npm 安装太慢?试试这款URM吧!
相信很多小伙伴都有遇到过 npm 安装过慢的情况,特别是当我们项目依赖过多的时候,动辄三分钟、五分钟甚至更久的安装时长无疑是让人很奔溃的,更有甚者,会看到如下的报错:
这不仅影响我们的开发效率,也可能会导致发布失败(CI发布时)。不过很多小伙伴已经知道了怎么解决这个问题,方法就是给我们的包管理器(npm、yarn...)设置一个国内的、更快的、更稳定的 registry[1]。
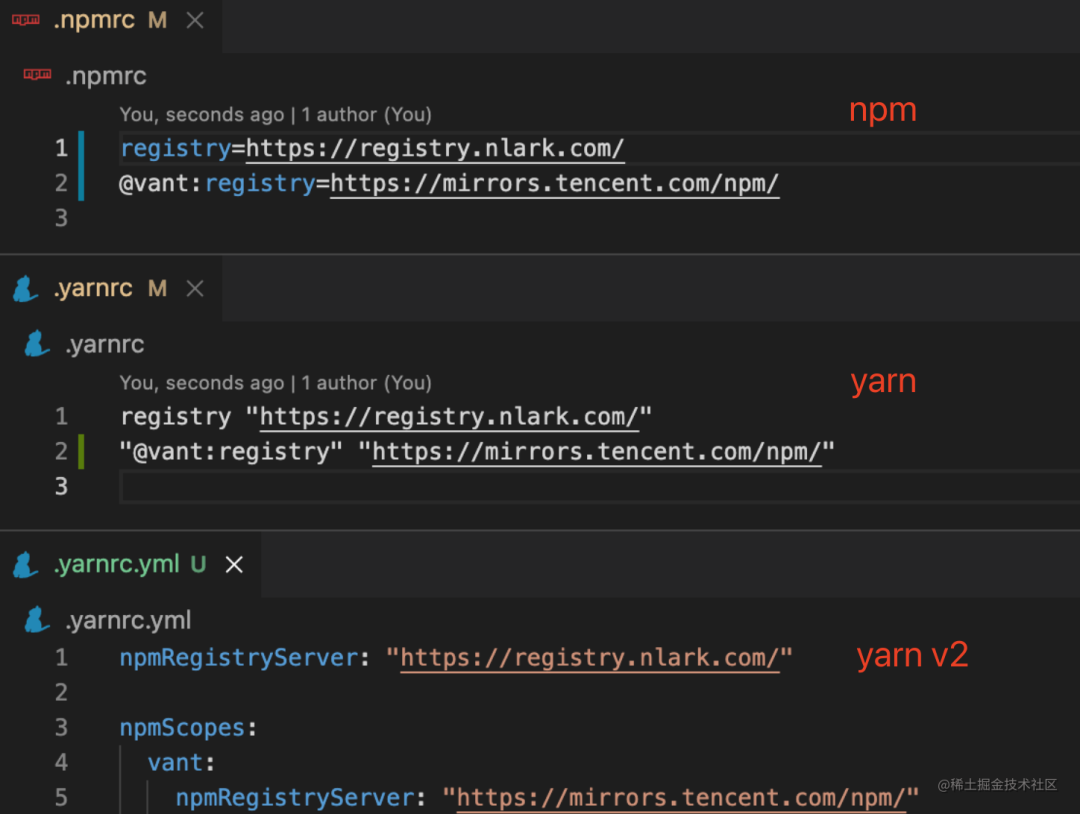
但这也带来了一个新的问题,各种前端包管理器 的配置文件格式都是不同的,甚至 yarn v2 版本之后配置文件格式相较于 v1 版本也发生了很大变化。下面是不同包管理器配置了相同 registry 的配置文件,可以看到他们的格式各不相同。
如果我们手动设置,一来很容易搞混,比如 npm 和 yarn 的就只差了一个“=”号,但是如果记错了,就会导致配置不生效,二来 registry 都是一串很长的 URL,我们用脑袋也很难记住。有些小伙伴就干脆弄个备忘录把他记下来,每次有新项目就复制一份,这当然可以,但如果有工具可以辅助我们做这个事情,那当然会更方便。也有小伙伴想,既然在没缓存的时候只需要修改一个 registry 就可以加速依赖的安装,那我直接让电脑里的所有项目都用同一个 registry 不就好了吗,这当然是可以做到的,我们把配置文件放置到电脑用户文件夹的根目录下就可以对全部的项目生效。
但有些场景,我们又需要跨项目使用不同的 registry。比如有些公司为了安全会搭建内网的私有 npm 源,因为公司不可能把一些内部的代码发布到公网上去让所有人都可以安装,但周末我们可能需要把电脑带回家,折腾点自己的项目,这个时候,使用公司的源就不合适了,而且公司内网的地址也不一定在家可以访问。
还有一个场景,是需要跨 scope[2] 使用不同的 registry。比如公司有两条业务线,都有自己独立的私有源,分别发布包在 @foo 和 @bar 的 scope 下,我们恰好做了一个公用的项目,需要用到这两个 scope 下的包。
