从0到1封装表单组件(TypeScript + Vue3.0 版)
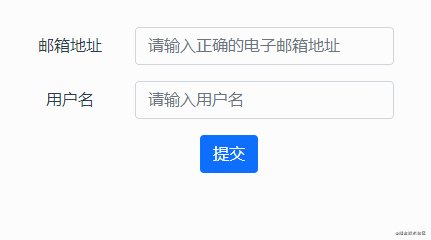
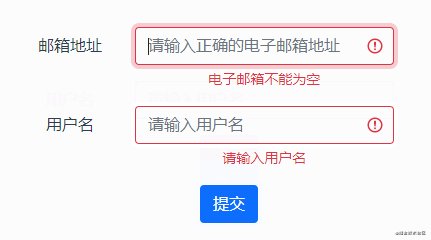
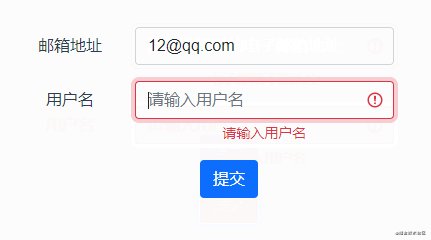
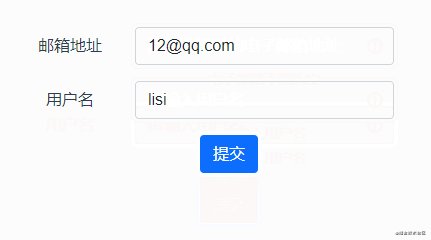
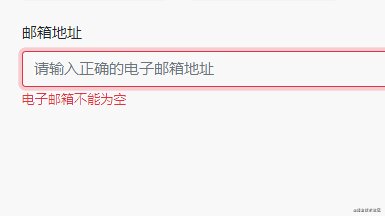
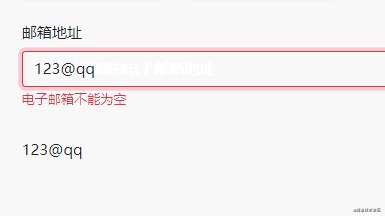
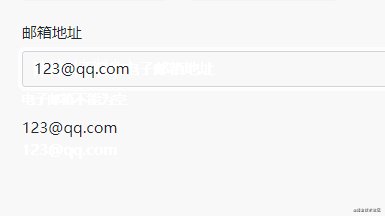
本文介绍了从0到1实现的表单组件的封装,用到了 TypeScript + Vue3.0的技术,做出来的效果:
bootstrap
我们直接使用 bootstrap 的精美样式。首先在通过 Vue-Cli 安装的项目中安装 bootstrap。Vue-Cli初始化项目的方法 https://juejin.cn/post/6908185323801575432 有介绍,这里不再赘述。
npm install bootstrap@next --savevetur
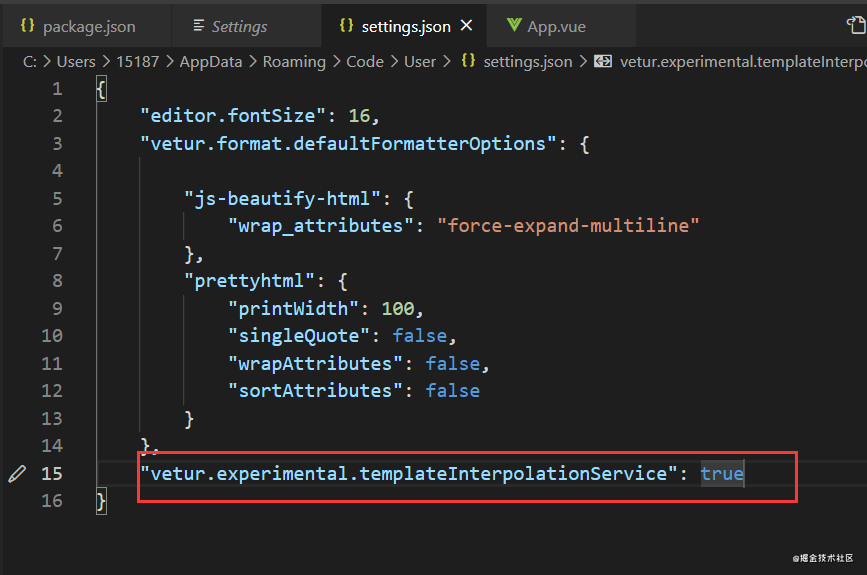
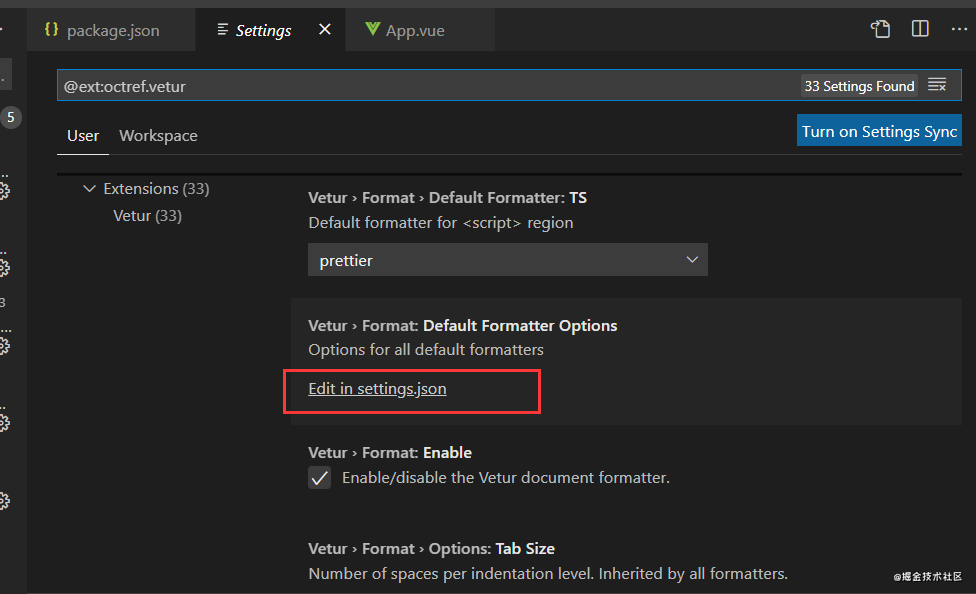
为了能在 vue 文件的 template 模板中使用语法提示,我们需要修改 vetur 的 settings.json 配置。新增 "vetur.experimental.templateInterpolationService": true


v-model原理
Vue2.0
在 Vue2.0 中,对于有 input 事件的标签(包括 input, select, 或 textarea),我们可以直接使用 v-model 进行双向数据绑定,即当用户修改表单内容的时候,v-model 绑定的数据可以自动跟着修改。
<template>
<div>
<input v-model="msg"/>
<p>{{msg}}</p>
<button @click="change">change</button>
</div>
</template>
<script>
export default {
name: "count",
data(){
return {
msg: ""
}
},
methods: {
change(){
this.msg = "Hello Vue";
}
}
}
</script>v-model 的本质是语法糖,它负责监听用户的输入事件以更新数据,并对一些极端场景进行了一些特殊处理。v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
- text 和 textarea 元素使用 value property 和 input 事件;
- checkbox 和 radio 使用 checked property 和 change 事件;
- select 字段将 value 作为 prop 并将change作为事件。翻译一下:
<input v-model="msg"/>
//等价于
<input :value="msg" @input="msg=$event.target.value"/><input type="checkbox" value="Java" id="Java" v-model="msg">
//等价于
<input type="checkbox" value="Java" id="Java" :checked="msg" @change="changeInput">
//其中changeInput函数要根据msg的类型做不同处理<select v-model="msg">
<option value="dog">dog</option>
<option value="cat">cat</option>
