iOS APP 图标版本化
一、需求背景
在我们的项目开发过程中,需要频繁打包给测试人员去测试,有时候我们都不知道测试机上安装的版本是否是最新的,这样会造成很多不必要的麻烦和成本。因此我们需要将buildNumber以水印的方式打在APPIcon上,可以很直观的知道当前是哪一个版本。
二、需求分析
1、如何动态更新图标
Xcode在build过程中可以执行Script脚本,我们可以利用Script在程序运行之前做很多我们想做的事情。
2、如何打水印
ImageMagick 免费的图片处理插件,同时支持多种语言。
github https://github.com/ImageMagick/ImageMagick
官网 http://www.imagemagick.org/
三、实现
1、ImageMagick安装
有两种安装方式,具体可以看这里 ,推荐大家使用第一种,因为我在测试第二种安装的时候碰到了很多坑,需要自己安装依赖,不然很多方法使用不了。
安装
brew install imagemagick检查是否安装成功
identify -version2、Xcode项目配置
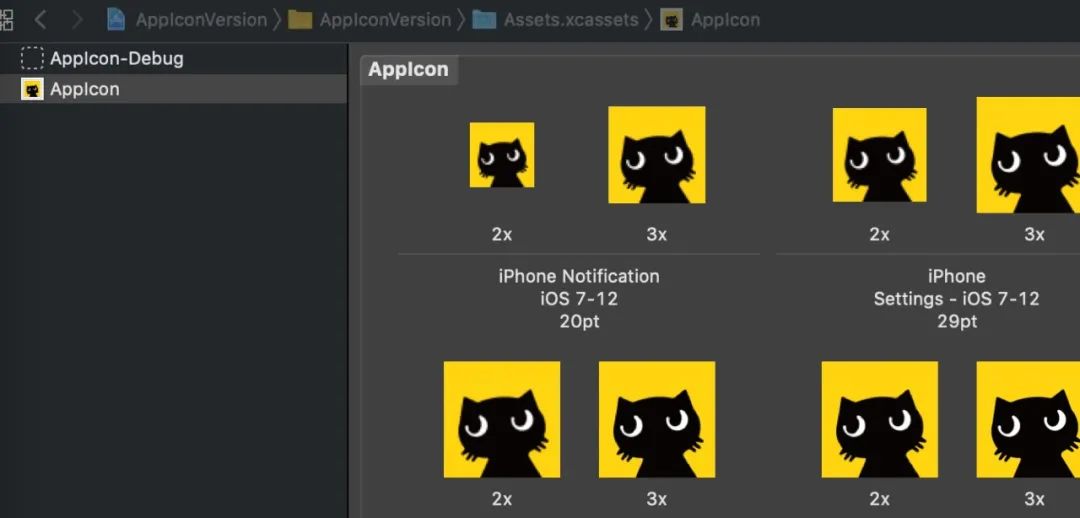
2.1 AppIcon配置
这里我使用的是唔哩头条的icon,并新建一个AppIcon-Debug 用于存放Debug的图标,后面我们打水印生成的图标会存放到这里。
设置Debug模式下图标为刚才新建的图标组
2.2 脚本配置
我们在项目路径下新建一个脚本文件并执行
$ touch JCIconVersion.sh
$ vim JCIconVersion.sh
$ ./JCIconVersion.sh
-bash: ./JCIconVersion.sh: Permission denied需要赋予可执行权限
$ chmod +x JCIconVersion.sh再次执行
$ ./JCIconVersion.sh
hellow world脚本创建完了并赋予了可执行权限,我们现在将他配置到Xcode中。
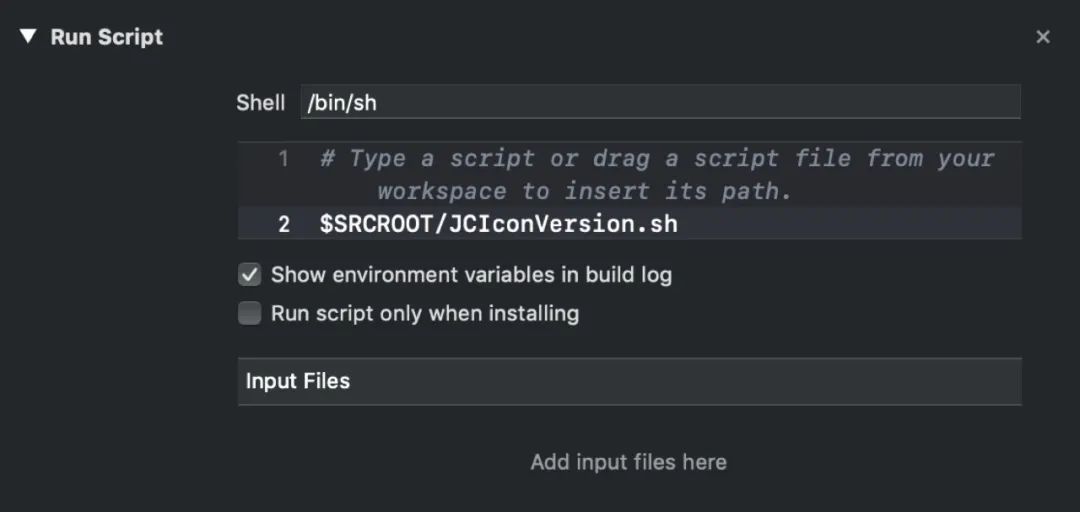
先将他添加到项目中,然后在Build Phases中添加Run Script。
注意填写正确的脚本路径
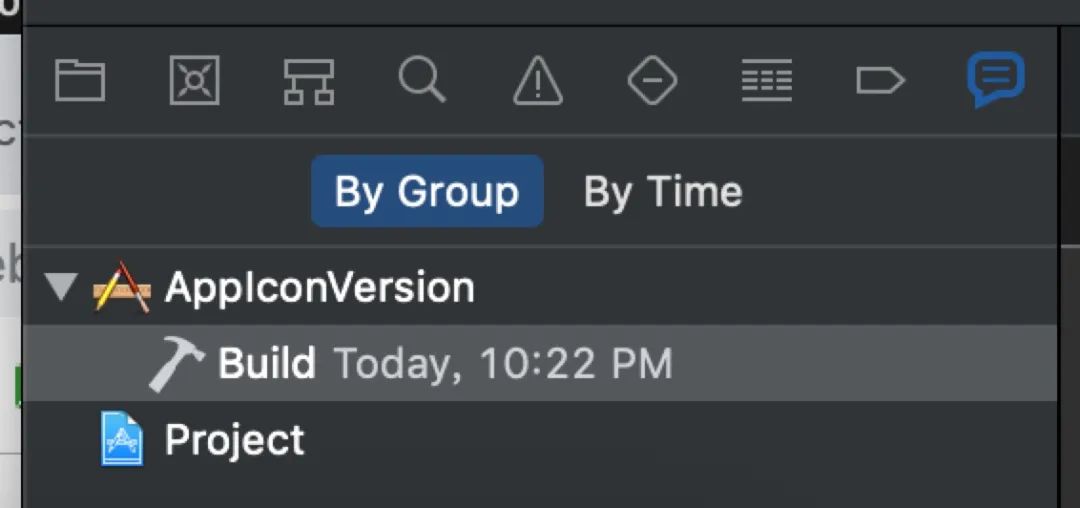
然后我们build一下项目
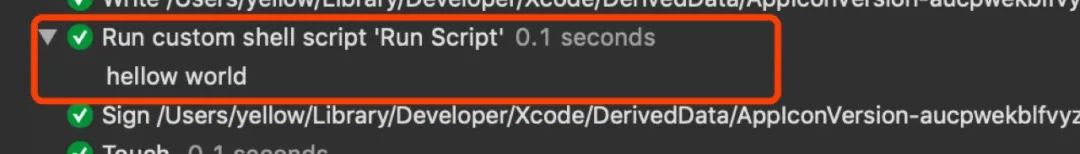
在这里能看到我们每次Build状态,以及脚本运行情况。
下面就进入脚本代码的编写。
3、Shell脚本编写
3.1 检查是否安装了ImageMagick
#######################################################
# 1、检查是否安装了ImageMagick
#######################################################
echo ": Checking installed ImageMagick"
convertPath=`which convert`
if [[ ! -f ${convertPath} || -z ${convertPath} ]]; then
