那些前端开发必不可少的生产力工具
引言
一些开源的生产力工具能极大的提升我们的开发效率(我一直是这么认为的 )。
今天推荐一些我一直在用的、比较香的工具给大家。其中包括一些文档、可视化工具、分析工具、代码片段、调试工具等。
Collect UI
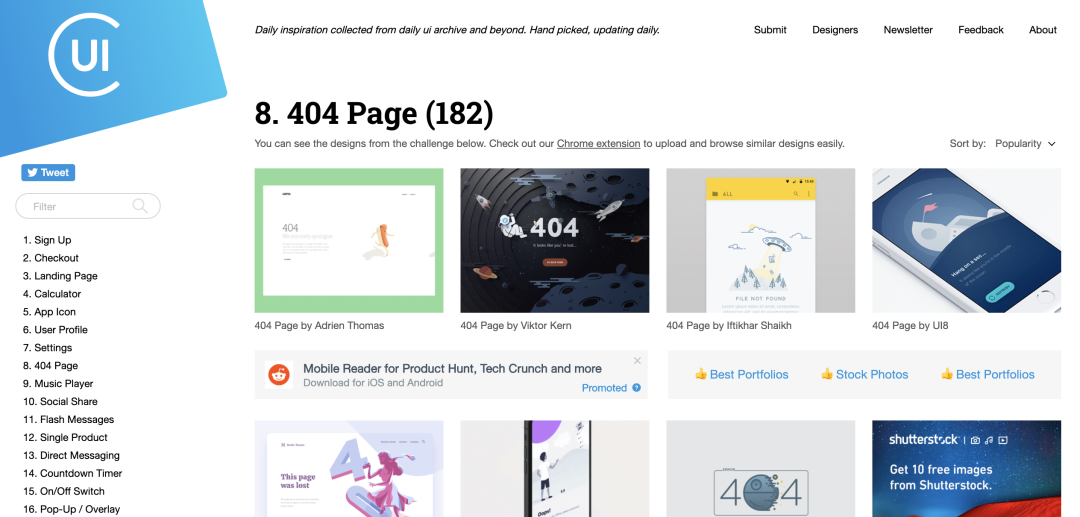
Collect UI[1]画廊是一个免费的在线资源,用于每日UI设计灵感。目前,它有 6500 多个条目,并且持续保持更新最新内容。
在边栏中,有做分类。包括 404 页面、登陆/登出、购物车、日历、视频播放器等。如果你想在某方便需求灵感,然后用于你的公司项目或者个人项目,我想是会有很大的帮助的。
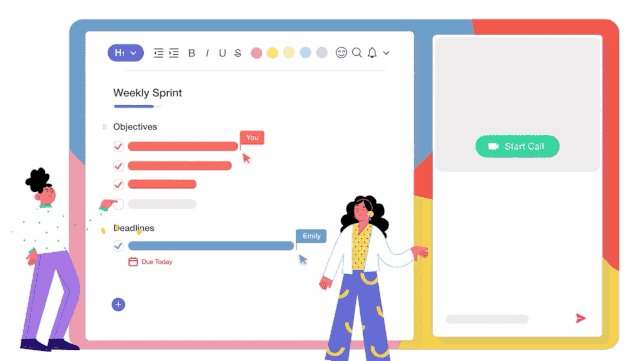
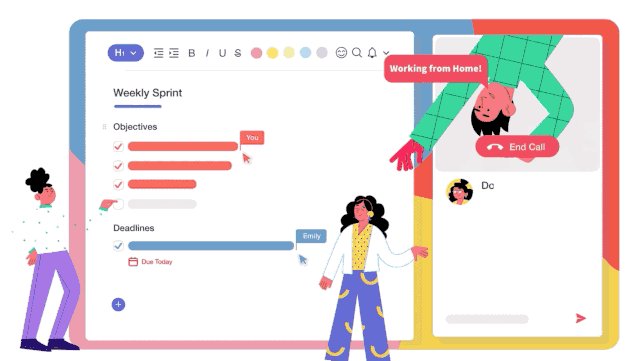
Taskade
