摸鱼神器!开发效率提升 1000% 的 Vue 低代码表单组件
目录:
-
一、简介
-
二、本组件和 Element UI 的表单组件进行对比
-
三、架构设计
-
四、详细功能描述
-
4.1 wti-form 全局功能
-
4.2 wti-form 表单元素功能
-
4.3 如何一个 JSON 配置生成 3 个表单
-
五、高度支持自动化测试
-
5.1 天生支持自动化测试
-
5.2 通过简单的配置文件,自动完成自动化测试
-
5.3 更牛逼的自动化测试支持
-
六、未来将添加的功能
-
6.1 可视化生成表单
-
6.2 打通产品经理与前端这条线
-
6.3 纵向拓展:自动生成后端代码
-
6.4 横向拓展:表格、图表的自动生成
-
七、总结
一、简介
Vue.js 低代码表单组件,基于 Element UI 二次开发而成。命名为 wti-form
组件高度封装 js 逻辑的方式,是多表单页面场景的大杀器。
目前支持的表单元素包括但不限于以下元素,如下图:

更多支持的功能,见第一章节的结尾给的文档链接
wti-form 特点:
| 痛点 | 非~常~有~用~ |
|---|---|
| 表单太多,写起来太烦 | 用 json 来写表单,ctrl + C, ctrl + V 做工作不是梦 |
| 讨厌处理复杂场景的逻辑? | 内置支持各种一般场景和常见复杂场景 |
| 同一个表单,新增、编辑、查看写 3 遍? | 一套代码,可以通行【新增】、【编辑】、【查看】三种页面,降低 70% 以上开发量 |
| 交互太多,调试麻烦容易出出 bug? | 表单内部的交互已内聚,解耦表单和外部的交互,降低开发工作量 |
| 每个表单元素都要手写太麻烦 | 类 ElementUI 文档,不仅详细,并且每个示例后面都附代码,直接 cv 就能用 |
| 我只会用 ElementUI | 基于 Element UI 封装,支持大部分表单组件的原有属性。并且比使用 ElementUI 更简单 |
| 可靠否? | 已在公司内部稳定使用半年,完成表单页数百个 |
| 需求太奇怪,现有组件不支持 | 二次开发极其简单,根据实际需求自主新增 |
| 我连代码都不想写 | 文档里内置一个配置器,配置好后,自动生成 vue 文件,懒人福音 |
| 公司穷,开发水平菜 | 上手特简单,人员费用支出预计减少 50% 以上 |
| 表单测试起来太麻烦了 | 天生支持自动化测试。并且从两个方向支持自动化测试! |
| 其他 | 开源!免费!如果是西安的国企,欢迎来公司进行技术交流 |
现在就开始试用!网页上简单配置,立刻预览表单生成结果![1]
优点
- wti-form 可以极大的提高开发效率,预计最低提升效率 200%,最高提升效率 1000% 以上(都相对于使用 Element UI 来比);
- 文档丰富详细,有大量示例代码。并且文档本身已开源;
- 支持通过网页配置,快速生成前端代码(一整个 Vue 文件)的功能(见文档);
- 正在开发支持自动化测试的组件,集成后,可以根据表单配置自动推断并填写表单元素(未来会开发 python 支持库,方便集成进自动化测试代码里);
适用人群
- 表单页特别多,但人手/预算紧张的技术团队;
- 不擅长前端的后端开发者,但需要写前端表单页面(例如做私活);
- 原本使用 Element UI ,但想减少重复工作量的开发者;
- 一线开发人员水平层次不齐,想要提高初中级开发的代码产出率、降低 bug 量的技术负责人;
- 一般开发团队(基于组件可以自定义值 UI 样式);
github 和文档地址:
- 组件源代码:[2]github.com/qq20004604/…[3]
- 文档源代码:[4]github.com/qq20004604/…[5]
- 文档地址:[6]lovelovewall.com/wti\_form\_de…[7]
二、本组件和 Element UI 的表单组件进行对比
因为是基于 Element UI 二次开发的,因此,必然要比使用 Element UI 进行开发更方便,功能更强大,否则没有开发的价值。
因此,将本组件和 Element UI 进行对比,帮助你了解本组件的优势。
附图 1,图中对于核心点已经高亮

目前表单组件支持的功能,附图 2

三、架构设计
先附源代码地址:[8]github.com/qq20004604/…[9]
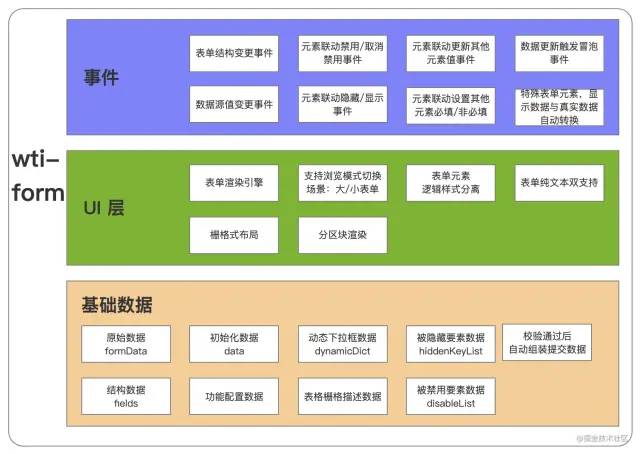
上一个架构分层图,附图 3:

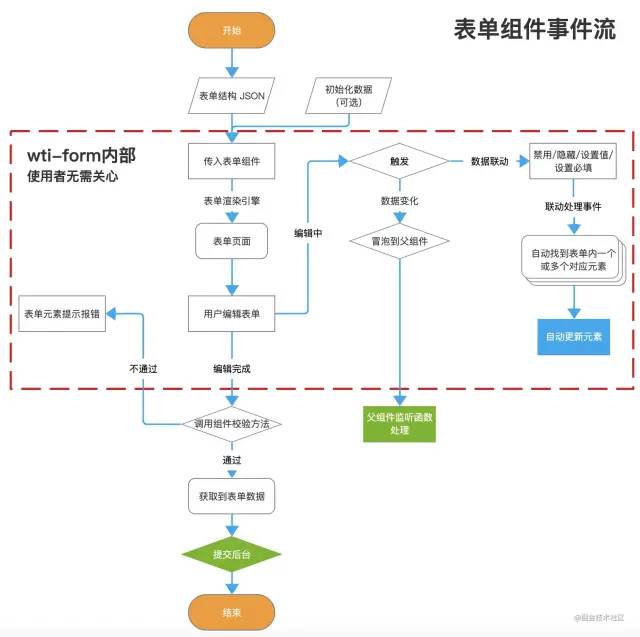