为了更方便的配置各种包管理器的 registry,我于是就写了这款叫做 URM[3] (Universal Registry Manager)的小工具。他支持多种前端包管理器(npm[4]、yarn[5]、berry[6]),为多项目和多 scope[7] 的场景而设计。不过在开始介绍这款小工具之前呢,为了让每一个小伙伴都可以更好的使用它,我需要先和大家调平一些背景知识。这就包括:
- 什么是 registry?它在安装依赖时的作用是什么?
- 什么是 scope?
- 各种包管理器的配置如何修改?不同的修改方式优先级又是怎样的?
如果你已经知道了,可以直接往下看 URM 的使用介绍了,如果想知道详细的介绍,可以去 B 站看我发布的这个视频[8],内容在 4:47 - 23:50。
URM 的使用
环境要求
Node.js v12 及以上版本。
安装
npm i -g @haochuan9421/urm
# 或
yarn global add @haochuan9421/urm
安装太慢?
npm i -g @haochuan9421/urm --registry https://registry.nlark.com/
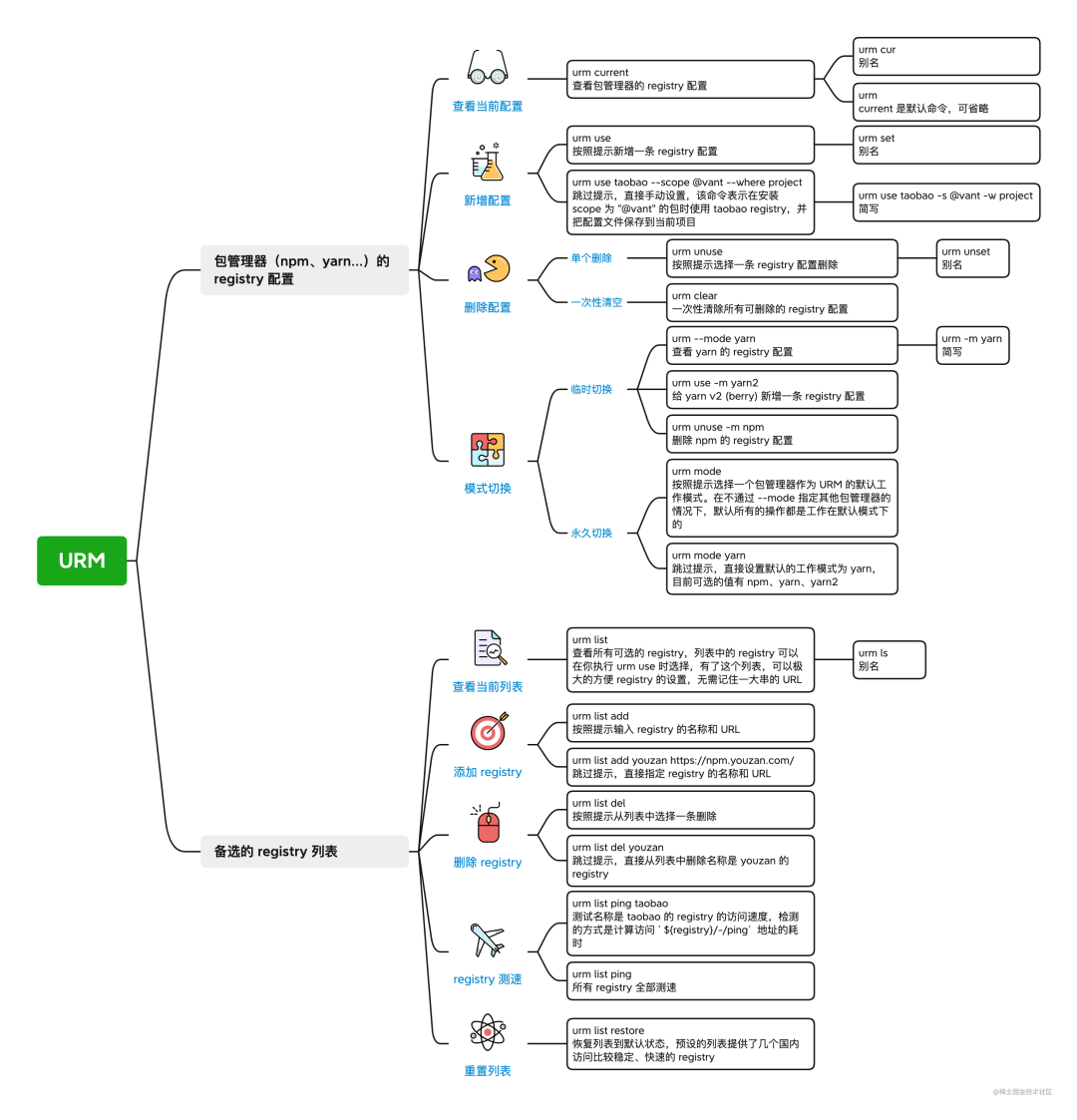
一张图了解 URM 的使用
 image.png
详细介绍
image.png
详细介绍
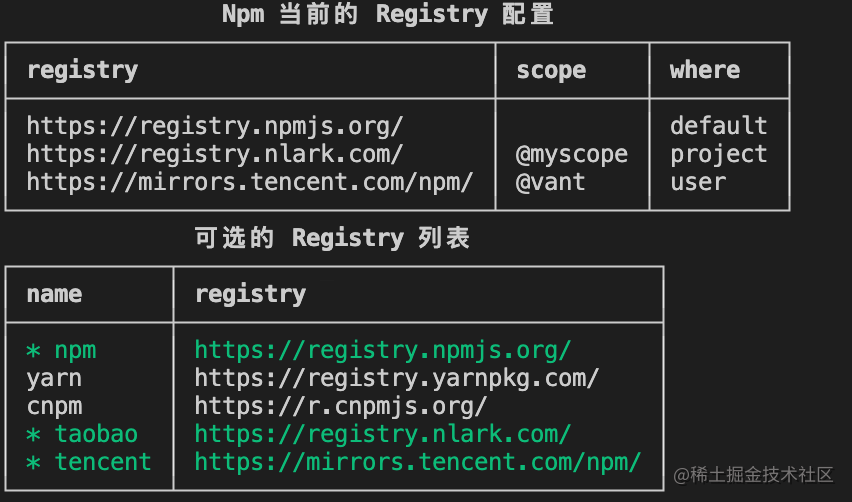
包管理器(npm、yarn...)的 registry 配置
查看当前配置
# 查看包管理器的 registry 配置
urm current
# 别名
urm cur
# current 是默认命令,可省略
urm

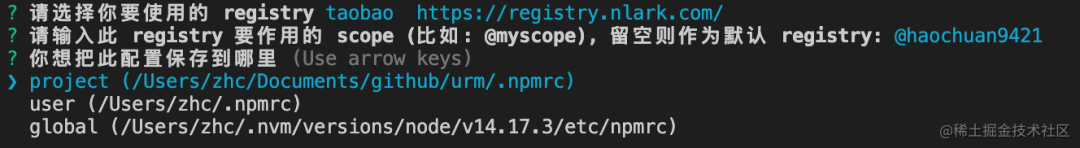
新增配置
# 按照提示新增一条 registry 配置
urm use
# 别名
urm set
# 跳过提示,直接手动设置,该命令表示在安装 scope 为 "@vant" 的包时使用 taobao registry,并把配置文件保存到当前项目
urm use taobao --scope @vant --where project
# 简写
urm use taobao -s @vant -w project
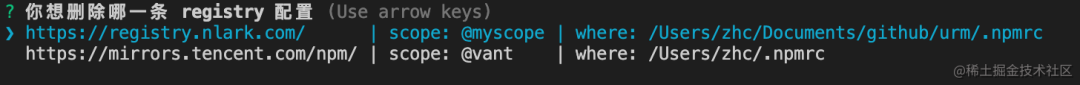
删除配置
- 单个删除
# 按照提示选择一条 registry 配置删除
urm unuse
# 别名
urm unset