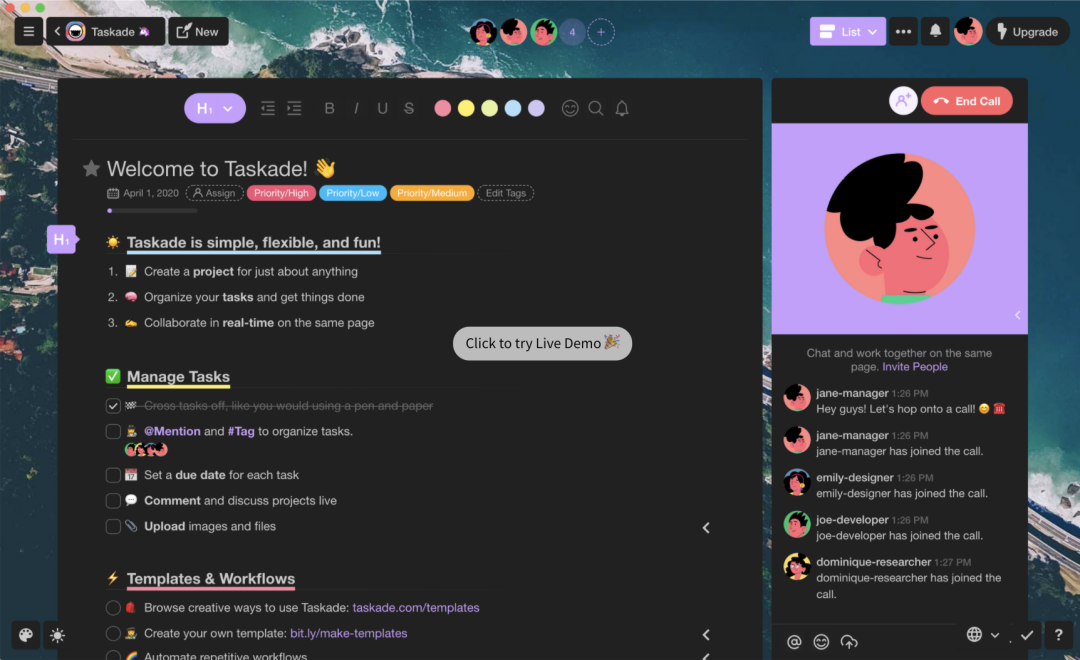
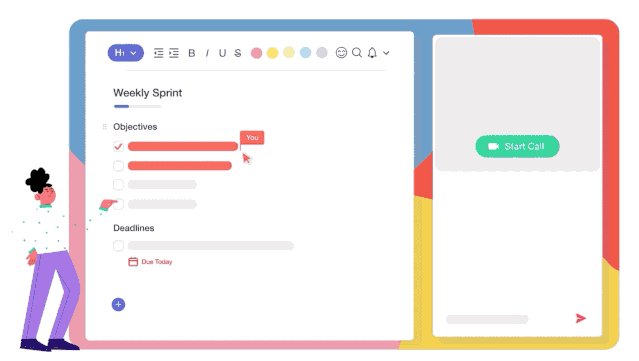
在平时生活中总会有很多的事要做,比如工作时有很多待办事项,但是很容易就会忘记一些事情,这时我们就需要一款具有带有待办事项的chrome插件--taskade[2]。
Taskade简单,整洁并且设计精美,有着令人放松的主题和背景。使用Taskade来整理您的思路,这样您可以集中精力做事情。
Colordot
有时候我们想寻求一个自己喜欢的颜色(有点像起一个自己满意的昵称),却没有灵感,这时候我们就可以来这里[3]

FontSpark
FontSpark[4]是一个帮助有字体选择困难症的用户打造的选择字体的网站,用户只需要输入所需要展示的文字即可获得网站推荐的字体,包括字体类型和大小。对于推荐的字体不是很满意的话,点击Generate按钮刷新即可。
The Noun Project