再上一个图 4,组件事件流。

结合图 3 和图 4,总的来说,wti-form 的架构可以这么来理解:
- 数据层:核心是【表单数据】和【配置数据】,而其他数据都是基于这 2 个动态计算出来的,并不会单独存储;
- UI 层:根据配置数据动态生成 ui,因此假如传入的配置变更,那么 ui 也会随着动态变化;
- 事件层:基于生成的 ui,用户进行操作,则将触发事件层。而事件层最终影响的是【表单数据】。
因此,整个组件,开发者只需要关心 2 个数据,以及基于数据衍生出来的 ui 和事件。因此并不存在同一个源数据但存储于多处导致可能的冲突和一致性,因此可以轻松写出高可靠度的代码。
而基于这样的设计,二次开发也是很简单的一件事情了。
但因为篇幅所限(才怪,是因为我懒),因此上图还缺少了这些:
- 子表单的事件流,以及父表单与子表单的交互方法;
- 表单与表单元素之间的关联设计;
- 基于个人需求,二次开发属于自己的内部组件的方法;
四、详细功能描述
4.1 wti-form 表单全局功能:
- 通过 json 数据来生成表单;
- 通过 data 数据给表单每个元素赋值;
- 支持表单校验;
- 表单支持分块显示;
- 支持单区块收起、展开、全部收起、全部展开;
- 支持将表单显示模式切换:长表单/带 tab 切换的短表单;
- 支持表单元素全局禁用(例如提交时);
- 支持给表单加一个外框,增加区分度;
- 支持将表单模式切换为纯文本显示模式;
- 支持设置表单为一行四列/两列/一列;
- 二次开发自定义表单元素难度极低;
- 其他懒得写了;
4.2 wti-form 表单元素功能:
- 支持设置默认禁用、默认隐藏、默认值;
- 支持设置必填;
- 不同表单支持不同的校验规则,也可以自定义校验规则(同 Element UI);
- 支持当某一个表单元素的值为指定值时,联动设置另一个表单元素的值/设置隐藏/设置禁用/设置必填;
- 支持自定义样式;
- 支持自定义 placeholder;
- 支持文本输入框、数字输入框、金额输入框、日期输入框、日期范围输入框、动态下拉框(自动请求数据字典)、普通下拉框、时间输入框、单选框、百分比输入框、文本域输入框等;
- 其他懒得写了;
4.3 一个 JSON 配置生成 3 个表单
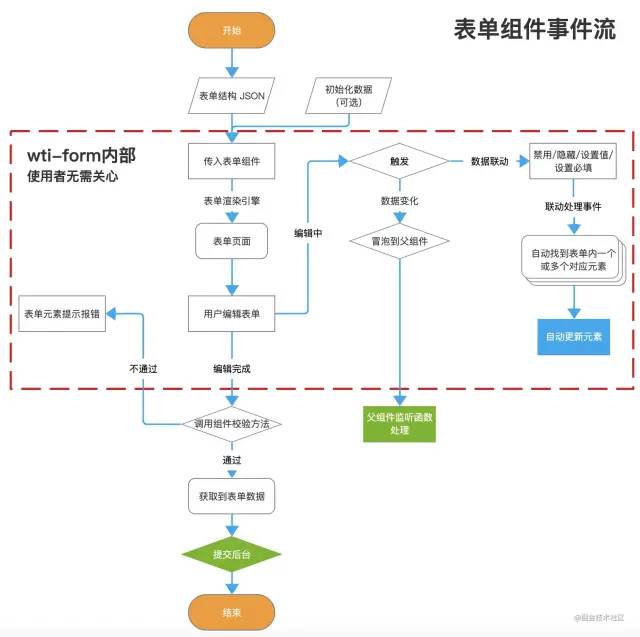
再贴一遍图 4:

也就是说,开发者一般来说只需要提供描述表单结构的 json,以及调用校验方法,就可以完成一个完整的表单。
如果需要初始化数据(比如说表单编辑页面),这个初始化数据和提交的数据结构是一模一样的。
如果是需要查看内容(比如说是详情查看页),那么和编辑模式使用方法一样,再将传入组件的 text-model 这个值变为 true 即可(表示开启纯文本模式)。在纯文本模式下,即使是字典下拉框的接口,返回的值是字典吗,也会被自动翻译成 label 的。
有人可能会有疑问,这样的话,表单结构JSON 会不会很复杂?
当然不可能,具体可以参考文档这个页面:[10]lovelovewall.com/wti\_form\_de…[11] ,你可以在打开这个页面时,先试想一下自己实现这样的功能(各种联动、三个不同的表单再加交互功能),需要写多少行代码。
然后再看这个页面的源代码 [12]github.com/qq20004604/…[13]
毫无疑问,本表单,至少减少了至少 80~90% 的开发工作量,所以标题中的提高 1000% 效率,并未夸张,只是单纯陈述事实。
五、高度支持自动化测试
5.1 天生支持自动化测试
在测试一个表单页时,往往存在几个常见难题:
- 表单太大,元素太多时:如果是手工测试,每次要填写很多表单项,非常浪费时间。如果是自动化测试,那么要一个一个抓表单元素,然后给里面填值,也非常浪费时间;
- 表单太多:每个页面都要写一遍自动化测试逻辑,很浪费时间;
- 表单元素变化:当表单要素变化时,要改自动化逻辑代码,也很浪费时间;
所以,在面对大量表单页场景时,往往测试复杂度最少也是 O(n²),还很容易漏测。
针对这种情况,wti-form 对于支持自动化测试,则非常友好。
5.1.1 表单元素定位
对于第一个问题,如果表单元素太多,我们需要一个快速定位每个元素的办法。
对于这种情况,提供了一个解决方案:用一个唯一 class 来定位。
具体来说,假如下面是一个输入框的 html
<div data-v-14c4e670="" data-v-74ae480c="" class="form-input-box form-item-box form-unqiue-name">