<option value="Hello Vue">Hello Vue</option>
</select>
//等价。
<select :value="msg" @change="changeSelect">
<option value="dog">dog</option>
<option value="cat">cat</option>
<option value="Hello Vue">Hello Vue</option>
</select>知道了 v-model 本质以后,我们就可以为 自定义组件 定义 v-model。如下:
<myComponent v-model="msg"></myComponent>
//等价于
<myComponent :value="msg" @input="msg=arguments[0]"></myComponent>在组件 myComponent 中,通常会定义一个变量接收 value 的变化;并且修改这个变量的时候去 $emit 触发父组件订阅的 input 事件。
<template>
<div>
{{newVal}}
<button @click="change">点击</button>
</div>
</template>
<script>
export default {
name: "my-component",
props: {
value: {
type: String,
default: "Vue"
}
},
watch: {
value(val){
this.newVal = val;
}
},
data(){
return {
newVal: this.value
}
},
methods: {
change(){
this.newVal = "我是啊";
this.$emit("input", this.newVal);
}
}
}
</script>Vue3.0
子组件中统一使用 modelValue 传入初始值,并通过 emit 出发 update:modelValue 事件。看例子:
//ValidateInput.vue
<template>
<input :value="inputRef.val" @input="updateValue">
</template>
<script lang="ts">
import { defineComponent, reactive } from 'vue';
export default defineComponent({
props: {
modelValue: String
},
setup(props, context){
const inputRef = reactive({
val: props.modelValue || ""
});
//监听 props.modelValue
watch(() => props.modelValue, (newVal) => {
inputRef.val = newVal as string
})
const updateValue = (e: KeyboardEvent)=>{
const targetValue = (e.target as HTMLInputElement).value;
inputRef.val = targetValue;
context.emit('update:modelValue', targetValue);
}
return{
inputRef,
updateValue
}
}
})
</script>在父组件中使用即可:
<ValidateInput v-model="msg"/>那么绑定的 msg 会随着 input 内容的改变而改变,可以实现数据双向绑定。
校验机制
表单的校验就是在用户输入的时候判断输入的内容是否合法,不合法的时候实时在表单下面进行错误信息提示。那么就需要在上面定义的组件上面新增一个属性 rules, 用来传递用户对当前表单元素的规则;然后在 blur 的时候,遍历规则rules校验输入的内容。以邮箱输入框校验为例说明。