The Noun Project 网站专门提供高品质、可辨识性强的icon,这些icon没有很炫酷的设计,通常只用单色来呈现,使用者却能很容易地辨别出它要传达的意思。
目前 NounProject 提供超过 200 万的icon供使用者免费下载,且持续在更新中,如果你需要某种icon,却一直没有找到合适的,不妨到这个网站[5]来走走。
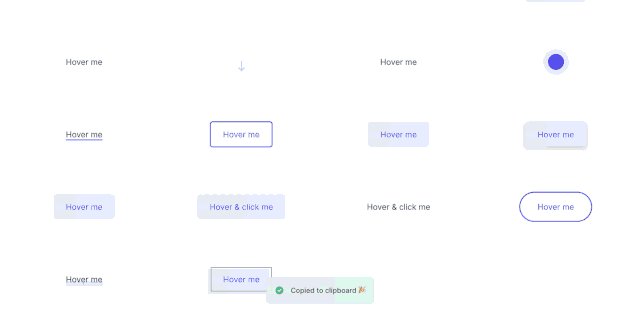
csseffects
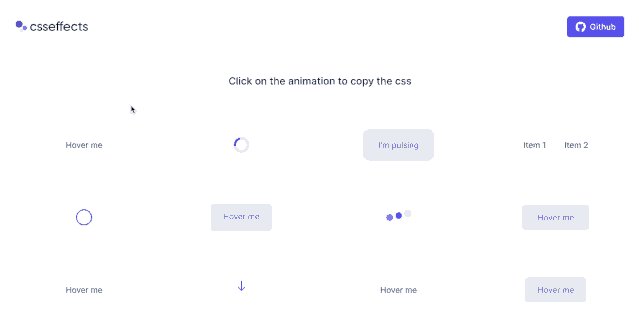
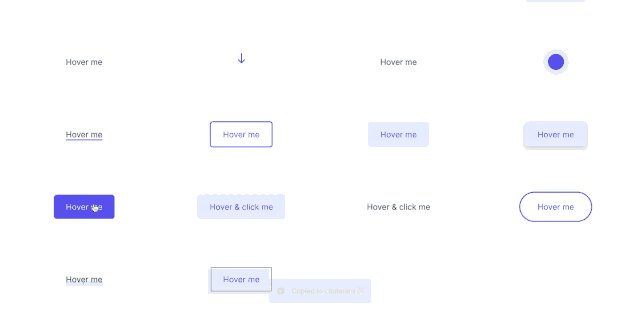
CSSeffectsSnippets[6]收录了大约 20 多种CSS动画,无论是加载读取中,或是将光标移动过去产生的动画,都能在网站上即时预览。