<div data-v-14c4e670="" class="el-input el-input--suffix">
<input type="text" autocomplete="off" placeholder="请输入用户名称" class="el-input__inner">
</div>
</div>
复制代码在我的设计里,每个元素,只要有 key,那么他必然有一个 class 是form-unqiue-${key}。因此,可以通过这个唯一 class,找到页面里的该元素。
因此,可以封装一个类,通过入参 class 通过这个唯一 class 找到对应的表单元素,便可以获取值\修改值。示例代码如下:
class ElementManager:
# 找到表单元素
def findEle(self, key, type):
ele = None
if type == "input":
ele = self.findInputEle(key)
## some other element type
else:
ele = self.findXXEle(key)
return ele
# 1、找到输入框表单元素
def findInputEle(self, key):
## find element and return
pass
# 找他各种表单元素(略)
def findXXEle(self, key):
pass
# 设置元素的值
def setVal(self, ele, type, val):
pass
# 获取元素的值
def getVal(self, ele, type):
pass
复制代码使用的时候,只需要传入元素的 key、类型(甚至可以不需要类型),就可以获取到表单元素、获取表单元素的值、设置表单元素的值。
无论需求怎么改,只需要改入参就可以了。于是,表单元素太多,需要一个一个获取表达元素,增加测试工作量的问题解决了。
5.2 通过简单的配置文件,自动完成自动化测试
基于 5.1 的方法,我们可以解决表单获取元素的问题。
下来我们要面临的就是如何进行各种测试,例如必填的没有填能否提交,有长度限制的过长或者过短能否通过校验等。
于是,基于前端的 JSON 配置,通过写一个工具类,我们可以通过每个表单元素的规则,自动推断出其各种测试场景的数据是什么。
如果能做到这一点,那么表单太多,写测试脚本麻烦的问题,也自然便解决了。
完成整个流程,基本没有什么技术难度,如果不知道具体怎么实现的话,可以加我微信沟通。
5.3 更牛逼的自动化测试支持
目前正在写一个自动化测试组件,效果是:
- 将表单组件传入到该组件中;
- 该组件会自动根据 json 配置,和组件本身配置,推断每个 key 应该生成什么样的数据;
- 目前支持三种数据:【标准合法数据】【合法边界数据】【非法超限数据】;
- 对于特殊的还支持用户自定义数据生成;
但因为我懒,目前开发进度只有大约 10%(主要是领导也没重视这玩意),只支持【文本输入框】的数据生成。
具体可以参考文档的这部分:[14]lovelovewall.com/wti\_form\_de…[15]
六、未来将添加的功能
表单本身功能架构设计,已经比较完善了,二次开发新增更多表单元素类型,也不难。
因此,从表单开始,打通整个开发环节,可以更有效的提高开发效率。
6.1 可视化生成表单
与 C 端场景不同,B 端场景更常见是处理流程。一个流程里会有很多表单,而在这些表单里会有很多相同的表单元素。这就意味着,这些表单元素可以大量复用。
因此我们可以开发一个后端服务,专门用来存储这些开发好的表单元素。
在开发一个新页面时,可以通过关键词搜索到之前写好的表单元素,然后通过勾选/拖拽的模式,直接拖入表单,最后直接生成一个Vue 组件甚至页面。这就是现在低代码平台最常见的使用方式了。
我们目前已经有这种方案的常规版本(比文档里提供的版本更强),但是仍不够完美,并不能泛用到所有表单里。
而本表单组件为什么可以称为低代码表单组件,也是通过这个来体现的。
不过,因为这个属于公司业务代码,因此无法直接给出来相关代码和示例。
不过文档里,给了一个【通过网页直接生成表单】的功能,属于基础版,足够一般开发使用。
[16]lovelovewall.com/wti\_form\_de…[17]
6.2 打通产品经理与前端这条线
在 5.1 中,我们还是单纯只是前端代码层面的东西。但对于现代开发,我们完全可以有更多想象。
表单做成什么样子,是由产品经理定的。他们在把内容传达给我们时,是要先搞一个 excel,描述表单这里每个元素的具体规则。
