浅析丢帧检测机制上篇
一、背景
在android平台上,对于用户而言,卡顿的层面较为广义,比如应用出现ANR,启动时间变成长,游戏的帧率不稳定,视频加载慢、滑动丢帧感较明显等等都一并认为是卡顿现象,主要原因是由于业务的逻辑或者系统本身的不稳定等因子会带来糟糕的用户体验,本文仅从丢帧的角度来阐述用户场景UI操作类型的卡顿,比如滑动卡顿等。
在介绍卡顿之前先了解几个概念:
屏幕刷新率(Refresh):屏幕内1s刷新屏幕的速度,一般为60HZ,90HZ较为普遍,去年OPPO的find x2系列更支持高刷的120HZ
帧率(Frame Rate):软件系统1s能绘制出的帧数
Vsync机制:主要目的同步屏幕刷新率和帧率,避免出现割裂(screen tearing)
何种情况下会出现用户感知的卡顿感呢?
1)帧率>屏幕刷新率:导致画面出现撕裂感,从技术上讲,即为有两个以上的帧显示在同一个frameBuffer上。
2)屏幕刷新率>帧率:若画面衔接不连续,就会导致不流畅,但是如果帧率稳定的是刷新率的对应的比例,比如说1/2,一般的用户就感受卡顿不会那么明显。
二、丢帧检测及原理
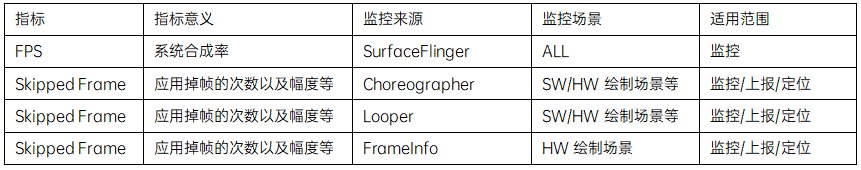
既然帧率或丢帧对流畅度的体验如此重要,梳理Android 目前提供给大家度量和监控丢帧的手段尤为必要:
由于篇幅原因,本篇只介绍Choreographer 以及 FrameInfo 丢帧检测机制。
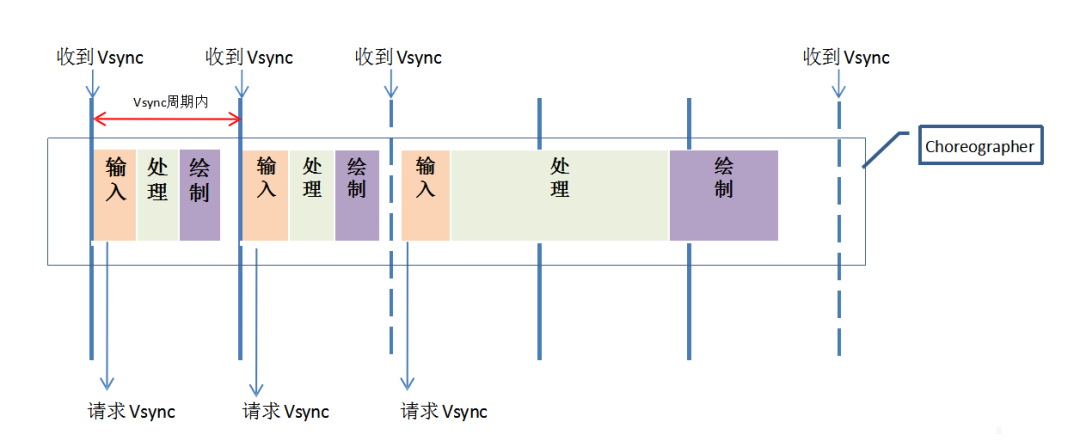