而这还不是它最大的亮点,最值得推荐的是所有效果都能在点击后快速复制相关代码,直接让开发者运用到自己的网站或博客,当然可能还是需要经过微调,不过不用从头开始,也不需在网路上寻找这些动画代码,非常方便而且省时。
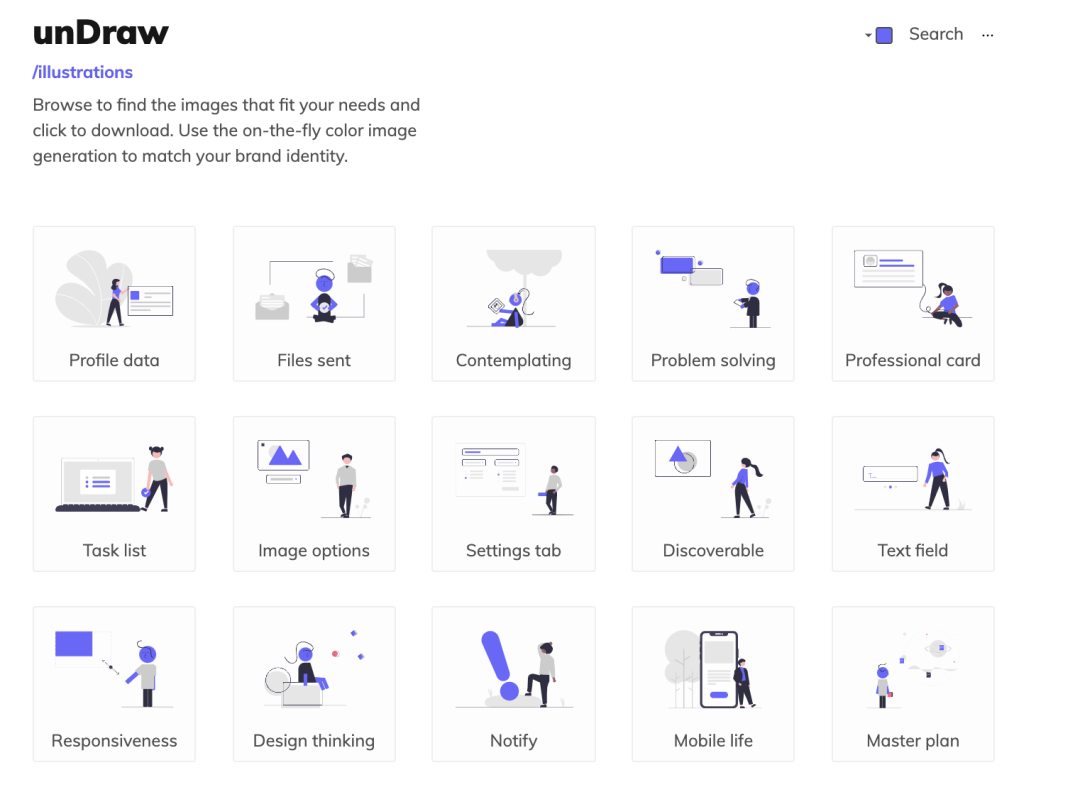
unDraw
unDraw[7] 是由希腊设计师 Katerina Limpitsouni 开发的一套开源矢量插图库,在这个网站上有超过 1000 个扁平矢量插画供你下载使用。
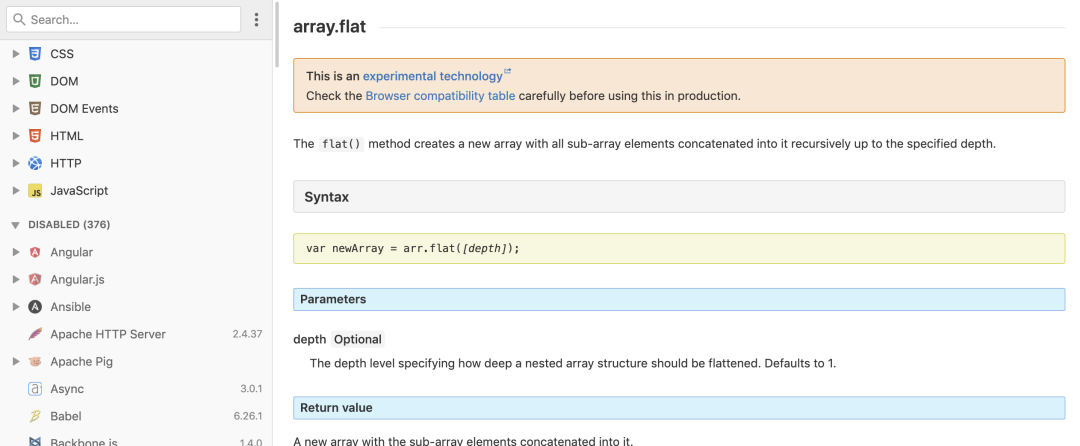
DevDocs
这个网页应用汇聚了各种项目的文档,还支持离线使用。
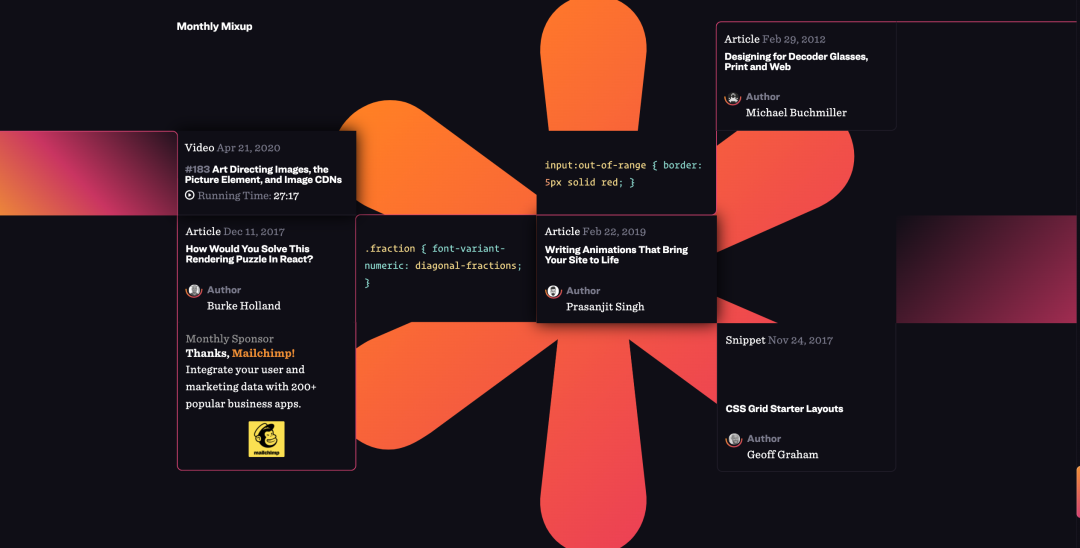
CSS Tricks
CSS Tricks[9]是一个国外的优秀前端开发博客,主要分享使用CSS样式的技巧、经验和教程等。
CSS方面视野拓宽了很多。
cssreference