convertValidation=true;
else
convertValidation=false;
fi
# 未安装 提示并退出
if [ "$convertValidation" == true ]; then
echo ": you need to install ImageMagick first, you can use brew to simplify process:\n brew install imagemagick"
exit 0;
else
echo "✅: Begin convert"
fi由于我们打水印使用的是convert命令,所以检查convert是否安装就行。
3.2 获取需要的字段
######################################################
# 2. 全局字段
######################################################
# Assets中的appIcon文件名
APPICON_NAME="AppIcon"
# Assets中Debug环境的appIcon文件名
DEBUG_APPICON_NAME="${APPICON_NAME}-Debug"
# 获取app版本号
APP_VERSION=$(/usr/libexec/PlistBuddy -c 'Print CFBundleShortVersionString' "${INFOPLIST_FILE}")
# 获取build号
APP_BUILD_NUM=$(/usr/libexec/PlistBuddy -c 'Print CFBundleVersion' "${INFOPLIST_FILE}")
# Icon上显示的文字内容, 你可以在这里修改标题格式
CAPTION="$APP_VERSION\n($APP_BUILD_NUM)"3.3 复制AppIcon到AppIcon-Debug
######################################################
# 3. 复制AppIcon到AppIcon-Debug
######################################################
echo " Begin copy icon files"
# appicon路径
APPICON_SET_PATH=`find $SRCROOT -name "${APPICON_NAME}.appiconset"`
echo " APPICON_SET_PATH=$APPICON_SET_PATH"
if [ "$APPICON_SET_PATH" = "" ]; then
exitWithMessage " Get APPICON_SET_PATH failed." 0
fi
# appicon_debug路径
ASSET_PATH=`echo $(dirname ${APPICON_SET_PATH})`
DEBUG_APPICON_SET_PATH="${ASSET_PATH}/${DEBUG_APPICON_NAME}.appiconset"
echo " DEBUG_APPICON_SET_PATH=$DEBUG_APPICON_SET_PATH"