- 一次性清空
# 一次性清除所有可删除的 registry 配置
urm clear
# 跳过确认提示
urm clear -yes
# 简写
urm clear -y工作模式切换
- 临时切换
# 查看 yarn 的 registry 配置
urm --mode yarn
# 简写
urm -m yarn
# 给 yarn v2 (berry) 新增一条 registry 配置
urm use -m yarn2
# 删除 npm 的 registry 配置
urm unuse -m npm- 永久切换
# 按照提示选择一个包管理器作为 URM 的默认工作模式。
# 在不通过 --mode 指定其他包管理器的情况下,默认所有的操作都是工作在默认模式下的
urm mode
# 跳过提示,直接设置默认的工作模式为 yarn,目前可选的值有 npm、yarn、yarn2
urm mode yarn
备选的 registry 列表
查看当前列表
# 查看所有可选的 registry,列表中的 registry 可以在你执行 urm use 时选择,
# 有了这个列表,可以极大的方便 registry 的设置,无需记住一大串的 URL
urm list
# 别名
urm ls添加 registry
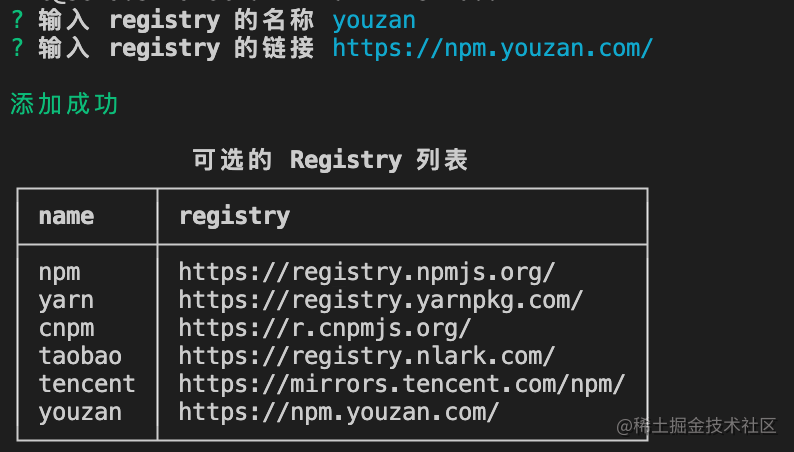
# 按照提示输入 registry 的名称和 URL
urm list add
# 跳过提示,直接指定 registry 的名称和 URL
urm list add youzan https://npm.youzan.com/删除 registry
# 按照提示从列表中选择一条删除
urm list del
# 跳过提示,直接从列表中删除名称是 youzan 的 registry
urm list del youzanregistry 测速
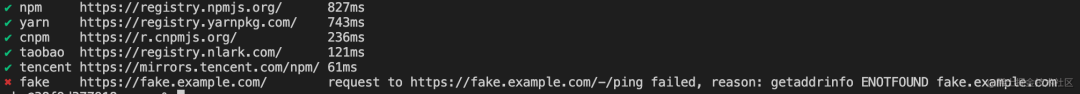
# 测试名称是 taobao 的 registry 的访问速度,检测的方式是计算访问 `${registry}/-/ping` 地址的耗时
urm list ping taobao
# 所有 registry 全部测速
urm list ping
重置列表