如果需要更新 CSS 知识或者查询不熟悉、不常用的属性,可以访问这个站点[10]。上面对每个 CSS 属性的讲解很深入,给出的示例也很清楚,便于你理解这些属性并应用于自己的项目。
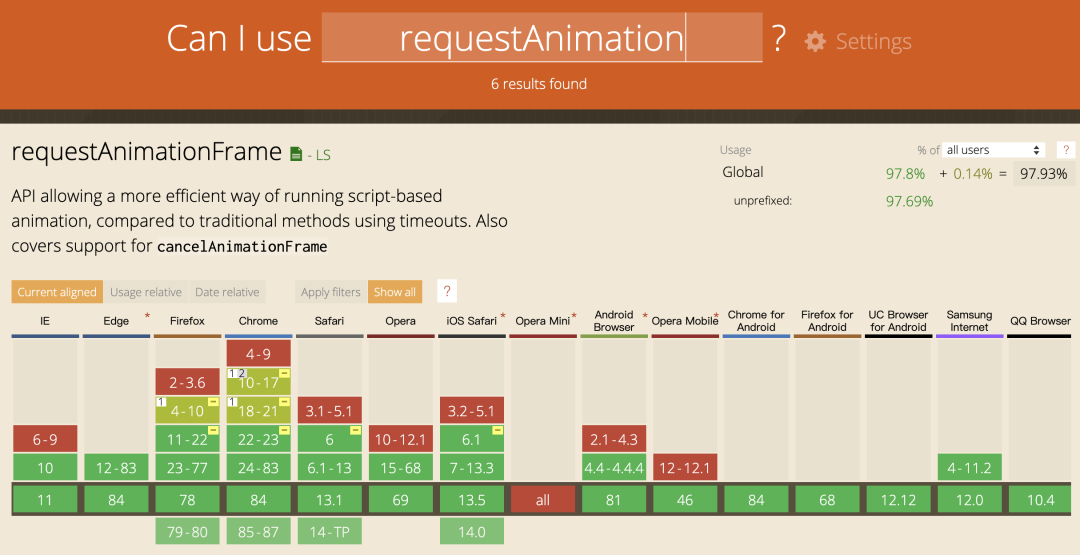
Can I Use ☄
前端开发的时候时常需要检查浏览器的兼容性,在这里推荐(Can I Use[11])这个是一个针对前端开发人员定制的一个查询CSS、Js在各种流行浏览器中的特性和兼容性的网站,可以很好的保证网页的浏览器兼容性。有了这个工具可以快速的了解到代码在各个浏览器中的效果。
Lighthouse
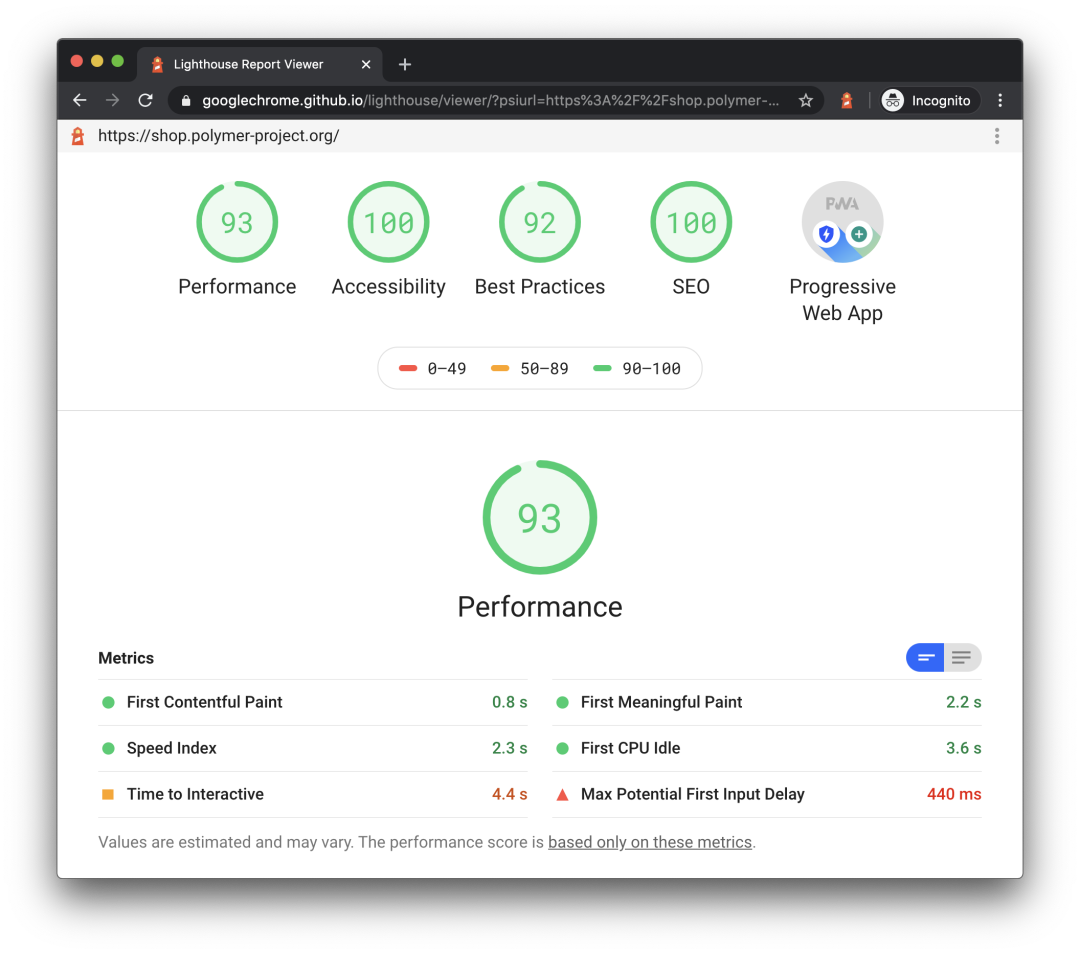
Lighthouse[12]是一个Google开源的自动化工具,主要用于改进网络应用(移动端)的质量。目前测试项包括页面性能、PWA、可访问性(无障碍)、最佳实践、SEO。

Lighthouse会对各个测试项的结果打分,并给出优化建议,这些打分标准和优化建议可以视为Google的网页最佳实践。