1. Choreographer 引入Choreographer,主要目的是为了配合Vsync,能保证App每一帧的渲染稳定输出,Choreographer 起到承上启下的作用,本分的"工具人"身份:1)呈上:主要承担等待Vsync到来处理各种更新消息和回调。比如处理Input、Animation、raversal等关键回调,记录操作期间丢帧的情况等等
2)启下:负责请求和接收 Vsync 信号。
总而言之,其工作流程可概况:请求 Vsync → 收到 Vsync → 请求 Vsync → 收到 Vsync, 如果没有再次请求Vsync,则无法收到。
透过systrace说明其作用:
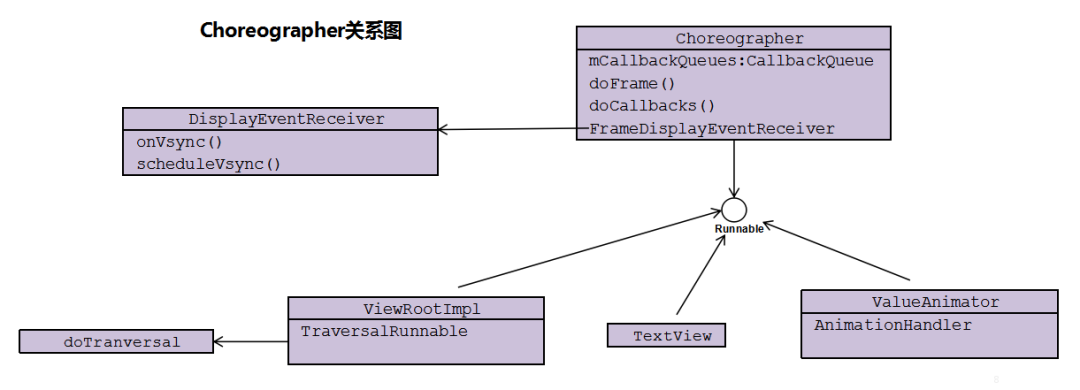
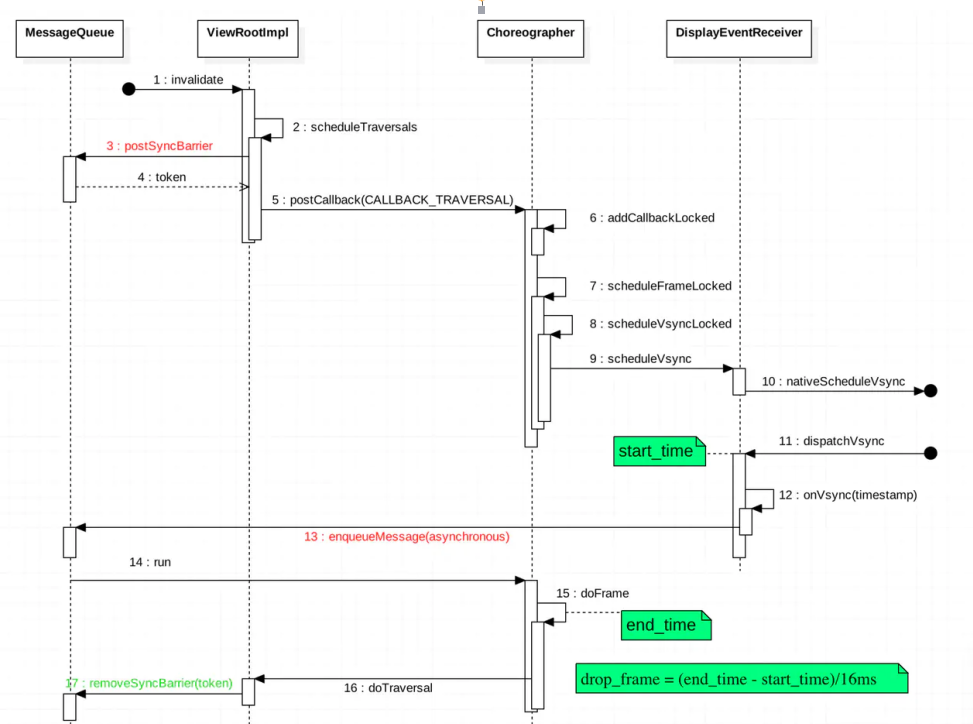
Choreographer的工作流程及关键代码解读
从图中可看出,Choreographer需要向SurfaceFlinger注册一个Vsync信号的接收器DisplayEventReceiver;同时,会在Choreographer内部维护一个CallbackQueue,用来保存来自上层关系Vsync信号的组件,如ViewRootImpl,ValueAnimator等,从而保证组件等变化会触发请求Vsync信号中断,然后在onVsync函数中调用Choreographer的doFrame进行绘制。
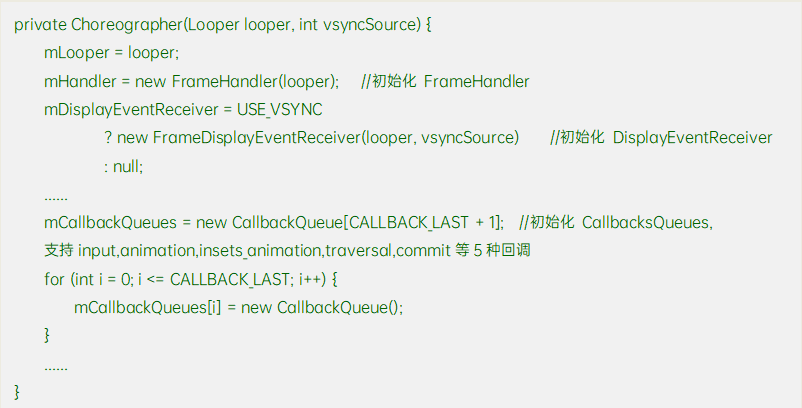
(1) Choreographer 初始化
这里涉及到两个较为重要的类,FrameHandler和FrameDisplayEventReceiver.