# 恢复列表到默认状态,预设的列表提供了几个国内访问比较稳定、快速的 registry
urm list restore编程方式使用
本地安装
npm i @haochuan9421/urm
# 或
yarn add @haochuan9421/urm使用 urm
const urm = require("@haochuan9421/urm");
(async () => {
// 获取 URM 封装的包管理器 (package manager) 实例
const npmConfig = urm.pmConfig.getPmConfig("npm"); // choices "npm", "yarn", "yarn2"
// 查看包管理器当前的 registry 配置,以数组的格式返回
const curRegistries = await npmConfig.getCurRegistries();
// 设置包管理器的 registry 配置
await npmConfig.setRegistry("@vant", "https://registry.nlark.com/", { whereType: "project" });
// 删除包管理器的 registry 配置
await npmConfig.delRegistry("@vant", { whereType: "project" });
// 清除包管理器的全部 registry 配置
await npmConfig.clearRegistry();
})();具体可以参考 lib/pm-config 文件夹,不同的包管理器在方法的实现上不尽相同,但是实现的接口都是一样的,这有利于后续支持其他的包管理器。
总结
URM 相比于其他类似的工具,我认为有这些优点:
- 支持多种前端包管理器,你不需要因为使用不同的包管理器而安装多个工具了。
- 更灵活,为跨项目和跨 scope 的场景而设计,而不是把配置文件保存到用户文件夹的根目录。
- 更可信,管理配置时和包管理器源码保持一致。我是在阅读了 npm 和 yarn 的相关源码后开发的 URM,所以无论是获取当前的配置,还是新增,删除操作,都是和官方基本保持一致的。
- 简单,易用,美观的的命令行界面。大部分操作都只需要记住一个简短的命令,然后通过选择或回答问题的方式就可以完成设置。
