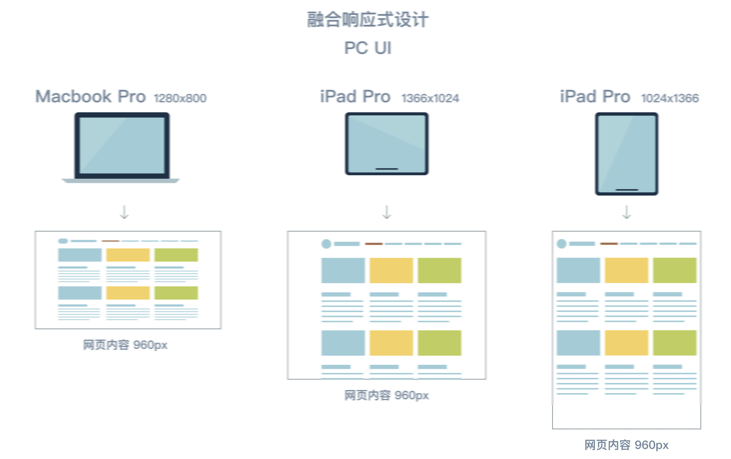
先前,iPad Air 或 iPad Mini 会被归类到智能手机的 Mobile UI 范围,但是这两年新出的 iPad Pro 的宽高单纯展示 PC UI 或 Mobile UI,效果都不是很理想。
- iPad Pro (横屏 1366px)展示 Mobile站点内容,中间内容区域只有 768px
- iPad Mini (横屏 1024px)展示PC 站点内容,右侧容易被截取
先说为何不能以 UserAgent 来作为依据
iPad 装着 iOS 系统,其 UserAgent 中包含着 iPad 字眼,一般可用来判断 iPad。
Mozilla/5.0 (iPad; CPU OS 11_0 like Mac OS X) AppleWebKit/604.1.34 (KHTML, like Gecko) Version/11.0 Mobile/15A5341f Safari/604.1那么,这里的一个的难点为不能使用 UserAgent 来判断 iPad Pro(iPad OS),因为它的 UserAgent 太像 MacBook Pro。
iPad Pro 上装着 iPad OS 系统,其 UserAgent 为
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_4) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1.2 Safari/605.1.15MacBook Pro 的 Safari 浏览器的 UserAgent 为
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_5) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1.1 Safari/605.1.15当然,也不能一直通过 UserAgent 来区分各种设备,因为以后新出的设备会更多。
- 12.9 英寸 iPad Pro (第四、三、二、一代)
- 11 英寸 iPad Pro (第二、一代)
- 10.5 英寸 iPad Pro
- 9.7 英寸 iPad Pro
- iPad (第七、六、五代)
- iPad mini (第五、4代)
- iPad Air (第三、2代)
- ...
依据设备横竖屏及宽高特点
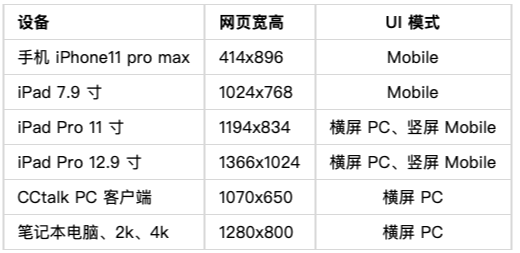
这里,我先列举一下我的目标设备的网页宽高、设备特点。

- 设备是否支持横竖屏切换
- 刚进页面时设备的宽高
- 设备在横竖屏切换后的宽高
那么,常见的设备显示效果如下:
- 常见笔记本电脑的最小宽高为 1280x800,显示的为 PC UI
- 常见智能手机的最大屏为 iPhone11 pro max,网页宽高为 414x896,无论是横竖屏都现实的是 Mobile UI。
难点还是在 iPad 设备上,根据上面的表格我们发现,平板电脑支持横竖屏切换,竖屏范围在 768、834、1024 上,横屏范围在1024、1194、1366上。
最大的难点就在于,1024宽度应该显示 Mobile UI 还是PC UI呢?