FrameHandler: 内部handler,主要用于请求vsync信号,及处理各种callback消息
FrameDisplayEventReceiver: 继承DisplayEventReceiver,用于Vsync的注册和回调,具体的初始化实现:
后续有Vsync信号到来,就触发并回调到onVsync方法,即完成了”呈上”的作用。
(2)Choreographer 的doFrame函数 当接收Vsync,调用到Choreographer 的doFrame函数时: 1)计算丢帧逻辑;
2)记录帧绘制信息;
3)执行5个callback: CALLBACK_INPUT(输入事件)、CALLBACK_ANIMATION(动画)、CALLBACK_INSETS_ANIMATION(动画)、CALLBACK_TRAVERSAL(窗口刷新)、CALLBACK_COMMIT(完成后的提交操作)。
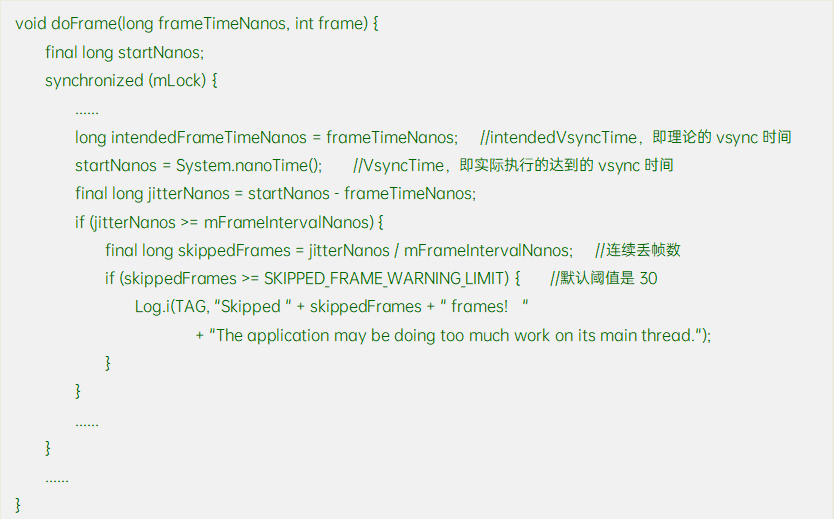
- 计算丢帧逻辑:
从上述逻辑以及综合调用来看,Vsync信号来时会标记start_time(即intentedFrameTime),执行doFrame函数时会记录end_time(执行的doFrame的时间),这两个时间差就是 Vsync 处理时延,也就是丢帧:
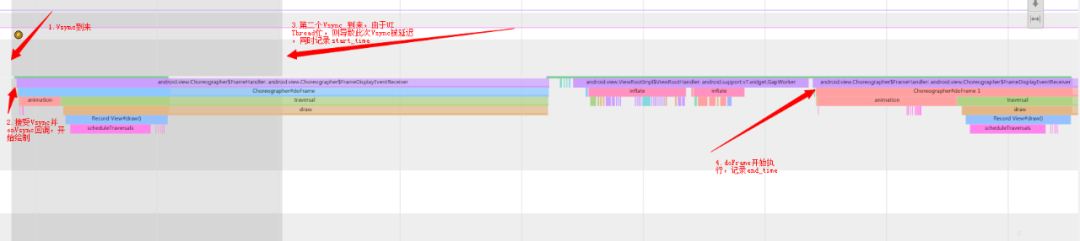
在systrace的表现:
也就是说,doFrame计算都是前一帧的丢帧情况。此度量方式只能记录UI Thread的丢帧,会导致部分丢帧未被统计到。