在开发 URM 的时候,我也参考了一些类似的工具,在此感谢这些工具的开发者,我也是站在巨人肩膀上,写了这么一个小工具,希望他可以帮助到各位前端小伙伴,如果各位小伙伴觉得他真的可以给你的开发带来帮助,也不妨让我们一起把他分享给更多人。
参考资料
[1]https://docs.npmjs.com/misc/registry/: https://link.juejin.cn/?target=https%3A%2F%2Fdocs.npmjs.com%2Fmisc%2Fregistry%2F
[2]https://docs.npmjs.com/cli/v7/using-npm/scope/: https://link.juejin.cn/?target=https%3A%2F%2Fdocs.npmjs.com%2Fcli%2Fv7%2Fusing-npm%2Fscope%2F
[3]https://github.com/HaoChuan9421/urm: https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2FHaoChuan9421%2Furm
[4]https://www.npmjs.com/: https://link.juejin.cn/?target=https%3A%2F%2Fwww.npmjs.com%2F
[5]https://classic.yarnpkg.com/: https://link.juejin.cn/?target=https%3A%2F%2Fclassic.yarnpkg.com%2F
[6]https://yarnpkg.com/: https://link.juejin.cn/?target=https%3A%2F%2Fyarnpkg.com%2F
[7]https://docs.npmjs.com/misc/scope/: https://link.juejin.cn/?target=https%3A%2F%2Fdocs.npmjs.com%2Fmisc%2Fscope%2F
[8]https://www.bilibili.com/video/BV1x44y1t7qv: https://link.juejin.cn/?target=https%3A%2F%2Fwww.bilibili.com%2Fvideo%2FBV1x44y1t7qv