这里我选择将判断的断点改为 1040px 上,就是将最大宽不超过 1024px 的设备都认为 Mobile UI 。
效果图


1.笔记本电脑,不支持 onorientationchange 横竖屏切换的,就认定为 PC
- 不使用
onRisize来监听网页的宽高,因为性能消耗大 - 并且当浏览器拖动小了,支持左右滚动
2.进入页面时,竖屏时以 window.innerWidth, window.innerHeight 中数值小的那个来判断,横屏中以 window.innerWidth, window.innerHeight 数值大的来判断,当宽度大于 1040px 时认为是 PC ,宽度小于 1040px 时,认定为 Mobile 。
3.横竖屏切换时,重复第 2 步的判断
备注:
window.innerWidth, window.innerHeight在安卓和 iOS 上的横竖屏切换上有不一致的地方,所以以最大值或最小值来做更准确。
源码示例
import React from 'react'
// JavaScript 的媒体查询
const mqlMedia = window.matchMedia('(orientation: portrait)')
function onMatchMediaChange(mql = window.matchMedia('(orientation: portrait)')) {
if (mql.matches) {
//竖屏
return 'portrait'
} else {
//横屏
return 'horizontal'
}
}
// 输出当前屏幕模式
const getUiMode = (uiMode = '', mql) => {
if (uiMode) return uiMode
if (!('onorientationchange' in window)) return 'pc'
let status = onMatchMediaChange(mql)
let width = status === 'portrait' ? Math.min(window.innerWidth, window.innerHeight) : Math.max(window.innerWidth, window.innerHeight)
if (width > 1040) return 'pc'
return 'mobile'
}
const getIsPcMode = (uiMode) => uiMode === 'pc'
/**
* UI 模式,判断逻辑
* @export
* @param {*} Cmp
* @returns
*/
export function withUiMode(Cmp, options = {}) {
return class WithUIRem extends React.Component {
constructor(props) {
super(props)
let uiMode = getUiMode()
let isPCMode = getIsPcMode(uiMode)
this.state = {
uiMode: uiMode,
isPCMode: isPCMode,
}
}
// 横竖屏切换监听
componentDidMount() {
mqlMedia.addListener(this.changeUiMode)
}
componentWillUnmount() {
mqlMedia.removeListener(this.changeUiMode)
}
changeUiMode = (mql) => {
let newUiMode = getUiMode('', mql)
if (newUiMode !== this.state.uiMode) {
this.setState({
isPCMode: getIsPcMode(newUiMode),
uiMode: newUiMode
})
}
}
render() {
return <Cmp {...this.state} {...this.props} />
}
}
}
export default (options) => {
return (Cmp) => withUiMode(Cmp, options)
}调用方法
// 装饰器的方式来使用