- 记录帧绘制信息
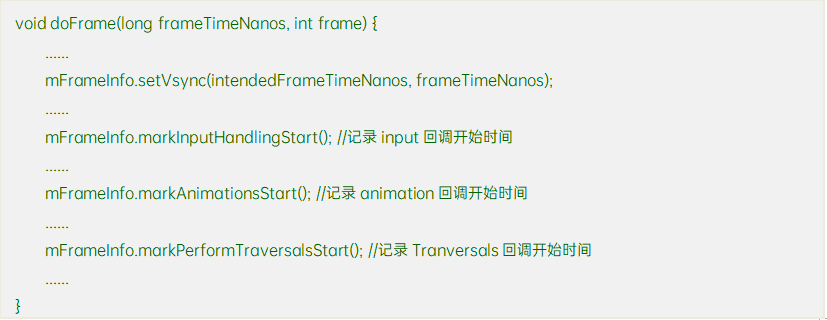
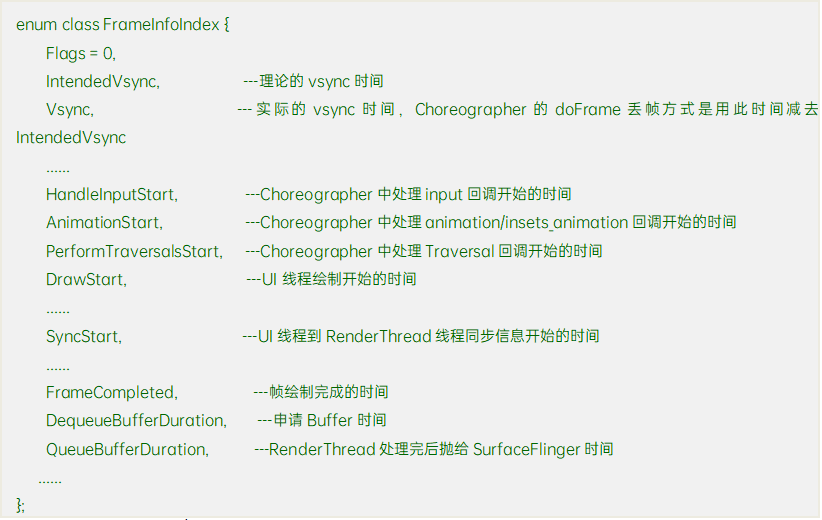
Choreographer 中 FrameInfo 来负责记录帧的绘制信息,doFrame 执行的时候,会把每一个关键节点的绘制时间记录下来:
2. FrameInfo
上述提到FrameInfo记录的丢帧信息,也就我们提到的另一种度量方式,目前google提供gfxinfo来记录某个app每帧的耗时落在那个区间,这部分内容会记录的文件在JankTracker.cpp文件,当每次queueBuffer()之后,都会调用finishFrame()方法对当前这一帧的耗时进行统计,不过此方式仅支持统计HW Rendering的应用。
- 丢帧的时间计算方式:
FrameCompleted - IntendedVsync
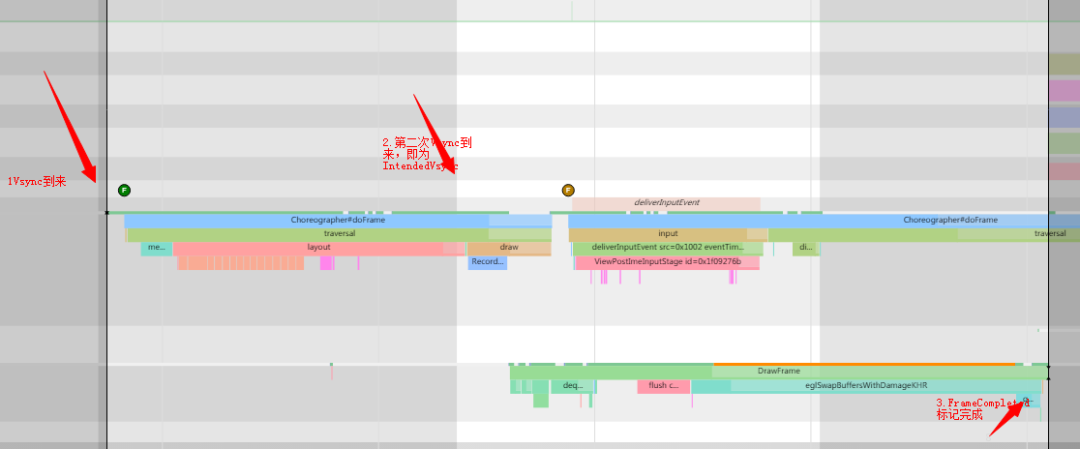
- 对应systrace度量:
从上图可看出,此方式比第一种度量方式更为精准,能度量UI Thread 到RenderThread整个过程中的卡顿。
三、如何在监控中使用
1. 利用Choreographer 提供的FrameCallback中的回调
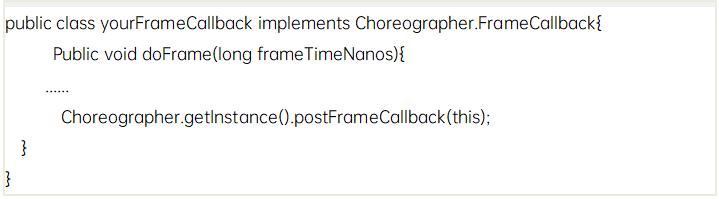
(1)自定义FrameCallback并实现FrameCallback接口