<template>
<div class="validate-input-container pb-3">
<input type="text"
class="form-control" :class="{'is-invalid': inputRef.error}"
:value="inputRef.val" @input="updateValue" @blur="validateInput">
<span v-if="inputRef.error" class="invalid-feedback">{{inputRef.message}}</span>
</div>
</template>
<script lang="ts">
const emailReg = /^[a-zA-Z0-9.!#$%&’*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$/
import { defineComponent, reactive, PropType } from 'vue';
interface RuleProp{
type: 'required' | 'email' | 'custom';
message: string;
validator?: () => boolean;
}
export type RulesProp = RuleProp[];
export default defineComponent({
props: {
modelValue: String,
rules: Array as PropType<RulesProp>
},
setup(props, context){
const inputRef = reactive({
val: props.modelValue || "",
error: false,
message: ""
});
const updateValue = (e: KeyboardEvent)=>{
const targetValue = (e.target as HTMLInputElement).value;
inputRef.val = targetValue;
context.emit('update:modelValue', targetValue);
};
const validateInput = () => {
if(props.rules){
const allPassed = props.rules.every((rule: RuleProp) => {
let passed = true;
inputRef.message = rule.message;
switch(rule.type){
case 'required':
passed = (inputRef.val.trim() !== '')
break;
case 'email':
passed = emailReg.test(inputRef.val)
break;
case 'custom':
passed = rule.validator ? rule.validator() : true
break;
default:
break;
}
return passed
})
inputRef.error = !allPassed;
}
return true
}
return{
inputRef,
updateValue,
validateInput
}
}
})
</script>为了使用的时候能将 placeholder 属性绑定到 input 标签上。这里需要做 2 步:(1)在 InvalidateInput 组件中,设置 inheritAttrs: false 表示你不希望组件的根元素继承 attribute; (2)在组件中绑定 $attrs
export default defineComponent({
//新增
inheritAttrs: false,
setup(props, context){
...