if [ "$DEBUG_APPICON_SET_PATH" = "" ]; then
exitWithMessage " Get DEBUG_APPICON_SET_PATH failed." 0
fi
# 删除appicon_debug里的文件
rm -rf $DEBUG_APPICON_SET_PATH
if [ $? != 0 ];then
exitWithMessage " Remove ${DEBUG_APPICON_SET_PATH} failed." 0
fi
# 复制appicon到appicon_debug
cp -rf $APPICON_SET_PATH $DEBUG_APPICON_SET_PATH
if [ $? != 0 ];then
exitWithMessage " Copy ${APPICON_NAME} to ${DEBUG_APPICON_NAME} failed." 0
fi
echo "✅ Finish copy icon files."3.4 添加水印
# # 处理icon
# # Processing icon
function processIcon() {
BASE_IMAGE_PATH=$1
echo "BASE_IMAGE_PATH=$BASE_IMAGE_PATH"
BASE_FLODER_PATH=`dirname $BASE_IMAGE_PATH`
cd "$BASE_FLODER_PATH"
# 获取图片宽度
WIDTH=$(identify -format %w ${BASE_IMAGE_PATH})
echo "width $WIDTH"
FONT_SIZE=$(echo "$WIDTH * .15" | bc -l)
echo "font size $FONT_SIZE"
convert ${BASE_IMAGE_PATH} -font Arial -pointsize ${FONT_SIZE} \
-draw "gravity south \
fill white text 0,12 '$APP_VERSION($APP_BUILD_NUM)'" \
${BASE_IMAGE_PATH}
}3.5 处理AppIcon-Debug
#######################################################
# 4. 处理AppIcon-Debug
#######################################################
find "$DEBUG_APPICON_SET_PATH" -type f -name "*.png" -print0 |
while IFS= read -r -d '' file; do
echo " ${file}"
processIcon "${file}"
done
echo "✅ Finish all process"总结
效果如上图,水印效果还不太完善,imagemagick里面还有很多强大的api,能实现更加炫酷的效果,感兴趣的同学可以看看 这里 https://imagemagick.org/Usage/annotating/#wmark_text,有时间我也会完善一下。