(2)在合适的位置调用接口
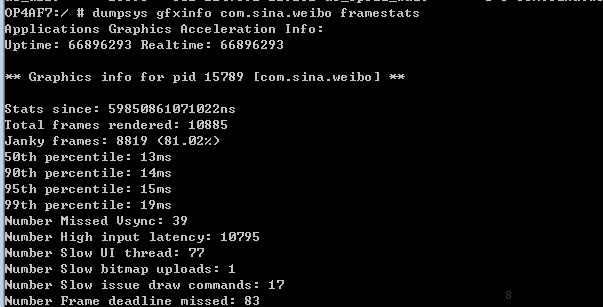
2. 利用FrameInfo进行监控,android 提供gfxinfo可获取丢帧信息:
adb shell dumpsys gfxinfo packageName framestats
截取部分信息
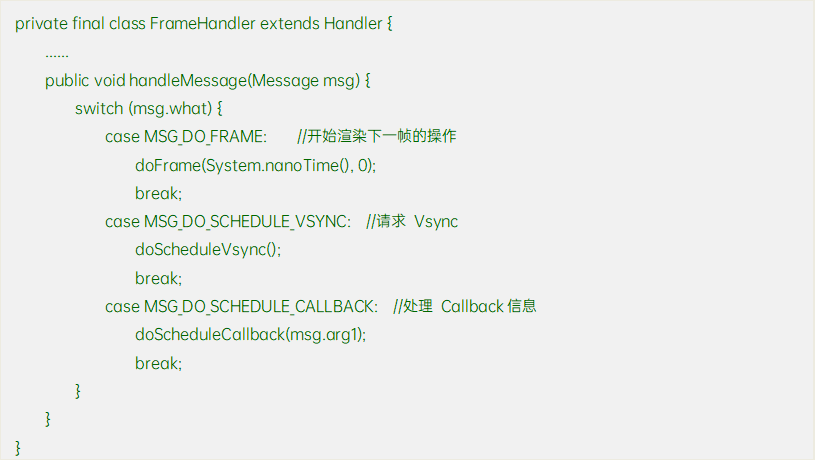
3. 利用android Choreographer类中提供的自身丢帧的计算逻辑:
透过代码可知,默认SKIPPED_FRAME_WARNING_LIMIT 是30,原则上应用可以hook修改此值来监控应用的场景丢帧情况
最终输出的方式如下:
四、总结
-
应尽量避免在主线程中做耗时操作,一旦超过vsync周期,很容易会对用户造成卡顿,影响用户体验
-
丢帧检测来说,FrameInfo的记录的方案相对于比Choreographer的doFrame度量方式覆盖面更全面些
参考文章 [1] https://developer.android.com/topic/performance/tracing/command-line?hl=zh-cn [2] https://androidperformance.com/ [3] https://juejin.cn/post/6894206842277199880 [4] http://gityuan.com/2017/02/25/choreographer/