@withUiMode()
export default class Video extends React.Component {
render() {
const { isPCMode, uiMode } = this.props
return (
<Page isPCMode={isPCMode}></Page>
)
}
}符合设计师需求的细节
在区分好 PC UI 和 Mobile UI 的判断设定后,我们还要关心的是在一些常见的设备上的显示效果,比如 iPad 横竖屏、大屏显示器。
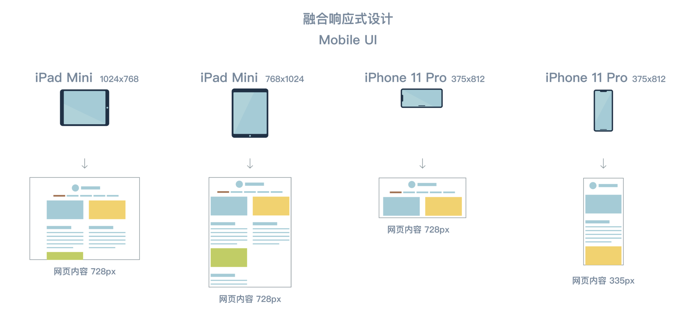
Mobile UI 效果中的优化
在 Mobile UI 模式下,iPad Mini 显示效果如下:
- 竖屏的为 768px,此时显示的平铺拉伸版效果
- 横屏的为 1024px,此时显示的平铺拉伸版效果
所以 Mobile UI 就有了如下的 CSS 最大宽的设定:
// Mobile 模式下页面最大宽
$max-body-width = 768px
// Mobile 模式下的内容宽度
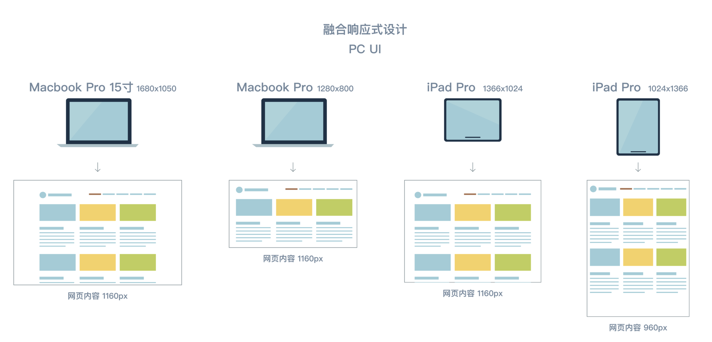
$max-body-width-center = $max-body-width - 40pxPC UI 效果中的优化
在上面的 PC UI 的判定中,我们是以 1040px 作为判断区间的,那么在这个宽度下,推荐设计师以 960px 为设计宽度,这样两侧就各有 40px 的留白,以此来增加整个页面的呼吸感。
那么,市面上绝大部分的设备其实是比 1280px 还要大的。此时,可以选择以 1220px 作为更大屏的媒体查询断点。也就是说,我这里运用了响应式设计中的 CSS 媒体查询。
为何不选用 1400px 呢,因为在 CCtalk 上课的网师、学生所使用的主流设备分辨率宽度还是在 1280px、1366px、1440px这几个区间的。
所以,有如下 PC UI 的 CSS 最大宽设定:
// PC 模式下小屏的宽度断点
$page-min-width = 1040px
// 小屏模式下的内容宽度
$page-min-width-center = $page-min-width - 80px
// PC 模式下大屏的宽度断点
$page-max-width = 1220px // 触屏三合一上的最大宽
// 大屏模式下的内容宽度
$page-max-width-content = $page-max-width - 60px设计规范
使用融合响应式设计时,需要尽量在设计师进行 UI 设计前就与其商量好设计规范。
我认为需要注意如下两点:
- 只修改模块的宽度、边距
- 保证模块内的所有细节都不调整模块细节内容的 UI,如字体、宽高、间距
如果 Mobile UI 与 PC UI 的细节差异很大,那无论是响应式设计、自适应设计,还是我认为的融合响应式设计,在网页制作过程中,都是非常难做的,后期维护成本也是非常高的。
小结
融合响应式设计( Fusion Web Design,简称 FWD),利用 JavaScript 和 CSS 来进行媒体查询,是响应式设计与自适应设计结合的方案。
- 自适应设计:根据设备特点,使用 JavaScript 来区分 PC UI 和 Mobile UI
- 响应式设计:在需要调整出更好的 UI 时,可以加入一些 CSS 媒体查询的断点,比如常见的大屏显示效果
融合响应式设计在 CCtalk 这边的实践
业务场景
- 以触屏 UI 为主,兼容 PC 电脑上的效果
- 特点为展示型居多,交互不复杂,跳转不复杂的情况
多端场景
- 电脑:浏览器、CCtalk PC 客户端、微信浏览器
- ipad:Safari、微信浏览器,包含横竖屏切换
- 手机:浏览器、CCtalk App、微信浏览器,包含横竖屏切换
兼容性要求
- 兼容主流浏览器及主流分辨率
- 浏览器最低兼容 IE11,不再兼容 IE9、IE10
- IE11 上注意 flex 布局中 CSS 属性兼容性
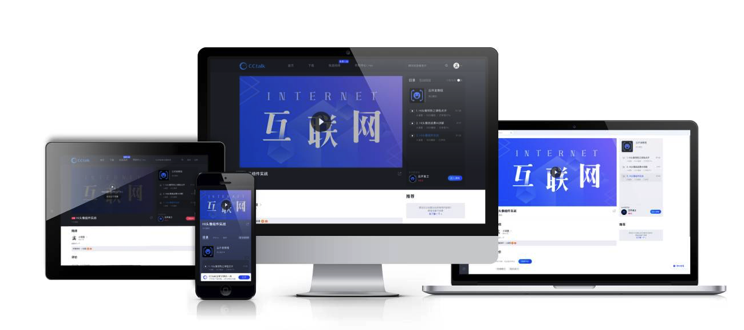
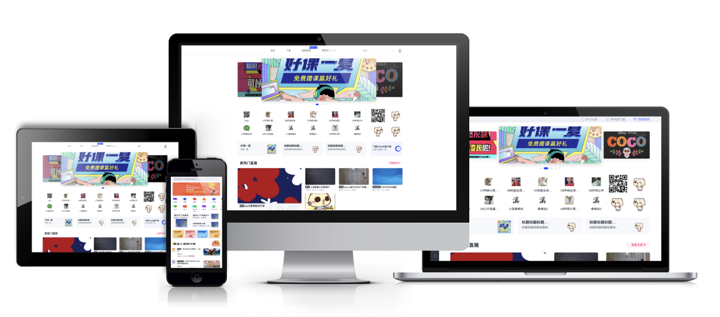
效果图
CCtalk 节目页面
CCtalk 新版首页
完整版请访问:https://www.cctalk.com