所以,我们能不能做一个工具,直接打通产品经理与前端开发呢,我觉得是完全可以的。
简单设想一下,基于文档里提供的【快速创建表单】提供的工具,我们再拓展一下,允许配置表单元素的规则。然后再基于这个生成一个 excel,那么这就是产品经理的要素表。
同时,我们将这个数据存储到后端,然后前端可以基于这个,通过代码生成工具(文档里的 FastCreate 的功能),直接生成 Vue 文件。
于是,并没有增加产品经理的工作,甚至因为我们提供的工具,产品经理减少了他的工作量,也方便维护。
但同时,前端的工作量被大幅度减少了,前端只需要基于这个已经写好的 Vue 文件,二次开发一些特殊功能即可。
这就意味着,团队对于前端开发的需求量,也许可以减少 50%以上。这带来的都是研发成本的降低。
6.3 纵向拓展:自动生成后端代码
当我们打通产品经理和前端时,毫无疑问,也可以打通产品经理和后端开发这条线。
基于当前设计,我们将表单和元素解耦后,完全可以预知这个页面里,最后要提交给后台的数据是什么样子的。
换句话说,哪些元素必填、非必填、长度、类型,都是可以预知的。
而恰好,后端在表单校验时,也是需要这些东西来校验表单提交内容。因此,我们可以基于这个,直接生成后端的代码,可以减少许多后端开发工作量。
因为是自动生成的,所以当产品经理更新他的需求后(表单元素),后端可以通过工具再次生成,而无需手动维护。
更重要的是,通过这种方法生成的前后端代码,不会存在因为沟通问题,而导致字段校验规则不一致的情况。
毫无疑问,这也可以提高工程可靠性。
除此之外,还可以基于已有的 Excel、前端/后端代码,做类型/数据推断,在产品经理新增要素时,根据已有数据,智能猜测这个字段的类型、规则等条件。
6.4 横向拓展:表格、图表的自动生成
一般来说,表单提交后,有时候需要通过表格、图表来预览。
所以在这种场景比较多的情况下,我们也可以基于稳定可靠的数据源,写一个自动生成图表、表格代码的工具。
甚至,可以复用这个 json 配置,然后写一个转换函数,自动生成表格/图表。
这个难度并不高。
七、总结
总而言之,wti-form,就使用难度、专业度、开发效率来说,完爆市面上大部分表单组件,并且不需要额外学习成本。
并且如果你目前已经在使用 ElementUI,那么使用本组件开发新表单,是毫无成本和风险的。
无论是接私活的后端开发者,成本有限人力不足天天加班的技术负责人,toB 场景需要写大量表单页面的中小软件开发企业,都是最佳选择。
参考资料
[1]http://lovelovewall.com/wti_form_demo/home.html#/demo/FastCreate: https://link.juejin.cn?target=http%3A%2F%2Flovelovewall.com%2Fwti_form_demo%2Fhome.html%23%2Fdemo%2FFastCreate
[2]https://github.com/qq20004604/wti-form: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fqq20004604%2Fwti-form
[3]https://github.com/qq20004604/wti-form: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fqq20004604%2Fwti-form
[4]https://github.com/qq20004604/wti-form-demo: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fqq20004604%2Fwti-form-demo
[5]https://github.com/qq20004604/wti-form-demo: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fqq20004604%2Fwti-form-demo
[6]http://lovelovewall.com/wti_form_demo/home.html#/Install: https://link.juejin.cn?target=http%3A%2F%2Flovelovewall.com%2Fwti_form_demo%2Fhome.html%23%2FInstall