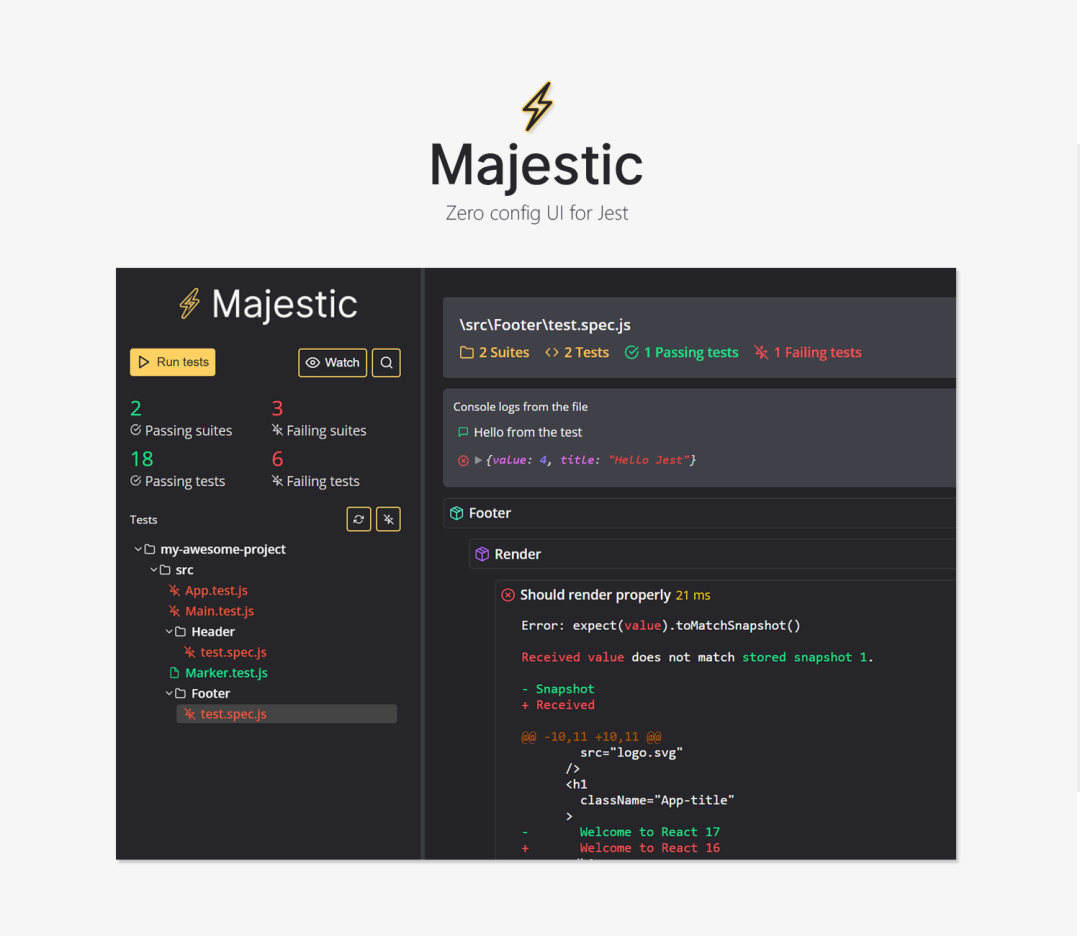
Majestic ✅
Majestic[13]是一款好用的Jest运行测试GUI工具。
Wappalyzer
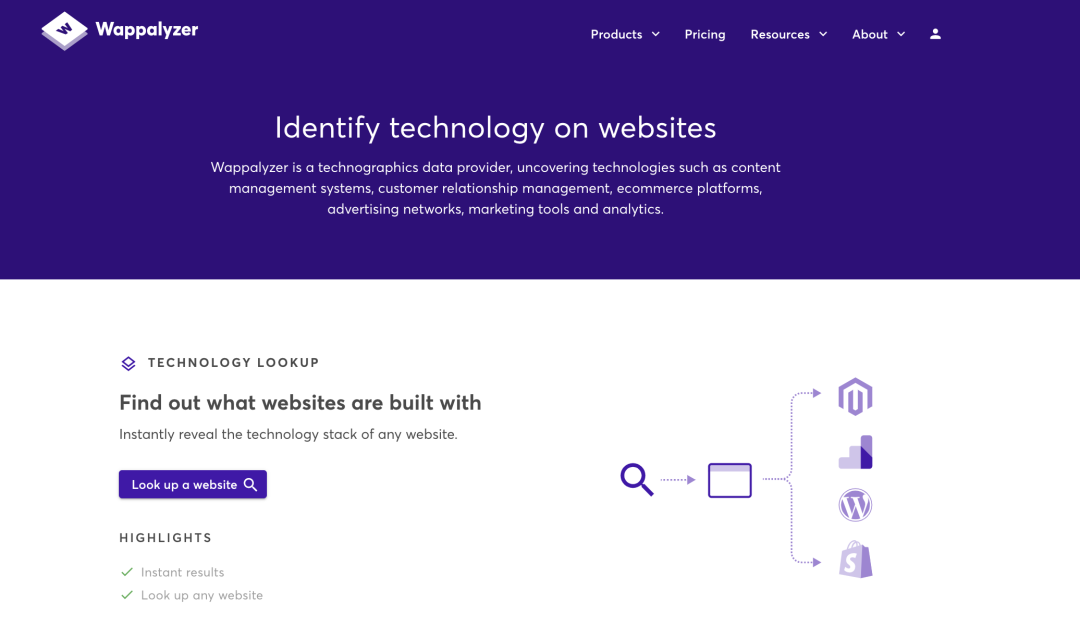
Wappalyzer[14]是一款能够分析目标网站所采用的平台架构、网站环境、服务器配置环境、javascript框架、编程语言等参数的chrome网站技术分析插件。
iHateRegex
对于开发人员来说,正则表达式是会被经常用到的,很多类型复杂的字符串都可以用它匹配出来,但唯一但缺点是编写起来很困难,不仅需要熟练掌握规则,还需要花时间编写、调试。
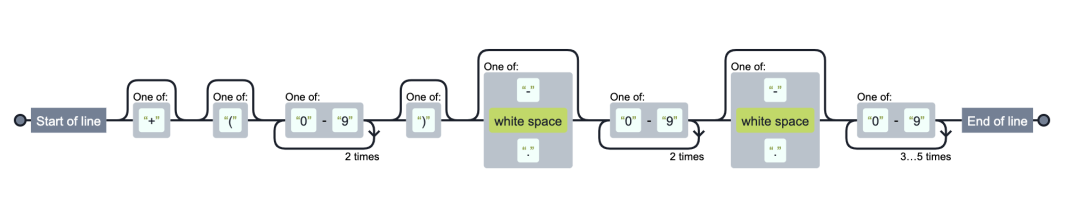
iHateRegex[15]就是这样一个帮你解决书写正则表达式烦恼的神器。
iHateRegex是一个在线开源工具,可快速检索并匹配到合适的正则表达式,帮你完成如用户名、邮箱、日期、手机号码、密码等常见规则的验证。
当然你也可以看到它内部的匹配过程,这有助于加深你的理解。
参考
https://dev.to/joserfelix/40-high-quality-free-resources-for-web-development-10o3
Reference
[1]Collect UI: http://collectui.com/designs
[2]taskade: https://www.taskade.com/
[3]这里: https://color.hailpixel.com
[4]FontSpark: https://fontspark.app/
[5]网站: https://thenounproject.com
[6]CSSeffectsSnippets: https://emilkowalski.github.io/css-effects-snippets/
[7]unDraw: https://undraw.co/illustrations
[8]DevDocs: https://devdocs.io/
[9]CSS Tricks: https://css-tricks.com/
[10]站点: https://cssreference.io/
[11]Can I Use: https://caniuse.com/
[12]Lighthouse: https://developers.google.com/web/tools/lighthouse
[13]Majestic: https://github.com/Raathigesh/majestic
[14]Wappalyzer: https://www.wappalyzer.com/
[15]iHateRegex: https://ihateregex.io/