京东收银台客户端原生化架构设计与实践
在之前的文章中,我们了解到收银台的基本业务,包含支付与信息确认,以及活动引流等基本功能;下面我们会对收银台原生化及过程,向大家做一下介绍。
原生化背景与目标
在京东APP收银台的日常需求迭代中,我们发现系统的维护成本在逐渐增加。同时通过对服务端QPS、TP99与前端H5首开速度等数据的分析,我们认识到收银台前后端在性能上也存在一定的优化空间。基于提升用户体验和架构升级等考虑,APP收银台团队发起了原生化重构专项计划。我们期待原生化重构最终能够达成提升用户体验与转化率,增强系统安全性、稳定性,提升支付效率,降低维护成本等目标。
选择与考量
长期以来,收银台前端一直是以H5+原生共存的Hybrid形态存在,H5负责页面展示渲染与交互,原生负责各个支付SDK的支付调用等逻辑处理。从技术角度来看,这种收银台整体支付链路较长,用户要经过登录态打通,URL重定向,添加特定UA参数,CDN获取静态资源,请求服务端接口,WebView加载资源渲染,H5原生桥接交互等一系列操作才能完成从进入收银台->选择支付方式->支付订单的支付流程。整体流程由于涉及环节较多,相对较容易受到网络抖动、WebView OOM等影响,从而导致收银台页面无法正常加载。此外,当发生线上问题时,常常要协调从前端页面,到WebView容器,再到客户端,网络层,网路,网关,服务端,整个链路中涉及到的各个模块共同排查,沟通成本较高,难以满足5分钟内解决问题原则。基于以上考虑,收银台团队决定通过放弃使用WebView相关的技术栈,采用纯原生技术栈实现,以达到缩短整体支付链路的目的;同时考虑到成功页活动配置频繁的现状,以及项目维度的因素,在支付后流程保留WebView的相关实现,但是为了避免与原有的流程耦合,需要新写WebView容器页面。
原生收银台根据灵活可配置的可配置化规则,设计了一套“元素与坑位“的方案以及与之相对应的全新服务端接口。考量到足够的灵活性,尽可能复用逻辑与显示,以抵消原生收银台只能增量发版的弊端。同时在设计上我们也保留了WebView容器的能力,以应对突然且紧急的情况。
经过上述选择过程,最后我们决定支付页和好友代付页使用原生技术栈实现,其他页面包括支付成功页保留H5实现。
收银台客户端的架构设计
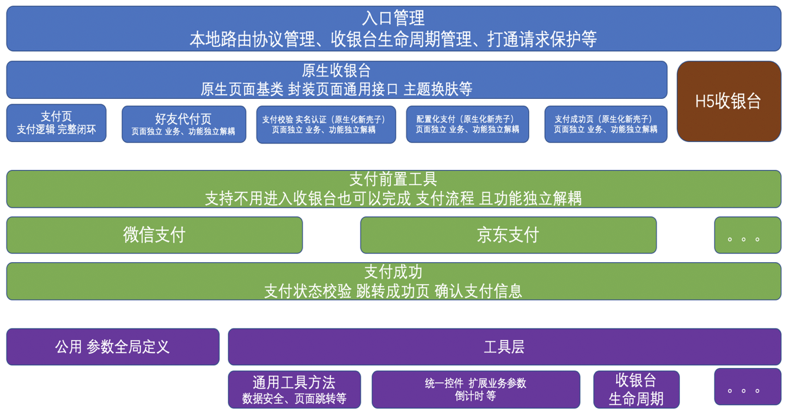
在充分掌握业务的基础上,架构设计的核心是处理好抽象与解耦,这也是一种方法论;在整个重构的过程中,为了抵消原生技术栈固有的弊端,原生收银台十分注重配置化能力,在架构层保留了H5收银台托底,原生支付流程中添加了,可WebView配置支付支持的功能。模块整体架构如下:
之前H5收银台实现中,仅有一个WebView容器页面的情况下,天然易造成业务耦合,故在新的架构中,把不同业务的H5页面拆分成不同的WebView容器页面来实现。
我们认为支付行为及流程的处理,统一闭环到支付对象中,但是不同的支付方式响应的流程,在支付对象内应当保持独立、解耦,这样逻辑可以更简单,支付方式的接入与移除也更容易掌控。如下:
再具体到页面内元素坑位的支付方式维度,每个支付方式都有自己的支付楼层,不同支付方式表现内容和功能有所不同,原生收银台在充分梳理了所有字段、业务的基础上,将不同支付方式抽象出通用的坑位,即可不必针对每个支付类型做特殊处理,而服务端根据元素坑位下发内容动态展示。经过梳理,我们识别到:
同时我们将复杂逻辑,如分期扩展信息获取逻辑,优惠券分期双向联动选择逻辑等,进行了针对性的改造,在保证原有用户体验和用户使用习惯的基础上,简化流程同时将业务逻辑处理上移服务端。
原生化重构完成后的质量、性能
经过服务端、客户端以及前端团队,充分的业务梳理、删除冗余数据与逻辑重构合并。原生收银台接口的可读性得到极大增强。接口数量减少了5个, 其中支付页接口数据包大小减少了近50%。单机QPS提升18%,支付系统TP99提升22.5%。机器成本降低18%,系统维护成本降低50%。同时原生技术栈的自然技术优势得到体现,重构后的收银台支付页首开时间较之H5约快近3倍。原生化后整个支付链路被极大缩短为“打开即可支付“,支付效率随之提高。
原生收银台在本次11.11大促之前,已经过充分的切量、压测等等验证与准备,应对大促自然胸有成竹。从结果上看,支付系统TP99从零点峰值开始到大促结束,为历届大促以来最好一次,整个原生收银台基本无客诉,平稳度过本次大促。
从用户体验的角度,收银台目前还有优化空间,还可以进一步缩短支付链路;从系统升级的角度,在安全策略、接口数据楼层化、接口合并等方面,还可以进一步加强与优化。收银台接下来也会对这些待优化的点持续投入。