}<input type="text"
class="form-control" :class="{'is-invalid': inputRef.error}"
:value="inputRef.val" @input="updateValue" @blur="validateInput"
v-bind="$attrs">
PropType
补充一个Vue3.0的知识点 PropType。我们知道组件的 props 可以用来定义组件可以传递的参数。格式如
props: {
rules: Array
}在变量 rules 后面需要使用一个构造函数作为它的类型。这个时候为了使用 TypeScript 智能提示的好处,我们通常会定义数组里面每项的数据类型,这个时候用到了 TypeScript 中的 interface 和 type,为了将定义的类型和构造函数结合,Vue3.0 中提供了 PropType,用来将构造函数和特定类型结合起来。使用方法如上面使用的:
interface RuleProp{
type: 'required' | 'email' | 'custom';
message: string;
validator?: () => boolean;
}
export type RulesProp = RuleProp[];
export default defineComponent({
props: {
modelValue: String,
rules: Array as PropType<RulesProp>
}
})ValidForm 封装
在 ValidateForm.vue 中对外暴露了 submit 表单提交事件;同时使用 slot 可以定制 Form 表单每项的内容,以及提交按钮的样式;最后我们监听的是最外层div的click事件,这样用户点击提交的时候可以触发表单的提交操作。
//ValidateForm.vue
<template>
<form class="validate-form-container">
<slot name="default"></slot>
<div class="submit-area" @click.prevent="submitForm">
<slot name="submit">
<button type="submit" class="btn btn-primary">提交</button>
</slot>
</div>
</form>
</template>
<script lang="ts">
import {defineComponent} from 'vue'
export default defineComponent({
emits: ['submit'],
setup(props, context){
const submitForm = function(){
console.log("click");
context.emit("submit", false)
}
return{
submitForm
}
}
})
</script>组件通信
我们知道对于父组件可以通过 props 向子组件传递数据;子组件可以通过 emit 事件向父组件传递数据。或者通过 、children 获取响应的组件信息。在 Vue2.0 中,对于使用了插槽 slot 的父子组件通信只能借助事件总栈 EventBus 来实现了;在 Vue3.0 中,推荐使用一个插件 mitt 来实现事件的发布订阅。首先先安装 mitt
npm install mitt --save首先整理一下思路:为了在 ValidateForm 组件中访问到 ValidateInput 每一个子组件的校验方法。我们需要在 ValidateForm 组件中订阅 form-validate 事件, 回调函数 callback 用来收集每一个子组件的校验方法;在子组件中,组件需要在初始化的时候发布 form-validate 事件,并将自己的校验函数传递进入。这样在用户点击 submit 按钮的时候,我们就可以在 ValidateForm 组件中触发每一个子组件(ValidateInput )的校验方法。从而实现了表单的校验。
另外还有2点需要注意:(1)是由于订阅发布是有顺序的,应该是父组件先订阅,然后子组件发布这样才能让父组件订阅到。所以在 ValidateForm 中我们可以在 setup中订阅form-validate 事件;而在ValidateInput 中在 onMounted 的时候发布form-validate 事件。(2) 最后的善后工作也要做好。我们需要在 而在ValidateInput onUnmounted的时候取消订阅的事件,并将存储子组件事件的数组清空。
//ValidateForm.vue
<script lang="ts">
import {defineComponent, onUnmounted} from 'vue'
//导入 mitt
import mitt from 'mitt'
export const emitter = mitt();
type ValidateFunc = () => boolean;
export default defineComponent({
emits: ['submit'],
setup(props, context){
//用来存储表单验证的回调函数
let funcArr: ValidateFunc[] = []
const submitForm = function(){
const result = funcArr.map(func => func()).every(result => result);
context.emit("submit", result)
}
const callback = function(fn?: ValidateFunc){
if(fn){
funcArr.push(fn);
}
}
//订阅 form-validate
emitter.on("form-validate", callback);
//卸载组件时的善后工作
onUnmounted(()=>{
//取消订阅 form-validate
emitter.off("form-validate", callback);
funcArr = [];
})
return{
submitForm
}
}
})
</script><script lang="ts">
//导入mitt
import {emitter} from './ValidateForm.vue'
export default defineComponent({
setup(props, context){
...
//注意生命周期的时机,发布 form-validate 事件
onMounted(()=>{
emitter.emit("form-validate", validateInput);
})
...
}
})
</script>源码
源码github地址:https://github.com/YY88Xu/validate-form