[7]http://lovelovewall.com/wti_form_demo/home.html#/Install: https://link.juejin.cn?target=http%3A%2F%2Flovelovewall.com%2Fwti_form_demo%2Fhome.html%23%2FInstall
[8]https://github.com/qq20004604/wti-form/tree/main/package: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fqq20004604%2Fwti-form%2Ftree%2Fmain%2Fpackage
[9]https://github.com/qq20004604/wti-form/tree/main/package: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fqq20004604%2Fwti-form%2Ftree%2Fmain%2Fpackage
[10]http://lovelovewall.com/wti_form_demo/home.html#/demo/Status: https://link.juejin.cn?target=http%3A%2F%2Flovelovewall.com%2Fwti_form_demo%2Fhome.html%23%2Fdemo%2FStatus
[11]http://lovelovewall.com/wti_form_demo/home.html#/demo/Status: https://link.juejin.cn?target=http%3A%2F%2Flovelovewall.com%2Fwti_form_demo%2Fhome.html%23%2Fdemo%2FStatus
[12]https://github.com/qq20004604/wti-form-demo/blob/main/src/page/home/component/demo/status.vue: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fqq20004604%2Fwti-form-demo%2Fblob%2Fmain%2Fsrc%2Fpage%2Fhome%2Fcomponent%2Fdemo%2Fstatus.vue
[13]https://github.com/qq20004604/wti-form-demo/blob/main/src/page/home/component/demo/status.vue: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fqq20004604%2Fwti-form-demo%2Fblob%2Fmain%2Fsrc%2Fpage%2Fhome%2Fcomponent%2Fdemo%2Fstatus.vue
[14]http://lovelovewall.com/wti_form_demo/home.html#/others/AutoTest: https://link.juejin.cn?target=http%3A%2F%2Flovelovewall.com%2Fwti_form_demo%2Fhome.html%23%2Fothers%2FAutoTest
[15]http://lovelovewall.com/wti_form_demo/home.html#/others/AutoTest: https://link.juejin.cn?target=http%3A%2F%2Flovelovewall.com%2Fwti_form_demo%2Fhome.html%23%2Fothers%2FAutoTest
[16]http://lovelovewall.com/wti_form_demo/home.html#/demo/FastCreate: https://link.juejin.cn?target=http%3A%2F%2Flovelovewall.com%2Fwti_form_demo%2Fhome.html%23%2Fdemo%2FFastCreate
[17]http://lovelovewall.com/wti_form_demo/home.html#/demo/FastCreate: https://link.juejin.cn?target=http%3A%2F%2Flovelovewall.com%2Fwti_form_demo%2Fhome.html%23%2Fdemo%2FFastCreate